CSSを上手に学ぶにはどうすればよいですか?
CSS は Cascading Style Sheets の略称で、中国語ではカスケード スタイル シートと呼ばれ、Web ページ データのパフォーマンスを制御するために使用され、Web ページのパフォーマンスをデータ コンテンツから分離できます。
1. CSSを導入する3つの方法
2. CSSセレクター(Selector)
3. CSSの共通プロパティ
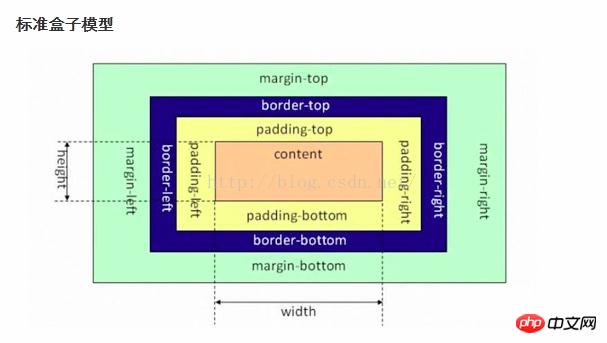
4. ボックスモデル
5.ドキュメントの流れとフロート
1 ドキュメントの流れ
2 floatを追加(float)
3 floatをクリア(clear)
4 Position(位置)
1. css 3つ目の方法に導入
1.インラインスタイル
インラインスタイルとは、タグのstyle属性にCSSのスタイルを設定することです。この方法は CSS の利点を反映していないため、お勧めできません。
2. 埋め込み
埋め込みとは、WebページのタグペアにCSSスタイルをまとめて記述することです
ラベルの中央揃え。形式は次のとおりです:
<head> <style type="text/css"> ...此处写CSS样式 </style> </head>
3. リンク タイプ
HTML ファイルに .css ファイルを導入します
<link href="mystyle.css?1.1.11" rel="stylesheet" type="text/css"/>
注:
インポート タイプは Web ページ全体が読み込まれた後に CSS ファイルを読み込むため、問題が発生します。 Web ページが比較的大きい場合は、スタイルのないページがしばらく表示された後、Web ページのスタイルが表示されます。これは輸入品特有の欠陥です。リンク型とインポート型の違いは、Webページ本体のファイルを読み込む前にCSSファイルを読み込むため、表示されるWebページは最初からスタイル効果が付与された状態で表示されません。最初にインポート タイプのように Web ページを表示し、その後スタイル付きの Web ページを表示します。これがリンク タイプの利点です。
2. CSS セレクター (セレクター)
「セレクター」は、{} 内の「スタイル」のオブジェクト、つまり Web ページ内のどの要素に「スタイル」が作用するかを指定します
1 基本セレクター:
素 元元: 一般的な要素セレクター、任意の要素に一致* {margin: 0; padding: 0;} E: タグ セレクター、すべての要素に一致 P {color: green;} .Info および E および e .info:classセレクター、クラス属性内の情報を含むすべての要素と一致します
.info { background:#ff0; } p.info { background:blue; }id セレクター、footer
#info { background:#ff0; } p#info { background:#ff0; }複数要素セレクター、 E と F の間をコンマで区切って、すべての E 要素または F 要素を同時に照合します
div,p { color: #f00; }
E F
子孫要素セレクター、次の E F 要素に属するすべての要素と照合しますE と F の間のスペースで区切られた要素の子孫です
#nav li { display:inline; } li a { font-weight:bold; }
E > 子要素セレクターは、すべての E 要素と一致します。
の要素 F のネスト ルールに注意してください:
ブロックレベルの要素を p 内に配置することはできません。
ブロックレベルの要素ではなく、インライン要素のみを含めることができる特別なブロックレベルの要素がいくつかあります。たとえば、h1、h2、h3、h4、h5、h6、p、dt、li には div を含めることができます。ブロック レベル要素はブロック レベル要素と並列され、インライン要素はインライン要素と並列されます。
/*错误的*/ <div><h2></h2><span></span></div>)
E[att] 匹配所有具有att属性的E元素,不考虑它的值。
(注意:E在此处可以省略,比如“[cheacked]”。以下同。) p[title] { color:#f00; }
E[att=val] 匹配所有att属性等于“val”的E元素 div[class=”error”] { color:#f00; }
E[att~=val] 匹配所有att属性具有多个空格分隔的值、其中一个值等于“val”的E元素 td[class~=”name”] { color:#f00; }
E[att|=val] 匹配所有att属性具有多个连字号分隔(hyphen-separated)的值、其中一个值以“val”开头的E元素,主要用于lang属性,
比如“en”、“en-us”、“en-gb”等等 p[lang|=en] { color:#f00; }
E[attr^=val] 匹配属性值以指定值开头的每个元素 div[class^="test"]{background:#ffff00;}
E[attr$=val] 匹配属性值以指定值结尾的每个元素 div[class$="test"]{background:#ffff00;}
E[attr*=val] 匹配属性值中包含指定值的每个元素 div[class*="test"]{background:#ffff00;}4 疑似クラスセレクター:
疑似クラスセレクター: リンクの表示効果の制御専用
a:link(没有接触过的链接),用于定义了链接的常规状态。
a:hover(鼠标放在链接上的状态),用于产生视觉效果。
a:visited(访问过的链接),用于阅读文章,能清楚的判断已经访问过的链接。
a:active(在链接上按下鼠标时的状态),用于表现鼠标按下时的链接状态。
/*伪类选择器 : 伪类指的是标签的不同状态:
a ==> 点过状态 没有点过的状态 鼠标悬浮状态 激活状态*/
a:link {color: #FF0000} /* 未访问的链接 */
a:visited {color: #00FF00} /* 已访问的链接 */
a:hover {color: #FF00FF} /* 鼠标移动到链接上 */
a:active {color: #0000FF} /* 选定的链接 */ 格式: 标签:伪类名称{ css代码; }
p:before 在每个 <p> 元素的内容之前插入内容 p:before{content:"hello";color:red}
p:after 在每个 <p> 元素的内容之前插入内容 p:after{ content:"hello";color:red}<div style="color:blueviolet">ppppp</div> <div style="color:#ffee33">ppppp</div> <div style="color:rgb(255,0,0)">ppppp</div> <div style="color:rgba(255,0,0,0.5)">ppppp</div>
font-family:'Helvetica,Arial,"Courier New"' font-size: 20px/em/larger default size = 16px em = pixels/16 font-style:ilatlic/normal/oblique font-weight: lighter/bold/border/100-900 <h1 style="font-style: oblique">oblique</h1>
background-color: cornflowerblue
background-image: url('1.jpg');
background-repeat: no-repeat;(repeat:平铺满)
background-position: right top(20px 20px);(横向:left center right)(纵向:top center bottom)
简写:
<body style="background: 20px 20px no-repeat #ff4 url('1.jpg')">
<div style="width: 300px;height: 300px;background: 20px 20px no-repeat #ff4 url('1.jpg')">ログイン後にコピー
注: 背景属性をボディに追加する場合は、ボディに高さを追加することを忘れないでください。そうしないと、結果が異常になります。これは、ボディが空であり、なお、このとき、width=100pxに設定したい場合は、htmlを設定しないと効果が現れません。 4 テキスト属性:
background-color: cornflowerblue
background-image: url('1.jpg');
background-repeat: no-repeat;(repeat:平铺满)
background-position: right top(20px 20px);(横向:left center right)(纵向:top center bottom)
简写:
<body style="background: 20px 20px no-repeat #ff4 url('1.jpg')">
<div style="width: 300px;height: 300px;background: 20px 20px no-repeat #ff4 url('1.jpg')">font-size: 10px;
text-align: center;横向排列
line-height: 200px;文本行高 通俗的讲,文字高度加上文字上下的空白区域的高度 50%:基于字体大小的百分比
p { width: 200px;
height: 200px;
text-align: center;
background-color: aquamarine;
line-height: 200px; }
vertical-align:top,middle,bottom/baseline,sub,super,-10px
text-decoration:none/inherit/underline/overline/line-though
text-indent: 150px; 首行缩进,50%:基于父元素(weight)的百分比
text-shadow:阴影
letter-spacing: 10px;
word-spacing: 20px;
direction: rtl;
text-transform: capitalize;border-style: solid; border-color: chartreuse; border-width: 20px; 简写 border: 30px rebeccapurple solid;
ul,ol{ list-style: decimal-leading-zero;
list-style: none; list-style: circle;
list-style: upper-alpha;
list-style: disc; }none block inline

注1: 本体もボックスです
ボーダーはデフォルトでは、ブラウザウィンドウの左上隅に配置されますが、ボディ自体もボックスであるため、ブラウザウィンドウの境界線近くには配置されません(外側のレイヤーにもhtmlがあります)。 。デフォルトでは、本文には HTML から一定のピクセル数のマージンがあり、具体的な値はブラウザごとに異なるため、本文のボックスはブラウザ ウィンドウの境界線に張り付きません。
>>> 解決策:body{
border: 1px solid;
background-color: cadetblue;
}
body{
margin: 0;
} 注 2: 余白の崩壊 (境界の崩壊または境界の重なり)
注 2: 余白の崩壊 (境界の崩壊または境界の重なり) 余白の重なりは、通常のフロー ドキュメントの上下の余白の間でのみ発生します。ルールには実際に実用的な意味があります。
一連の通常のブロックレベル要素 (段落 P など) を上下に配置すると、ブロック要素間のマージンが重なるため、段落間に 2 倍の距離が存在することはありません。
兄弟 div: 上の div の margin-bottom と下の div の margin-top が折りたたまれます。つまり、上下のマージンの最大値が表示値として採用されます
親 div と子 div : 親 div、インライン コンテンツにボーダーやパディングがない場合、子 div のマージンはボーダー、パディング、インライン コンテンツを含むタグのいずれかが見つかるまで上向きに検索され、この div を押してマージンを実行します。
>>> 解決策:border:1px solid transparent padding:1px over-flow:hidden;
五、 文档流与浮动
1 文档流
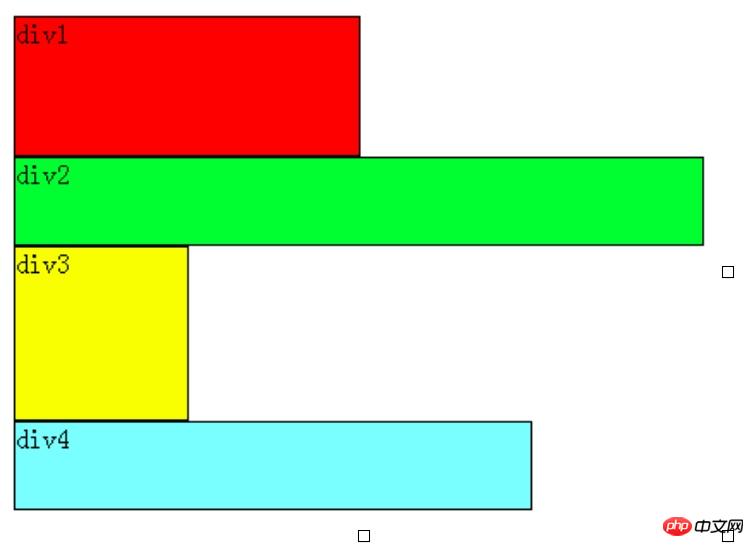
文档流确切的说应该是文档流模型的机制,html的布局机制就是用文档流模型的,即块元素(block)在页面中独占一行、自上而下排列,内联元素(inline)不独占一行。
 

可以看出,即使div1的宽度很小,页面中一行可以容下div1和div2,div2也不会排在div1后边,因为div元素是独占一行的。注意,以上这些理论,是指标准流中的div。
文档流也可以理解为文档的输出顺序,标准流是我们通常看到的由左到右、由上而下的输出形式,在网页中每个元素都是按照这个顺序进行排序和显示的。float和position两个属性可以将元素从文档流脱离出来显示。
2 添加浮动(float)
无论多么复杂的布局,其基本出发点均是:“如何在一行显示多个div元素”。浮动可以理解为让某个div元素脱离标准流,漂浮在标准流之上,和标准流不是一个层次。
1 浮动一个div元素
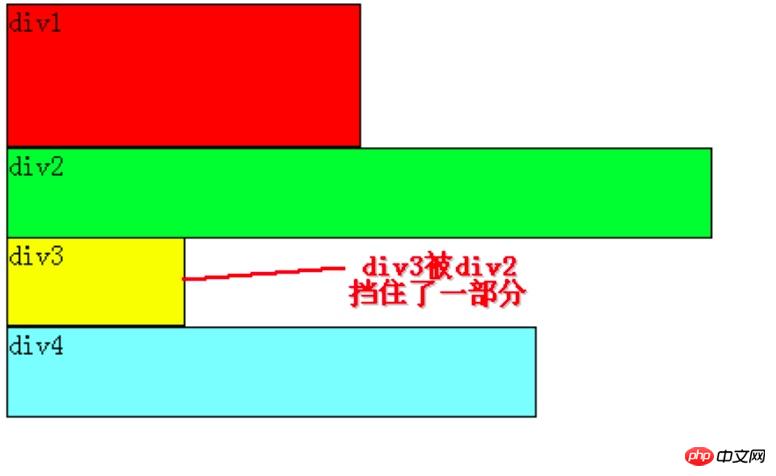
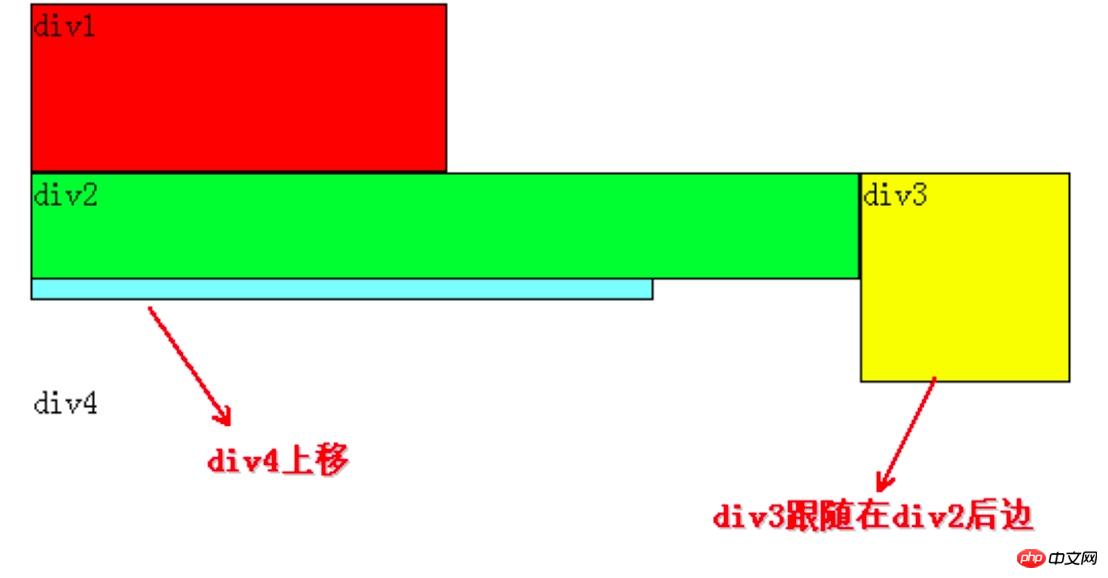
例如,假设上图中的div2浮动,那么它将脱离标准流,但div1、div3、div4仍然在标准流当中,所以div3会自动向上移动,占据div2的位置,重新组成一个流。如图: 

从图中可以看出,由于对div2设置浮动,因此它不再属于标准流,div3自动上移顶替div2的位置,div1、div3、div4依次排列,成为一个新的流。又因为浮动是漂浮在标准流之上的,因此div2挡住了一部分div3,div3看起来变“矮”了
这里div2用的是左浮动(float:left;),可以理解为漂浮起来后靠左排列,右浮动(float:right;)当然就是靠右排列。这里的靠左、靠右是说页面的左、右边缘。
如果我们把div2采用右浮动,会是如下效果: 

此时div2靠页面右边缘排列,不再遮挡div3,读者可以清晰的看到上面所讲的div1、div3、div4组成的流。
2 浮动多个div元素
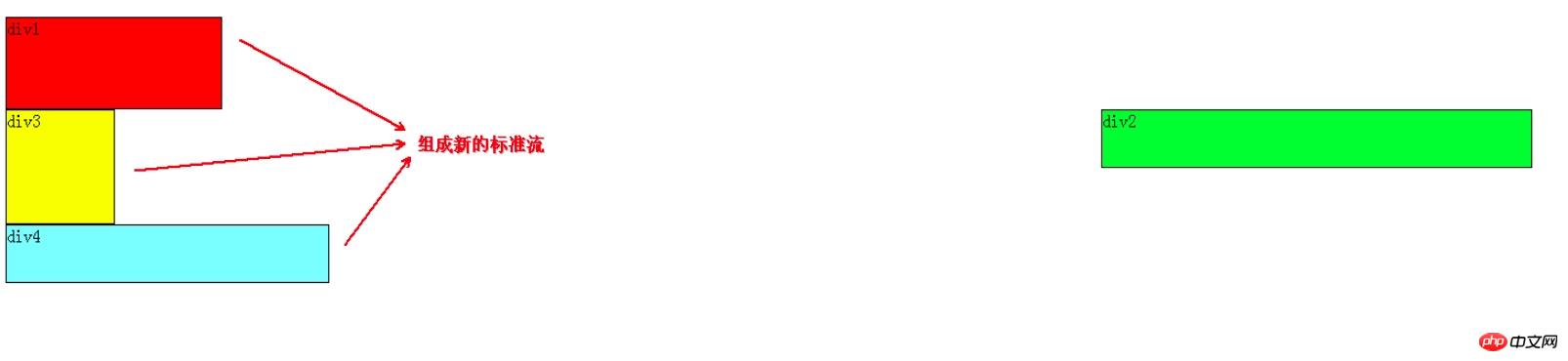
把div2和div3都加上左浮动,效果如图: 

同理,由于div2、div3浮动,它们不再属于标准流,因此div4会自动上移,与div1组成一个“新”标准流,而浮动是漂浮在标准流之上,因此div2又挡住了div4。
咳咳,到重点了,当同时对div2、div3设置浮动之后,div3会跟随在div2之后,不知道读者有没有发现,一直到现在,div2在每个例子中都是浮动的,但并没有跟随到div1之后。因此,我们可以得出一个重要结论:
假如某个div元素A是浮动的,如果A元素上一个元素也是浮动的,那么A元素会跟随在上一个元素的后边(如果一行放不下这两个元素,那么A元素会被挤到下一行);
如果A元素上一个元素是标准流中的元素,那么A的相对垂直位置不会改变,也就是说A的顶部总是和上一个元素的底部对齐。
div的顺序是HTML代码中div的顺序决定的。
靠近页面边缘的一端是前,远离页面边缘的一端是后。
3 再举几个例子
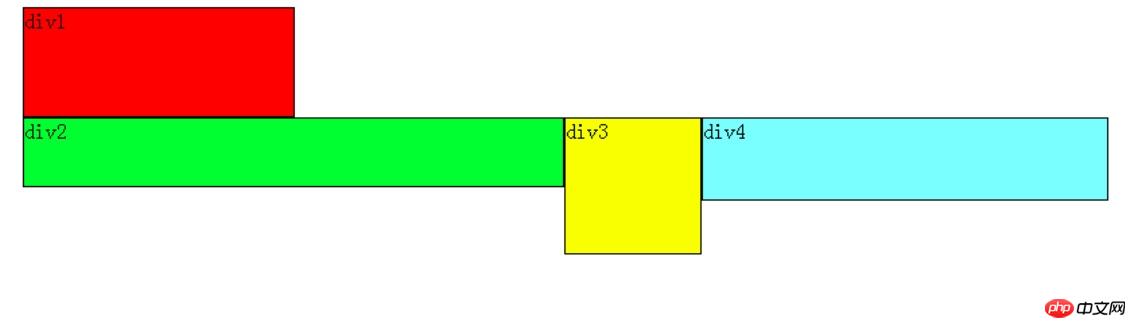
假如我们把div2、div3、div4都设置成左浮动,效果如下:
 

根据上边的结论:先从div4开始分析,它发现上边的元素div3是浮动的,所以div4会跟随在div3之后;div3发现上边的元素div2也是浮动的,所以div3会跟随在div2之后;而div2发现上边的元素div1是标准流中的元素,因此div2的相对垂直位置不变,顶部仍然和div1元素的底部对齐。由于是左浮动,左边靠近页面边缘,所以左边是前,因此div2在最左边。
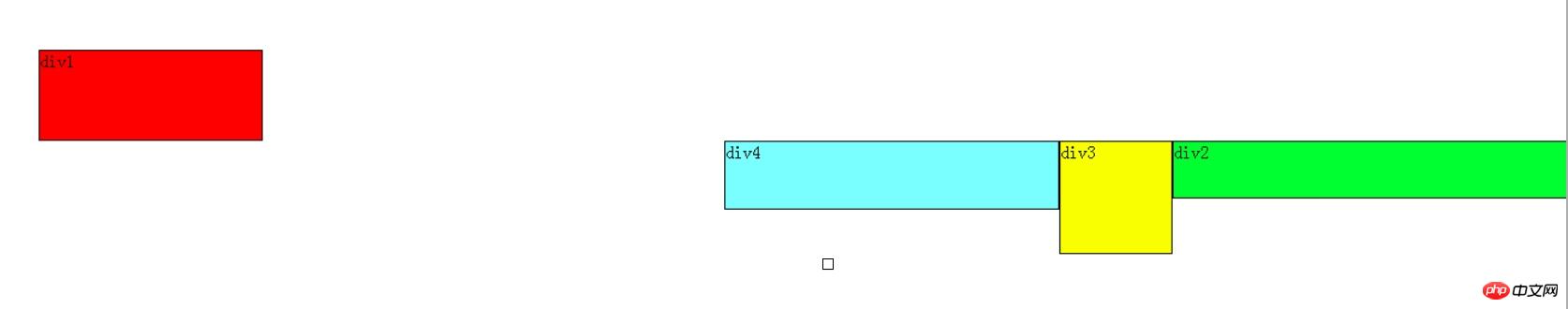
假如把div2、div3、div4都设置成右浮动,效果如下: 

道理和左浮动基本一样,只不过需要注意一下前后对应关系。由于是右浮动,因此右边靠近页面边缘,所以右边是前,因此div2在最右边。
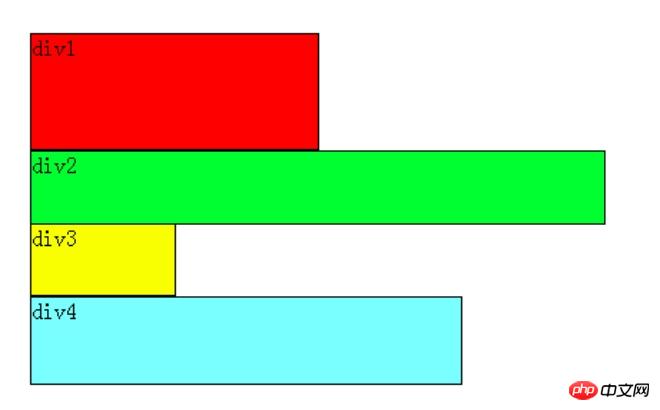
假如我们把div2、div4左浮动,效果图如下: 

結論から言えば、div2とdiv4はフローティングで標準フローから外れているため、div3は自動的に上に上がってdiv1と標準フローを形成します。 div2 は、前の要素 div1 が標準フロー内の要素であることを検出するため、div2 の相対的な垂直位置は変更されず、div1 の下部に揃えられます。 div4 は、前の要素 div3 が標準フロー内の要素であることを検出します。そのため、div4 の上部は div3 の下部と位置合わせされます。これは常に当てはまります。これは、図からわかるように、div3 が上に移動した後、div4 も同様になるためです。は上に移動し、div4 は常に上に移動します。これは、それ自体の上部が前の要素 div3 (標準フローの要素) の下部と揃うようにするためです。
この時点で、フロートの追加はマスターしましたが、フロートのクリアも上記の基本に基づいて非常に簡単に理解できます。
3 Clear float(クリア)
フローティングされる前、つまり標準的なフローでは要素は縦方向に配置されており、フローティングされた後は横方向に配置されていることがわかります。
フロートをクリアすることは、水平配置を破壊することとして理解できます。
フロートをクリアするためのキーワードはclearであり、次のように定義されます:
none: デフォルト値。浮遊オブジェクトは両側で許可されます
left : 浮遊オブジェクトは左側で許可されません
right : 浮遊オブジェクトは右側で許可されません
both : 浮遊オブジェクトは許可されません
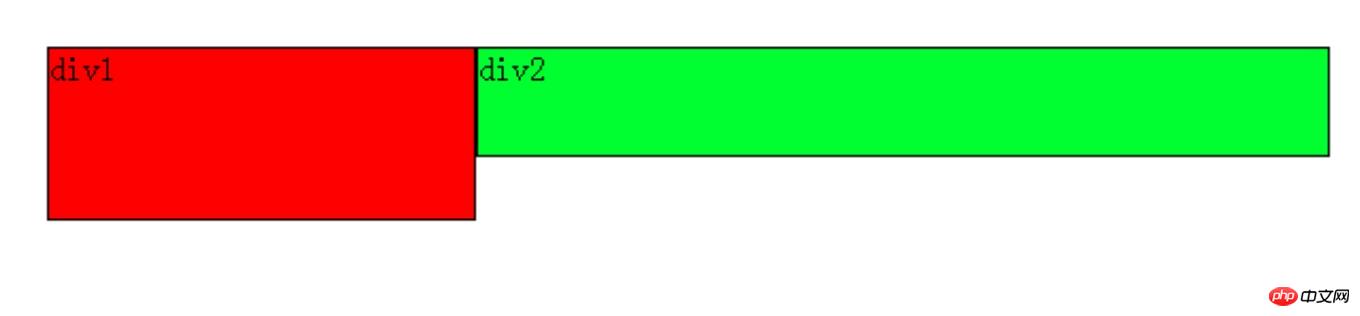
上記の基準に従って、ページ内には div1 と div2 の 2 つの要素のみがあり、それらはすべてフローティングのままです。シーンは次のとおりです:  

この時点では、ルールによれば、div2 は div1 に続きますが、ここでは div1 と div2 の両方がフローティングになっています。 div1 がそのように浮動していないのと同じように、div2 が div1 の下に配置できることをまだ願っています。
現時点では、clear float (clear) が使用されています。純粋に公式の定義に従う場合、読者は次のように記述しようとするかもしれません。これは、floating 要素が許可されていないことを意味します。 div1 の右側 div2 は浮動要素であるため、ルールに従って自動的に 1 行下に移動します。
この理解は間違っており、効果はありません。
CSS のクリアフロート (clear) については、次の点に注意してください。このルールは、clear を使用する要素自体にのみ影響し、他の要素には影響しません。
div2を移動させたいのですが、div1要素のCSSスタイルでclear floatを使用し、div1の右側のフローティング要素をクリアすることで強制的にdiv2を下に移動させようとしています(clear:right;)。はい、このクリア float は div1 で呼び出されるため、div2 ではなく div1 にのみ影響します。
結論によると、div2を下に移動させたい場合は、div2のCSSスタイルでfloatを使用する必要があります。この例では、div2 の左側に浮動要素 div1 があるため、div2 の CSS スタイルで clear:left; を使用して浮動要素を div2 の左側に表示できないように指定している限り、要素、div2 は強制的に 1 行下に移動します。
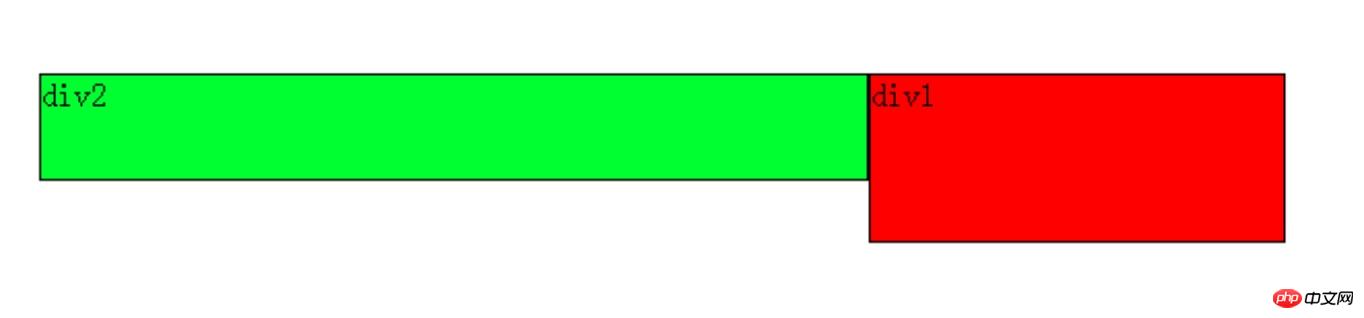
それでは、ページ上に div1 と div2 の 2 つの要素しかなく、両方ともライトフローティングである場合はどうなるでしょうか?このとき、読者は次のようにシーンを自分で推測できるはずです:  

このとき、div2 を div1 の一番下に移動したい場合、および div2 を移動したい場合は、float を呼び出す必要があります。 div2 の CSS スタイルでは、float のみが呼び出される要素に影響を与えることができるためです。
div2 の右側に浮動要素 div1 があることがわかります。div2 の CSS スタイルで clear:right; を使用して、浮動要素が div2 の右側に表示されないように指定できます。したがって、div2 は強制的に 1 行下に移動し、div1 の下にランク付けされます。
4 Position (位置)
1 静的、デフォルト値 静的: 特別な位置決めはなく、オブジェクトは通常のドキュメント フローに従います。
上、右、下、左などのプロパティは適用されません。
2 Position:relative
relative: オブジェクトは通常のドキュメント フローに従いますが、上、右、下、左、その他の属性に基づいて通常のドキュメント フロー内でオフセットされます。そして、そのカスケードは z-index 属性によって定義されます。
absolute: オブジェクトは通常のドキュメント フローから分離されており、上、右、下、左、およびその他の属性を絶対的な配置に使用します。そして、そのカスケードは z-index 属性によって定義されます。
position:relative が設定されている場合、上、下、左、右を使用して、要素をドキュメント内で表示される位置を基準にして相対的に移動できます。 つまり、要素は実際にはドキュメント内の元の位置を占めていますが、ドキュメント内の元の位置に対して視覚的に移動されます。
position:absoluteを指定すると、要素はドキュメントの外に出ます、つまりドキュメント内の位置を占めなくなり、設定された上下左右に従って正確に配置することができます。
要素が絶対配置されている場合、その参照は、それ自体に最も近い要素が相対配置に設定されているかどうかに基づいて、設定がある場合は、それ自体に最も近い要素として配置されます。祖先要素が検索され、html が見つかります。
3 Position:fixed
理論的には、fixed に設定された要素はブラウザ ウィンドウ内の指定された座標に配置され、ウィンドウがスクロールされているかどうかに関係なく、この位置に固定されます。
修正: オブジェクトは通常のドキュメント フローから分離されており、上、右、下、左などの属性を使用してウィンドウを基準点として配置します。スクロール バーが表示されると、オブジェクトは一緒にスクロールしません。そして、そのカスケードは z-index 属性によって定義されます。
注: 要素がposition:absolute fix;で設定されている場合、要素をfloatに設定することはできません。これらは 2 つの異なるストリーム (1 つはフローティング ストリーム、もう 1 つは「位置決めストリーム」) であるため、これは共通の知識ポイントです。しかし、親戚はそうします。元々占有されていたスペースが依然としてドキュメント フローを占有しているためです。
以上がCSSを上手に学ぶにはどうすればよいですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7836
7836
 15
15
 1649
1649
 14
14
 1403
1403
 52
52
 1300
1300
 25
25
 1240
1240
 29
29
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。
 HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTMLはWeb構造を定義し、CSSはスタイルとレイアウトを担当し、JavaScriptは動的な相互作用を提供します。 3人はWeb開発で職務を遂行し、共同でカラフルなWebサイトを構築します。
 HTML、CSS、およびJavaScriptの理解:初心者向けガイド
Apr 12, 2025 am 12:02 AM
HTML、CSS、およびJavaScriptの理解:初心者向けガイド
Apr 12, 2025 am 12:02 AM
webdevelopmentReliesOnhtml、css、andjavascript:1)htmlStructuresContent、2)cssStylesit、および3)Javascriptaddsinteractivity、形成、
 ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
Bootstrapフレームワークをセットアップするには、次の手順に従う必要があります。1。CDNを介してブートストラップファイルを参照してください。 2。独自のサーバーでファイルをダウンロードしてホストします。 3。HTMLにブートストラップファイルを含めます。 4.必要に応じてSASS/LESSをコンパイルします。 5。カスタムファイルをインポートします(オプション)。セットアップが完了したら、Bootstrapのグリッドシステム、コンポーネント、スタイルを使用して、レスポンシブWebサイトとアプリケーションを作成できます。
 ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップスプリットラインを作成するには2つの方法があります。タグを使用して、水平方向のスプリットラインを作成します。 CSS Borderプロパティを使用して、カスタムスタイルのスプリットラインを作成します。
 ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに画像を挿入する方法はいくつかあります。HTMLIMGタグを使用して、画像を直接挿入します。ブートストラップ画像コンポーネントを使用すると、レスポンシブ画像とより多くのスタイルを提供できます。画像サイズを設定し、IMG-Fluidクラスを使用して画像を適応可能にします。 IMGボーダークラスを使用して、境界線を設定します。丸い角を設定し、IMGラウンドクラスを使用します。影を設定し、影のクラスを使用します。 CSSスタイルを使用して、画像をサイズ変更して配置します。背景画像を使用して、背景イメージCSSプロパティを使用します。
 ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法は?ブートストラップCSSを導入してボタン要素を作成し、ブートストラップボタンクラスを追加してボタンテキストを追加します





