

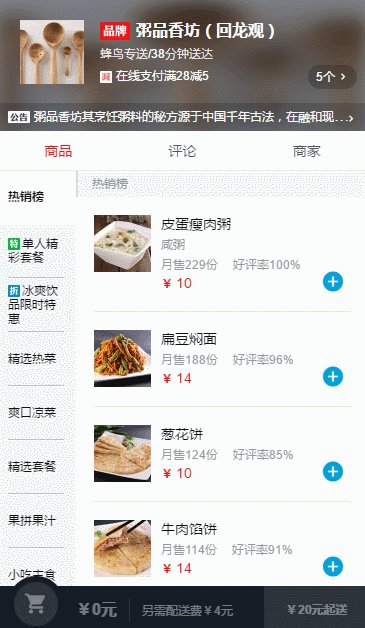
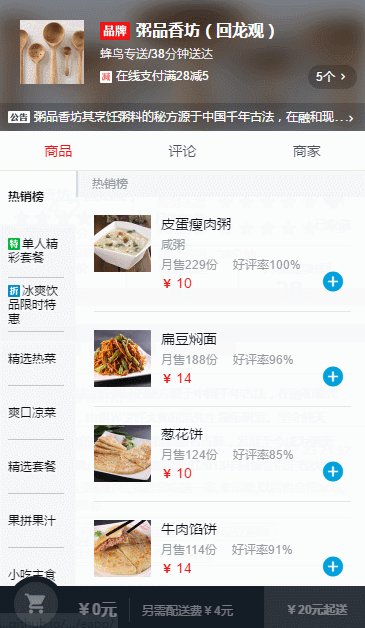
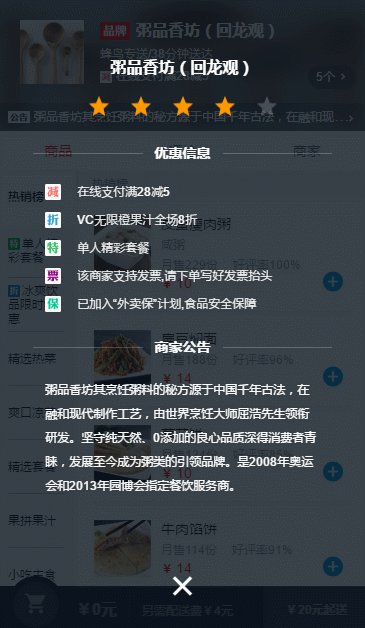
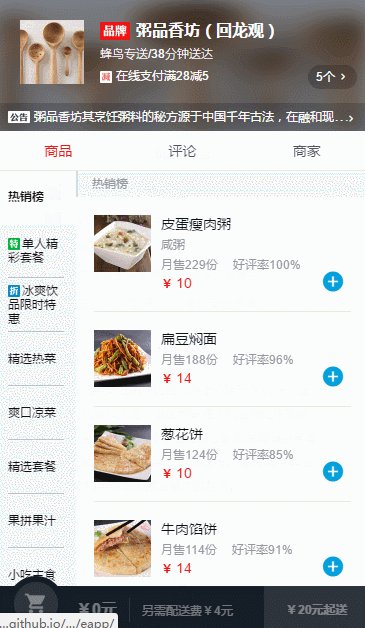
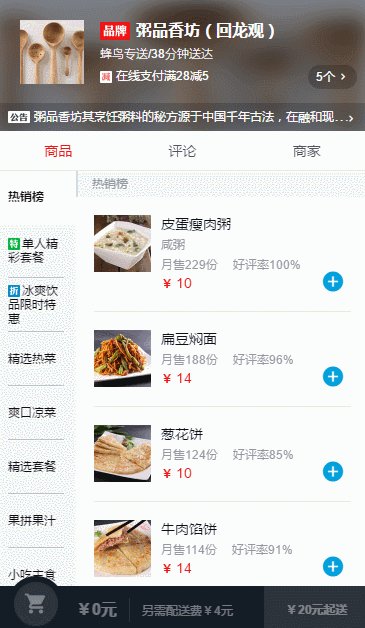
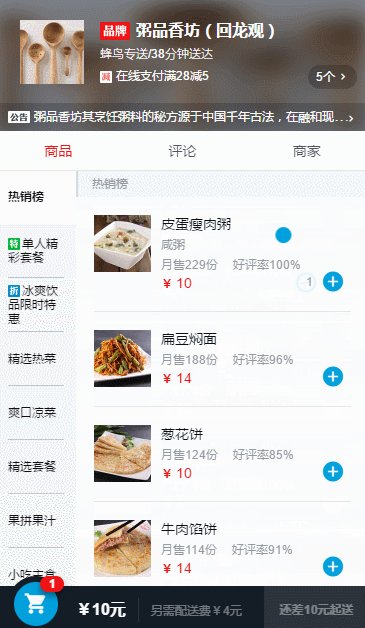
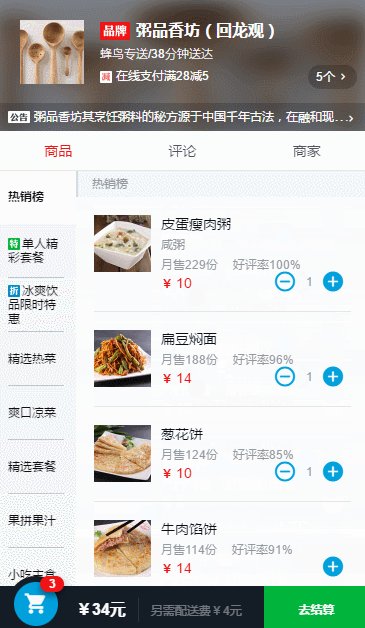
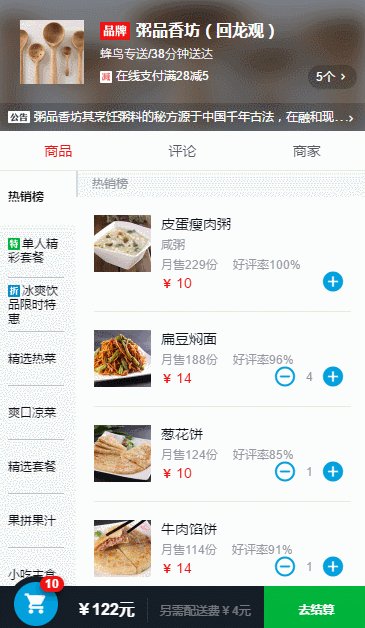
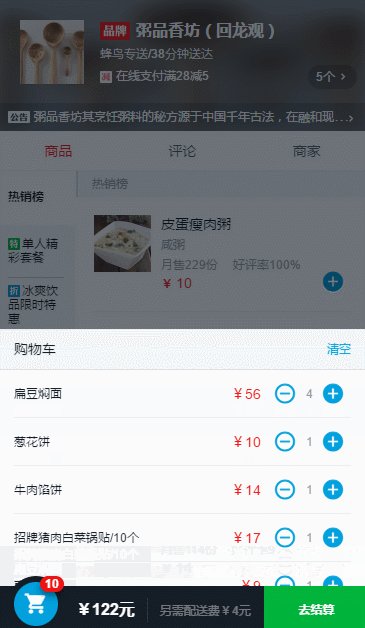
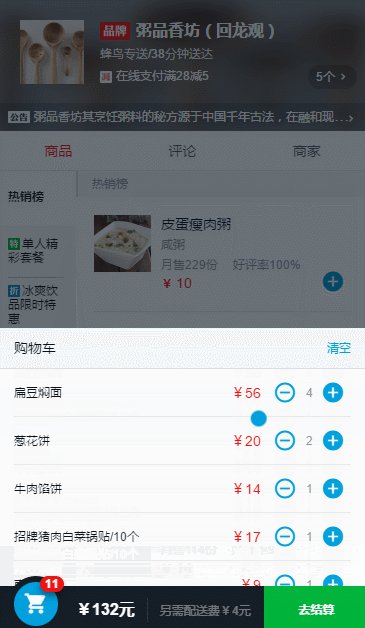
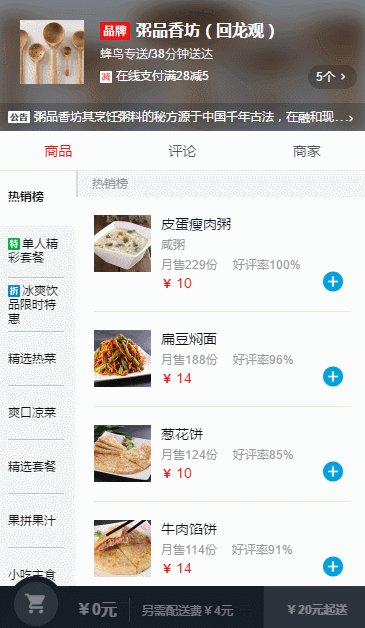
私は Vue の理解と応用を深めるために、しばらく Vue.js を学習しています。これは、製品プレビュー、製品詳細、販売者プレビュー、ショッピングの追加、コメントの表示、その他の機能を備えた、模倣性の高いEle.meテイクアウトWebAppです。



このプロジェクトは小規模ですが、一般的な技術ツールが使用されており、そこからさまざまなことを学ぶことができます。これらのツールのうち、このプロジェクトを独立して完了できれば、Vue プロジェクトの構築を自動化するのに非常に役立ちます。 Vue を学習している学生は、自分で Vue を試してみるとよいでしょう。このプロジェクトで使用される技術スタックは次のとおりです:
MVVM フレームワーク: Vue.js (2.x)
状態管理: Vuex
フロントエンドルーティング: Vue-router
サーバー通信: axios
スクロールプラグイン: iscroll
構築ツール: webpack
css 前処理: stylus
オンラインプレビュー版のデータは模擬データであり、このプロジェクトでの axios の使用法を理解したい場合は、このプロジェクトをフォークしてクローンを作成し、ローカルで表示できます。
以上がVue.js の模倣性の高い Ele.me のテイクアウトではどのようなテクノロジー スタックが使用されていますか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。