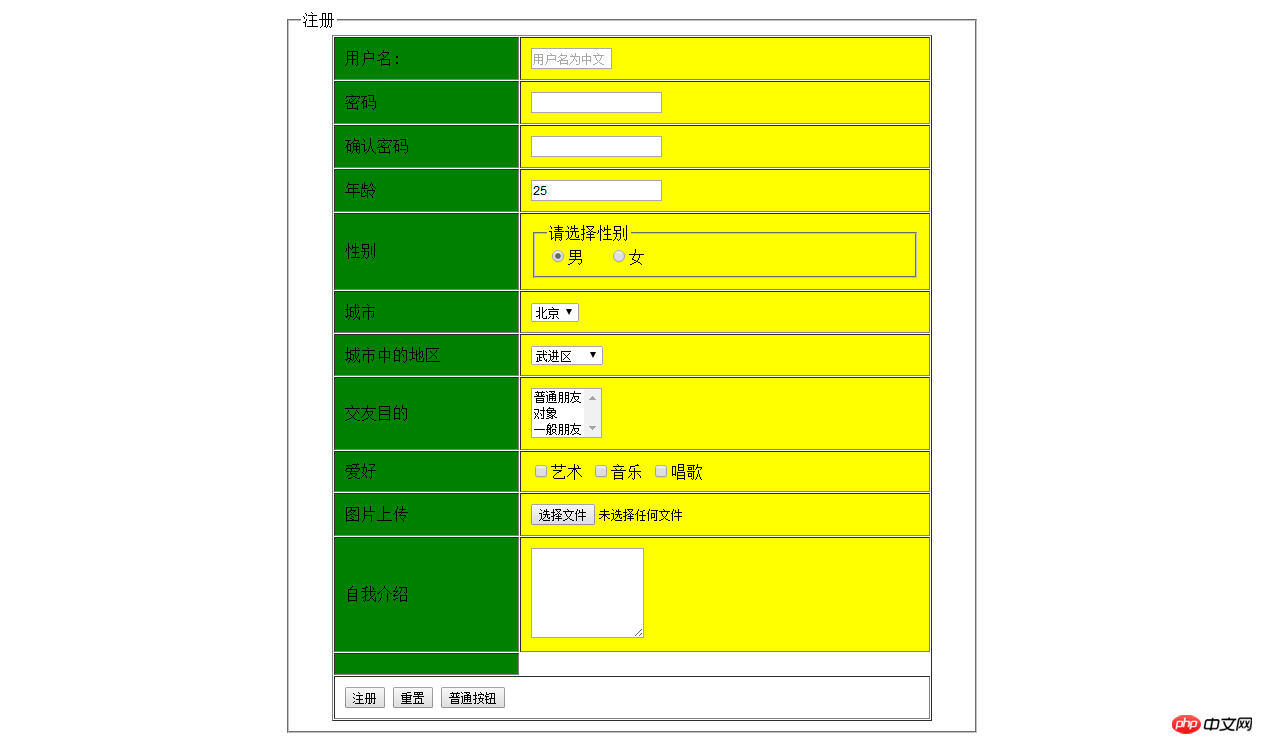
HTML フォームに関する知識ポイントの紹介
Form:
....名前は同じである必要があります!!!!!!
<選択name="" >
< ;optgroup label= "">グループ名
フォームフレーム
水平スクロール バーなし
< textarea style="overflow-x:hidden">< /textarea>
垂直スクロール バーなし
< ; textarea style="overflow-y:hidden"< /textarea>
< textarea style="overflow-x:hidden;overflow-y:hidden"< textarea style= "overflow:hidden">< /textarea>
3. ウィンドウのスクロール バーの色を赤に設定します
scrollbar-base-color は基本色を設定します。通常、スクロール バーの色を変更する場合にのみこの属性を設定する必要があります。
特殊効果を追加します:
4. スタイル シート ファイルでクラスを定義し、スタイル シートを呼び出します。
次のように呼び出します:
< textarea class="coolscrollbar">< / textarea>
textarea の色と境界線の設定:
overflow-x, overflow -y に指定できる値は次のとおりです: 表示 (デフォルト値)、非表示、自動、スクロール。
visible: スクロール バーは表示されず、コンテンツの増加に応じてテキスト領域のサイズが自動的に拡大され、コンテンツ全体が表示されます。 スクロール: テキスト領域にどれだけ多くのコンテンツが含まれていても、スクロール バーは常に表示されます。
hidden: スクロール バーは表示されず、コンテンツがレベルを超えるオブジェクトは表示されません。
自動: コンテンツがテキストエリアに完全に表示できる場合、スクロールバーは表示されません。コンテンツが完全に表示できない場合は、コンテンツが切り捨てられ、
すべてのコンテンツが表示されるようにスクロールバーが追加されます。
注意】: スタイルの overflow 属性を有効にするには、width 属性と組み合わせて使用する必要があります。
りー

以上がHTML フォームに関する知識ポイントの紹介の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7529
7529
 15
15
 1378
1378
 52
52
 81
81
 11
11
 21
21
 76
76
 HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTML の表の境界線に関するガイド。ここでは、HTML でのテーブルの境界線の例を示しながら、テーブル境界線を定義する複数の方法について説明します。
 HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML マージン左のガイド。ここでは、HTML margin-left の概要とその例、およびそのコード実装について説明します。
 HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
これは、HTML でのネストされたテーブルのガイドです。ここでは、テーブル内にテーブルを作成する方法をそれぞれの例とともに説明します。
 HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブル レイアウトのガイド。ここでは、HTML テーブル レイアウトの値と例および出力について詳しく説明します。
 HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML 入力プレースホルダーのガイド。ここでは、コードと出力とともに HTML 入力プレースホルダーの例について説明します。
 HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML でのテキストの移動に関するガイド。ここでは、概要、マーキー タグが構文でどのように機能するか、および実装例について説明します。
 HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML オンクリック ボタンのガイド。ここでは、それらの紹介、動作、例、およびさまざまなイベントでの onclick イベントについてそれぞれ説明します。





