jquery ページ ウォーターマーク プラグイン、複数行のウォーターマークと行のずらしをサポート
最近の仕事の要件では、ページにウォーターマークを追加する必要がありますが、オンラインのサンプルではニーズを満たすことができないことがわかったので、自分で書くことにしました。
いくつかの特別な要件があります:
1. 複数行の透かしを書き込み、中央に揃えることができます。
2. 各行の透かしは交互に配置されます。
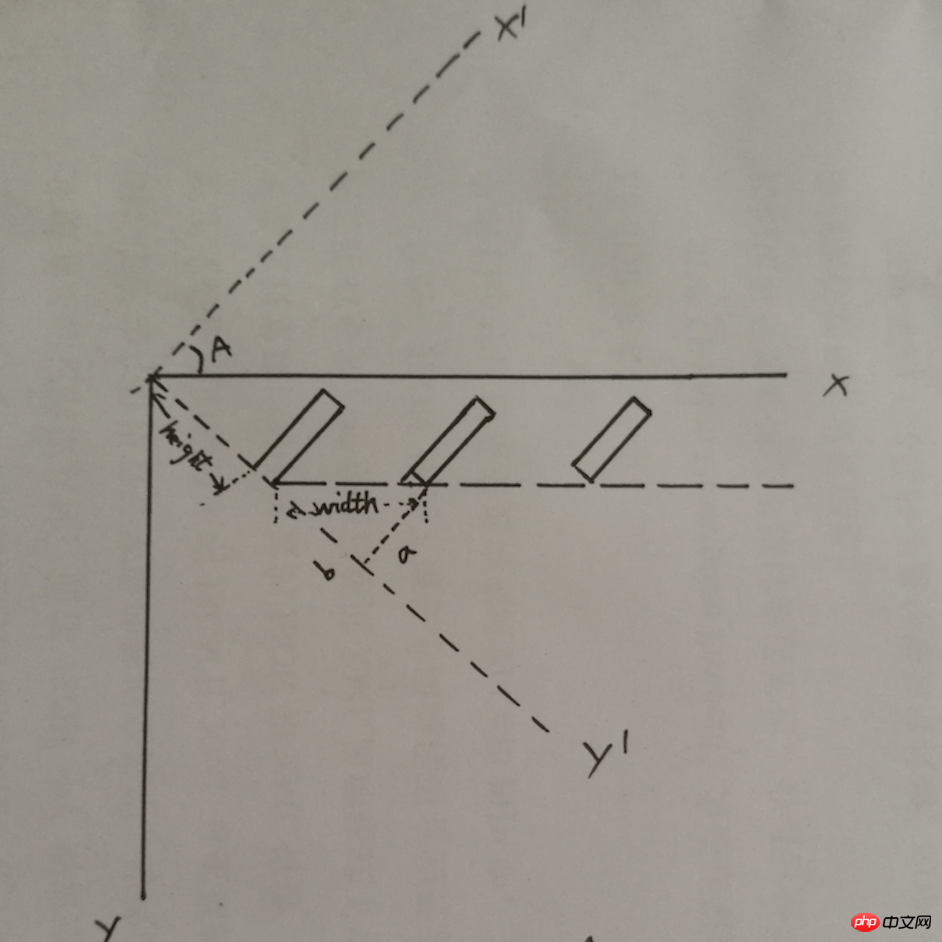
追記:私が見つけた例はすべて単一行の透かしなので、使用できません。私が実現したい効果は次のとおりです。

(写真 1)
実装のアイデア
ページのウォーターマークを実装するには、主に 2 つの方法があります。
1. DOM要素
は、DOM要素にウォーターマークを配置し、特定の規則に従ってターゲット領域に配置します。
利点:
(1)。要素の計算方法は比較的簡単です。
欠点:
2.canvas
まずキャンバスにウォーターマークを書き込み、次に背景画像を生成し、背景画像とともにレイアウトします。
利点:
(1) ターゲット領域の動的な変化を心配する必要はありません。
デメリット:
(2) 計算方法が複雑です。
考えた結果、私はパフォーマンスを重視して 2 番目の実装方法を選択しました。
実装の難しさ
1. キャンバスにはテキストの回転がありません
キャンバス描画では、テキストの回転を制御できないため、キャンバスを 1 つずつ回転することしかできません。本文行 それぞれルールに従って排出されます。
下の図に示すように、x0y はビューポート (つまり、見えるもの)、x'0y' は角度 A を回転した後のキャンバスです。そのため、キャンバスを描画するときの各線の位置は、テキストを修正する必要があります。

(図 2)
追記: 長方形はテキストの各行を表し、幅はテキストの各行の水平方向の間隔、高さはテキストの最初の行の y 座標です。
テキストの各行の座標の式は次のとおりです (疑似コード):
y = x * tanA + height;
そこで、交互に配置する方法では、3 つのキャンバスを使用し、最初のキャンバスは正式に描画され、2 番目のキャンバスはテキスト配列を上下逆に描画し、最初の 2 つは 3 番目のキャンバスに描画されます。キャンバスの場合、千鳥状になります。 
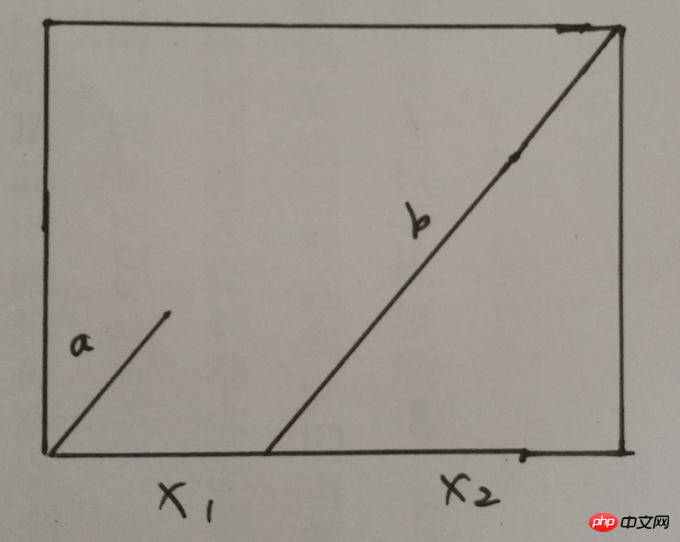
以下に示すように、a と b が 2 つの段落である場合、b が長くなると水平方向の間隔が大きくなります。背景画像として直接使用すると、背景が繰り返されると、水平方向の長さが異なり、不快に見えます。
(写真 4)
この問題に対する私の解決策は、2 つの段落 a と b を横方向に数回描画して、a、b、a、b、a、b とします。何度も繰り返すと、間隔が正常であることがわかります。 
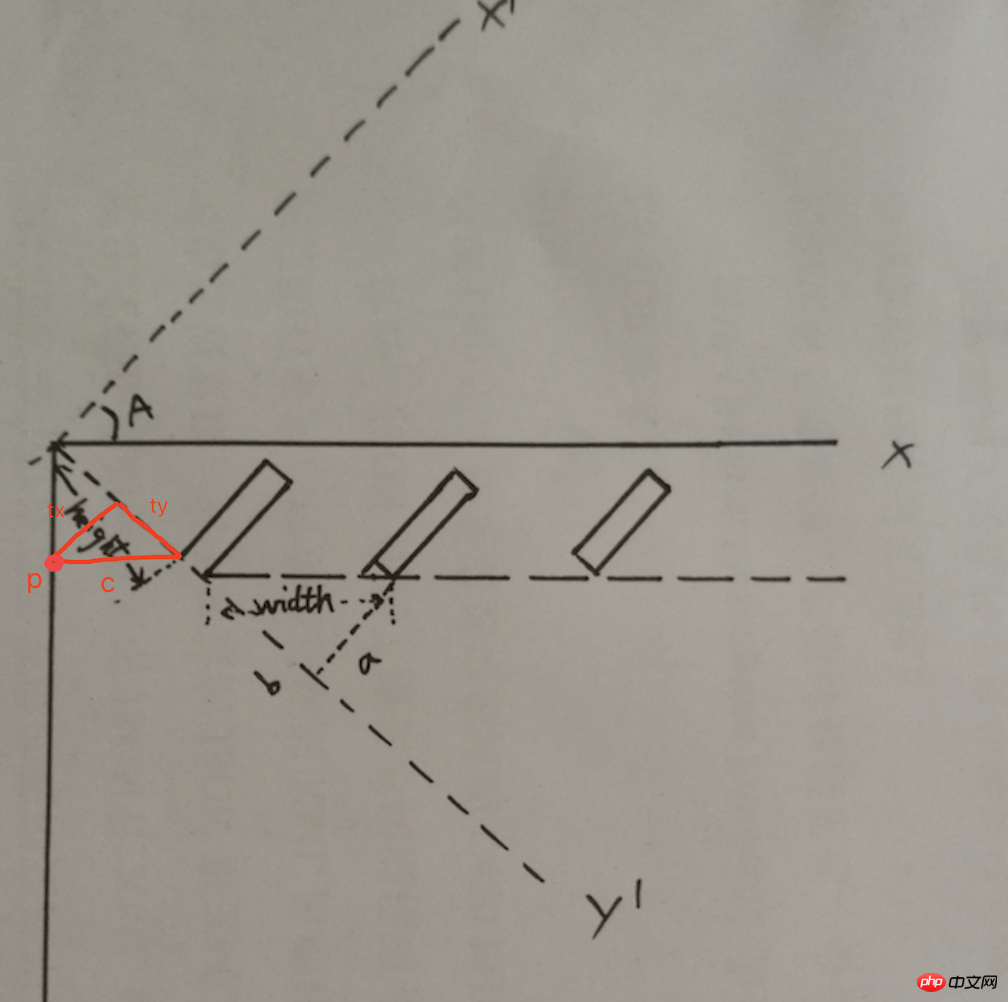
(図5)たとえば、最初の行をウィンドウ内の点pに移動する場合、疑似コード:
tx = height * sinA * cosA; を修正する必要があります。
ty = height * sinA * sinA;
コード
コードをGitHubに置きました。何か提案があれば教えてください。コードアドレス: 最終的な効果は実際には図 1 です。
概要
以上がjquery ページ ウォーターマーク プラグイン、複数行のウォーターマークと行のずらしをサポートの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7706
7706
 15
15
 1640
1640
 14
14
 1394
1394
 52
52
 1288
1288
 25
25
 1231
1231
 29
29
 Meitu Xiuxiuに透かしを追加するにはどうすればよいですか?美しい写真にウォーターマークを追加する方法を共有してください。
Mar 16, 2024 pm 09:55 PM
Meitu Xiuxiuに透かしを追加するにはどうすればよいですか?美しい写真にウォーターマークを追加する方法を共有してください。
Mar 16, 2024 pm 09:55 PM
MeituXiuXiu に透かしを追加する方法を知りたいですか? Meitu Xiuxiuは、写真を切り取って別の写真に重ねたり、写真サイズをkb単位で変更したり、透かしを削除したり、証明写真の背景色を変更したり、時間を追加したりする機能を備えた、非常に使いやすい写真編集ソフトです。 、日付と場所のウォーターマークを全画面に表示し、ユーザーが写真の作成を迅速に完了できるようにします。ユーザーの中には、自分で作成した写真を他の人に盗まれたくない、自分の透かしを入れたいが、その方法がわからない、という人もいます。編集者が美しい写真にウォーターマークを追加する方法を紹介します。気に入ったら、ぜひダウンロードしてください! 1. 美しい写真にウォーターマークを追加するにはどうすればよいですか?美しい写真にウォーターマークを追加する方法を共有してください。 1. このサイトからダウンロードした Meitu Xiu Xiu の 2023 バージョンを開きます。 Meitu Xiu Xiu 2023 バージョン カテゴリ: 撮影と美化 ダウンロード Meitu Xiu Xiu 2023 バージョンは、機能が豊富な画像美化および編集ソフトウェアです
 スキャナーでウォーターマークを削除する方法
Mar 05, 2024 pm 05:34 PM
スキャナーでウォーターマークを削除する方法
Mar 05, 2024 pm 05:34 PM
透かしの削除は、ソフトウェア スキャナーの便利なツールです。スキャナーで透かしを削除する方法がわからないユーザーもいます。保存インターフェイスの [PDF の編集] で [透かしの削除] をクリックして閉じます。次に、エディターがユーザーからの紹介について説明します。ウォーターマークの消し方までご紹介していますので、興味のある方はぜひご覧ください! Scanner King の使い方チュートリアル Scanner King でウォーターマークを削除するには? 回答: 保存インターフェイスをクリックして、PDF のウォーターマークの削除を編集できます 詳細: 1. ソフトウェアを起動し、[カメラ] アイコンをクリックします。 2. 透かしを入れる必要がある文書を写真に撮り、スキャンします。 3. [→]をクリックして次の手順に進みます。 4. 編集が完了したら、[✓]をクリックします。 5. [PDF編集]をクリックします。 6. 下の[ウォーターマークを削除]を選択します。
 Xiaomi Mi 14に写真の透かしを設定するにはどうすればよいですか?
Mar 18, 2024 am 11:00 AM
Xiaomi Mi 14に写真の透かしを設定するにはどうすればよいですか?
Mar 18, 2024 am 11:00 AM
撮影した写真をよりパーソナライズしてユニークなものにするために、Xiaomi Mi 14 には写真の透かし設定が用意されています。写真の透かしを設定することで、ユーザーは撮影した写真にパターン、テキスト、ロゴを追加できるため、各写真に貴重な瞬間や思い出をより良く記録できます。次に、Xiaomi 14 で写真のウォーターマークを設定して、写真をよりパーソナライズして鮮やかにする方法を紹介します。 Xiaomi Mi 14に写真の透かしを設定するにはどうすればよいですか? 1. まず「カメラ」をクリックします。 2. 次に「設定」をクリックします。 3. 次に、ウォーターマークを見つけて、撮影を開始できます。
 win11 24H2 の右下隅にある評価版のウォーターマークを削除する方法 win11 の右下隅にある評価版のウォーターマークを削除するためのヒント
Jun 01, 2024 pm 09:52 PM
win11 24H2 の右下隅にある評価版のウォーターマークを削除する方法 win11 の右下隅にある評価版のウォーターマークを削除するためのヒント
Jun 01, 2024 pm 09:52 PM
win1124H2 の右下隅にある評価コピーのテキストを削除するにはどうすればよいですか?システムを使用すると、デスクトップの画面の右下隅に透明な透かしが表示される場合がありますが、この透明な透かしを削除するにはどうすればよいでしょうか。ユーザーはサードパーティ製ソフトウェアを直接使用して操作できます。このサイトでは、win1124H2 評価版のウォーターマークを削除する方法をユーザーに丁寧に紹介します。 win1124H2評価版のウォーターマークを削除するには、UniversalWatermarkDisablerツールをダウンロードして実行すると、現在のシステムバージョンとウォーターマークのステータスが表示され、「ステータス」に「インストール準備完了」と表示されていれば削除できます。
 WPSでウォーターマークを編集する方法の紹介
Mar 27, 2024 pm 02:06 PM
WPSでウォーターマークを編集する方法の紹介
Mar 27, 2024 pm 02:06 PM
1. WPS を使用してドキュメントを開きます。ウォーターマークが入っています。汚く見えます。削除するにはどうすればよいですか?下を見てください。 2. メニュー バーで [挿入] タブを見つけ、このタブの下にあるヘッダー アイコンとフッター アイコンを選択し、マウスの左ボタンでクリックします。 3. このとき、ページ上の文字は灰色になり編集できませんが、文字裏のウォーターマークはこの時点で編集可能です。 4. 透かしをクリックすると、画像の周りにいくつかの小さな四角があるため、これが画像の透かしであることがわかります。この時点で画像を編集できます。 5. キーボードの削除キーを使用して画像を削除すると、透かしが消えていることがわかります。 6. ページ上でマウスをダブルクリックしてヘッダーとフッターの編集モードを終了すると、ページ上のテキストが通常の色に戻り、編集できるようになりますが、この時点ではページ上の透かしが消えています。 7。
 Edge ブラウザがこのプラグインをサポートしない理由に対する 3 つの解決策を共有します
Mar 13, 2024 pm 04:34 PM
Edge ブラウザがこのプラグインをサポートしない理由に対する 3 つの解決策を共有します
Mar 13, 2024 pm 04:34 PM
ユーザーが Edge ブラウザを使用する場合、より多くのニーズを満たすためにいくつかのプラグインを追加する場合があります。しかし、プラグインを追加すると、このプラグインはサポートされていないと表示されます。この問題を解決するにはどうすればよいですか?今日は編集者が 3 つの解決策を紹介しますので、ぜひ試してみてください。方法 1: 別のブラウザを使用してみてください。方法 2: ブラウザ上の Flash Player が古いか見つからないため、プラグインがサポートされていない可能性があり、公式 Web サイトから最新バージョンをダウンロードできます。方法3:「Ctrl+Shift+Delete」キーを同時に押します。 「データを消去」をクリックしてブラウザを再度開きます。
 Chrome プラグイン拡張機能のインストール ディレクトリとは何ですか?
Mar 08, 2024 am 08:55 AM
Chrome プラグイン拡張機能のインストール ディレクトリとは何ですか?
Mar 08, 2024 am 08:55 AM
Chrome プラグイン拡張機能のインストール ディレクトリとは何ですか?通常の状況では、Chrome プラグイン拡張機能のデフォルトのインストール ディレクトリは次のとおりです。 1. WindowsXP での Chrome プラグインのデフォルトのインストール ディレクトリの場所: C:\DocumentsandSettings\username\LocalSettings\ApplicationData\Google\Chrome\UserData\ Default\Extensions2. Windows7 の chrome プラグインのデフォルトのインストール ディレクトリの場所: C:\Users\username\AppData\Local\Google\Chrome\User
 WPS ドキュメントにウォーターマークを追加する方法をご存知ですか?
Mar 20, 2024 am 08:40 AM
WPS ドキュメントにウォーターマークを追加する方法をご存知ですか?
Mar 20, 2024 am 08:40 AM
WPS 文書にウォーターマークを追加することで、他人によるファイルの流用を防ぐ著作権保護が可能となり、機密保持が随所で推進されており、また、WPS 文書にウォーターマークを追加することで文書の印刷元を特定し、スムーズに印刷元を追跡することができます。著作権を保護するためでも、機密保持のためでも、職場で WPS ドキュメントに透かしを追加することは、自分自身と他の人にとって有益です。ウォーターマークを読み込む方法はたくさんありますが、以下では WPS ドキュメントにウォーターマークを追加する簡単な方法を紹介します。 1. WPSドキュメントを開き、ツールバーの[挿入]列にある[ウォーターマーク]をクリックします。 2. [ウォーターマーク] の横にある小さな逆三角形をクリックすると、中にウォーターマークのテンプレートがいくつかあります。 3. ウォーターマークをカスタマイズし、[+]をクリックします。 4.ダイアログボックスが表示されるので、[内容]を入力します。




