クロスドメインの詳細な紹介
クロスドメイン戦略を学ぶには、まずクロスドメインの理由を知る必要があります:
ブラウザの同一オリジンポリシーは、クロスサイトスクリプティング攻撃を防ぐために、クライアント側のスクリプト (JavaScript など) がクロスドメインを実行することを禁止しています。 -site は、異なるドメインのサービスを呼び出します。
より具体的には、Web サイトが要求するプロトコル名、ホスト、またはポート番号のいずれかが異なる場合、Web サイト間のデータ送信はクロスドメイン呼び出しを形成します。
この記事のすべての例は、サーバーとして Node.js を使用して実行されます。同時に、異なるポート番号の例も示されています。今回は 2 つの
ポート番号が使用されます。
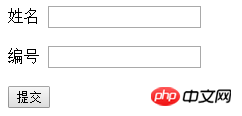
まず、図に示すようにフォームを構築します:

通常の非クロスドメインリクエストの場合、通常は次のようになります:
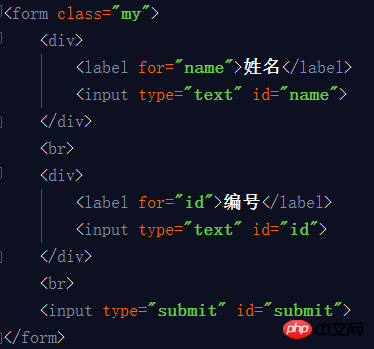
html:

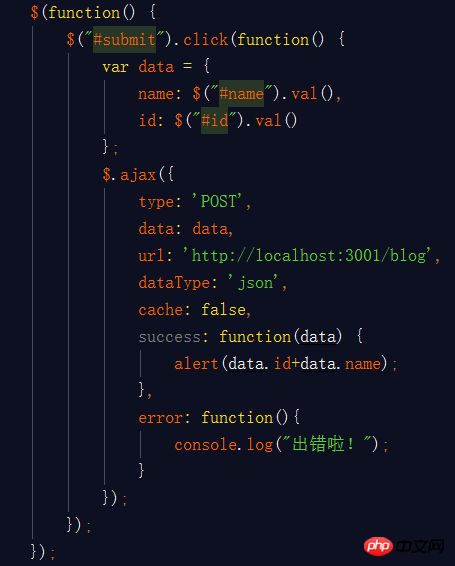
Front-end js部分 (ajax) :

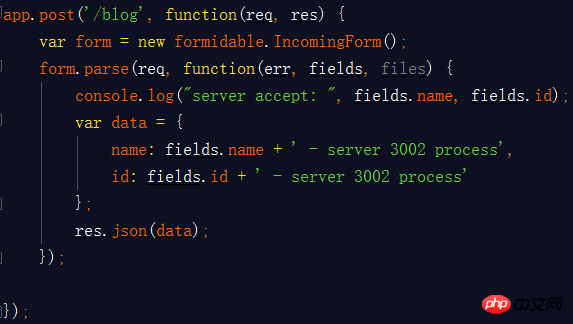
サーバーコード:

注: post メソッドの内容は、Node.js の強力なモジュールを使用してここで読み取られます。すべての post データは、これを使用して受け入れられます。
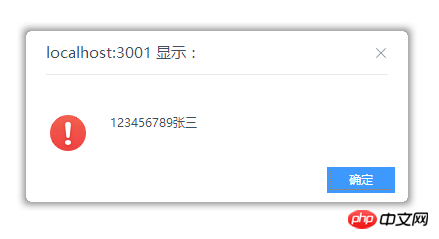
リクエストページによって返される結果は次のとおりです:

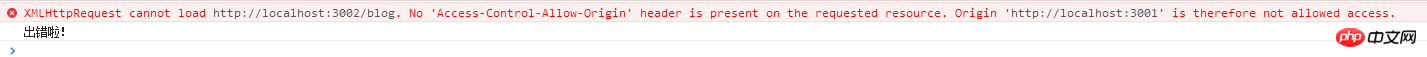
現在の戻り結果はポート3001にアクセスするものなので、ポート3002にアクセスするとどうなるでしょうか?

はい!彼はこうなってしまったのです!ポート番号を越えたアクセスは許可していません。 ! !
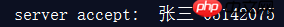
しかし、サーバー コンソールには次の出力があります:

これは何を意味しますか?次に、コードを添付して少しずつ説明します:
ajax リクエスト部分の値が変更されました url 部分:

つまり、ポート番号 3001 が 3002 に置き換えられ、残りはまったく同じです上記と同じです。
サーバー コードは、ポート 3002 をリッスンする点を除いて、上記と同じです。

このコードを通して、ポート番号が異なっていても、ajax のサーバーは引き続き実行できることがわかります。フロントデスクからデータを受け取ります
つまり、上記の制御です。ステーションによって出力されたデータは、サーバーがクロスサイトリクエストを拒否しているのではなく、サーバー
が制限されており、サーバーによって傍受されていることを示しています。ブラウザがデータを受信して戻り値を処理するとき。
もちろん、クロスドメイン制限を解決するには多くの方法がありますが、ここではそのうちの 4 つを紹介します:
1. JSONP を使用してクロスドメイン呼び出しを実装する
まず、JSONP について段落で紹介します。 :
JSONP は JSON の一部です この使用モデルは、主流のブラウザーのクロスドメイン データ アクセスの問題を解決できます。原則として、XmlHttpRequest オブジェクトは同一オリジン ポリシーの影響を受けますが、

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7532
7532
 15
15
 1379
1379
 52
52
 82
82
 11
11
 21
21
 79
79
 pip を完全にアンインストールし、Python をより効率的に使用する方法を学びます
Jan 16, 2024 am 09:01 AM
pip を完全にアンインストールし、Python をより効率的に使用する方法を学びます
Jan 16, 2024 am 09:01 AM
もうpipは必要ありませんか? pip を効果的にアンインストールする方法を学びましょう!はじめに: pip は Python のパッケージ管理ツールの 1 つで、Python パッケージを簡単にインストール、アップグレード、アンインストールできます。ただし、別のパッケージ管理ツールを使用したい場合や、Python 環境を完全にクリアする必要がある場合など、pip をアンインストールする必要がある場合があります。この記事では、pip を効率的にアンインストールする方法を説明し、具体的なコード例を示します。 1. pip をアンインストールする方法 以下では、pip をアンインストールする 2 つの一般的な方法を紹介します。
 C言語の魅力に迫る ~プログラマーの可能性を引き出す~
Feb 24, 2024 pm 11:21 PM
C言語の魅力に迫る ~プログラマーの可能性を引き出す~
Feb 24, 2024 pm 11:21 PM
C言語学習の魅力:プログラマーの可能性を引き出す テクノロジーの発展に伴い、コンピュータプログラミングは大きな注目を集めている分野です。数あるプログラミング言語の中でもC言語は常にプログラマーに愛されています。そのシンプルさ、効率性、幅広い用途により、C 言語の学習は、多くの人にとってプログラミングの分野に入る最初のステップとなっています。この記事では、C言語を学ぶ魅力と、C言語を学ぶことでプログラマーの可能性を引き出す方法について解説します。 C言語学習の魅力は、まずその簡単さにあります。他のプログラミング言語と比較すると、C言語は
 Pygame 入門: 包括的なインストールと構成のチュートリアル
Feb 19, 2024 pm 10:10 PM
Pygame 入門: 包括的なインストールと構成のチュートリアル
Feb 19, 2024 pm 10:10 PM
Pygame をゼロから学ぶ: 完全なインストールと構成チュートリアル、特定のコード例が必要 はじめに: Pygame は、Python プログラミング言語を使用して開発されたオープン ソースのゲーム開発ライブラリであり、豊富な機能とツールを提供し、開発者はさまざまなタイプのゲームを簡単に作成できますゲームの。この記事は、Pygame をゼロから学習するのに役立ち、完全なインストールと構成のチュートリアルと、すぐに始めるための具体的なコード例を提供します。パート1:最初にPythonとPygameをインストールして、確認してください
 Wordでルート番号を入力する方法を一緒に学びましょう
Mar 19, 2024 pm 08:52 PM
Wordでルート番号を入力する方法を一緒に学びましょう
Mar 19, 2024 pm 08:52 PM
Word でテキスト コンテンツを編集するときに、数式記号の入力が必要になる場合があります。 Word でルート番号を入力する方法を知らない人もいるので、Xiaomian は私に、Word でルート番号を入力する方法のチュートリアルを友達と共有するように頼みました。それが私の友達に役立つことを願っています。まず、コンピュータで Word ソフトウェアを開き、編集するファイルを開き、ルート記号を挿入する必要がある場所にカーソルを移動します。下の図の例を参照してください。 2. [挿入]を選択し、記号内の[数式]を選択します。下の図の赤丸で示すように: 3. 次に、下の[新しい数式を挿入]を選択します。以下の図の赤丸で示すように: 4. [根号式]を選択し、適切な根号を選択します。下の図の赤丸で示したように、
 Go言語のmain関数をゼロから学ぶ
Mar 27, 2024 pm 05:03 PM
Go言語のmain関数をゼロから学ぶ
Mar 27, 2024 pm 05:03 PM
タイトル: Go言語のmain関数をゼロから学ぶ Go言語はシンプルで効率的なプログラミング言語として開発者に好まれています。 Go 言語では、main 関数はエントリ関数であり、すべての Go プログラムにはプログラムのエントリ ポイントとして main 関数が含まれている必要があります。この記事ではGo言語のmain関数をゼロから学ぶ方法と具体的なコード例を紹介します。 1. まず、Go 言語開発環境をインストールする必要があります。公式ウェブサイト (https://golang.org) にアクセスできます。
 pip のインストールをすぐに学び、スキルを一からマスターしましょう
Jan 16, 2024 am 10:30 AM
pip のインストールをすぐに学び、スキルを一からマスターしましょう
Jan 16, 2024 am 10:30 AM
pip のインストールを最初から学び、すぐにスキルをマスターしてください。特定のコード例が必要です。 概要: pip は、Python パッケージを簡単にインストール、アップグレード、管理できる Python パッケージ管理ツールです。 Python 開発者にとって、pip の使用スキルを習得することは非常に重要です。この記事では、pip のインストール方法を最初から紹介し、読者が pip の使用法をすぐにマスターできるように、いくつかの実践的なヒントと具体的なコード例を示します。 1. pip のインストール pip を使用する前に、まず pip をインストールする必要があります。ピップ
 これらの 20 の Dune 分析ダッシュボードを理解し、チェーン上の傾向をすばやく把握します
Mar 13, 2024 am 09:19 AM
これらの 20 の Dune 分析ダッシュボードを理解し、チェーン上の傾向をすばやく把握します
Mar 13, 2024 am 09:19 AM
オリジナル著者: Minty、暗号化 KOL オリジナル編集者: Shenchao TechFlow 使い方を知っていれば、Dune はオールインワンのアルファ ツールです。これらの 20 の Dune ダッシュボードを使用して、研究を次のレベルに引き上げましょう。 1. TopHolder 分析 @dcfpascal が開発したこのシンプルなツールは、ホルダーの月間アクティビティ、ユニークホルダー数、ウォレット損益率などの指標に基づいてトークンを分析できます。リンクを参照: https://dune.com/dcfpascal/token-holders2. トークンの概要メトリクス @andrewhong5297 がこのダッシュボードを作成し、ユーザーのアクションを分析してトークンを評価する方法を提供します。
 Linux パイプラインの使用方法についての深い理解
Feb 21, 2024 am 09:57 AM
Linux パイプラインの使用方法についての深い理解
Feb 21, 2024 am 09:57 AM
Linux パイプの使用法を深く理解する Linux オペレーティング システムでは、パイプは、あるコマンドの出力を別のコマンドの入力として使用することで、さまざまな複雑なデータ処理や操作を便利に実現できる非常に便利な機能です。 Linux パイプの使用方法を深く理解することは、システム管理者と開発者にとって非常に重要です。この記事では、パイプラインの基本概念を紹介し、具体的なコード例を通じてデータ処理と操作に Linux パイプラインを使用する方法を示します。 1. Linux におけるパイプの基本概念




