jqueryの模倣京東製品ページのコード共有
jquery 模倣京東製品ページ
誰もが知っている京東ページに入り、その横の画像にマウスを置くと、拡大効果が表示されます。 ! ! !
JDの商品ページの効果を真似してみましょう! ! !

JDの商品ページのCSSコードを真似してみましょう! ! !
JDの商品ページのHTMLコードを真似してみよう! ! !
* {
margin: 0;
padding: 0;
}
.da {
width: 360px;
height: 418px;
float: left;
}
.shang {
width: 350px;
height: 350px;
border: 1px solid #ccc;
margin: 10px 0 10px 10px;
position: relative;
}
.yin {
width: 150px;
height: 150px;
border: 1px solid #ccc;
background: rgba(255,255,255,0.3);
position: absolute;
top: 0;
left: 0;
cursor: pointer;
display: none;
}
.bao {
width: 362px;
height: 56px;
}
.tab {
width: 320px;
height: 56px;
margin-left: 10px;
overflow: hidden;
}
.Ul {
width: 9999px;
height: 56px;
}
.Ul li {
width: 52px;
height: 52px;
float: left;
border: 2px solid #ccc;
margin-left: 8px;
list-style: none;
position: relative;
text-align: center;
}
.li {
width: 52px;
height: 52px;
border: 2px solid #FF7403;
}
.li img {
display: block;
position: absolute;
top: 50%;
left: 50%;
margin-top: -26px;
margin-left: -26px;
}
.zuo {
display: block;
width: 12px;
height: 56px;
background: url(../img/icon_clubs.gif) no-repeat;
background-size: 180px 608px;
background-position: -82px -462px;
float: left;
margin-left: 10px;
}
.you {
display: block;
width: 12px;
height: 56px;
background: url(../img/icon_clubs.gif) no-repeat;
background-size: 180px 608px;
background-position: -95px -462px;
float: right;
margin-top: -56px;
}
.xia {
width: 360px;
height: 418px;
border: 1px solid #ccc;
float: left;
margin: 10px 0 0px 20px;
overflow: hidden;
display: none;
}
.lie {
width: 1329px;
height: 30px;
margin-left: 10px;
margin-top: 20px;
border-bottom: 2px solid #BE0000;
}
.lie li {
float: left;
list-style: none;
width: 80px;
height: 28px;
background: #fff;
border-radius: 3px;
border: 0;
line-height: 30px;
text-align: center;
margin-right: 5px;
border: 1px solid #BE0000;
color: #c30;
cursor: pointer;
font-weight: bold;
}
.lie>ul .ll {
width: 80px;
height: 30px;
background: #BE0000;
border-radius: 3px;
border: 0;
line-height: 30px;
text-align: center;
color: #fff;
cursor: pointer;
}
.nie {
width: 1329px;
height: 200px;
margin-left: 10px;
overflow: hidden;
}
.bao1 {
width: 1329px;
height: 500px;
}
.up {
width: 1329px;
height: 200px;
}
.up span {
display: block;
padding: 10px 0 0 10px;
margin-bottom: 70px;
}
.up p {
text-align: center;
margin-top: 5px;
}
.down {
width: 1329px;
height: 300px;
background: yellow;
}JD製品ページのjqueryコードを真似してみよう! ! !どうですか
<html>
<head></head>
<body>
<div>
<div class="da ">
<div class="shang">
<img src="img/b1.jpg" height="350" width="350" id="pian" />
<div class="yin"></div>
</div>
<div class="bao">
<span class="zuo"></span>
<div class="tab">
<ul class="Ul">
<li><img src="img/b1.jpg" height="52" width="52" /></li>
<li><img src="img/b2.jpg" height="52" width="52" /></li>
<li><img src="img/b3.jpg" height="52" width="52" /></li>
<li><img src="img/b1.jpg" height="52" width="52" /></li>
<li><img src="img/b2.jpg" height="52" width="52" /></li>
<li><img src="img/b3.jpg" height="52" width="52" /></li>
<li><img src="img/b1.jpg" height="52" width="52" /></li>
<li><img src="img/b2.jpg" height="52" width="52" /></li>
</ul>
</div>
<span class="you"></span>
</div>
<div class="lie ">
<ul>
<li class="ll">图文介绍</li>
<li>评论(1)</li>
</ul>
</div>
<div class="nie">
<div class="bao1">
<div class="up">
<span>暂无好评!</span>
<p>适用浏览器:IE8、360、FireFox、Chrome、Safari、Opera、傲游、搜狗、世界之窗</p>
<p>来源:师徒课堂</p>
</div>
<div class="down">
<img src="img/11.png" height="300" width="1329" />
</div>
</div>
</div>
</div>
<div class="xia">
<img src="img/b1.jpg" height="600" width="600" id="zhao" />
</div>
</div>
</body>
</html>、作ってみたらとてもスッキリしました! ! ! ! !
以上がjqueryの模倣京東製品ページのコード共有の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7463
7463
 15
15
 1376
1376
 52
52
 77
77
 11
11
 18
18
 18
18
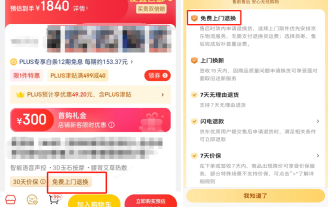
 JD.comは「ドアツードアの無料返品交換」貨物保険サービスをさらにアップグレードし、8月末までに本格的に開始する予定です
Aug 14, 2024 am 10:09 AM
JD.comは「ドアツードアの無料返品交換」貨物保険サービスをさらにアップグレードし、8月末までに本格的に開始する予定です
Aug 14, 2024 am 10:09 AM
本ウェブサイトは8月13日、消費者のショッピング体験を向上させ、加盟店により便利で効率的なアフターサービス注文管理ツールを提供するため、京東が4月に「宅配無料返品・交換」サービスを開始したと報じた。今年。当サイト上の注意:「宅配無料返品交換」サービスとは、加盟店が「運送保険(バージョンアップ版)」に加入した上で「宅配無料返品交換」サービスを開始することをいいます。 , 消費者がフロントデスクに「宅配無料返品交換」のロゴを表示して商品の返品または交換を開始すると、保険会社は商品の片道送料に対して保険サービスを提供します。返品と交換。運送保険(売主の運送保険および買主の運送保険を含む)が満たされている場合、配達担当者は荷物の引き取り時に顧客に運賃を請求せず、また、販売者が荷物の引き取り後に運賃を請求することもありません。代わりに保険会社が行います。北京配達に直接補償金を支払います。詳細ページには、送料が 0 であることが表示されます。今
 3 秒でページジャンプを実装する方法: PHP プログラミングガイド
Mar 25, 2024 am 10:42 AM
3 秒でページジャンプを実装する方法: PHP プログラミングガイド
Mar 25, 2024 am 10:42 AM
タイトル: 3秒でできるページジャンプの実装方法: PHPプログラミングガイド Web開発においてページジャンプは一般的な操作ですが、通常はHTMLやJavaScriptのメソッド内のメタタグを使ってページにジャンプします。ただし、特定のケースでは、サーバー側でページ ジャンプを実行する必要があります。この記事では、PHPプログラミングを使用して、3秒以内に指定したページに自動でジャンプする機能を実装する方法と、具体的なコード例を紹介します。 PHP を使用したページジャンプの基本原理 PHP は一種の
 LaravelページでCSSが正しく表示されない場合の対処方法
Mar 10, 2024 am 11:33 AM
LaravelページでCSSが正しく表示されない場合の対処方法
Mar 10, 2024 am 11:33 AM
「CSS を正しく表示できない Laravel ページを処理する方法、特定のコード例が必要」 Laravel フレームワークを使用して Web アプリケーションを開発する場合、ページで CSS スタイルを正しく表示できず、ページのレンダリングが異常になるという問題が発生することがあります。スタイル。ユーザー エクスペリエンスに影響します。この記事では、Laravel ページで CSS が正しく表示されない場合に対処するいくつかの方法を紹介し、開発者がこの一般的な問題を解決するのに役立つ具体的なコード例を示します。 1. ファイルパスを確認する まずCSSファイルのパスを確認します。
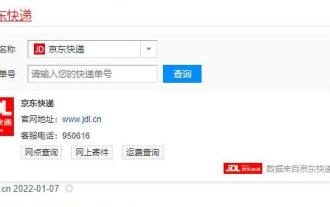
 「JD.com」でエクスプレス物流を確認する方法
Mar 11, 2024 pm 01:52 PM
「JD.com」でエクスプレス物流を確認する方法
Mar 11, 2024 pm 01:52 PM
京東エクスプレス物流は有名な速達会社であり、ユーザーが注文の物流状況を簡単に確認できるように、京東はさまざまなクエリ方法を提供しています。以下では、パッケージの最新の開発状況を簡単に追跡できるようにする、一般的に使用されるクエリ メソッドをいくつか紹介します。 JD Express Logisticsの確認方法: Webサイト[https://www.jdl.com/orderSearch/?waybillCodes=]にアクセスして詳細を照会します: 方法1 [Webサイト照会] 1. Webサイト[https://www.jdl.com/orderSearch/?waybillCodes=]を開きます。 jdl.com/orderSearch/?waybillCodes=]。 2. ボックスに物流注文番号を入力し、[今すぐ確認]をクリックします。 3. 送り状番号と物流情報が下に表示されます。方法 2
 BOEとJD.comが戦略的協力協定を締結
Mar 01, 2024 pm 10:55 PM
BOEとJD.comが戦略的協力協定を締結
Mar 01, 2024 pm 10:55 PM
本ウェブサイトは3月1日、BOEテクノロジーグループとJD.comが本日北京で「戦略的協力枠組協定」に署名し、これまでの「ダブル北京エンパワーメント計画」の良好な協力基盤に基づき、包括的な戦略的パートナーシップに達したと報じた。合意によると、両社はそれぞれの有利な産業での深い蓄積、新興ハイテク分野での戦略的配置、多角的な協力における効果的な実践を基盤として価値拡大を推進し、物流、インターネットの分野で包括的な戦略協力を実施する。モノのイノベーションやその他の分野。調印式にはBOEの陳延順主席、BOEの高文宝総裁、京東グループの徐蘭CEO、その他の両党の中核幹部が出席した。当サイトは今回の戦略的調印の発表から、両社がスマート端末、倉庫物流、医療・ヘルスケア分野に取り組むことを知った。
 美団電子商取引商品をショッピング カートに追加する方法_美団電子商取引商品をショッピング カートに追加するための具体的な手順
Mar 27, 2024 pm 09:50 PM
美団電子商取引商品をショッピング カートに追加する方法_美団電子商取引商品をショッピング カートに追加するための具体的な手順
Mar 27, 2024 pm 09:50 PM
1. まず [Meituan] APP ソフトウェアを開き、[E コマース] ページでお気に入りの [製品] オプションをクリックして [製品の詳細] ページに入ります。 2. [商品詳細]ページで、下部の機能バーにある[カートに入れる]ボタンをクリックします。 3. オプション一覧でご希望の【仕様】オプションをクリックし、【確認】ボタンをクリックすると買い物かごに追加されます。
 Dewu 製品の真贋を識別するにはどうすればよいですか? 真贋を識別する方法
Mar 12, 2024 pm 12:16 PM
Dewu 製品の真贋を識別するにはどうすればよいですか? 真贋を識別する方法
Mar 12, 2024 pm 12:16 PM
私たちがこのプラットフォームを利用してさまざまな選択をする際、私たちが購入する商品、特に靴の一部は自分のお金で購入したものであり、偽物かどうかわからないので、より安心するために, 一部の商品については、一部の鑑定のみを行うことで、本物か偽物かを知ることができます。これにより、より安心して購入できるようになります。また、より安全にお金を使うことができることも意味します。いいえ、では、より多くのユーザーに製品の見分け方を知ってもらうために、今日は編集者が上記の内容の一部を皆さんに説明しますので、アイデアのある友人は絶対に読まないでください。見逃した場合は、急いで入手してください編集者と一緒に見てください。真贋を区別する
 JD.com で友人に支払いを依頼する方法 JD.com で友人に代理支払いを依頼するチュートリアル
Mar 13, 2024 pm 02:19 PM
JD.com で友人に支払いを依頼する方法 JD.com で友人に代理支払いを依頼するチュートリアル
Mar 13, 2024 pm 02:19 PM
JD.com ではどのようにして友人が代理で支払うことを許可していますか? JD.com アプリでは、ユーザーは買い物をするときにさまざまなショッピング方法を使用できますが、そのうちの 1 つは友人による支払いです! フレンドリー支払いの機能は非常に簡単に理解できるはずです。これは友達に支払いをさせることです。この機能の存在は依然として非常に便利です。ユーザーが支払い金額を取得できない場合の緊急の問題を解決できます。また、親が購入する場合など、特定の状況で非常に役立ちます子どもに服を着せてあげて、子どもに自分で選ばせて、決済機能を使って親にお金を支払ってもらうこともできます。では、友達の支払い機能を使用する方法は? 見てみましょう! JD.com で友達に支払いをさせる方法 1. JD ソフトウェアを開き、購入したい製品を見つけて、クリックして購入します。 2.開く




