React+Redux で開発した Meituan アプリの例
README.md
はじめに
开始学习React的时候,在网上找了一些文章,读了官网的一些文档,后来觉得React上手还是蛮简单的, 然后就在网上找了一个React实战的练手项目,个人学完之后觉得这个项目很适合初学者或者进阶的朋友 练习,在此分享跟大家
プロジェクト紹介
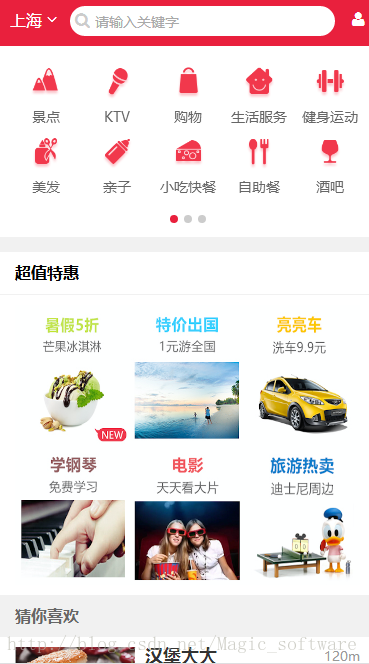
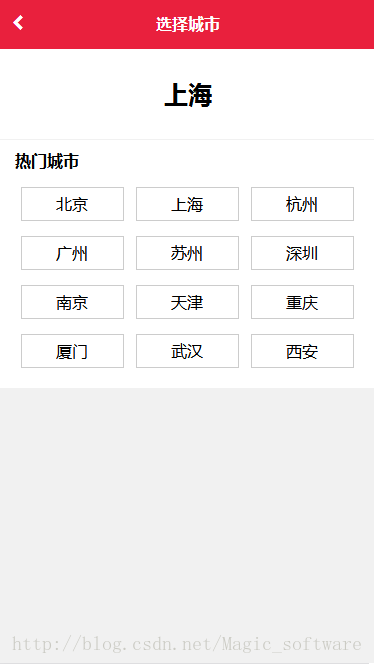
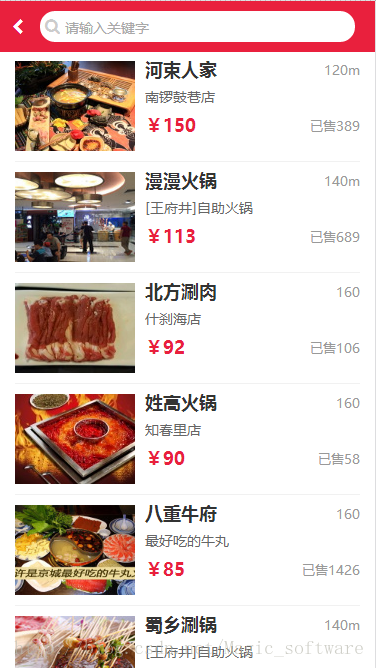
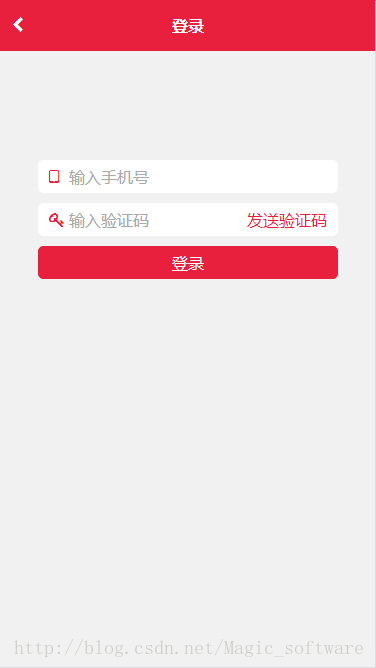
该项目类似与大众点评,美团等一些O2O的软件,功能相似,但由于是练手的项目,目的在于React+Redux 的应用,所以在一些功能上会简化,功能稍后点评,先让大家看效果
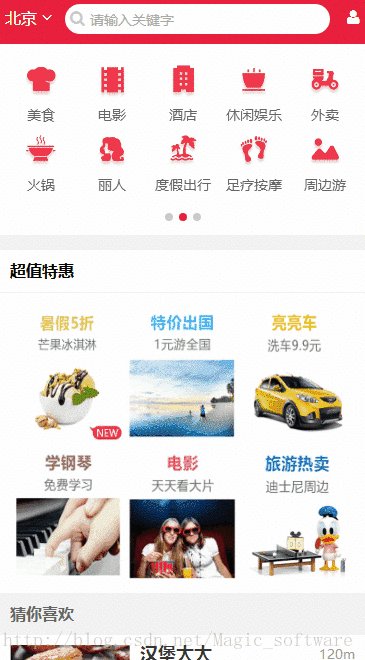
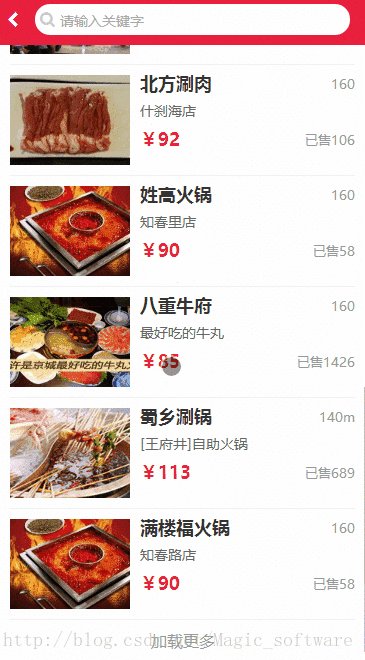
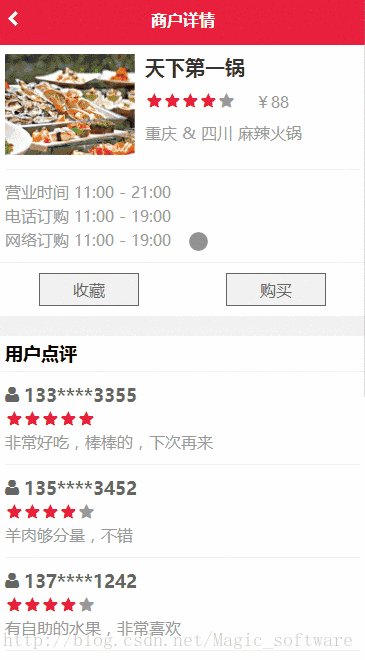
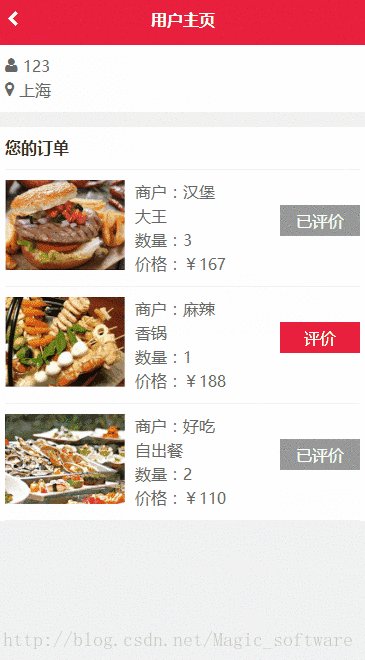
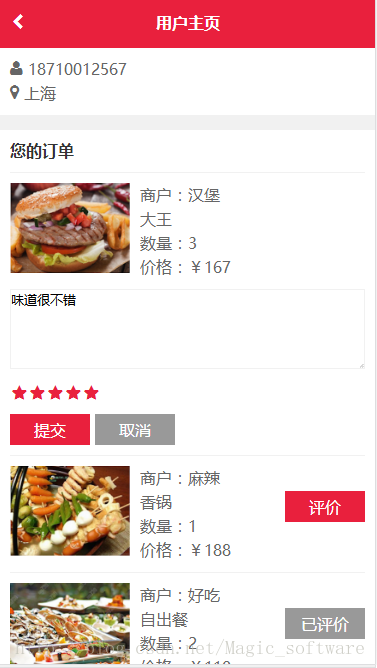
プロジェクトデモ

GitHubアドレス
オンラインデモ
機能紹介
1. ホームページ開発GitHubアドレス

2.ページGitHubアドレス
3. 検索結果ページGitHubアドレス
4. 詳細ページGitHubアドレス
5. 
6. コレクションと購入GitHubアドレス
7.パーソナルセンターページGitHubアドレス
8.評価関数GitHubアドレス
如果没有了解[React]()和[Redux]()的初学者可以先去网上找一些资料
和博客看一下,先入门,最好是到去看官方文档。
- React
框架React提供模块开发的规范,每一个组件,每一个页面当做一个模块Component,极大便捷了团队的开发,同时可以很
方便做到组件的分离
- redux是一个数据管理容器,可以很方便的实现组件之间的数据共享,由于React的数据流是单向的,不像Angular等其
他的双向数据流的框架,所以React会结合Flux或者Redux来开发使用。官方的概念晦涩难懂, 理解了state, store,
action,reducer之后再看就能理解了
>Redux is a predictable state container for JavaScript apps.
- less
一种css的预编译语言。这个项目中的样式和布局还是div+css.
- 管理工具git&webpack&npm
git作为代码的托管工具,webpack作为开发的管理工具,npm包管理
- 后台模拟数据KOA
ログイン後にコピー
概要如果没有了解[React]()和[Redux]()的初学者可以先去网上找一些资料 和博客看一下,先入门,最好是到去看官方文档。 - React 框架React提供模块开发的规范,每一个组件,每一个页面当做一个模块Component,极大便捷了团队的开发,同时可以很 方便做到组件的分离 - redux是一个数据管理容器,可以很方便的实现组件之间的数据共享,由于React的数据流是单向的,不像Angular等其 他的双向数据流的框架,所以React会结合Flux或者Redux来开发使用。官方的概念晦涩难懂, 理解了state, store, action,reducer之后再看就能理解了 >Redux is a predictable state container for JavaScript apps. - less 一种css的预编译语言。这个项目中的样式和布局还是div+css. - 管理工具git&webpack&npm git作为代码的托管工具,webpack作为开发的管理工具,npm包管理 - 后台模拟数据KOA
rrreえー
rree説明
rree
以上がReact+Redux で開発した Meituan アプリの例の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7561
7561
 15
15
 1384
1384
 52
52
 84
84
 11
11
 28
28
 98
98
 Meituanの持ち帰りカウンターの入手方法
Apr 08, 2024 pm 03:41 PM
Meituanの持ち帰りカウンターの入手方法
Apr 08, 2024 pm 03:41 PM
1. 配達員が食事をキャビネットに入れると、テキスト メッセージ、電話、または Meituan メッセージを通じて、顧客に食事を受け取るように通知します。 2. 顧客は WeChat または Meituan APP を通じて食品キャビネットの QR コードをスキャンして、スマート食品キャビネット アプレットに入ることができます。 3. ピックアップコードを入力するか、「ワンクリックキャビネットオープン」機能を使用して、簡単にキャビネットのドアを開けてテイクアウトを取り出すことができます。
 おすすめのAI支援プログラミングツール4選
Apr 22, 2024 pm 05:34 PM
おすすめのAI支援プログラミングツール4選
Apr 22, 2024 pm 05:34 PM
この AI 支援プログラミング ツールは、急速な AI 開発のこの段階において、多数の有用な AI 支援プログラミング ツールを発掘しました。 AI 支援プログラミング ツールは、開発効率を向上させ、コードの品質を向上させ、バグ率を減らすことができます。これらは、現代のソフトウェア開発プロセスにおける重要なアシスタントです。今日は Dayao が 4 つの AI 支援プログラミング ツールを紹介します (すべて C# 言語をサポートしています)。皆さんのお役に立てれば幸いです。 https://github.com/YSGStudyHards/DotNetGuide1.GitHubCopilotGitHubCopilot は、より少ない労力でより迅速にコードを作成できるようにする AI コーディング アシスタントであり、問題解決とコラボレーションにより集中できるようになります。ギット
 AIはフェルマーの最終定理を克服できるか?数学者は100ページの証明をコードに変えるために5年間のキャリアを放棄した
Apr 09, 2024 pm 03:20 PM
AIはフェルマーの最終定理を克服できるか?数学者は100ページの証明をコードに変えるために5年間のキャリアを放棄した
Apr 09, 2024 pm 03:20 PM
フェルマーの最終定理、AIに征服されようとしている?そして、全体の中で最も意味のある部分は、AI が解決しようとしているフェルマーの最終定理は、まさに AI が役に立たないことを証明するものであるということです。かつて、数学は純粋な人間の知性の領域に属していましたが、現在、この領域は高度なアルゴリズムによって解読され、踏みにじられています。画像 フェルマーの最終定理は、何世紀にもわたって数学者を悩ませてきた「悪名高い」パズルです。それは 1993 年に証明され、現在数学者たちはコンピュータを使って証明を再現するという大きな計画を立てています。彼らは、このバージョンの証明に含まれる論理的エラーがコンピュータによってチェックできることを望んでいます。プロジェクトアドレス: https://github.com/riccardobrasca/flt
 美団の支払いパスワードを忘れた場合の回復方法_美団の支払いパスワードを忘れた場合の回復方法
Mar 28, 2024 pm 03:29 PM
美団の支払いパスワードを忘れた場合の回復方法_美団の支払いパスワードを忘れた場合の回復方法
Mar 28, 2024 pm 03:29 PM
1. まず、Meituan ソフトウェアに入り、[マイ メニュー] ページで [設定] を見つけ、クリックして [設定] に入ります。 2. 次に、設定ページで支払い設定を見つけ、クリックして支払い設定を入力します。 3. 支払いセンターに入り、支払いパスワード設定を見つけて、クリックして支払いパスワード設定を入力します。 4. 支払いパスワード設定ページで、支払いパスワードの取得を見つけ、クリックしてページ オプションを入力します。 5. 取得したい支払いパスワード情報を入力し、「確認」をクリックすると、パスワードを通過すると支払いパスワードを取得できます。
 どのAIプログラマーが一番優れているでしょうか? Devin、Tongyi Lingma、SWE エージェントの可能性を探る
Apr 07, 2024 am 09:10 AM
どのAIプログラマーが一番優れているでしょうか? Devin、Tongyi Lingma、SWE エージェントの可能性を探る
Apr 07, 2024 am 09:10 AM
世界初の AI プログラマー Devin の誕生から 1 か月も経たない 2022 年 3 月 3 日、プリンストン大学の NLP チームはオープンソース AI プログラマー SWE-agent を開発しました。 GPT-4 モデルを利用して、GitHub リポジトリの問題を自動的に解決します。 SWE ベンチ テスト セットにおける SWE エージェントのパフォーマンスは Devin と同様で、平均 93 秒かかり、問題の 12.29% を解決しました。専用端末と対話することで、SWE エージェントはファイルの内容を開いて検索したり、自動構文チェックを使用したり、特定の行を編集したり、テストを作成して実行したりできます。 (注: 上記の内容は元の内容を若干調整したものですが、原文の重要な情報は保持されており、指定された文字数制限を超えていません。) SWE-A
 Go 言語を使用してモバイル アプリケーションを開発する方法を学ぶ
Mar 28, 2024 pm 10:00 PM
Go 言語を使用してモバイル アプリケーションを開発する方法を学ぶ
Mar 28, 2024 pm 10:00 PM
Go 言語開発モバイル アプリケーション チュートリアル モバイル アプリケーション市場が活況を続ける中、ますます多くの開発者が Go 言語を使用してモバイル アプリケーションを開発する方法を検討し始めています。シンプルで効率的なプログラミング言語として、Go 言語はモバイル アプリケーション開発でも大きな可能性を示しています。この記事では、Go 言語を使用してモバイル アプリケーションを開発する方法を詳しく紹介し、読者がすぐに始めて独自のモバイル アプリケーションの開発を開始できるように、具体的なコード例を添付します。 1. 準備 始める前に、開発環境とツールを準備する必要があります。頭
 Meituan の保留中の注文を返金する方法_保留中の注文の返金に関する Meituan のチュートリアル
Mar 27, 2024 pm 08:40 PM
Meituan の保留中の注文を返金する方法_保留中の注文の返金に関する Meituan のチュートリアル
Mar 27, 2024 pm 08:40 PM
1. まず Meituan アプリを開き、入力に使用する注文をクリックします。 2. 次に、使用するページで、返金が必要な注文をクリックします。 3. 販売者情報と注文情報が表示され、返金を申請するオプションが表示されますので、クリックして返金を申請します。 4. 最後に、返金の理由を選択します。通常、販売者に影響のない理由を選択すると、支払いは迅速に処理されます。
 Meituan から銀行カードのリンクを解除する方法
Mar 27, 2024 pm 04:38 PM
Meituan から銀行カードのリンクを解除する方法
Mar 27, 2024 pm 04:38 PM
1. Meituan アプリを開き、右下の [My] をクリックし、[Wallet] の右側にある [Enter Wallet] をクリックします。 2. [銀行カード] オプションを選択し、バインドを解除する必要がある銀行カードを選択してクリックし、銀行カード インターフェイスに入ります。 3. [バンクカード管理]をクリックし、ポップアップウィンドウで[バインドを解除する]を選択し、[バインドを解除したい]をクリックします。 4. 本人確認画面で支払いパスワードを入力し、[バインド解除の理由] を選択するか、右上隅の [スキップ] をクリックします。




