
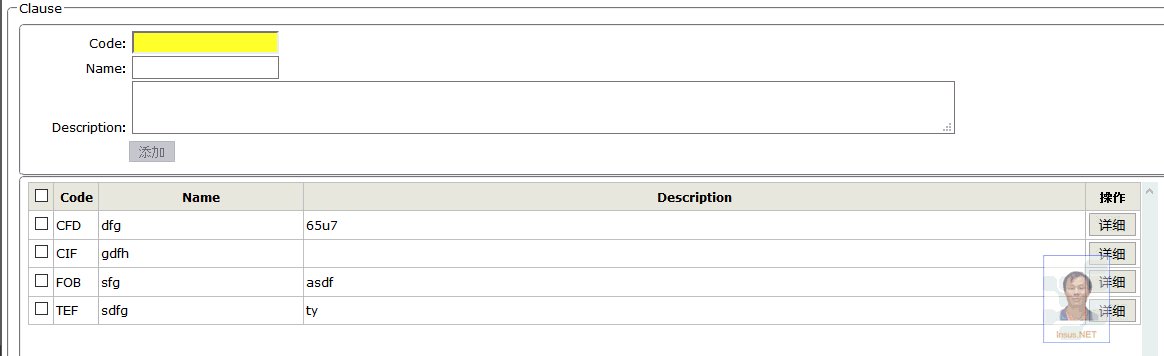
この記事では主に ASP.NET MVC でパラメータを渡したりデータをバインドしたりするための jQuery と angularjs のハイブリッド アプリケーションを紹介します
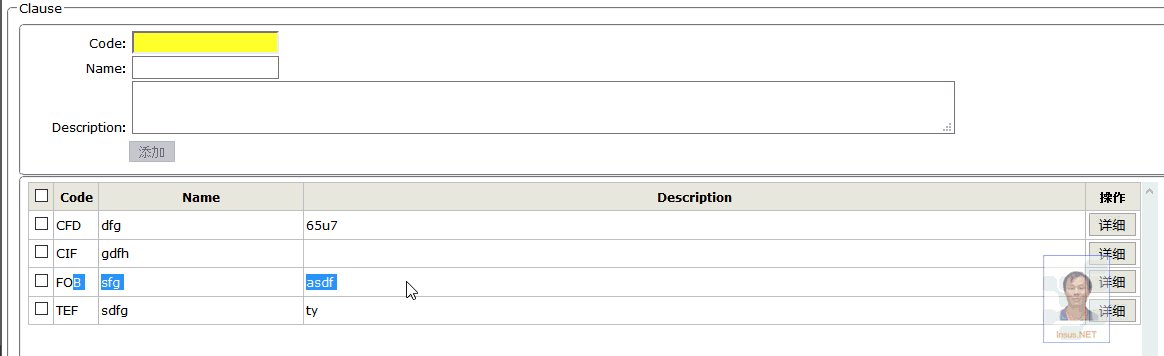
要件は次のとおりです。ユーザーが主キー値を記録した詳細ボタンをクリックすると、別のページに移動します。
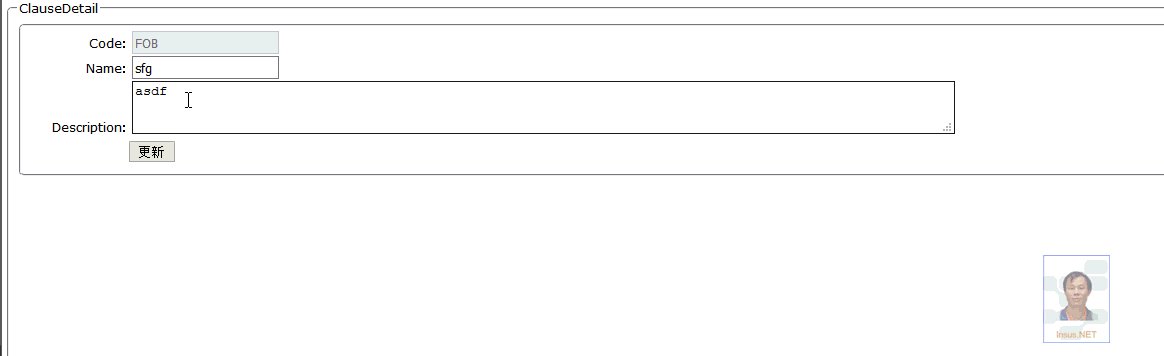
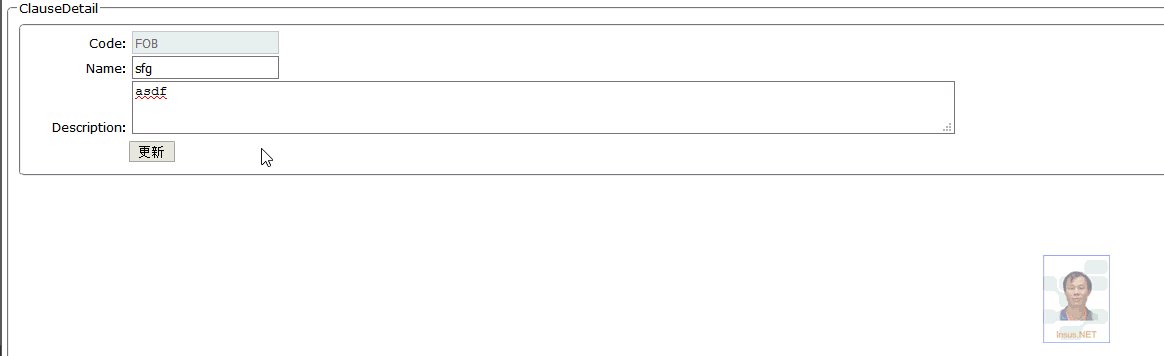
別の外部ページでレコードデータを取得し、Webページ上にレコードデータを表示します。
最初にアニメーションを使用してデモンストレーションします:

上記は ng-click で値を渡すだけですが、ASP.NET MVC では、この値も別のビュー「ASP.NET MVC 転送パラメーター (モデル)》
www.cnblogs.com/insus/p/6148167.html

$scope.Detail = function (code) {
var objects = {};
objects.Key = code;
objects.Value = "";
objects.Controller = "Code";
objects.Action = "ClauseDetail";
$http({
method: 'POST',
url: '/Pass/Redirect',
dataType: 'json',
headers: {
'Content-Type': 'application/json; charset=utf-8'
},
data: JSON.stringify(objects),
}).then(
function success(response) {
if (response.data.Success) {
window.location.href = response.data.RedirectUrl;
}
else {
alert(response.data.ExceptionMessage);
}
},
function error(error) {
alert(response.error.data);
});
};ASP.NET MVCのControllerのアクションはパラメータを受け取り、データベースデータを取得します:
public ActionResult ClauseDetail()
{
if (TempData["Pass"] == null)
return RedirectToAction("Clause", "Code");
var pass = TempData["Pass"] as Pass;
TempData["Pass"] = pass;
Clause c = new Models.Clause();
c.Code = pass.Key.ToString();
ClauseEntity ce = new ClauseEntity();
var model = ce.ClauseByKey(c).FirstOrDefault();
return View(model);
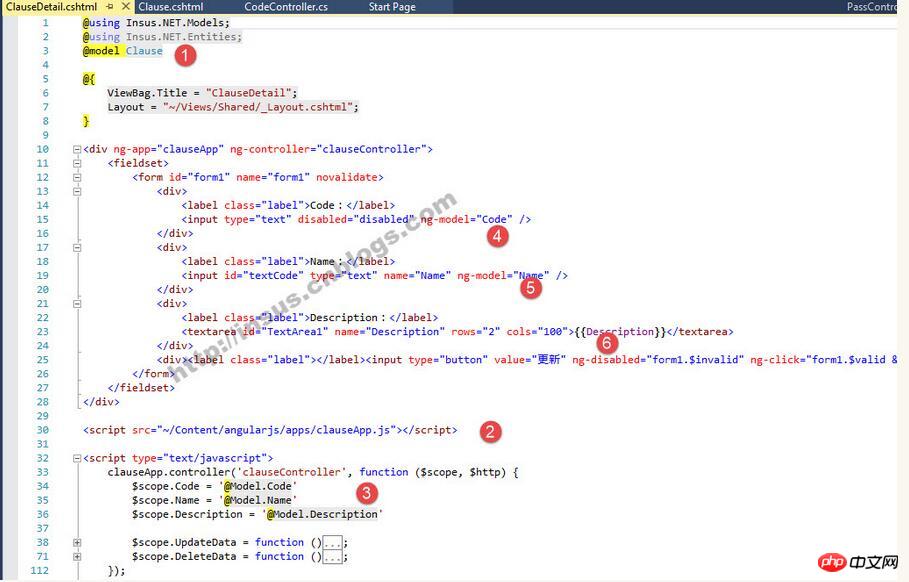
}上記のデータベースからデータを取得したら、ビューにモデルを与えます。以下は、この記事の重要なポイント、ASP.NET MVC モデルを angularjs ng-model に渡す方法です:

以上がASP.NET MVCでのパラメータの受け渡しとデータのバインドに関するサンプルチュートリアルの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。