
cssセレクター スタイルを選択できるツール。内部コードでも外部参照でも、abc.cssなどのファイルに適しています

クラス CSS は複数の場合に便利なスタイルです。 p.abc{ } abc クラス内の p タグが有効になるように制限します
例:
html ファイル
 CSS ファイル内のすべての b タグ
CSS ファイル内のすべての b タグ


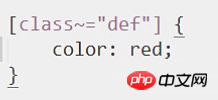
1 つのタグが複数のクラス スタイルを参照し、2 つのクラス スタイルをスペースで区切ります

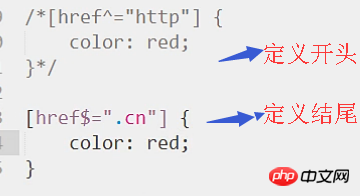
[href]{ }属性セレクター、中括弧内のすべての属性スコープへのハイパーリンク
[type=password] { } これはさらなる規定であり、 type 属性のみにすることができ、パスワード タイプに属する場合にのみ CSS を適用します。他のタイプは無効
[href$=.cn] 属性が href で値が .cn で始まる場合は最後に css を適用します
[href*=baidu] 属性値にはbaiduの文字フラグメントが含まれており、cssを使用して「
cssファイル」を曖昧検索します
効果
その他のセレクター:

[lang|= "en" ] 特定の属性の値には区切り記号 - が含まれています。このメソッドはパフォーマンスを節約し、マシンが見つけやすくします 



p b{ } Fuzzy あるタグのサブタグをcssアプリケーションオブジェクトとして指定します 指定したサブタグ以外の他の親タグには影響しません

p >b {違いは、p の下に b サブタグを指定していることです。p の下にスパンがあり、span の下に b がある場合、p>b は p>span>b に変更する必要があります

p+b{ } p 要素とその隣の b 要素
p~b{ } p から b までのすべての要素 (p と b を含む)、および 2 点間のすべての要素と一致します
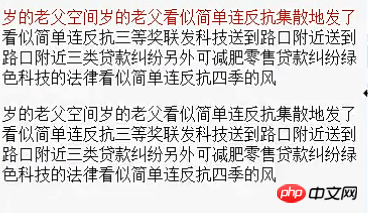
::first-line{ } ブロックレベルの最初の行の適用。ウィンドウの拡張により最初の行の単語数が変更されますが、最初の行には CSS を適用する必要があると規定されています。したがって、ウィンドウがどのようにプルされたとしても、
赤い単語はウィンドウのサイズが変更されると新しい行に折り返されます。赤色の first-line は HTML の最初の行、または
p::first-line{ } p の最初の行のみ有効になります。

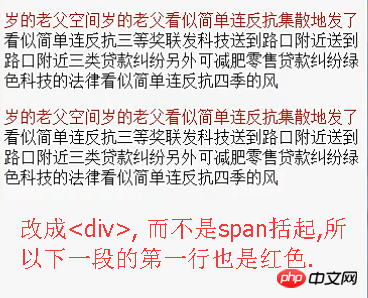
上の図の下半分が で囲まれた内容です。 .

::first-letter ブロックレベルの最初の文字に CSS を適用します


a::before ラベルの前に指定された文字列を挿入します
a:: after ラベルの後に指定した文字列を挿入します
htmlファイル

cssファイル

クリック前

クリック後

以上がCSSセレクターの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。