
HTML 属性 は要素に意味とコンテキストを与えます。
以下の グローバル属性は、あらゆる HTML5 要素で使用できます。
HTML 5 グローバル属性
新規: HTML 5 の新しいグローバル属性。
プロパティの説明 要素にアクセスするための cAccessKey のキーボード ショートカット キー
CLASS は要素のクラス名を指定します (スタイル テーブル内のクラスを指定するために使用されます)。 DContenteditable は、ユーザーにコンテンツの編集を許可するかどうかを規定します。 MContextMenu は要素のコンテキストを指定します。素Dirは、要素内のコンテンツのテキスト方向を指定します。
ドラッグ可能ユーザーが要素をドラッグできるかどうかを指定します。アカウントドラッグされた項目/データが要素にドロップされたときに何が起こるかを指定します。無関係であると考えられています。非表示の要素は表示されません。 「ID」は要素の一意の ID を指定します。
言語。 spellCheckスペルまたは文法の要素をチェックする必要があるかどうかを指定します。素スタイルは要素の線のスタイルを指定します。 XTabindex は、要素のタブ キー制御順序を指定します。有タイトルは要素に関する追加情報を規定します。
以下は一般的に使用されるグローバル属性です:
1. Accesskey 属性
accesskey 属性は、要素をアクティブにするためのショートカット キーを指定します。 accesskey="accesskey" の場合、ALT+アクセスキー (shinft+alt+accesskey) を使用して、指定したショートカット キーを持つ要素にアクセスします。
<a href="http://www.baidu.com" accesskey="h">百度</a><br> <a herf="https://www.sogou.com" accesskey="c">搜狗</a>
2. id 属性と class 属性は、それぞれ一意の ID とクラス名で要素に名前を付けます。
3. Tabindex 属性
tabindex 属性は、タブ キー コントロールの順序 (ナビゲーション
にタブ キーを使用する場合)、およびタブ キーが押されたときに要素がフォーカスされる順序を指定します。 tabindex="number"、"number" はフォーカスの順序を表します。<a href="http://www.baidu.com" tabindex="2">百度</a><br> <a href="https://www.sogou.com" tabindex="1">搜狗</a><br> <a href="http://www.sina.com.cn" tabindex="3">新浪</a><br><strong> </strong>
Tab キーを 2 回押すと、フォーカスは「Baidu」に移動します。

同理,当按第三次tab键时,聚焦于"新浪"上, 4、hidden属性 hidden属性规定元素为隐藏,表示该元素不相关,为布尔值。 5、contenteditable属性 contenteditable属性规定元素内容是否可编辑的,"true"表示可编辑,"false"表示不能编辑。
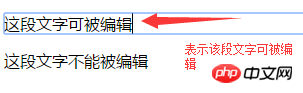
<p contenteditable="true">这段文字可被编辑</p>
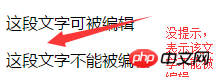
<p contenteditable="false">这段文字不能被编辑</p>
当鼠标点击第一段文字时,有显示该段文字可编辑的提示,如图:

当鼠标点出第二段文字时,没有显示可编辑的提示,如图:

6、其它的全局属性,如:style、title、lang、spellcheck、translage、dir、draggable、dropzone等
以上がHTML における共通のグローバル属性とその意味の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。