
フロントエンドエンジニアリングという概念の登場により、プロジェクト開発におけるフロントエンドのコード量は「急増」したとも言えますが、この場合、コードの品質をどのように確保すればよいのでしょうか。 ? React や Vue などのフレームワークの場合、独自の文法規則があり、開発者ごとにコーディング スタイルの仕様が異なりますが、最終的な出力は似ており、コードの品質の差はそれほど大きくありません。いくつかの基本的なクラス ライブラリやメソッドを使用する場合は、注意深く慎重に行う必要があり、コードの品質は高くなければならず、バグは可能な限り回避する必要があります。
では、高品質のコードを作成するにはどうすればよいでしょうか?ことわざにあるように、「単体テストを省略して、注意を払わずに QA テストに任せる者は不正行為です」 (この文は私が作成しました)。Mocha は Javascript Let's 用の単体テスト ツールです。使い方を見てみましょう
Mocha: Javascript テストフレームワーク
chai: アサーションライブラリ、Mocha と一緒に使用する必要があります
既存のプロジェクトで単体テストを実行します
Mochaをインストールします
/*全局安装*/ $ npm --global mocha /*局部安装*/ $ npm install --save-dev mocha
chaiをインストールします
/*局部安装*/ $ npm --save-dev chai
グローバルとローカルの違い: ローカルインストールの場合、依存関係は依存関係に書き込まれますまたは package.json の devDependency を使用すると、他の人があなたの Github からコードをクローンするときに、「すべての依存関係が欠落している」ことに注意を払う必要がなくなります。 「他の依存関係をインストールする必要がありますか?」 「npm install」はすべての依存関係をローカルにダウンロードするため、この種の問題が発生するまで待ちます
ソース ファイル
x + module.exports = add;
テスト ファイル
add = require('./add.js' expect = require('chai' describe('加法函数的测试', it('1 加 1 应该等于 2', expect(add(1, 1)).to.be.equal(2 it('1 加 -1 应该等于 0', expect(add(1, -1)).to.be.equal(0 });
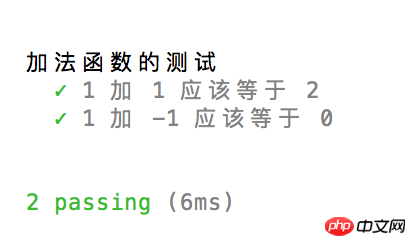
$ mocha add.test.js
スクリーンショットを実行します:

上記は Mocha を使用する最も簡単な方法です。非常に簡単です O(∩_∩)O はは~、それについては以下で説明しましょう上級者向けに注目してください
説明: 「テスト グループ」は、テスト ブロックとも呼ばれ、グループに相当する一連のテストを実行したいことを意味します。
it: 「テスト項目」は、テスト ケースとも呼ばれ、これが「一連のテスト」 1 つのアイテムがアイテムに相当します。それをテストするにはどうすればよいですか?テストロジック?これらはすべてコールバック関数に実装されています
各テスト ブロック (記述) には 4 つのサイクルがあり、次のとおりです:
1 describe('test', function() { 2 // 在本测试块的所有测试用例之前执行且仅执行一次 3 before(function() { 4 5 }); 6 // 在本测试块的所有测试用例之后执行且仅执行一次 7 after(function() { 8 9 });10 11 // 在测试块的每个测试用例之前执行(有几个测试用例it,就执行几次)12 beforeEach(function() {13 14 });15 // 在测试块的每个测试用例之后执行(同上)16 afterEach(function() {17 18 });19 20 // 测试用例21 it('test item1', function () {22 23 })24 });
ここにあります2 部構成のシナリオ: 1. グローバル インストール 2. ローカル インストール
babel がグローバルにインストールされている場合、グローバル Mocha を使用して babel-core モジュールを呼び出す必要もあります
$ npm -g babel-core babel-preset-es2015 $ mocha --compilers js:babel-core/register
しかし、babel がローカルにインストールされている場合、ローカルの Mocha を使用して babel-core モジュールを呼び出すつもりです
$ npm install --save-dev babel-core babel-preset-es2015 $ ../node_modules/mocha/bin/mocha --compilers js:babel-core/register
なぜですか? Mocha は独自のパスに基づいて babel モジュールを検索するため、グローバルはグローバルに対応し、ローカルはローカルに対応する必要があります。非常に重要な手順が欠けています。テストする前に、babel トランスコーディング ルールを設定する必要があります。プロジェクトのルート ディレクトリ。「ルート ディレクトリである必要がある」ことを覚えておいて、新しい .babelrc ファイルを作成します。このファイルは babel が使用するためのものです
// .babelrc{ "presets": [ "es2015" ] //这里制定使用es2015规则转码}上級 4: テストは非同期にできますか?
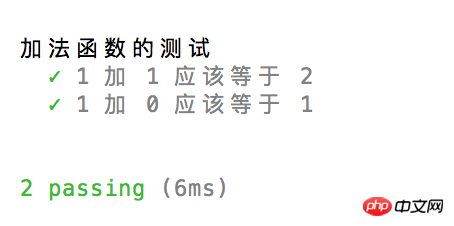
1 var add = require('../src/add.js'); 2 var expect = require('chai').expect; 3 4 describe('加法函数的测试', function() { 5 // 异步测试 6 it('1 加 1 应该等于 2', function(done) { 7 var clock = setTimeout(function () { 8 expect(add(1, 1)).to.be.equal(2); 9 done(); // 通知Mocha测试结束10 },1000);11 });12 13 // 同步测试14 it('1 加 0 应该等于 1', function() {15 expect(add(1, 0)).to.be.equal(1);16 });17 });コード:
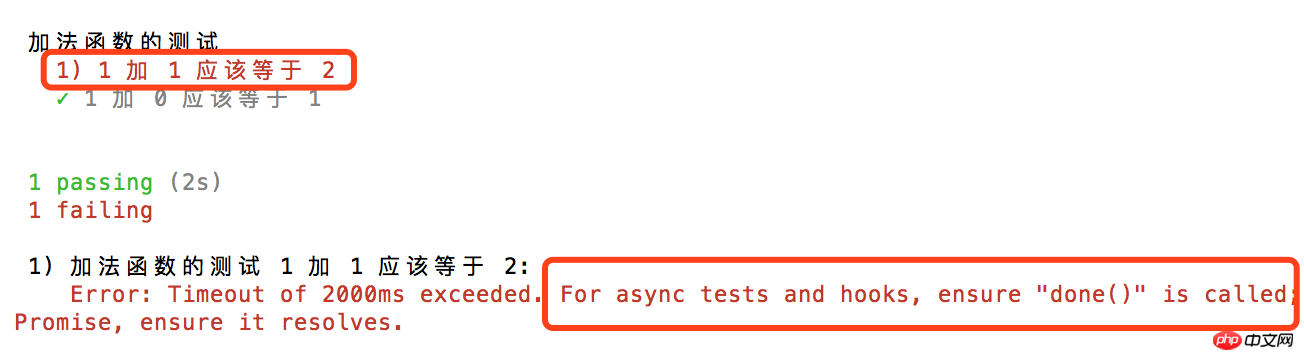
1 var add = require('../src/add.js'); 2 var expect = require('chai').expect; 3 4 describe('加法函数的测试', function() { 5 // 异步测试 6 it('1 加 1 应该等于 2', function(done) { 7 var clock = setTimeout(function () { 8 expect(add(1, 1)).to.be.equal(2); 9 //done();我们不主动调用done,看看会发生什么?10 },1000);11 });12 13 // 同步测试14 it('1 加 0 应该等于 1', function() {15 expect(add(1, 0)).to.be.equal(1);16 });17 }); 実行結果から、テスト ケース 1 が失敗したことが簡単にわかり、Mocha は次のようにプロンプトを表示します。は非同期テストまたはフックです。その場合は必ず実行してください。メソッドが呼び出されます。そうしないとテストは失敗しますが、他のユースケースには影響しません
実行結果から、テスト ケース 1 が失敗したことが簡単にわかり、Mocha は次のようにプロンプトを表示します。は非同期テストまたはフックです。その場合は必ず実行してください。メソッドが呼び出されます。そうしないとテストは失敗しますが、他のユースケースには影響しません
それでは、非同期テストの適用シナリオは何でしょうか?それがテスト データ インターフェイスで、これを行うことができます:
1 it('异步请求测试', function() {2 return fetch('https://api.github.com')3 .then(function(res) {4 return res.json();5 }).then(function(json) {6 expect(json).to.be.an('object'); // 测试接口返回的是否为对象类型的数据,也就是json格式7 });8 });上級 5: 特定のテスト ケースのみを実行したい場合はどうすればよいでしょうか?または、特定のユースケースを除いて、他のすべてが実行されます
1 の 2 つのユースケース管理 API があります。特定のユースケースのみを実行したい場合は、それを唯一の方法で呼び出します:
。れーれー
运行截图:

可以看出,第三个用例并没有被执行
2.如果想跳过某个用例,我们就用skip方式调用它:
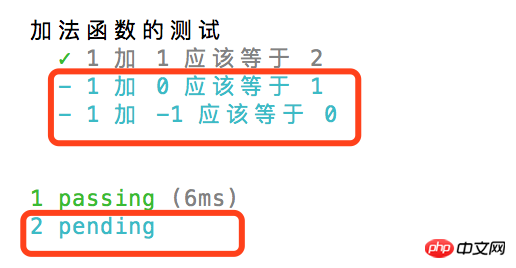
1 var add = require('../src/add.js'); 2 var expect = require('chai').expect; 3 4 describe('加法函数的测试', function() { 5 6 it('1 加 1 应该等于 2', function() { 7 expect(add(1, 1)).to.be.equal(2); 8 }); 9 10 // 同理,skip方式执行的用例在同一组内也可以有多个11 it.skip('1 加 0 应该等于 1', function() {12 expect(add(1, 0)).to.be.equal(1);13 });14 15 16 it.skip('1 加 -1 应该等于 0', function() {17 expect(add(1, -1)).to.be.equal(0);18 });19 20 });运行截图:

第2,3个用例被跳过了
以上就是Mocha测试框架的简单介绍,测试api不只有文中的to.be.equal,文中只是"千牛一毛",还有很多api以及更高级的使用特性,详细可参照官方网站:
本文章内容参照了阮一峰老师的文章《测试框架 Mocha 实例教程》,感兴趣的同学可以看一下
以上がフロントエンド単体テストフレームワークの詳細な紹介 - Mochaの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。