Webpack マイクロサーバーを構築するにはどうすればよいですか?

var webpack = require('webpack')var path =require('path')
module.exports = {
entry:{
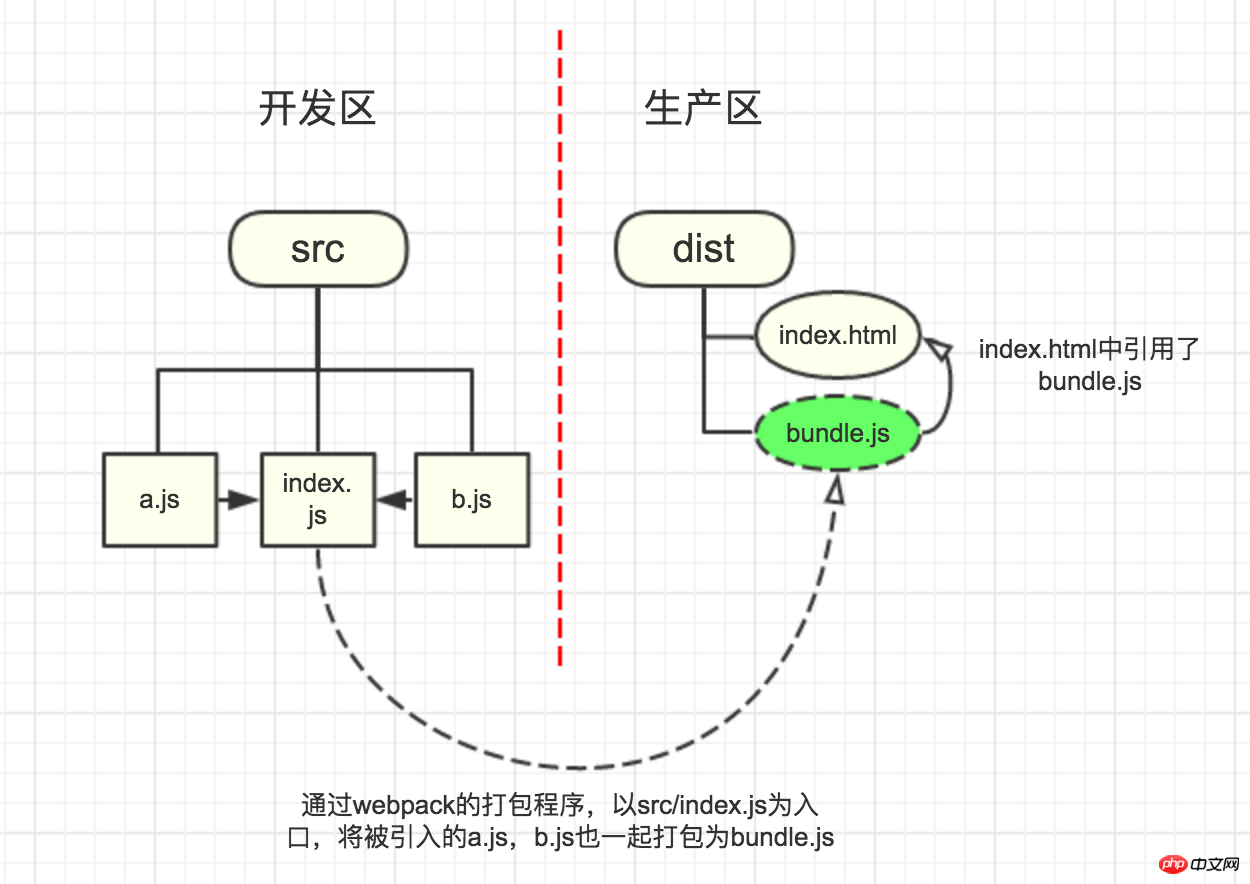
app:path.join(__dirname,'src','index.js')
},
output:{
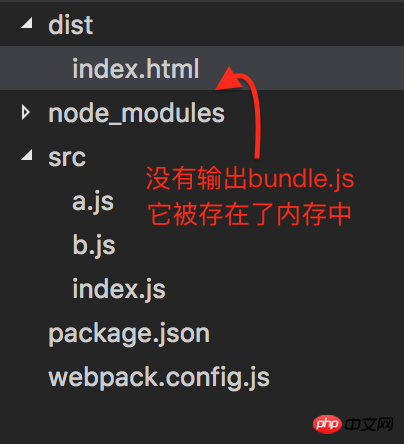
filename:'bundle.js',
path:path.join(__dirname,'dist')
}
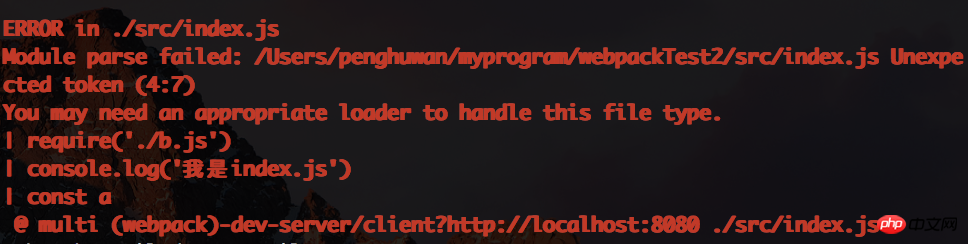
}require('./a.js')
require('./b.js')
console.log('我是index.js')私の src/a.js:
console.log('我是a.js')console.log('我是b.js')




module.exports = {/*这里省略entry和output,参照上面写的内容*/
devServer: {
contentBase: path.join(__dirname, "dist")
}
}
详解webpack-dev-server的配置属性


devServer: {
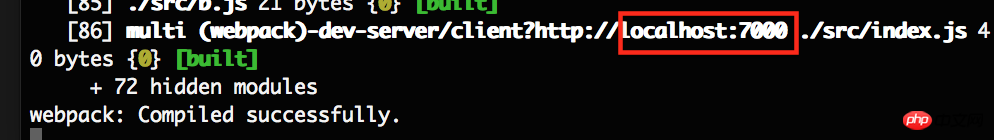
port:7000}
devServer: {
contentBase: path.join(__dirname, "dist"),
port:7000,
host:'0.0.0.0'}

/*剩下的都是很常规的HTML内容,故省略*/<p>这里是404界面</p>
module.exports = {/*这里省略entry和output,参照上面写的内容*/devServer: {
contentBase: path.join(__dirname, "dist"),
historyApiFallback:{
rewrites:[
{from:/./,to:'/404.html'}
]
}
}
}


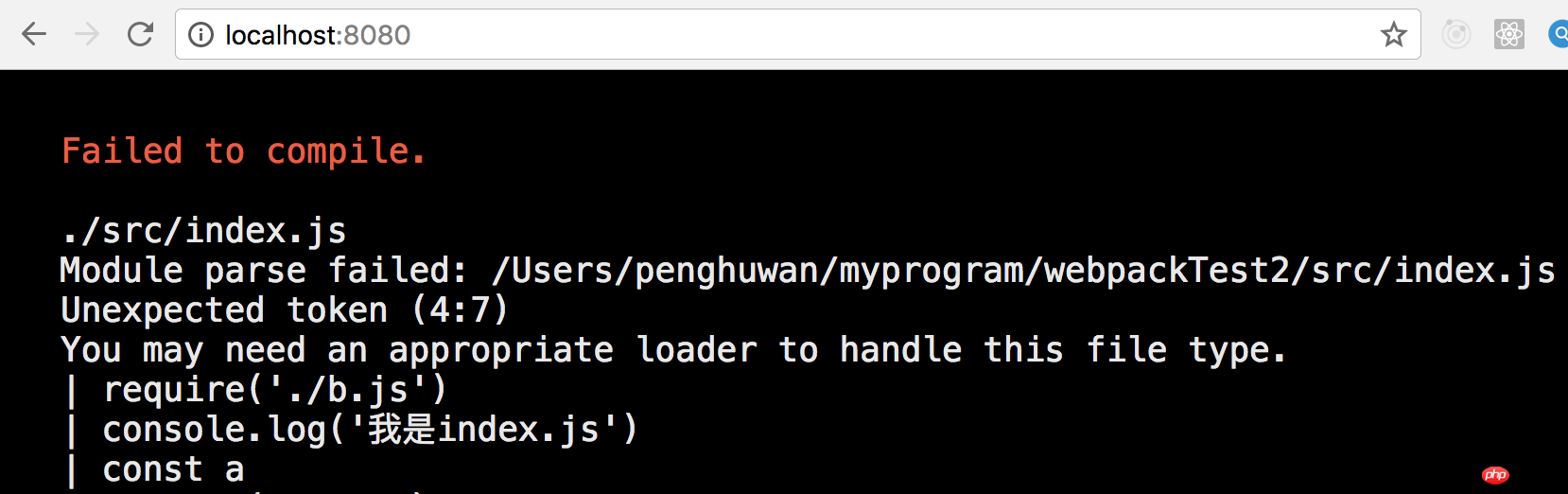
module.exports = { /*这里省略entry和output,参照上面写的内容*/
devServer: {
contentBase: path.join(__dirname, "dist"),
overlay: true
}
}

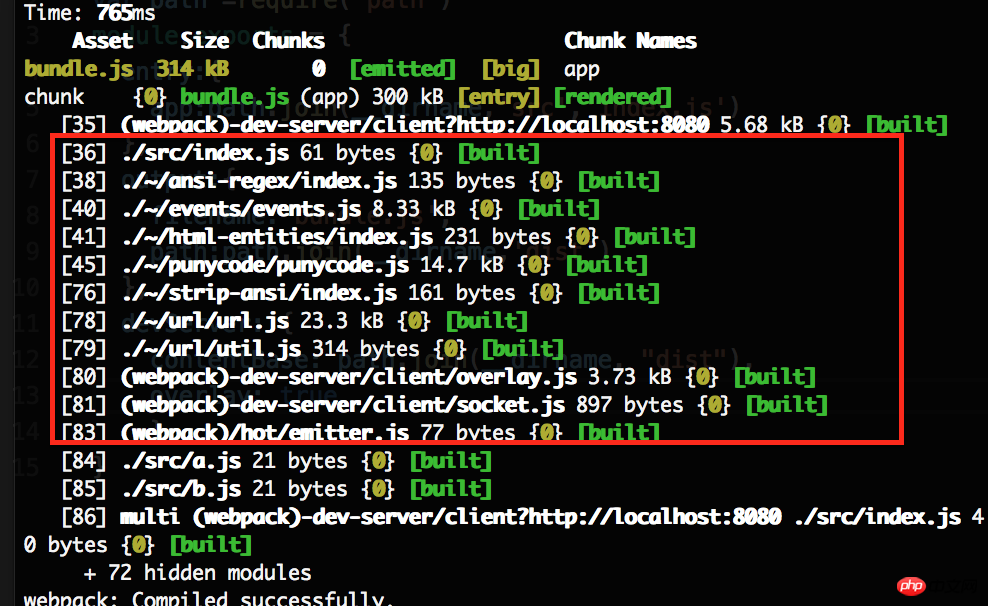
devServer: {
contentBase: path.join(__dirname, "dist"),
stats: "errors-only"}


quiet:true
entry:{
app:path.join(__dirname,'src','index.js')
}entry:{
app:[path.join(__dirname,'src','index.js'), 'webpack-dev-server/client?http://localhost:8080/' ]
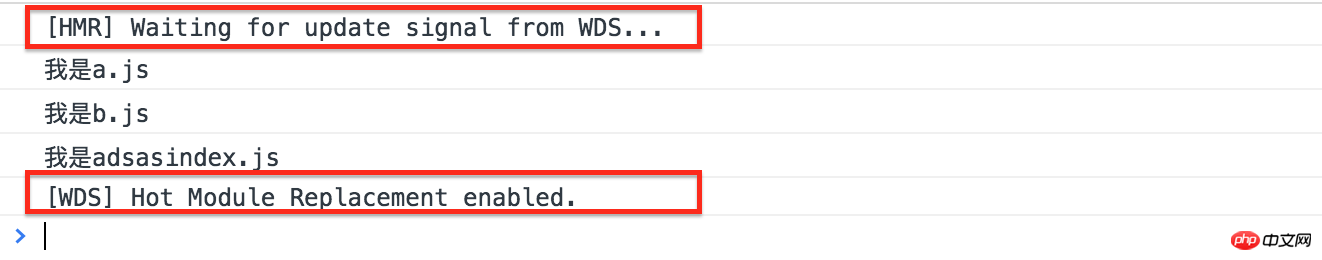
}var webpack = require('webpack')
module.exports = { /*省略entry ,output等内容*/
plugins:[new webpack.HotModuleReplacementPlugin()
],
devServer: {
inline:true,
hot:true}
}
{ "name": "webpackTest2", "dependencies": {}, "devDependencies": {}, "scripts": { "start": "node_modules/.bin/webpack-dev-server" }
}

var config = require("./webpack.config.js?1.1.11");
config.entry.app.unshift("webpack-dev-server/client?http://localhost:8080/");var compiler = webpack(config);var server = new WebpackDevServer(compiler, { /*我们写入配置的地方*/});
server.listen(8080);以上がWebpack マイクロサーバーを構築するにはどうすればよいですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7325
7325
 9
9
 1625
1625
 14
14
 1350
1350
 46
46
 1262
1262
 25
25
 1209
1209
 29
29
 VUE3 入門チュートリアル: Webpack を使用したパッケージ化とビルド
Jun 15, 2023 pm 06:17 PM
VUE3 入門チュートリアル: Webpack を使用したパッケージ化とビルド
Jun 15, 2023 pm 06:17 PM
Vue は、インタラクティブで効率的な Web アプリケーションを迅速に構築するのに役立つ優れた JavaScript フレームワークです。 Vue3 は、多くの新機能が導入された Vue の最新バージョンです。 Webpack は現在最も人気のある JavaScript モジュール パッケージャーおよびビルド ツールの 1 つで、プロジェクト内のさまざまなリソースの管理に役立ちます。この記事では、Webpack を使用して Vue3 アプリケーションをパッケージ化してビルドする方法を紹介します。 1.Webpackをインストールする
 ウェブ上の顔面ブロック攻撃に対するリアルタイム保護 (機械学習に基づく)
Jun 10, 2023 pm 01:03 PM
ウェブ上の顔面ブロック攻撃に対するリアルタイム保護 (機械学習に基づく)
Jun 10, 2023 pm 01:03 PM
顔面遮蔽弾幕とは、映像内の人物を遮ることなく大量の弾幕が浮遊し、人物の背後から浮遊しているように見せることです。機械学習は数年前から普及していますが、これらの機能がブラウザでも実行できることは多くの人に知られていません。この記事では、ビデオ連発における実際的な最適化プロセスを紹介します。記事の最後に、適用可能なシナリオをいくつか示します。このソリューションを開くことを望んでいます。いくつかのアイデアがあります。 mediapipeDemo (https://google.github.io/mediapipe/) は、顔ブロック弾幕のオンデマンドアップアップロードの主流の実装原理を示していますサーバーのバックグラウンド計算により、ビデオ画面内のポートレート領域を抽出し、SVG ストレージに変換しますクライアントがビデオを再生している間、サーバーから SVG をダウンロードし、弾幕、ポートレートと組み合わせる
 Java API開発におけるWebサーバー処理にJetty7を使用する
Jun 18, 2023 am 10:42 AM
Java API開発におけるWebサーバー処理にJetty7を使用する
Jun 18, 2023 am 10:42 AM
JavaAPI 開発における Web サーバー処理に Jetty7 を使用する インターネットの発展に伴い、Web サーバーはアプリケーション開発の中核部分となり、多くの企業でも注目を集めています。増大するビジネス ニーズを満たすために、多くの開発者が Web サーバー開発に Jetty の使用を選択しており、その柔軟性と拡張性は広く認識されています。この記事では、JavaAPI 開発における Jetty7 の使用方法を紹介します。
 Golang を使用して Web アプリケーションのフォーム検証を実装する方法
Jun 24, 2023 am 09:08 AM
Golang を使用して Web アプリケーションのフォーム検証を実装する方法
Jun 24, 2023 am 09:08 AM
フォーム検証は Web アプリケーション開発において非常に重要なリンクであり、フォーム データを送信する前にデータの有効性をチェックして、アプリケーションのセキュリティ脆弱性やデータ エラーを回避できます。 Web アプリケーションのフォーム検証は、Golang を使用すると簡単に実装できます。この記事では、Golang を使用して Web アプリケーションのフォーム検証を実装する方法を紹介します。 1. フォーム検証の基本要素 フォーム検証の実装方法を紹介する前に、フォーム検証の基本要素が何であるかを知る必要があります。フォーム要素: フォーム要素は
 コックピット Web UI から管理アクセスを有効にする方法
Mar 20, 2024 pm 06:56 PM
コックピット Web UI から管理アクセスを有効にする方法
Mar 20, 2024 pm 06:56 PM
Cockpit は、Linux サーバー用の Web ベースのグラフィカル インターフェイスです。これは主に、初心者/熟練ユーザーにとって Linux サーバーの管理を容易にすることを目的としています。この記事では、Cockpit アクセス モードと、CockpitWebUI から Cockpit への管理アクセスを切り替える方法について説明します。コンテンツ トピック: コックピット エントリ モード 現在のコックピット アクセス モードの確認 CockpitWebUI からコックピットへの管理アクセスを有効にする CockpitWebUI からコックピットへの管理アクセスを無効にする まとめ コックピット エントリ モード コックピットには 2 つのアクセス モードがあります。 制限付きアクセス: これは、コックピット アクセス モードのデフォルトです。このアクセス モードでは、コックピットから Web ユーザーにアクセスできません。
 PHP は Web 開発におけるフロントエンドですか、それともバックエンドですか?
Mar 24, 2024 pm 02:18 PM
PHP は Web 開発におけるフロントエンドですか、それともバックエンドですか?
Mar 24, 2024 pm 02:18 PM
PHP は Web 開発のバックエンドに属します。 PHP はサーバー側のスクリプト言語であり、主にサーバー側のロジックを処理し、動的な Web コンテンツを生成するために使用されます。フロントエンド テクノロジーと比較して、PHP はデータベースとの対話、ユーザー リクエストの処理、ページ コンテンツの生成などのバックエンド操作に多く使用されます。次に、特定のコード例を使用して、バックエンド開発における PHP のアプリケーションを説明します。まず、データベースに接続してデータをクエリするための簡単な PHP コード例を見てみましょう。
 ウェブ標準とは何ですか?
Oct 18, 2023 pm 05:24 PM
ウェブ標準とは何ですか?
Oct 18, 2023 pm 05:24 PM
Web 標準は、W3C およびその他の関連組織によって策定された一連の仕様とガイドラインです。HTML、CSS、JavaScript、DOM、Web アクセシビリティおよびパフォーマンスの最適化の標準化が含まれます。これらの標準に従うことで、ページの互換性を向上させることができます。 、メンテナンス性とパフォーマンス。 Web 標準の目標は、Web コンテンツをさまざまなプラットフォーム、ブラウザー、デバイス上で一貫して表示および操作できるようにして、より優れたユーザー エクスペリエンスと開発効率を提供することです。
 Golang のブラウザ サポート: インタラクティブな Web の構築
Apr 07, 2024 pm 04:03 PM
Golang のブラウザ サポート: インタラクティブな Web の構築
Apr 07, 2024 pm 04:03 PM
Go は、ブラウザーで実行されるインタラクティブな Web アプリケーションを構築します。手順: Go プロジェクトと main.go ファイルを作成し、メッセージを表示するための HTTP ハンドラーを追加します。ユーザー入力と送信用に HTML と JavaScript を使用してフォームを追加します。 Go アプリケーションに POST リクエストの処理を追加し、ユーザー メッセージを受信して応答を返します。 FetchAPI を使用して POST リクエストを送信し、サーバーの応答を処理します。




