Webpackに関するパラメータの詳細説明
この記事では、Webpack の実行コマンドのパラメーターの詳細な説明を主に紹介します。編集者が非常に優れていると考えたので、参考として共有します。エディターをフォローして一緒に見てみましょう
1. 概要
前の章では、webpack のインストール、webpack.config.js の基本構成、webpack の実行の名前付けと使用方法について説明しました。 require メソッドの場合、js ファイルを変更または追加するたびに webpack コマンドを再実行してコンパイルすることになることに気づいたかどうかはわかりませんが、この方法は非常に面倒で、プロジェクト全体に負担がかかります。何百万回も実行されます。次に、この状況を回避するための webpack 関連のパラメーターについて説明します。
2. パラメータの詳細な説明
webpack がコマンドを実行した後、いくつかのパラメータを追加できます。以下はパラメータのリストです。非常に重要なパラメータです。非圧縮の 700 kb ファイルは、圧縮後に直接 180 kb に縮小されます (主に、スタイル セクションがスクリプトの 1 行を占有し、非圧縮のスクリプトが非常に大きくなるためです)。
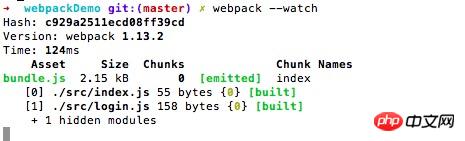
ここでは、webpack --watch パラメーターに焦点を当てます。このパラメーターの主な機能は、ファイルが変更されたかどうかを監視することです。変更されたファイルは再コンパイルされます。このコマンドは非常に便利です。以下では、デモンストレーションとして webpackDemo プロジェクトを使用します。
スクリーンショットから、コマンドの実行後も webpack が停止するのではなく、実行を続けることがわかります。 login.js の内容を変更して、ターミナルにどのような変化が起こるかを見てみましょう:

$ webpack --config XXX.js //使用另一份配置文件(比如webpack.config2.js)来打包 $ webpack --watch //监听变动并自动打包 $ webpack -p//压缩混淆脚本,这个非常非常重要! $ webpack -d//生成map映射文件,告知哪些模块被最终打包到哪里了其中的 $ webpack --progress //显示进度条 $ webpack --color //添加颜色
login() メソッドが追加され、この時点でターミナルが変わります:
比較したい前のスクリーンショットでは、login.js ファイルに対してのみコンパイルされた追加のレコードがあります。
以上がWebpackに関するパラメータの詳細説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7524
7524
 15
15
 1378
1378
 52
52
 81
81
 11
11
 21
21
 74
74
 Windows 11/10でSUDOコマンドを実行する方法
Mar 09, 2024 am 09:50 AM
Windows 11/10でSUDOコマンドを実行する方法
Mar 09, 2024 am 09:50 AM
sudo コマンドを使用すると、ユーザーはスーパーユーザー モードに切り替えることなく、昇格された特権モードでコマンドを実行できます。この記事では、Windows システムで sudo コマンドに似た機能をシミュレートする方法を紹介します。修道コマンドとは何ですか? Sudo (「スーパーユーザー do」の略) は、Linux や MacOS などの Unix ベースのオペレーティング システムのユーザーが、通常は管理者が持つ昇格した権限でコマンドを実行できるようにするコマンド ライン ツールです。 Windows 11/10 での SUDO コマンドの実行 ただし、最新の Windows 11 Insider Preview バージョンのリリースにより、Windows ユーザーはこの機能を体験できるようになりました。この新機能により、ユーザーは次のことが可能になります。
 Win11での管理者権限の取得について詳しく解説
Mar 08, 2024 pm 03:06 PM
Win11での管理者権限の取得について詳しく解説
Mar 08, 2024 pm 03:06 PM
Windows オペレーティング システムは世界で最も人気のあるオペレーティング システムの 1 つであり、その新バージョン Win11 が大きな注目を集めています。 Win11 システムでは、管理者権限の取得は重要な操作であり、管理者権限を取得すると、ユーザーはシステム上でより多くの操作や設定を実行できるようになります。この記事では、Win11システムで管理者権限を取得する方法と、権限を効果的に管理する方法を詳しく紹介します。 Win11 システムでは、管理者権限はローカル管理者とドメイン管理者の 2 種類に分かれています。ローカル管理者はローカル コンピュータに対する完全な管理権限を持っています
 Oracle SQLの除算演算の詳細説明
Mar 10, 2024 am 09:51 AM
Oracle SQLの除算演算の詳細説明
Mar 10, 2024 am 09:51 AM
OracleSQL の除算演算の詳細な説明 OracleSQL では、除算演算は一般的かつ重要な数学演算であり、2 つの数値を除算した結果を計算するために使用されます。除算はデータベース問合せでよく使用されるため、OracleSQL での除算演算とその使用法を理解することは、データベース開発者にとって重要なスキルの 1 つです。この記事では、OracleSQL の除算演算に関する関連知識を詳細に説明し、読者の参考となる具体的なコード例を示します。 1. OracleSQL での除算演算
 Linux でサービスを再起動する正しい方法は何ですか?
Mar 15, 2024 am 09:09 AM
Linux でサービスを再起動する正しい方法は何ですか?
Mar 15, 2024 am 09:09 AM
Linux でサービスを再起動する正しい方法は何ですか? Linux システムを使用していると、特定のサービスを再起動する必要がある状況がよく発生しますが、サービスの再起動時に実際にサービスが停止しない、または開始しないなどの問題が発生することがあります。したがって、サービスを再起動する正しい方法を習得することが非常に重要です。 Linux では、通常、systemctl コマンドを使用してシステム サービスを管理できます。 systemctl コマンドは systemd システム マネージャーの一部です
 C++ 関数パラメータの型の安全性チェック
Apr 19, 2024 pm 12:00 PM
C++ 関数パラメータの型の安全性チェック
Apr 19, 2024 pm 12:00 PM
C++ パラメーターの型の安全性チェックでは、コンパイル時チェック、実行時チェック、静的アサーションを通じて関数が予期される型の値のみを受け入れるようにし、予期しない動作やプログラムのクラッシュを防ぎます。 コンパイル時の型チェック: コンパイラは型の互換性をチェックします。実行時の型チェック:dynamic_cast を使用して型の互換性をチェックし、一致しない場合は例外をスローします。静的アサーション: コンパイル時に型条件をアサートします。
 LSOF を使用してポートをリアルタイムで監視する方法
Mar 20, 2024 pm 02:07 PM
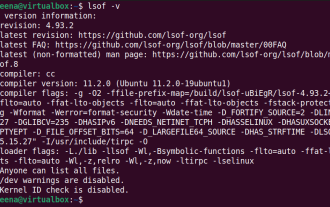
LSOF を使用してポートをリアルタイムで監視する方法
Mar 20, 2024 pm 02:07 PM
LSOF (ListOpenFiles) は、主に Linux/Unix オペレーティング システムと同様のシステム リソースを監視するために使用されるコマンド ライン ツールです。 LSOF コマンドを使用すると、ユーザーはシステム内のアクティブなファイルと、これらのファイルにアクセスしているプロセスに関する詳細情報を取得できます。 LSOF は、ユーザーが現在ファイル リソースを占有しているプロセスを特定するのに役立ち、それによってシステム リソースの管理が改善され、起こり得る問題のトラブルシューティングが可能になります。 LSOF は強力かつ柔軟であり、システム管理者がファイル リーク、閉じられていないファイル記述子などのファイル関連の問題を迅速に特定するのに役立ちます。 LSOF コマンド経由 LSOF コマンド ライン ツールを使用すると、システム管理者と開発者は次のことを行うことができます。 ポートの競合が発生した場合に、どのプロセスが現在特定のファイルまたはポートを使用しているかを確認する
 Linuxのldconfigコマンドの詳しい説明
Mar 14, 2024 pm 12:18 PM
Linuxのldconfigコマンドの詳しい説明
Mar 14, 2024 pm 12:18 PM
Linuxldconfigコマンドの詳細説明 1. 概要 Linuxシステムにおいて、ldconfigは共有ライブラリを設定するためのコマンドです。これは、共有ライブラリのリンクとキャッシュを更新し、システムが動的にリンクされた共有ライブラリを正しくロードできるようにするために使用されます。 ldconfig の主な機能は、ダイナミック リンク ライブラリを検索し、プログラムで使用するシンボリック リンクを作成することです。この記事では、ldconfig コマンドの使用法と動作原理を詳しく説明し、読者が ldconfig の機能をよりよく理解できるように、具体的なコード例を使用します。
 win11 ウィジェットを削除する方法 Windows 11 ウィジェットをアンインストールする 1 つのコマンド機能のヒント
Apr 11, 2024 pm 05:19 PM
win11 ウィジェットを削除する方法 Windows 11 ウィジェットをアンインストールする 1 つのコマンド機能のヒント
Apr 11, 2024 pm 05:19 PM
ウィジェットは Win11 システムの新機能で、デフォルトでオンになっていますが、ウィジェットをあまり使用しないユーザーや、スペースを占有するためウィジェットを無効にしたいというユーザーがいることは避けられません。以下のエディターで操作方法が説明されているので、実際に試してみることができます。ウィジェットとは何ですか?ウィジェットは、Windows デスクトップ上のお気に入りのアプリやサービスの動的コンテンツを表示する小さなカードです。これらはウィジェット ボードに表示され、興味を反映するようにウィジェットの検索、固定、固定解除、配置、サイズ変更、カスタマイズを行うことができます。ウィジェット ボードは、使用状況に基づいて関連するウィジェットとパーソナライズされたコンテンツを表示するように最適化されています。タスクバーの左隅からウィジェットパネルを開くと、ライブ天気が表示されます




