AndroidでのHTML5画像アップロード例を詳しく解説
アプリケーションプラットフォーム環境: Android Webビュー;
関連する技術的ポイント:
(1) : 開発中、Android Webビューはデフォルトでファイル選択とカメラ写真を呼び出すことができません(iOSなどの他のブラウザ)デバイスにはこの問題はありません)、Android 開発の学生にコードを調整するように依頼する必要があります
(2) 画像をクリックして選択した後にページに画像を表示するにはどうすればよいですか。おそらく多くの開発者は this.value を直接取得しますが、これは間違っており、実現不可能です。実装できる API は new FileReader と window.URL.createObjectURL (最適) の 2 つです
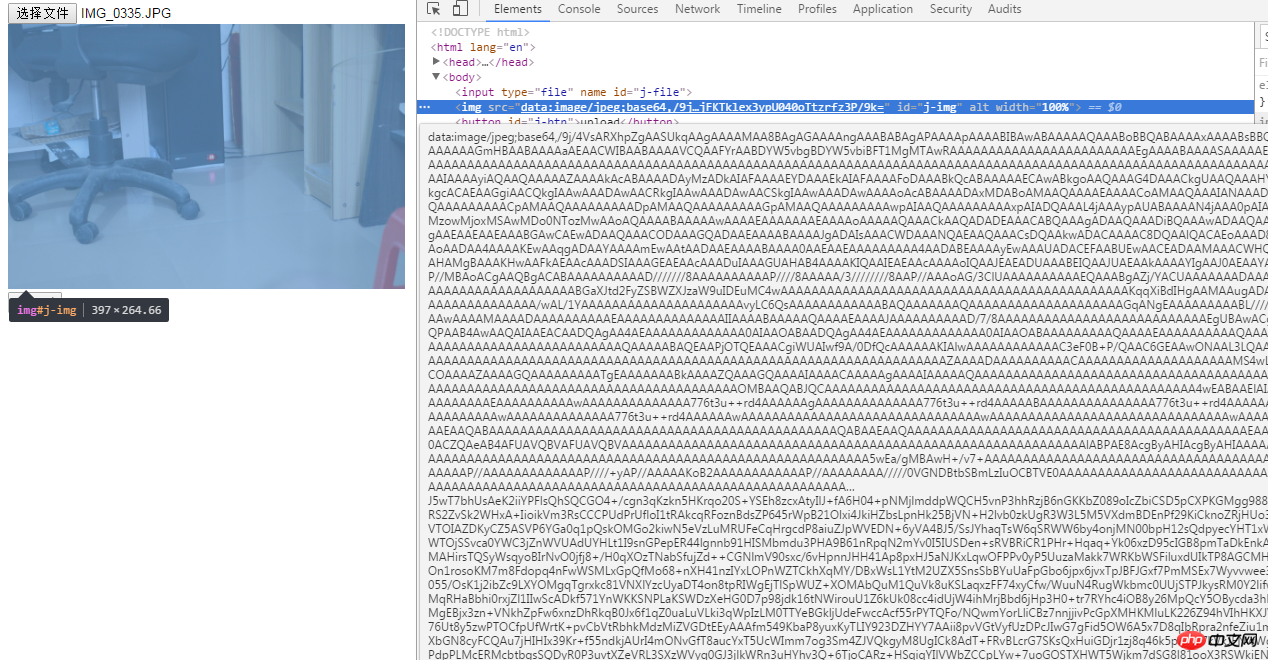
new FileReader は次のように実装されます:
upload

実際の Android WebView では、読み書き速度が非常に遅いため、推奨されません
//-------------------------------------- -------------------------------------------------- -
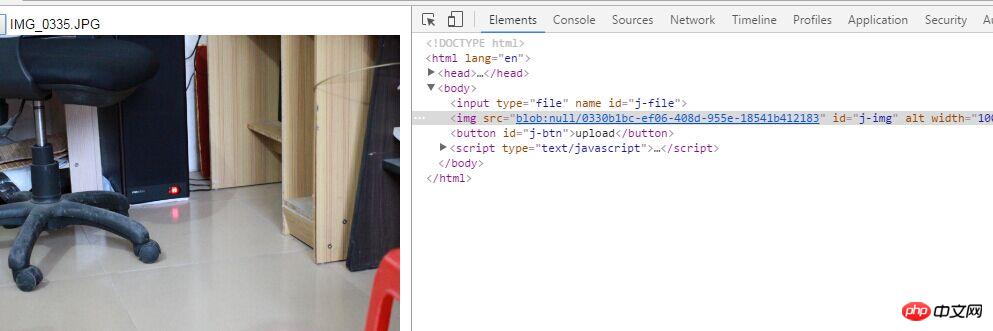
window.URL.createObjectURL は次のように実装されます:
<input type="file" name="" id="j-file">
<img src="" id='j-img' alt="" width="100%">
<button id='j-btn'>upload</button>
<script type="text/javascript">
var o_file = document.getElementById('j-file'),
o_btn = document.getElementById('j-btn'),
o_img = document.getElementById('j-img');
o_file.addEventListener('change',function(event){ var file = event.target.files[0]; if(!file) return; var url = window.URL.createObjectURL(file); if(/image/.test(file.type)){
o_img.setAttribute('src',url);
}else{
console.log('请选择图片');
}
},false);
o_btn.onclick = function(){ var data = new FormData();
data.append('file_a',o_file.files[0]);
data.append('text','test');
console.log(data);
} </script>
このテクノロジーの利点は、ファイルのコンテンツを JavaScript に読み取る必要がなく、ファイルのコンテンツを直接使用できることです。これは非常に高速です
(3 ) XHR オブジェクトを介して画像データをサーバーに渡すにはどうすればよいですか? new FormData() は、フォームをシリアル化し、フォームと同じ形式でデータを作成するための実装を提供します (XHR 送信)。FormData は、xhr オブジェクトにリクエスト ヘッダーを明示的に設定する必要はありません (フォーム内の画像アップロードの場合、 enctype は multipart/form -data を設定する必要があります)、XHR はデータをカスタマイズするためにインスタンス メソッド .append(key, value) を自動的に識別できます
完全なコード例は次のとおりです。
以上がAndroidでのHTML5画像アップロード例を詳しく解説の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7555
7555
 15
15
 1382
1382
 52
52
 83
83
 11
11
 28
28
 96
96
 もう手で持つ必要はなく、Samsung Galaxy S25 Ultra ボディの R コーナーが露出して Galaxy Note7 携帯電話に近づくことができます
Jun 29, 2024 am 02:57 AM
もう手で持つ必要はなく、Samsung Galaxy S25 Ultra ボディの R コーナーが露出して Galaxy Note7 携帯電話に近づくことができます
Jun 29, 2024 am 02:57 AM
6月28日のニュースによると、情報筋の@ibinguniverseがツイートし、Samsung Galaxy S25 Ultra携帯電話は手を挟むことがなくなり、角が丸くなり、ユーザーが長時間持ちやすくなると述べた。 FenyeはWeiboコンテンツで、Samsung Galaxy S25 Ultra携帯電話のボディR角度はGalaxy Note7携帯電話を参照できると述べました。添付の写真は次のとおりです。情報筋は次のようにも述べています。Galaxy S25 Ultraの本体厚さは8.4mmで、トレンドに逆行してより薄くなり、近年のSUltraモデルの中で最も薄くなっています。 S21U~S23Uはいずれも8.9mm、S24Uは8.6mmです。サムスンのデザインは依然としてイメージに妥協したくなく、大量のオレオの方向に発展することも望んでいない。フェニエ
 「世界初の 7 インチ 120Hz ハイブラシ Android ハンドヘルド コンソール」、AYANEO が来週 Pocket EVO をプレビュー
Jul 10, 2024 pm 03:53 PM
「世界初の 7 インチ 120Hz ハイブラシ Android ハンドヘルド コンソール」、AYANEO が来週 Pocket EVO をプレビュー
Jul 10, 2024 pm 03:53 PM
手がかりを提出してくれた中国南部のネットユーザー、Wu Yanzu に感謝します。 7月6日のニュースによると、AYANEO社は昨夜Weiboで新製品Pocket EVOの発売をプレビューし、7インチ1080 POLLED 120Hzハイブラシカラースクリーンを搭載した世界初のフラッグシップAndroidハンドヘルドデバイスであると主張した。 AYANEOPocketEVO の主なセールス ポイントは、より繊細な色とより速い応答速度を提供する OLED スクリーンの使用であり、プレーヤーに高スコア、高フレーム レートのゲームおよびオーディオビジュアル エンターテイメント体験をもたらします。 fenyeAYANEO ゲーム ハンドヘルド 60 Hz リフレッシュ レート: AYANEOMicro: 3.5 インチ 960x640 ピクセル IPSLCD ディスプレイ AYANEOPocketS: 6 インチ 1920x1080 または 25
 iQOO 13 プレビュー: バッテリー容量が 6000mAh に増加
Jun 21, 2024 pm 06:12 PM
iQOO 13 プレビュー: バッテリー容量が 6000mAh に増加
Jun 21, 2024 pm 06:12 PM
6月21日のニュースによると、有名なデジタルブロガーのデジタルチャットステーションは、今年のiQOOの主力携帯電話iQOO13のバッテリー容量が6000mAhになることを明らかにしました。最新のiQOO12シリーズモデルのバッテリー容量は5000mAhであると報告されており、今年のカーボンシリコンアノードバッテリー技術の開発と商品化のおかげで、今年下半期に発売されるiQOO13はバッテリー技術の恩恵を受けることになる。 、容量は5000mAhから6000mAhに直接増加し、長いバッテリー寿命を考慮しながら薄くて軽いです。さらに、ブロガーによると、iQOO13シリーズはSnapdragon 8Gen4モバイルプラットフォームを使用し、3倍のペリスコープ望遠を継承し、シングルポイントの超音波アンダースクリーン指紋を追加し、IP68防塵防水もサポートし、内蔵の特大X-軸線形
 iPhoneにも2TB版が登場! AppleがTLCを放棄しQLCを使用すると報告:寿命/パフォーマンスが低い
Jul 25, 2024 am 10:03 AM
iPhoneにも2TB版が登場! AppleがTLCを放棄しQLCを使用すると報告:寿命/パフォーマンスが低い
Jul 25, 2024 am 10:03 AM
7 月 25 日のニュース: 海外メディアの報道によると、Apple は 2026 年の iPhone でより大容量のストレージを有効にする可能性があり、これは 2TB になると予想されています。業界チェーンからの最新の暴露は、Apple が QLCNAND の置き換えを加速し、それによって内蔵ストレージの上限を 2TB に引き上げているということです。なぜQLCが使われるのかというと、Appleのコスト管理が関係しているのかもしれません。実際、これより前に、Apple がストレージ容量を変更し (iPhone 16 で有効)、3 層セル (TLC) NAND フラッシュ メモリを使用せず、ストレージ容量 1TB のモデルで 4 層セルを使用する可能性があるというニュースがありました。 (QLC) NAND フラッシュ メモリ以上。 TLC と比較した場合、QLC の利点は、各メモリ セルが 4 ビットのデータを保存できることです。
 ファーウェイは今年下半期に自社プラットフォームHongmengに完全に移行し、Androidを完全に放棄すると報じられている。
Jun 03, 2024 pm 12:39 PM
ファーウェイは今年下半期に自社プラットフォームHongmengに完全に移行し、Androidを完全に放棄すると報じられている。
Jun 03, 2024 pm 12:39 PM
5月13日のニュースによると、最新のニュースによると、ファーウェイは今年下半期に独自プラットフォームHarmonyOSに完全に移行し、Androidシステムを放棄する予定だという。レポートでは、HarmonyOSの次のバージョンがファーウェイの次期主力シリーズMate70とともにリリースされる予定であると述べています。 HarmonyOSNext は、Alipay や McDonald's を含む 4,000 のアプリケーションに拡張されたと報告されています。関係者によると、HarmonyOSNextアプリケーションの総数は年内に5,000に増加する予定で、ファーウェイの目標は短期的に50万に達することだという。 HarmonyOSNextはゼロから設計され、オペレーティングシステムはファーウェイが独自に開発したものです。このコード セットは元々 IoT デバイス用に書かれたものですが、
 見た目は信じられないほど素晴らしいです! Samsung Galaxy Z Flip6のレンダリングが公開:合計4色
Jun 29, 2024 am 04:50 AM
見た目は信じられないほど素晴らしいです! Samsung Galaxy Z Flip6のレンダリングが公開:合計4色
Jun 29, 2024 am 04:50 AM
6月28日のニュースによると、海外の小売店は最近、Samsung Galaxy Z Flip 6の高解像度レンダリングを先行公開した。 1. Samsung Galaxy ZFlip6 の色は、グリーン、シルバー、ブルー、イエローの 4 色で、ZFlip5 と同じになる予定で、Samsung Mall 限定です。写真によると、ZFlip6のフレームデザインはより狭くなり、折りたたむと携帯電話の幅が減少し、より快適なグリップと携帯性をもたらします。 ZFlip6は形状がより正方形になり、背面のカメラモジュールが大幅に盛り上がっており、カメラセンサーのアップグレードが示されています。パフォーマンス構成に関しては、ZFlip6はSnapdragon 8Gen3、8GB/12GBメモリ、256GB/512GBストレージスペースを搭載します。 SamsungはZFlip6シリーズを7月10日に正式リリースすると正式に発表しました。
 Snapdragon 8 Gen4 はまさにフルスクリーンです。 Nubia Z70 Ultra パラメータが初めて明らかに: 登録された 1.5K アンダースクリーンフロントカメラ
Aug 08, 2024 pm 06:48 PM
Snapdragon 8 Gen4 はまさにフルスクリーンです。 Nubia Z70 Ultra パラメータが初めて明らかに: 登録された 1.5K アンダースクリーンフロントカメラ
Aug 08, 2024 pm 06:48 PM
8月8日のニュースによると、今日デジタルブロガー@Smart Pikachuは、Nubiaの新しい真のフルスクリーンフラッグシップには引き続き準1.5Kアンダースクリーン前面テクノロジーが搭載され、Nubia Z70 Ultra搭載モデルとなる予定であることを明らかにした。 Snapdragon 8Gen4 モバイル プラットフォームを搭載。 Nubia Z シリーズの真のフルスクリーン デザインは、Nubia Z50 Ultra 以来、真のフルスクリーン デザインにこだわり続けており、その後継製品である Z60 Ultra もそのコンセプトを継承しています。準1.5K解像度 これらのモデルの画面解像度は、1.5Kと1080P解像度の間の2480x1116に達しており、準1.5Kと呼ぶことができます。画面下プロアクティブ技術 昨年、ZTE による 1.5K 画面下プロアクティブ技術の開発に関するニュースがありましたが、研究開発サイクルの長さを考慮すると、現在は
 超音波指紋を普及させよう! OnePlus 13最新ニュース:6000mAh以上の大容量バッテリーを標準搭載
Aug 07, 2024 pm 08:31 PM
超音波指紋を普及させよう! OnePlus 13最新ニュース:6000mAh以上の大容量バッテリーを標準搭載
Aug 07, 2024 pm 08:31 PM
8月6日のニュースによると、有名デジタルブロガー@Smart Pikachuの最新ニュースによると、OnePlus 13とOnePlus Ace5の両方が6000mAhを超える大容量バッテリーをテストし、超音波指紋認証技術を普及させているとのことです。実際、OnePlus が Ace 3 Pro で発売した Glacier バッテリーは、パフォーマンスフラッグシップのバッテリー容量を 6100mAh 以上に増加させた初めての製品であり、現在、主要なモバイル製品では大容量の 6000mAh バッテリーが一般的になっています。今年の携帯電話メーカー。今回、OnePlus 13とOnePlus Ace5はGlacierバッテリー技術を継承し、6000mAhを超える大容量バッテリーを引き続き投入します。同時に、OnePlus が超薄型指紋認証を普及させた後、国産の超音波指紋モジュールを導入し、再び業界のトレンドをリードします。バッテリーのアップグレードに加えて、OnePlus 13 には次の機能も付属します。




