Tween.js アニメーションの詳細な紹介
1. applyとcallの使い方。
まず、このブログ記事とは関係のないこと、apply と call の使用法について話しましょう。実際、apply と call の使い方は同じですが、パラメーターが異なります。 apply は配列ですが、call は列挙型と同様に個別に渡されます。
1. 引数を標準の配列に変換すると、push やその他のメソッドが使用できるようになります。
function test(){//arguments.push(5); //arguments.push is not a function console.log(arguments)var arg = Array.prototype.slice.apply(arguments,[]); // var arg = Array.prototype.slice.call(arguments,'');console.log(arg); //[1,2,3,4]arg.push(5); // [1,2,3,4,5]}
test(1,2,3,4);2. 引数のパラメータを配列に直接プッシュするにはどうすればよいですか? (申請の協力も得ました)
function test(){var arg = [];
Array.prototype.push.apply(arg,arguments);
console.log(arg); // [1,2,3,4] 是不是发现要把一个数组//插入到另外一个数组的后面不用for循环了,也不用contact了呢?//其实apply 和call还是有多用法,比如继承。其实主要是把//前面对象的方法赋给后面对象而已。比如 object.apply(object1,arg)//把object的方法赋给 object1。而 arg是参数。}
test(1,2,3,4);このエピソードはここで終わります。以下では主にtween.jsについて説明します
2. Tween.jsについて
1. Tween.jsは、さまざまな古典的なアニメーションアルゴリズムを含むJSリソースです。実際には jQuery.easing.js に似ています。主なメソッド名も同じです。圧縮なしのコードはわずか 800 行です。 
には主に以下が含まれます:
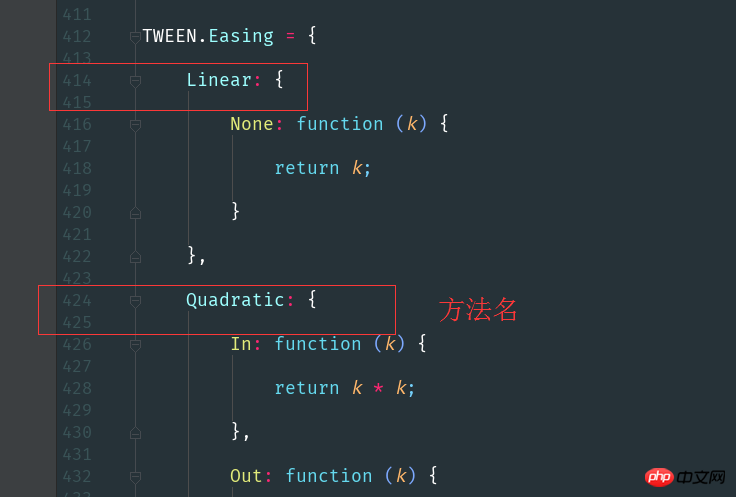
Linear: 線形等速モーション効果
-
Quadratic: 二次イージング (t^2); ic
: 3 度までイージングべき乗 (t^3); -
Quartic
: 4 乗への緩和 (t^4) -
Quintic
: 5 乗への緩和 (t^5) ; -
Sinusoidal
: 正弦曲線のイージング (sqrt(t); -
Exponential
: 指数曲線のイージング (2^t); 1-t^2)); -
Elastic
: 範囲を超えた指数関数的に減衰する正弦波イージング; ((s+ 1)*t^3 – s*t^2) ; -
バウンス
: 指数関数的に減衰するリバウンド緩和。 各エフェクトは、次の 3 つのイージング方法に分割されます。
easeIn: 0 から加速するイージング、つまり、最初は遅く、次に速くします。
easeOut: ゆっくりイージングします。 0 まで、つまり最初は速く、次にゆっくりです。
easeInOut
: イージングは前半で 0 から始まり、後半で 0 まで減速します。-
多くの友人は、
これらすべてのイージング アルゴリズムは、次の 4 つのパラメータ、easeInとeaseOutのどちらが速いのか、それとも遅いのか思い出せません。私たちの最初の邪悪な表記方法をもう一度教えてください。 OOXX。入るとき (easeIn)、最初は遅くなりますが、入ってから出るとき (easeOut) は速くなります。始まりはとても速かったのですが、出ようとして出ようとしないときから速度が落ちました。これは、ここでのアニメーション効果と完全に一致します。t、b、c、dから分離できません。意味は以下の通りです -
/* * t: current time(当前时间); * b: beginning value(初始值); * c: change in value(变化量); * d: duration(持续时间)。 */
ログイン後にコピー2.console.log(TWEEN);
console.log(TWEEN)
ログイン後にコピー TWEENには多くのメソッドやオブジェクトが実装されていることがわかります。一つ一つ掘り出していけば、具体的な用途が分かります。
3. 小さなシーケンスから始めましょう。
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Title</title><style>#target{width: 100px;height: 100px;background: red;}</style></head><body><div id="target"></div></body><script src="tween.js?1.1.11"></script><script src="index.js?1.1.11"></script></html>easeIn和easeOut哪个先快,哪个先慢一直记不清楚,我这里再给大家传授一遍我独门的邪恶记法,想想我们第一次OOXX,是不是进去(easeIn)的时候都是先慢,等进去了就快了;然后出来(easeOut)的时候,开始很快,都要出来了恋恋不舍速度就慢了。跟我们这里的动画效果是完全匹配的。所有的这些缓动算法都离不开下面4个参数,t, b, c, d
var position;var target;var tween, tweenBack;
init();
animate();function init() {
position = {x: 100, y: 100, rotation: 0};
target = document.getElementById('target');
tween = new TWEEN.Tween(position)
.to({x: 700, y: 200, rotation: 359}, 2000)
.delay(1000)
.easing(TWEEN.Easing.Elastic.InOut)
.onUpdate(update);
tweenBack = new TWEEN.Tween(position)
.to({x: 100, y: 100, rotation: 0}, 3000)
.easing(TWEEN.Easing.Elastic.InOut)
.onUpdate(update);
tween.chain(tweenBack);
tweenBack.chain(tween);
tween.start();
}function animate( time ) {
requestAnimationFrame( animate );
TWEEN.update( time );
}function update() {
target.style.webkitTransform = 'translate('+position.x+ 'px'+','+ position.y + 'px' +')' + 'rotate(' + Math.floor(position.rotation) + 'deg)';//target.style.webkitTransform = 'rotate(' + Math.floor(position.rotation) + 'deg)';
// target.style.MozTransform = 'rotate(' + Math.floor(position.rotation) + 'deg)';}
(function() {var lastTime = 0;var vendors = ['ms', 'moz', 'webkit', 'o'];for(var x = 0; x < vendors.length && !window.requestAnimationFrame; ++x) {
window.requestAnimationFrame = window[vendors[x]+'RequestAnimationFrame'];
window.cancelAnimationFrame = window[vendors[x]+'CancelAnimationFrame']
|| window[vendors[x]+'CancelRequestAnimationFrame'];
} if (!window.requestAnimationFrame)
window.requestAnimationFrame = function(callback, element) {var currTime = new Date().getTime();var timeToCall = Math.max(0, 16 - (currTime - lastTime));var id = window.setTimeout(function() { callback(currTime + timeToCall); },
timeToCall);
lastTime = currTime + timeToCall;return id;
}; if (!window.cancelAnimationFrame)
window.cancelAnimationFrame = function(id) {
clearTimeout(id);
};
}()); 5. 人の人生には、小さな道、回り道、大きな道、デコボコの泥道がたくさんあります。とにかく、私の地元はデコボコの泥道がいっぱいです。私が最初のウェブサイトに出会ってから約 6 年が経ちました。時間の流れはとても速く、人生の軌道もすぐに変わります。でこぼこした泥道から明るい道を見つけたければ、後退するつもりはなく、前進しなければなりません。フィールドでどれだけ遠くまで行けるかは、どれだけ長く継続できるかによって決まります。ある分野で 10,000 時間粘り強く続ければ、その分野の達人になれると言う人もいます。 10000/24? 400日以上かかるそうです。睡眠時間、仕事時間、ゲーム時間は除きます。 10,000時間に達するには4〜6年かかると推定されています。また、皆さんが幸せな一日を過ごし、すべてがうまくいくことを祈っています。
5. 人の人生には、小さな道、回り道、大きな道、デコボコの泥道がたくさんあります。とにかく、私の地元はデコボコの泥道がいっぱいです。私が最初のウェブサイトに出会ってから約 6 年が経ちました。時間の流れはとても速く、人生の軌道もすぐに変わります。でこぼこした泥道から明るい道を見つけたければ、後退するつもりはなく、前進しなければなりません。フィールドでどれだけ遠くまで行けるかは、どれだけ長く継続できるかによって決まります。ある分野で 10,000 時間粘り強く続ければ、その分野の達人になれると言う人もいます。 10000/24? 400日以上かかるそうです。睡眠時間、仕事時間、ゲーム時間は除きます。 10,000時間に達するには4〜6年かかると推定されています。また、皆さんが幸せな一日を過ごし、すべてがうまくいくことを祈っています。
以上がTween.js アニメーションの詳細な紹介の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7562
7562
 15
15
 1384
1384
 52
52
 84
84
 11
11
 28
28
 99
99
 ユーザーがまれに発生する不具合: Samsung Watch スマートウォッチで突然白い画面の問題が発生する
Apr 03, 2024 am 08:13 AM
ユーザーがまれに発生する不具合: Samsung Watch スマートウォッチで突然白い画面の問題が発生する
Apr 03, 2024 am 08:13 AM
スマートフォンの画面に緑色の線が表示されるというトラブルに遭遇したことがある方もいると思いますし、見たことはなくても、関連する写真をインターネット上で見たことがあるはずです。では、スマートウォッチの画面が白くなってしまう状況に遭遇したことはありますか? CNMOは4月2日、海外メディアから、Redditユーザーがサムスンウォッチシリーズのスマートウォッチの画面が白くなっている写真をソーシャルプラットフォームで共有したことを知った。ユーザーは、「出発時に充電していましたが、戻ってきたらこのようになっていました。再起動しようとしましたが、再起動プロセス中も画面はまだこのままでした。」Samsung Watch スマートウォッチの画面が白くなりました。 Reddit ユーザーはスマート ウォッチを指定していません。特定のモデルです。しかし、写真から判断すると、Samsung Watch5のはずです。以前、別のRedditユーザーも報告しました
![PowerPoint でアニメーションが機能しない [修正]](https://img.php.cn/upload/article/000/887/227/170831232982910.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) PowerPoint でアニメーションが機能しない [修正]
Feb 19, 2024 am 11:12 AM
PowerPoint でアニメーションが機能しない [修正]
Feb 19, 2024 am 11:12 AM
プレゼンテーションを作成しようとしていますが、アニメーションを追加できませんか? Windows PC 上の PowerPoint でアニメーションが機能しない場合は、この記事が役に立ちます。これは多くの人が不満を抱く一般的な問題です。たとえば、Microsoft Teams でのプレゼンテーション中または画面録画中にアニメーションが停止する場合があります。このガイドでは、Windows 上の PowerPoint で動作しないアニメーションを修正するのに役立つさまざまなトラブルシューティング テクニックを説明します。 PowerPoint アニメーションが機能しないのはなぜですか? Windows 上で PowerPoint のアニメーションが機能しない問題を引き起こす可能性のある考えられる理由として、次のようなことが考えられます。
 九州風神アサシン4Sラジエターレビュー 空冷「アサシンマスター」スタイル
Mar 28, 2024 am 11:11 AM
九州風神アサシン4Sラジエターレビュー 空冷「アサシンマスター」スタイル
Mar 28, 2024 am 11:11 AM
ASSASSINといえば、プレイヤーの皆さんは必ず『アサシン クリード』に登場するマスターアサシンを思い浮かべると思いますが、彼らは熟練しただけではなく、「闇に身を捧げ、光に仕える」という信条を持っています。 - アプライアンス ブランド DeepCool の冷却ラジエーターが互いに一致します。このたび、シリーズ最新作「ASSASSIN4S」が登場し、上級者に新たな空冷体験をもたらす『スーツの暗殺者 アドバンスト』。外観はディテールに富んでいます. Assassin 4S ラジエーターはダブルタワー構造 + シングルファン内蔵設計を採用しています. 外側は立方体状のフェアリングで覆われており, 全体的な印象が強いです. ホワイトとブラックの2色が用意されています.さまざまな色に合う色。
 最初に入力してから終了するように ppt アニメーションを設定する方法
Mar 20, 2024 am 09:30 AM
最初に入力してから終了するように ppt アニメーションを設定する方法
Mar 20, 2024 am 09:30 AM
私たちは日々の仕事で ppt をよく使用しますが、ppt のすべての操作機能に精通していますか?例: ppt でアニメーション効果を設定する方法、切り替え効果を設定する方法、各アニメーションの効果時間はどれくらいですか?各スライドは自動的に再生されますか、ppt アニメーションの開始と終了などはできますか? 今回は、まず ppt アニメーションの開始と終了の具体的な手順を共有します。以下にあります。友達、見に来てください。見て! 1. まず、コンピューターで ppt を開き、テキスト ボックスの外側をクリックしてテキスト ボックスを選択します (下図の赤い丸で示されているように)。 2. 次に、メニューバーの[アニメーション]をクリックし、[消去]効果を選択します(図の赤丸部分)。 3. 次に、[
 春の絶妙な光と影のアート、Haqu H2 は費用対効果の高い選択肢です
Apr 17, 2024 pm 05:07 PM
春の絶妙な光と影のアート、Haqu H2 は費用対効果の高い選択肢です
Apr 17, 2024 pm 05:07 PM
春の到来とともにあらゆるものが生き返り、あらゆるものが生命力と活力に満ち溢れます。この美しい季節、家庭生活に彩りを加えるにはどうすればよいでしょうか? Haqu H2 プロジェクターは、絶妙なデザインと超コストパフォーマンスで、この春に欠かせない美しさになりました。コンパクトでありながらスタイリッシュなH2プロジェクター。リビングルームのテレビキャビネットの上に置いても、寝室のベッドサイドテーブルの隣に置いても、美しい風景になります。乳白色のマットな質感のボディは、プロジェクターの高級感を演出するだけでなく、触り心地も向上させたデザインです。ベージュのレザー風の素材が全体の外観に温かみとエレガントさを加えます。この色と素材の組み合わせは、現代の住宅の美的傾向に準拠しているだけでなく、住宅に統合することもできます。
 2年の遅れを経て、国産3Dアニメ映画『エル・ランシェン:深海竜』が7月13日に公開予定
Jan 26, 2024 am 09:42 AM
2年の遅れを経て、国産3Dアニメ映画『エル・ランシェン:深海竜』が7月13日に公開予定
Jan 26, 2024 am 09:42 AM
当サイトは1月26日、国産3Dアニメ映画『エル・ランシェン:深海竜』が最新スチールを公開し、7月13日に公開されると正式に発表したと報じた。 「Er Lang Shen: The Deep Sea Dragon」は、Mihuxing (Beijing) Movie Co., Ltd.、Horgos Zhonghe Qiancheng Film Co., Ltd.、Zhejiang Hengdian Film Co., Ltd.、Zhejiang Gongying Film によって制作されていることがわかります。 Tianhuo Technology Co., Ltd.とHuawen Image (Beijing) Film Co., Ltd.が制作し、Wang Junが監督したこのアニメーション映画は、当初、2022年7月22日に中国本土で公開される予定でした。 。このサイトのあらすじ:授与神の戦いの後、蒋子耶が神々を分割するために「授与神リスト」を持ち出し、授与神リストは天宮によって九州の深海に封印された秘密の領域。実は、授与神リストには神職以外にも強力な悪霊が数多く封印されている。
 Huntkey MX750P フルモジュール電源レビュー: 750W の集中プラチナ強度
Mar 28, 2024 pm 03:20 PM
Huntkey MX750P フルモジュール電源レビュー: 750W の集中プラチナ強度
Mar 28, 2024 pm 03:20 PM
コンパクトなサイズで究極の独自の美しさを追求する多くのプレイヤーを魅了するITXプラットフォームは、製造プロセスの改善と技術の進歩により、インテルの第14世代CoreおよびRTX40シリーズのグラフィックスカードの両方がITXプラットフォーム上で強みを発揮することができ、ゲーマーも SFX 電源にはより高い要件があります。ゲーム愛好家である Huntkey は、高性能要件を満たす ITX プラットフォームにおいて、最大 750W の定格電力を備え、80PLUS プラチナ レベルの認証を取得した、新しい MX シリーズ電源を発売しました。以下にこの電源の評価を示します。 Huntkey MX750P フルモジュール電源は、シンプルでファッショナブルなデザインコンセプトを採用しており、プレイヤーに合わせて選択できるブラックとホワイトの 2 つのモデルがあり、どちらもマットな表面処理が施されており、シルバーグレーとレッドのフォントで質感が優れています。
 4K HD映像がわかりやすい!この大規模なマルチモーダル モデルは、Web ポスターのコンテンツを自動的に分析するため、作業者にとって非常に便利です。
Apr 23, 2024 am 08:04 AM
4K HD映像がわかりやすい!この大規模なマルチモーダル モデルは、Web ポスターのコンテンツを自動的に分析するため、作業者にとって非常に便利です。
Apr 23, 2024 am 08:04 AM
PDF、Web ページ、ポスター、Excel グラフの内容を自動的に分析できる大型モデルは、アルバイトにとってはあまり便利ではありません。上海 AILab、香港中文大学、その他の研究機関が提案した InternLM-XComposer2-4KHD (略称 IXC2-4KHD) モデルは、これを実現します。解像度制限が 1500x1500 以下である他のマルチモーダル大型モデルと比較して、この作業ではマルチモーダル大型モデルの最大入力画像が 4K (3840x1600) 解像度を超え、任意のアスペクト比と 336 ピクセルをサポートし、 4K 動的解像度の変更。発売から3日後、このモデルはHuggingFaceのビジュアル質疑応答モデルの人気ランキングで1位となった。扱いやすい




