React-router 4.0 でジャンプが失敗するとどうなりますか?
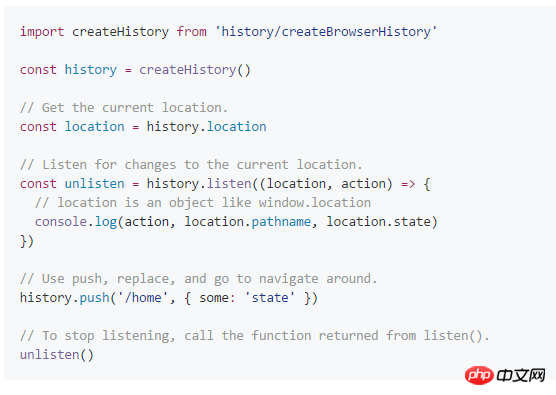
文書では、この方法を使用してジャンプします

しかし、それを使用した後、URLは変更されますが、ページが更新されません。
情報を確認した後は、ルーターで履歴を一度設定するだけで済み、HashRouterで済むので、this.props.history.push("/index")を直接使用するだけで、以前よりも便利になったように感じます。
以上がReact-router 4.0 でジャンプが失敗するとどうなりますか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7657
7657
 15
15
 1393
1393
 52
52
 91
91
 11
11
 37
37
 111
111
 マウスの左ボタンが誤動作する
Jul 20, 2023 pm 03:21 PM
マウスの左ボタンが誤動作する
Jul 20, 2023 pm 03:21 PM
私たちがパソコンを使う際に欠かせないデバイス「マウス」。マウスの使いやすさは、操作感、作業効率、ゲーム体験にも直結しており、最も頻繁に使用されるのはマウスの左ボタンです。マウスの左ボタンが失敗して反応しない問題を解決するにはどうすればよいですか?解決策を見てみましょう。解決策 1: コンピュータの電源を入れた後、マウスの左ボタンが一時的に機能しなくなります。 1.タスクマネージャーを開く 今後マウスが使えるようになるなら、それはマウスの問題です!これはシステム プロセスの問題、つまり conime.exe の問題です。 conime.exe プロセスは、通常は開始されたばかりでしばらくの間のみ行われますが、ユーザーが標準キーボードを使用して複雑な文字や記号を入力できるようにする入力エディターです。オフにすると漢字が入力できなくなります。このプロセスが不要な場合は無効にすることができます
 win10パソコンのキーボード故障の解決方法
Jul 18, 2023 pm 12:41 PM
win10パソコンのキーボード故障の解決方法
Jul 18, 2023 pm 12:41 PM
多くの友人は、コンピューターを使用しているときに、突然キーボードが故障しました。原因が分からず、解決方法もわかりません。次に、キーボードが使えない問題の解決策について説明します。 Windows 10 コンピューターで使用できます。方法 1: ドライバーを更新する 1. 「この PC」を右クリックし、「管理」を見つけてクリックします。 2. コンピュータ管理インターフェイスに入り、左側で「デバイス マネージャ」を見つけ、ダブルクリックして開きます。 3. 右側で「キーボード」を見つけてダブルクリックして開き、右クリックして「ドライバーの更新」を選択してコンピューターを再起動します。方法 2: 当面は仮想キーボードを使用する 1. もちろん、キーボードが壊れている可能性もありますが、この時点で、急いで使用したい場合は、キーボードの左下隅にある [スタート] ボタンをクリックします。コンピュータのデスクトップを開き、「設定」をクリックします。 2. 次に、「使いやすい」をクリックします。 3. 簡単に応答する
 Win11システムでキーボードが故障する問題を解決する方法
Dec 29, 2023 pm 09:07 PM
Win11システムでキーボードが故障する問題を解決する方法
Dec 29, 2023 pm 09:07 PM
win11 システムを更新した後にキーボードの故障を経験した人はたくさんいます。実際、キーボードの故障は設定が不完全であったり、キーボードの故障が原因であることがよくあります。そのため、今日は win11 のキーボードの故障に対する詳細な解決策をご紹介しました。まだこの問題を解決していない場合は、 、 確認してみましょう。 win11 キーボードに障害が発生した場合の対処方法: 回答: 「左 Alt キー + 左 SHIFT + numlock」キーの組み合わせを押して問題を解決できます。動作しない場合は、次の方法を使用します。 1. まず「win+R」を押してコマンド ウィンドウを表示し、コマンド「powercfg.cpl」を入力して Enter を押します。 2. 次に、「電源ボタンの動作を選択する」をクリックします。 3. 入力後、「現在利用できない設定を変更する」をクリックします。
 携帯電話の画面が故障して飛び回る問題を解決するにはどうすればよいですか?
Apr 16, 2024 pm 01:19 PM
携帯電話の画面が故障して飛び回る問題を解決するにはどうすればよいですか?
Apr 16, 2024 pm 01:19 PM
1. 電話機を再起動します。これは、電話機の問題を解決する最も簡単な方法です。電話機を再起動して、問題が解決できるかどうかを確認してください。 2. 携帯電話の画面を清掃します。ほこりや油分などの不純物が携帯電話の画面の感度に影響を与える場合があります。画面を清掃した後に携帯電話を使用して、問題が解決されるかどうかを確認してください。 3. システムまたはアプリケーションをアップグレードします。システムまたは関連アプリケーションのバージョンを更新すると、ソフトウェアの問題が解決され、不安定なジャンプの問題が修正される場合があります。 4. スクリーンプロテクターを確認します。スクリーンプロテクターを使用している場合は、フィルムが正しく取り付けられているかどうかを確認してください。フィルムが正しく取り付けられていないと、画面の感度に影響を与える可能性があります。
 反応ルーターで前方と後方を実装する方法
Dec 20, 2022 pm 02:17 PM
反応ルーターで前方と後方を実装する方法
Dec 20, 2022 pm 02:17 PM
リアクトルーターが順方向と逆方向を実装するメソッド: 1. 「goback(){this.props.history.goBack()}」を通じて順方向ルーティングを実装します; 2. 「go(){this.props.history.go()」を通じて-1) ) }" を使用してルーティング フォールバックを実装します。
 ノートパソコンのタッチパッドが突然故障するのはなぜですか?
Oct 30, 2023 pm 03:13 PM
ノートパソコンのタッチパッドが突然故障するのはなぜですか?
Oct 30, 2023 pm 03:13 PM
ノートパソコンのタッチパッドの突然の故障は、ドライバーの問題、タッチパッドのスイッチまたはショートカット キーの問題、ハードウェアの問題、ソフトウェアの競合、オペレーティング システムの問題、タッチパッド表面の汚れや損傷などが原因である可能性があります。詳細な紹介: 1. ドライバーの問題。タッチパッドの故障の一般的な原因はドライバーの問題です。ドライバーはオペレーティング システムとタッチパッドの間のブリッジであり、ユーザーのタッチ入力をオペレーティング システムに送信する役割を果たします。2. タッチパッド スイッチまたはショートカット キー問題は、一部のラップトップには、タッチパッドが誤って無効になった場合などにタッチパッドを有効または無効にするためのタッチパッド スイッチまたはショートカット キーが装備されているということです。
 win10で一部のキーが正常に使えないのですがどうすればいいですか?
Dec 30, 2023 am 09:25 AM
win10で一部のキーが正常に使えないのですがどうすればいいですか?
Dec 30, 2023 am 09:25 AM
最近、多くの友人が Win10 キーボードのいくつかのキーが誤動作していることに気づきました。他のキーは使用できるが、いくつかのキーが壊れています。電源設定に問題がある可能性があります。具体的な解決策を見てみましょう。 win10 キーボードの各キーの故障の解決策 1. 別のシステムのキーボードでは問題がないため、ソフトウェアとハードウェアの競合が原因である可能性があると考えられ、設定から始めます。ページに移動し、システム プロジェクトに入ります 3. 今回は主に電源とスリープ機能を変更し、その他の関連設定を入力します... 4. [電源ボタンの選択] 機能を開き、Enter を押して、現在利用できない設定を変更します。 、シャットダウン設定で [クイック スタートを有効にする] 機能をオンにし、将来の使用の便宜のためにオフにします。
 壊れたホームボタンを直す方法
Feb 25, 2024 am 11:42 AM
壊れたホームボタンを直す方法
Feb 25, 2024 am 11:42 AM
ホームボタンは携帯電話の重要なボタンで、通常はホーム画面に戻ったり、よく使用するアプリケーションを直接起動したりするために使用されます。しかし、場合によってはホームボタンの故障に悩まされることもあります。では、ホームボタンが故障した場合、どのように解決すればよいのでしょうか?まず、ソフトウェア ソリューションを試してみましょう。電話システムの問題が原因でホームボタンが機能しない場合があります。電話機を再起動してみると、いくつかの一般的な問題が解決される場合があります。




