JAVAEE - カスタム インターセプター、struts2 タグ、ログイン関数、検証ログイン インターセプターの実装
1. カスタムインターセプター
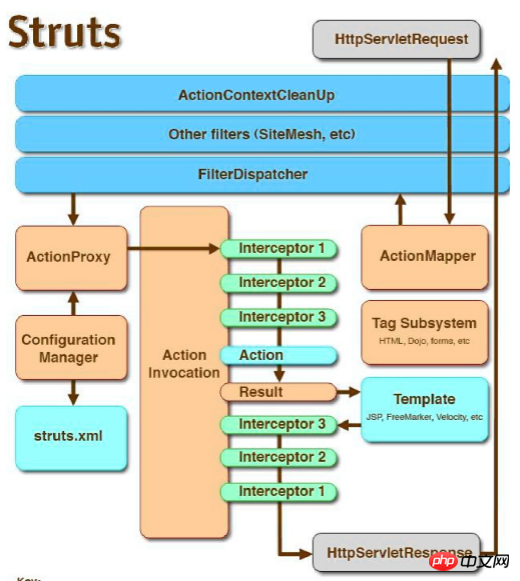
1. アーキテクチャ

2. インターセプターの作成
//拦截器:第一种创建方式//拦截器生命周期:随项目的启动而创建,随项目关闭而销毁public class MyInterceptor implements Interceptor{}
//创建方式2: 继承AbstractInterceptor -> struts2的体贴//帮我们空实现了init 和 destory方法. 我们如果不需要实现这两个方法,就可以只实现intercept方法public class MyInterceptor2 extends AbstractInterceptor{}
//创建方式3:继承MethodFilterInterceptor 方法过滤拦截器//功能: 定制拦截器拦截的方法.// 定制哪些方法需要拦截.// 定制哪些方法不需要拦截public class MyInterceptor3 extends MethodFilterInterceptor{}
3.インターセプターAPI
//放行String result = invocation.invoke();
//前处理System.out.println("MyInterceptor3 的前处理!");//放行String result = invocation.invoke();//后处理System.out.println("MyInterceptor3 的后处理!");//不放行,直接跳转到一个结果页面//不执行后续的拦截器以及Action,直接交给Result处理结果.进行页面跳转return "success";
4. インターセプターの設定
<package name="inter" namespace="/" extends="struts-default" ><interceptors><!-- 1.注册拦截器 --><interceptor name="myInter3" class="cn.itcast.a_interceptor.MyInterceptor3"></interceptor><!-- 2.注册拦截器栈 --><interceptor-stack name="myStack"><!-- 自定义拦截器引入(建议放在20个拦截器之前) --><interceptor-ref name="myInter3"><!-- 指定哪些方法不拦截
<param name="excludeMethods">add,delete</param> --> <!-- 指定哪些方法需要拦截 --> <param name="includeMethods">add,delete</param></interceptor-ref><!-- 引用默认的拦截器栈(20个) --><interceptor-ref name="defaultStack"></interceptor-ref></interceptor-stack> </interceptors><!-- 3.指定包中的默认拦截器栈 --><default-interceptor-ref name="myStack"></default-interceptor-ref><action name="Demo1Action_*" class="cn.itcast.a_interceptor.Demo1Action" method="{1}" ><!-- 为Action单独指定走哪个拦截器(栈)
<interceptor-ref name="myStack"></interceptor-ref>--><result name="success" type="dispatcher" >/index.jsp</result></action></package><!-- 补充知识:定义全局结果集 --><global-results><result name="toLogin" type="redirect" >/login.jsp</result></global-results>
2. struts2タグ
1. ラベルシステム


2.Struts2タグ構造

3.タグの制御
アクションを準備してから、JSPに移動してstruts2タグを練習します
public class Demo2Action extends ActionSupport {public String execute() throws Exception {
List<String> list = new ArrayList<>();
list.add("tom");
list.add("jerry");
list.add("jack");
list.add("rose");
list.add("hqy");
ActionContext.getContext().put("list", list);return SUCCESS;
}
}タグを制御する練習を開始します:
<%@ taglib prefix="s" uri="/struts-tags" %><!-- 遍历标签 iterator --><!-- ------------------------------------- --><s:iterator value="#list" ><s:property /><br></s:iterator><!-- ------------------------------------- --><hr><s:iterator value="#list" var="name" ><s:property value="#name" /><br></s:iterator><!-- ------------------------------------- --><hr><s:iterator begin="1" end="100" step="1" ><s:property />|</s:iterator><!-- ------------------if else elseif------------------- --><hr><s:if test="#list.size()==4">list长度为4!</s:if><s:elseif test="#list.size()==3">list长度为3!</s:elseif><s:else>list不3不4!</s:else>
4.データラベル
5. フォームタグ
<!-- ------------------property 配合ognl表达式页面取值 ------------------- --><hr><s:property value="#list.size()" /><s:property value="#session.user.name" />
6. 非フォームタグ
アクションにエラーメッセージを追加
<!-- struts2表单标签 --><!-- 好处1: 内置了一套样式. --><!-- 好处2: 自动回显,根据栈中的属性 --><!-- theme:指定表单的主题
xhtml:默认
simple:没有主题 --><s:form action="Demo3Action" namespace="/" theme="xhtml" ><s:textfield name="name" label="用户名" ></s:textfield><s:password name="password" label="密码" ></s:password><s:radio list="{'男','女'}" name="gender" label="性别" ></s:radio><s:radio list="#{1:'男',0:'女'}" name="gender" label="性别" ></s:radio><s:checkboxlist list="#{2:'抽烟',1:'喝酒',0:'烫头'}" name="habits" label="爱好" ></s:checkboxlist><s:select list="#{2:'大专',1:'本科',0:'硕士'}" headerKey="" headerValue="---请选择---" name="edu" label="学历" ></s:select><s:file name="photo" label="近照" ></s:file><s:textarea name="desc" label="个人简介" ></s:textarea><s:submit value="提交" ></s:submit></s:form>エラーメッセージを削除
this.addActionError("我是错误信息 哈哈哈");3. 実践: ログイン機能
コアコード:
アクションコード:
<s:actionerror/>
サービス層コード:
public class UserAction extends ActionSupport implements ModelDriven<User> {private User user = new User();private UserService us = new UserServiceImpl(); public String login() throws Exception {//1 调用Service 执行登陆操作User u = us.login(user);//2 将返回的User对象放入session域作为登陆标识ActionContext.getContext().getSession().put("user", u);//3 重定向到项目的首页return "toHome";
}
@Overridepublic User getModel() {return user;
}
}Dao層コード:
public class UserServiceImpl implements UserService {private UserDao ud = new UserDaoImpl();
@Overridepublic User login(User user) {//打开事务 HibernateUtils.getCurrentSession().beginTransaction();//1.调用Dao根据登陆名称查询User对象User existU = ud .getByUserCode(user.getUser_code());//提交事务 HibernateUtils.getCurrentSession().getTransaction().commit(); if(existU==null){//获得不到=>抛出异常提示用户名不存在throw new RuntimeException("用户名不存在!");
}//2 比对密码是否一致if(!existU.getUser_password().equals(user.getUser_password())){//不一致=>抛出异常提示密码错误throw new RuntimeException("密码错误!");
}//3 将数据库查询的User返回return existU;
}
}
four、演習: ログインの確認インターセプタ
コアコード:
struts.xml 設定ファイルのコード:
public class UserDaoImpl implements UserDao {
@Overridepublic User getByUserCode(String user_code) {//HQL查询//1.获得SessionSession session = HibernateUtils.getCurrentSession();//2 书写HQLString hql = "from User where user_code = ? ";//3 创建查询对象Query query = session.createQuery(hql);//4 设置参数query.setParameter(0, user_code);//5 执行查询User u = (User) query.uniqueResult();return u;
}
}補足知識: 現在のページの親ページが自分のものであるかどうかを確認し、そうでない場合は、ページの入れ子問題を解決するためにジャンプします。
以上がJAVAEE - カスタム インターセプター、struts2 タグ、ログイン関数、検証ログイン インターセプターの実装の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7526
7526
 15
15
 1378
1378
 52
52
 81
81
 11
11
 21
21
 74
74
 Netflix でカスタム アバターをすばやくセットアップする方法
Feb 19, 2024 pm 06:33 PM
Netflix でカスタム アバターをすばやくセットアップする方法
Feb 19, 2024 pm 06:33 PM
Netflix のアバターは、ストリーミング ID を視覚的に表現したものです。ユーザーはデフォルトのアバターを超えて自分の個性を表現できます。 Netflix アプリでカスタム プロフィール写真を設定する方法については、この記事を読み続けてください。 Netflix でカスタム アバターをすばやく設定する方法 Netflix には、プロフィール写真を設定する機能が組み込まれていません。ただし、ブラウザに Netflix 拡張機能をインストールすることでこれを行うことができます。まず、Netflix 拡張機能のカスタム プロフィール画像をブラウザにインストールします。 Chrome ストアで購入できます。拡張機能をインストールした後、ブラウザで Netflix を開き、アカウントにログインします。右上隅にあるプロフィールに移動し、をクリックします
 Struts2 の過去の脆弱性を保護の観点から見る方法
May 13, 2023 pm 05:49 PM
Struts2 の過去の脆弱性を保護の観点から見る方法
May 13, 2023 pm 05:49 PM
1. はじめに Struts2 の脆弱性は古典的な一連の脆弱性であり、根本的な原因は、Struts2 がフレームワークを柔軟かつ動的にするために OGNL 式を導入していることです。フレームワーク全体のパッチ適用が改善されたことにより、Struts2 の新たな脆弱性の発見は以前よりもはるかに困難になりましたが、実際の状況から判断すると、ほとんどのユーザーが過去の高リスク脆弱性を既に修復済みです。現在、侵入テストを行う場合、Struts2 の脆弱性は主に偶然に任せられるか、イントラネットに公開された後でパッチが適用されていないシステムを攻撃する方がより効果的です。オンライン分析記事では、主にこれらの Struts2 の脆弱性を攻撃と悪用の観点から分析しています。新しい H3C の攻守チームとして、ips 製品のルールベースを維持することも仕事の一部であり、今日はこのシステムをレビューします。
 Win11で背景画像をカスタマイズする方法
Jun 30, 2023 pm 08:45 PM
Win11で背景画像をカスタマイズする方法
Jun 30, 2023 pm 08:45 PM
Win11で背景画像をカスタマイズするにはどうすればよいですか?新しくリリースされた win11 システムには多くのカスタム機能がありますが、多くの友人はこれらの機能の使い方を知りません。一部の友人は、背景画像が比較的単調だと考えており、背景画像をカスタマイズしたいと考えていますが、背景画像をカスタマイズする方法がわかりません。背景画像を定義する方法がわからない場合、エディターは次の手順をまとめています。 Win11 で背景画像をカスタマイズするには、以下をご覧ください。 Win11 で背景画像をカスタマイズする手順: 1. 図に示すように、デスクトップの [勝利] ボタンをクリックし、ポップアップ メニューの [設定] をクリックします。 2. 図に示すように、設定メニューに入り、「個人用設定」をクリックします。 3. 図に示すように、[Personalization] に入り、[Background] をクリックします。 4. 背景設定を入力し、クリックして写真を参照します
 Python でベン図を作成およびカスタマイズするにはどうすればよいですか?
Sep 14, 2023 pm 02:37 PM
Python でベン図を作成およびカスタマイズするにはどうすればよいですか?
Sep 14, 2023 pm 02:37 PM
ベン図は、セット間の関係を表すために使用される図です。ベン図を作成するには、matplotlib を使用します。 Matplotlib は、対話型のチャートやグラフを作成するために Python で一般的に使用されるデータ視覚化ライブラリです。インタラクティブな画像やグラフの作成にも使用されます。 Matplotlib は、チャートやグラフをカスタマイズするための多くの関数を提供します。このチュートリアルでは、ベン図をカスタマイズするための 3 つの例を説明します。 Example の中国語訳は次のとおりです: Example これは 2 つのベン図の交差を作成する簡単な例です。最初に、必要なライブラリをインポートし、ベンをインポートしました。次に、データセットを Python セットとして作成し、その後「venn2()」関数を使用して
 CakePHP でカスタム ページネーションを作成するにはどうすればよいですか?
Jun 04, 2023 am 08:32 AM
CakePHP でカスタム ページネーションを作成するにはどうすればよいですか?
Jun 04, 2023 am 08:32 AM
CakePHP は、開発者に多くの便利なツールと機能を提供する強力な PHP フレームワークです。その 1 つはページネーションです。これは、大量のデータを複数のページに分割し、閲覧と操作を容易にするのに役立ちます。デフォルトでは、CakePHP はいくつかの基本的なページネーション メソッドを提供しますが、場合によってはカスタムのページネーション メソッドを作成する必要がある場合があります。この記事では、CakePHP でカスタム ページネーションを作成する方法を説明します。ステップ 1: カスタム ページネーション クラスを作成する まず、カスタム ページネーション クラスを作成する必要があります。これ
 Eclipseでショートカットキー設定をカスタマイズする方法
Jan 28, 2024 am 10:01 AM
Eclipseでショートカットキー設定をカスタマイズする方法
Jan 28, 2024 am 10:01 AM
Eclipse でショートカット キーの設定をカスタマイズするにはどうすればよいですか?開発者にとって、ショートカット キーをマスターすることは、Eclipse でコーディングする際の効率を向上させるための鍵の 1 つです。強力な統合開発環境として、Eclipse は多くのデフォルトのショートカット キーを提供するだけでなく、ユーザーが独自の好みに応じてショートカット キーをカスタマイズすることもできます。この記事では、Eclipseでショートカットキーの設定をカスタマイズする方法と具体的なコード例を紹介します。 Eclipseを開く まず、Eclipseを開いて次のように入力します。
 iOS 17を搭載したiPhoneのApple Musicでクロスフェードを有効にしてカスタマイズする方法
Jun 28, 2023 pm 12:14 PM
iOS 17を搭載したiPhoneのApple Musicでクロスフェードを有効にしてカスタマイズする方法
Jun 28, 2023 pm 12:14 PM
iPhone の iOS 17 アップデートは、Apple Music にいくつかの大きな変更をもたらします。これには、プレイリストで他のユーザーとコラボレーションしたり、CarPlay を使用してさまざまなデバイスから音楽再生を開始したりすることが含まれます。これらの新機能の 1 つは、Apple Music でクロスフェードを使用できる機能です。これにより、トラック間をシームレスに移行できるようになり、複数のトラックを聴く場合に優れた機能になります。クロスフェードは全体的なリスニング体験を向上させるのに役立ち、トラックが変わったときに驚いたり、体験から脱落したりすることがなくなります。この新機能を最大限に活用したい場合は、iPhone での使用方法を次に示します。最新の情報が必要な Apple Music のクロスフェードを有効にしてカスタマイズする方法
 Vue3 の render 関数: カスタム レンダリング関数
Jun 18, 2023 pm 06:43 PM
Vue3 の render 関数: カスタム レンダリング関数
Jun 18, 2023 pm 06:43 PM
Vue は、開発者がインタラクティブなフロントエンド アプリケーションを構築するのに役立つ多くの便利な関数と API を提供する人気の JavaScript フレームワークです。 Vue3 のリリースに伴い、レンダリング機能が重要なアップデートになりました。この記事では、Vue3 のレンダリング関数の概念と目的、およびそれを使用してレンダリング関数をカスタマイズする方法を紹介します。レンダリング関数とは何ですか? Vue ではテンプレートが最も一般的に使用されるレンダリング方法ですが、Vue3 では別の方法を使用できます。





