WeChatミニプログラムでの複数画像アップロードの実装コード例
この記事では主にWeChatアプレットで複数の写真をアップロードする機能を詳しく紹介しますので、興味のある友達は参考にしてください
WeChatアプレットでは一度に1枚の写真しかアップロードできません。複数の写真をアップロードしたい場合はどうすればよいかを尋ねられます。
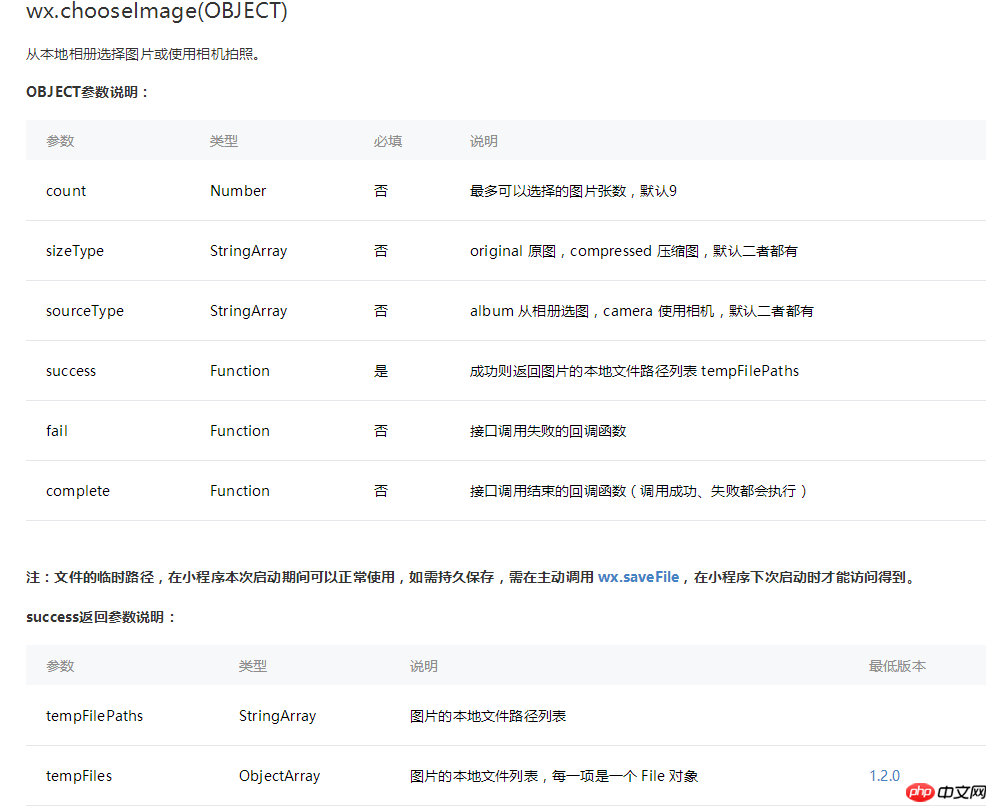
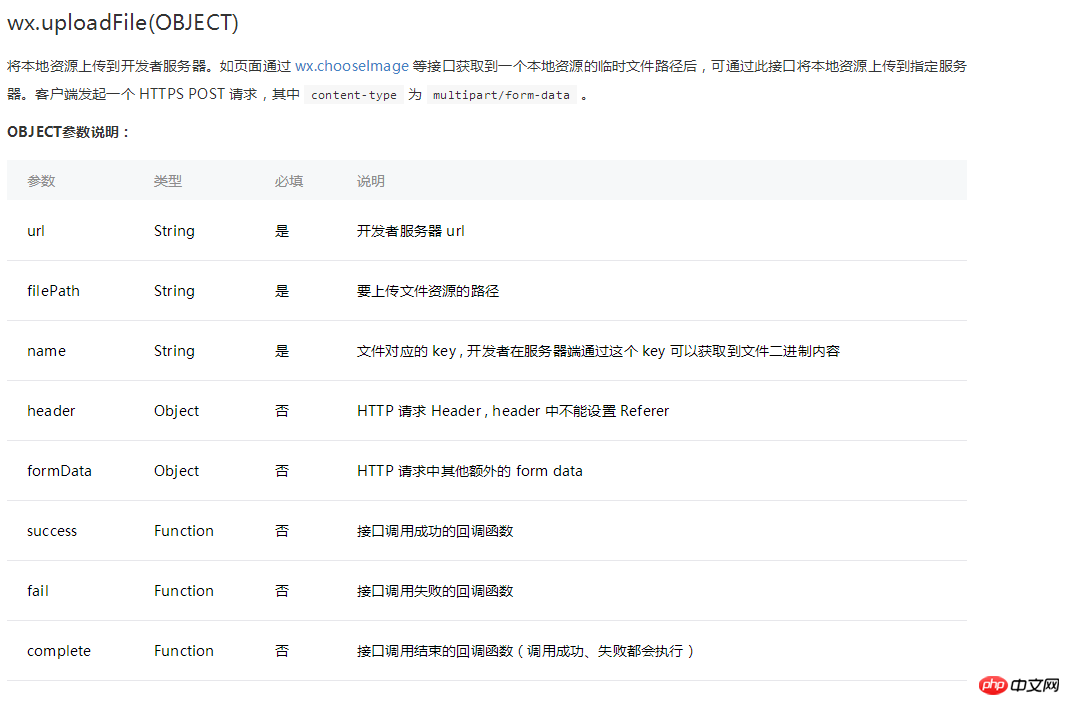
まず、wx.chooseImage(object) と wx.uploadFile(OBJECT) の 2 つの API を見てみましょう


サンプルコードは次のようなものです:
wx.chooseImage({
success: function(res) {
var tempFilePaths = res.tempFilePaths
wx.uploadFile({
url: 'http://example.weixin.qq.com/upload', //仅为示例,非真实的接口地址
filePath: tempFilePaths[0],
name: 'file',
formData:{
'user': 'test'
},
success: function(res){
var data = res.data
//do something
}
})
}
})サンプルコードはこちら 、写真を選択し、選択した写真の中から最初の写真をアップロードします
次に、複数の写真をアップロードする例を書いてみましょう
まず、まだ写真を選択する必要があります
wx.chooseImage({
success: function(res) {
var tempFilePaths = res.tempFilePaths;//这里是选好的图片的地址,是一个数组
}
})次に、アプリに複数の写真を書き込みます。 js 画像をアップロードする方法は後ほど JS ファイルに記述して紹介することもできます:
//多张图片上传
function uploadimg(data){
var that=this,
i=data.i?data.i:0,
success=data.success?data.success:0,
fail=data.fail?data.fail:0;
wx.uploadFile({
url: data.url,
filePath: data.path[i],
name: 'fileData',
formData:null,
success: (resp) => {
success++;
console.log(resp)
console.log(i);
//这里可能有BUG,失败也会执行这里
},
fail: (res) => {
fail++;
console.log('fail:'+i+"fail:"+fail);
},
complete: () => {
console.log(i);
i++;
if(i==data.path.length){ //当图片传完时,停止调用
console.log('执行完毕');
console.log('成功:'+success+" 失败:"+fail);
}else{//若图片还没有传完,则继续调用函数
console.log(i);
data.i=i;
data.success=success;
data.fail=fail;
that.uploadimg(data);
}
}
});
}複数の画像をアップロードする方法は次のとおりです。 引用:
var app=getApp();
Page({
data:{
pics:[]
},
choose:function(){//这里是选取图片的方法
var that=this;
wx.chooseImage({
count: 9-pic.length, // 最多可以选择的图片张数,默认9
sizeType: ['original', 'compressed'], // original 原图,compressed 压缩图,默认二者都有
sourceType: ['album', 'camera'], // album 从相册选图,camera 使用相机,默认二者都有
success: function(res){
var imgsrc=res.tempFilePaths;
that.setData({
pics:imgsrc
});
},
fail: function() {
// fail
},
complete: function() {
// complete
}
})
},
uploadimg:function(){//这里触发图片上传的方法
var pics=this.data.pics;
app.uploadimg({
url:'https://........',//这里是你图片上传的接口
path:pics//这里是选取的图片的地址数组
});
},
onLoad:function(options){
}
})以上がWeChatミニプログラムでの複数画像アップロードの実装コード例の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7518
7518
 15
15
 1378
1378
 52
52
 81
81
 11
11
 21
21
 68
68
 GoogleマップをiPhoneのデフォルト地図にする方法
Apr 17, 2024 pm 07:34 PM
GoogleマップをiPhoneのデフォルト地図にする方法
Apr 17, 2024 pm 07:34 PM
iPhone のデフォルトの地図は、Apple 独自の地理位置情報プロバイダーである Maps です。マップは改善されていますが、米国外ではうまく機能しません。 Googleマップと比べて何も提供するものはありません。この記事では、Google マップを iPhone のデフォルトの地図として使用するための実行可能な手順について説明します。 Google マップを iPhone のデフォルトの地図にする方法 Google マップを携帯電話のデフォルトの地図アプリとして設定するのは、思っているよりも簡単です。以下の手順に従ってください – 前提条件 – 携帯電話に Gmail がインストールされている必要があります。ステップ 1 – AppStore を開きます。ステップ 2 – 「Gmail」を検索します。ステップ 3 – Gmail アプリの横にある をクリックします
 小紅書で公開するときに写真が自動的に保存される問題を解決するにはどうすればよいですか?投稿時に自動保存された画像はどこにありますか?
Mar 22, 2024 am 08:06 AM
小紅書で公開するときに写真が自動的に保存される問題を解決するにはどうすればよいですか?投稿時に自動保存された画像はどこにありますか?
Mar 22, 2024 am 08:06 AM
ソーシャルメディアの継続的な発展に伴い、Xiaohongshu はますます多くの若者が自分たちの生活を共有し、美しいものを発見するためのプラットフォームとなっています。多くのユーザーは、画像を投稿する際の自動保存の問題に悩まされています。では、この問題をどうやって解決すればよいでしょうか? 1.小紅書で公開するときに写真が自動的に保存される問題を解決するにはどうすればよいですか? 1. キャッシュをクリアする まず、Xiaohongshu のキャッシュ データをクリアしてみます。手順は次のとおりです: (1) 小紅書を開いて右下隅の「マイ」ボタンをクリックします。 (2) 個人センター ページで「設定」を見つけてクリックします。 (3) 下にスクロールして「」を見つけます。 「キャッシュをクリア」オプションを選択し、「OK」をクリックします。キャッシュをクリアした後、Xiaohongshu を再起動し、写真を投稿して、自動保存の問題が解決されるかどうかを確認します。 2. 小紅書バージョンを更新して、小紅書が正しく動作することを確認します。
 TikTokのコメントに写真を投稿するにはどうすればよいですか?コメント欄の写真への入り口はどこですか?
Mar 21, 2024 pm 09:12 PM
TikTokのコメントに写真を投稿するにはどうすればよいですか?コメント欄の写真への入り口はどこですか?
Mar 21, 2024 pm 09:12 PM
Douyin のショートビデオの人気により、コメント エリアでのユーザーのやり取りがより多彩になりました。ユーザーの中には、自分の意見や感情をよりよく表現するために、コメントで画像を共有したいと考えている人もいます。では、TikTokのコメントに写真を投稿するにはどうすればよいでしょうか?この記事では、この質問に詳しく答え、関連するヒントと注意事項をいくつか紹介します。 1.Douyinのコメントに写真を投稿するにはどうすればよいですか? 1. Douyinを開く: まず、Douyin APPを開いてアカウントにログインする必要があります。 2. コメントエリアを見つける:短いビデオを閲覧または投稿するときに、コメントしたい場所を見つけて「コメント」ボタンをクリックします。 3. コメントの内容を入力します: コメント領域にコメントの内容を入力します。 4. 写真の送信を選択します。コメント内容を入力するインターフェースに「写真」ボタンまたは「+」ボタンが表示されます。
 PPT画像を1枚ずつ表示させる方法
Mar 25, 2024 pm 04:00 PM
PPT画像を1枚ずつ表示させる方法
Mar 25, 2024 pm 04:00 PM
PowerPoint では、画像を 1 枚ずつ表示するのが一般的な手法ですが、これはアニメーション効果を設定することで実現できます。このガイドでは、基本的なセットアップ、画像の挿入、アニメーションの追加、アニメーションの順序とタイミングの調整など、この手法を実装する手順について詳しく説明します。さらに、トリガーの使用、アニメーションの速度と順序の調整、アニメーション効果のプレビューなど、高度な設定と調整が提供されます。これらの手順とヒントに従うことで、ユーザーは PowerPoint で次々に表示される画像を簡単に設定できるため、プレゼンテーションの視覚的な効果が高まり、聴衆の注意を引くことができます。
 iPhoneに時計アプリがない:それを修正する方法
May 03, 2024 pm 09:19 PM
iPhoneに時計アプリがない:それを修正する方法
May 03, 2024 pm 09:19 PM
携帯電話に時計アプリがありませんか?日付と時刻は iPhone のステータス バーに引き続き表示されます。ただし、時計アプリがないと、世界時計、ストップウォッチ、目覚まし時計、その他多くの機能を使用できません。したがって、見つからない時計アプリを修正することは、やるべきことリストの一番上に置く必要があります。これらの解決策は、この問題の解決に役立ちます。解決策 1 – 時計アプリを配置する 誤って時計アプリをホーム画面から削除した場合は、時計アプリを元の場所に戻すことができます。ステップ 1 – iPhone のロックを解除し、App ライブラリ ページに到達するまで左にスワイプを開始します。ステップ 2 – 次に、検索ボックスで「時計」を検索します。ステップ 3 – 検索結果に以下の「時計」が表示されたら、それを長押しして、
 Huawei 携帯電話にデュアル WeChat ログインを実装するにはどうすればよいですか?
Mar 24, 2024 am 11:27 AM
Huawei 携帯電話にデュアル WeChat ログインを実装するにはどうすればよいですか?
Mar 24, 2024 am 11:27 AM
Huawei 携帯電話にデュアル WeChat ログインを実装するにはどうすればよいですか?ソーシャルメディアの台頭により、WeChatは人々の日常生活に欠かせないコミュニケーションツールの1つになりました。ただし、多くの人は、同じ携帯電話で同時に複数の WeChat アカウントにログインするという問題に遭遇する可能性があります。 Huawei 社の携帯電話ユーザーにとって、WeChat の二重ログインを実現することは難しくありませんが、この記事では Huawei 社の携帯電話で WeChat の二重ログインを実現する方法を紹介します。まず第一に、ファーウェイの携帯電話に付属するEMUIシステムは、デュアルアプリケーションを開くという非常に便利な機能を提供します。アプリケーションのデュアルオープン機能により、ユーザーは同時に
 Web ページ上の画像を読み込めない場合はどうすればよいですか? 6つのソリューション
Mar 15, 2024 am 10:30 AM
Web ページ上の画像を読み込めない場合はどうすればよいですか? 6つのソリューション
Mar 15, 2024 am 10:30 AM
一部のネチズンは、ブラウザの Web ページを開いたときに、Web ページ上の画像が長時間読み込めないことに気づきました。何が起こったのでしょうか?ネットワークは正常であることを確認しましたが、どこに問題があるのでしょうか?以下のエディタでは、Web ページの画像が読み込めない問題に対する 6 つの解決策を紹介します。 Web ページの画像を読み込めない: 1. インターネット速度の問題 Web ページに画像が表示されません。これは、コンピュータのインターネット速度が比較的遅く、コンピュータ上で開いているソフトウェアが多いためと考えられます。また、アクセスする画像が比較的大きいため、読み込みタイムアウトが原因である可能性があります。その結果、画像が表示されません。ネットワーク速度をより多く消費するソフトウェアをオフにすることができます。タスク マネージャーに移動して確認できます。 2. 訪問者が多すぎる Web ページに写真が表示されない場合は、訪問した Web ページが同時に訪問されたことが原因である可能性があります。
 WPSドキュメントで2つの写真を並べて配置する方法
Mar 20, 2024 pm 04:00 PM
WPSドキュメントで2つの写真を並べて配置する方法
Mar 20, 2024 pm 04:00 PM
WPS オフィス ソフトウェアを使用すると、使用するフォームは 1 つだけではなく、テキストに表や写真を追加したり、表に写真を追加したりすることもできます。これらをすべて組み合わせて文書全体のコンテンツを作成することができます。文書に 2 つの画像を挿入し、それらを並べて配置する必要がある場合。次のコースでは、この問題を解決します。WPS ドキュメントに 2 つの写真を並べて配置する方法です。 1. まず、WPS ソフトウェアを開き、調整する画像を見つける必要があります。画像を左クリックするとメニューバーが表示されるので「ページレイアウト」を選択します。 2. 文字の折り返しで「タイト折り返し」を選択します。 3. 必要なすべての画像が「テキスト折り返し」に設定されていることを確認したら、画像を適切な位置にドラッグし、最初の画像をクリックします。




