npm を使用してパッケージをインストール/削除/公開/更新/非公開に共有する
npmとは何ですか? 性的な製品







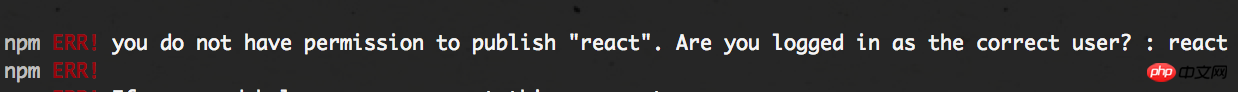
 【注意1】既存のパッケージ名と同じ名前は使用できません!
【注意1】既存のパッケージ名と同じ名前は使用できません! 




たとえば、私は次のようになります。 パッケージを撤回した後、同じ名前と同じバージョンでパッケージを再発行してみます:

以上がnpm を使用してパッケージをインストール/削除/公開/更新/非公開に共有するの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7638
7638
 15
15
 1391
1391
 52
52
 90
90
 11
11
 32
32
 150
150
 WeChat でブロックされたり削除されたり、永久に追加できなくなったりする可能性があるというのは本当ですか?
Apr 08, 2024 am 11:41 AM
WeChat でブロックされたり削除されたり、永久に追加できなくなったりする可能性があるというのは本当ですか?
Apr 08, 2024 am 11:41 AM
1. まず、相手を永久にブロックして削除して永久に追加しないのは間違いで、ブロックして削除した後に相手を追加したい場合は、相手の同意だけが必要です。 2. ユーザーが誰かをブロックすると、相手はユーザーにメッセージを送信したり、ユーザーの友達サークルを表示したり、ユーザーと通話したりすることができなくなります。 3. ブロックとは、ユーザーの WeChat 連絡先リストから相手を削除することを意味するものではありません。 4. ユーザーが相手をブロックした後、ユーザーの WeChat 連絡先リストから相手を削除した場合、削除後に回復する方法はありません。 5. ユーザーが相手を再度友達として追加したい場合は、相手が同意してユーザーを再度追加する必要があります。
 TikTokのチャット履歴を完全に削除する方法
May 07, 2024 am 11:14 AM
TikTokのチャット履歴を完全に削除する方法
May 07, 2024 am 11:14 AM
1. Douyin アプリを開き、インターフェイスの下部にある [メッセージ] をクリックし、削除する必要があるチャット会話エントリをクリックします。 2. 任意のチャット記録を長押しし、[複数選択]をクリックし、削除したいチャット記録にチェックを入れます。 3. 右下隅の [削除] ボタンをクリックし、ポップアップ ウィンドウで [削除の確認] を選択して、これらのレコードを完全に削除します。
 Windows は指定されたデバイス、パス、またはファイルにアクセスできません
Jun 18, 2024 pm 04:49 PM
Windows は指定されたデバイス、パス、またはファイルにアクセスできません
Jun 18, 2024 pm 04:49 PM
友人のコンピュータにはこのような障害があり、「この PC」と C ドライブのファイルを開くと、「Explorer.EXE Windows は指定されたデバイス、パス、またはファイルにアクセスできません。プロジェクトにアクセスするための適切な権限がない可能性があります。」と表示されます。フォルダ、ファイル、このコンピュータ、ごみ箱などを含め、ダブルクリックするとこのようなウィンドウが表示されますが、通常は右クリックで開きます。システムのアップデートが原因でこの状況が発生した場合は、以下のエディターで解決方法を説明します。 1. レジストリ エディターを開いて Win+R と入力し、「regedit」と入力するか、スタート メニューを右クリックして実行し、「regedit」と入力します。 2. レジストリ「Computer\HKEY_CLASSES_ROOT\PackagedCom\ClassInd」を見つけます。
 PHP の実践的なヒント: コードの最後のセミコロンを削除する
Mar 27, 2024 pm 02:24 PM
PHP の実践的なヒント: コードの最後のセミコロンを削除する
Mar 27, 2024 pm 02:24 PM
PHP の実践的なヒント: コード内の最後のセミコロンを削除する PHP コードを作成するとき、コード内の最後のセミコロンを削除する必要がある状況によく遭遇します。これは、コピー&ペーストにより余分なセミコロンが導入されるため、またはコード スタイルと構造を最適化するためである可能性があります。この記事では、PHP コードの最後のセミコロンを削除するいくつかの方法と具体的なコード例を紹介します。方法 1: substr 関数を使用する substr 関数は、文字列から指定された長さの部分文字列を返すことができます。我々はできる
 Win7 コンピューターに Go 言語をインストールする詳細な手順
Mar 27, 2024 pm 02:00 PM
Win7 コンピューターに Go 言語をインストールする詳細な手順
Mar 27, 2024 pm 02:00 PM
Win7 コンピュータに Go 言語をインストールする詳細な手順 Go (Golang とも呼ばれます) は、Google によって開発されたオープン ソース プログラミング言語です。シンプルで効率的で、優れた同時実行パフォーマンスを備えています。クラウド サービス、ネットワーク アプリケーション、およびアプリケーションの開発に適しています。バックエンド システムです。 Win7 コンピューターに Go 言語をインストールすると、その言語をすぐに使い始めて、Go プログラムの作成を開始できるようになります。以下では、Win7 コンピューターに Go 言語をインストールする手順を詳しく紹介し、具体的なコード例を添付します。ステップ 1: Go 言語インストール パッケージをダウンロードし、Go 公式 Web サイトにアクセスします。
 Windows が更新を永久に一時停止し、Windows が自動更新をオフにする
Jun 18, 2024 pm 07:04 PM
Windows が更新を永久に一時停止し、Windows が自動更新をオフにする
Jun 18, 2024 pm 07:04 PM
Windows アップデートにより、次の問題が発生する可能性があります。 1. 互換性の問題: 一部のアプリケーション、ドライバー、またはハードウェア デバイスは、新しい Windows アップデートと互換性がなく、適切に動作しなかったり、クラッシュしたりする可能性があります。 2. パフォーマンスの問題: Windows アップデートにより、システムが遅くなったり、パフォーマンスが低下したりする場合があります。これは、新機能または改善により、実行するためにより多くのリソースが必要になることが原因である可能性があります。 3. システムの安定性の問題: 一部のユーザーは、Windows 更新プログラムをインストールした後、システムで予期しないクラッシュやブルー スクリーン エラーが発生する可能性があると報告しました。 4. データ損失: まれに、Windows アップデートによりデータ損失やファイル破損が発生する場合があります。このため、重要な更新を行う前に、バックアップを作成してください。
 Win7システムにGo言語をインストールするにはどうすればよいですか?
Mar 27, 2024 pm 01:42 PM
Win7システムにGo言語をインストールするにはどうすればよいですか?
Mar 27, 2024 pm 01:42 PM
Win7 システムに Go 言語をインストールするのは比較的簡単な操作で、次の手順に従ってください。以下では、Win7 システムに Go 言語をインストールする方法を詳しく紹介します。ステップ 1: Go 言語のインストール パッケージをダウンロードする. まず、Go 言語の公式 Web サイト (https://golang.org/) を開いて、ダウンロード ページに入ります。ダウンロード ページで、Win7 システムと互換性のあるインストール パッケージのバージョンを選択してダウンロードします。 [ダウンロード] ボタンをクリックし、インストール パッケージがダウンロードされるまで待ちます。ステップ 2: Go 言語をインストールする
 WeChatモーメントを削除する方法
Apr 08, 2024 pm 03:25 PM
WeChatモーメントを削除する方法
Apr 08, 2024 pm 03:25 PM
1. WeChat アプリを開き、右下隅の [Me] をクリックし、[Moments] オプションを見つけてクリックします。 2. 右上隅の [My Moments] をクリックし、My Moments インターフェースで削除したいモーメント内のコンテンツを見つけます。 3. クリックしてこの友達サークルの詳細ページに入り、コンテンツ公開時間の右側にある[小さなゴミ箱]アイコンをクリックします。 4. ポップアップウィンドウで[OK]を選択すると、友達サークル内のコンテンツの削除が完了します。




