Yimai.com プロジェクトのサンプル チュートリアルを共有する
️
グループプロジェクト名:EasyBuy_flc または (EasyBuy_01)
チームデータベース名:EasyBuy_flc
バージョン管理ツール:svn、いいえより長く使用される
将来的には、自分のチームのプロジェクトを git にアップロードします
開発プロセス管理:
チームリーダー: すべての html ページを
jspサフィックスに変更し、データベースとデータテーブルを確立します A
チームメンバー: データベースを設計し、データテーブルの中国語フィールド名を書きますB チームメンバー: エンティティクラスを設計します
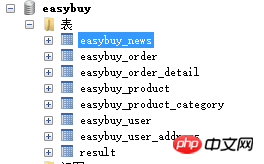
プロジェクト開発ステップ1.データベース設計
easybuy_user (ユーザーテーブル)
Table1 EU_USER_ID char
charID カード
EU_EMAIL  varchar メール
varchar メール
====== ================================================= ======
easybuy_product_category (商品カテゴリテーブル)
テーブル2
EPS_ID=================== ======= ==============easybuy_product(商品テーブル)
テーブル3 EP_ID EP_DESCRIPTION 商品説明
C EP_PRICE商品価格
EP_STOCK商品在庫
EPC_ID現在の商品カテゴリーの親分類番号
EPC_CHILD_ID現在の商品の分類
EP_File_名前 ========= ==============================================
easybuy_order(注文テーブル)
table4
EO_ID 注文が属するユーザー
EO_USER_NAME 注文が属するユーザー(本名)
EO_USER_ADDRESS 注文配送先住所
EO_CREATE_TIME 注文成立時間
EO_COST 注文金額
EO_STATUS 注文ステータス
EO_TYPE
注文type(このプロジェクトは有効になっていません)
==================================== ============= ====easybuy_order_detail
(注文の詳細表)5
5eod_id詳細番号
================ =============================== ============
easybuy_news (ニュース表) 表6
EN_ID
EN_CONTENT ニュースコンテンツ
EN_CREATE_TIME ニュースリリース時間
=============================== === ====================
easybuy_comment (コメントフォーム) 表7
EC_ID
EC_CREATE_TIMEコメント作成時間
EC_REPLYコメント返信
EC_REPLY_TIME
EC_NICK_NAME
コメンター======== ============== ==================================== ===
2.
プロジェクトのアーキテクチャ
2.1
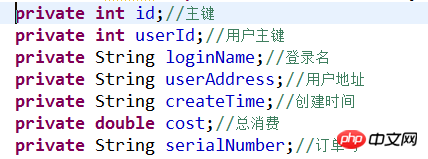
エンティティレイヤーから開始
エンティティレイヤーのコードは次のとおりです: ユーザー ユーザー
カテゴリ:
Product_category 製品カテゴリ:
 Product 製品情報テーブル:
Product 製品情報テーブル:
Order 注文テーブル: 
Order_detail 注文詳細テーブル: 
ニュース情報テーブル: 
User_address アドレス クラス: 
Count クラス: 
プロジェクトの作業を開始します: 1: 


package cn.com.dao;import java.sql.Connection;import java.sql.DriverManager;import java.sql.PreparedStatement;import java.sql.ResultSet;import javax.naming.Context;import javax.naming.InitialContext;import javax.sql.DataSource;public class BaseDAO {public static final String driver = "com.mysql.jdbc.Driver";public static final String url = "jdbc:mysql://localhost:3306/easybuy?useUnicode=true&charaterEncoding=UTF-8";public static final String username = "root";public static final String pwd = "1234";public Connection con=null;public PreparedStatement ps=null;public ResultSet rs=null; //获取连接getConnectionpublic Connection getConnection() throws Exception {//加载驱动 Class.forName(driver);if (con == null || con.isClosed()) {
con = DriverManager.getConnection(url, username, pwd);
}return con;
}//查询 executeQuerypublic ResultSet executeQuery(String sql, Object...objects) throws Exception {
con = getConnection();
ps = con.prepareStatement(sql);for (int i = 0; i < objects.length; i++) {
ps.setObject(i + 1, objects[i]);
}
rs = ps.executeQuery();return rs;
}//增、删、改public int executeUpudate(String sql, Object... objects) throws Exception {
con = getConnection();
ps = con.prepareStatement(sql);for (int i = 0; i < objects.length; i++) {
ps.setObject(i + 1, objects[i]);
}int num = ps.executeUpdate(); return num;
}public void closeAll() throws Exception {if (rs != null || !rs.isClosed()) {
rs.close();
}if (ps != null || !ps.isClosed()) {
ps.close();
}if (con != null || !con.isClosed()) {
con.close();
}
}
}daoレイヤー:
select(String name,String pwd) Exception; }
daoの実装レイヤー:
UserDaoImpl BaseDAO select(String name,String pwd) ="select count(1) from easybuy_user where loginname=? and loginname=?"=(rs!==rs.getInt("id"サービスレイヤー:
select(String name,String pwd)
サービス実装層:
我的重难点:
难点1: 在浏览中cookie的存取。 问题描述: 当用户浏览商品时将该用或浏览的当前商品id放入cookie中在”最近浏览“中显示用户浏览过的商品信息 难点:cookie中存放有SessionId如何区分SessionId和商品id? 解决方案: 在将商品id放入cookie中是将cookie的key值和value值设置为相同的值也就是商品的id(cookie中存放Sessionid的cookie的key值和value值不一样),然后在遍历cookie时对比其key值和value值是否相等(相等即商品id不相等则不是商品)
难点2: 百度富文本编辑器中图片上传的配置 问题描述: 使用百度的文本富文本编辑器是传图片后不能在页面上显示 解决方案: 在ueditor的jsp文件夹下的config.json文件中配置正确的上传路径和访问访问路径。 imagePathFormat:图片上传后保存的路径相对于网站的根目录 imageUrlPrefix:图片的访问路径前缀相对于当前页面路径,其访问路径为imagerurlPrefix+imagePathFormat
难点3: 商品分类信息的层级显示: 问题描述: 商品分类中存在父级分类和子分类。如何显示 解决方案: 分别查询出父级分类和子级分类类在遍历父级分类时遍历子级分类找出该父级分类的子分类进行显示 复制代码如下:
商品分类
难点4:
使用过滤器实现权限控制 问题描述: 如何区分哪些页面需要验证权限 解决方案: 将需要验证权限的页面设置统一格式的路径在Filter中使用正则表达式筛选出取药进行权限验证的页面进行权限验证,
自在人与人
以上がYimai.com プロジェクトのサンプル チュートリアルを共有するの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7716
7716
 15
15
 1641
1641
 14
14
 1396
1396
 52
52
 1289
1289
 25
25
 1233
1233
 29
29
 Huawei 携帯電話にデュアル WeChat ログインを実装するにはどうすればよいですか?
Mar 24, 2024 am 11:27 AM
Huawei 携帯電話にデュアル WeChat ログインを実装するにはどうすればよいですか?
Mar 24, 2024 am 11:27 AM
Huawei 携帯電話にデュアル WeChat ログインを実装するにはどうすればよいですか?ソーシャルメディアの台頭により、WeChatは人々の日常生活に欠かせないコミュニケーションツールの1つになりました。ただし、多くの人は、同じ携帯電話で同時に複数の WeChat アカウントにログインするという問題に遭遇する可能性があります。 Huawei 社の携帯電話ユーザーにとって、WeChat の二重ログインを実現することは難しくありませんが、この記事では Huawei 社の携帯電話で WeChat の二重ログインを実現する方法を紹介します。まず第一に、ファーウェイの携帯電話に付属するEMUIシステムは、デュアルアプリケーションを開くという非常に便利な機能を提供します。アプリケーションのデュアルオープン機能により、ユーザーは同時に
 Win11での管理者権限の取得について詳しく解説
Mar 08, 2024 pm 03:06 PM
Win11での管理者権限の取得について詳しく解説
Mar 08, 2024 pm 03:06 PM
Windows オペレーティング システムは世界で最も人気のあるオペレーティング システムの 1 つであり、その新バージョン Win11 が大きな注目を集めています。 Win11 システムでは、管理者権限の取得は重要な操作であり、管理者権限を取得すると、ユーザーはシステム上でより多くの操作や設定を実行できるようになります。この記事では、Win11システムで管理者権限を取得する方法と、権限を効果的に管理する方法を詳しく紹介します。 Win11 システムでは、管理者権限はローカル管理者とドメイン管理者の 2 種類に分かれています。ローカル管理者はローカル コンピュータに対する完全な管理権限を持っています
 PHP プログラミング ガイド: フィボナッチ数列を実装する方法
Mar 20, 2024 pm 04:54 PM
PHP プログラミング ガイド: フィボナッチ数列を実装する方法
Mar 20, 2024 pm 04:54 PM
プログラミング言語 PHP は、さまざまなプログラミング ロジックやアルゴリズムをサポートできる、Web 開発用の強力なツールです。その中でも、フィボナッチ数列の実装は、一般的で古典的なプログラミングの問題です。この記事では、PHP プログラミング言語を使用してフィボナッチ数列を実装する方法を、具体的なコード例を添付して紹介します。フィボナッチ数列は、次のように定義される数学的数列です。数列の最初と 2 番目の要素は 1 で、3 番目の要素以降、各要素の値は前の 2 つの要素の合計に等しくなります。シーケンスの最初のいくつかの要素
 Oracle SQLの除算演算の詳細説明
Mar 10, 2024 am 09:51 AM
Oracle SQLの除算演算の詳細説明
Mar 10, 2024 am 09:51 AM
OracleSQL の除算演算の詳細な説明 OracleSQL では、除算演算は一般的かつ重要な数学演算であり、2 つの数値を除算した結果を計算するために使用されます。除算はデータベース問合せでよく使用されるため、OracleSQL での除算演算とその使用法を理解することは、データベース開発者にとって重要なスキルの 1 つです。この記事では、OracleSQL の除算演算に関する関連知識を詳細に説明し、読者の参考となる具体的なコード例を示します。 1. OracleSQL での除算演算
 Huawei携帯電話にWeChatクローン機能を実装する方法
Mar 24, 2024 pm 06:03 PM
Huawei携帯電話にWeChatクローン機能を実装する方法
Mar 24, 2024 pm 06:03 PM
Huawei 携帯電話に WeChat クローン機能を実装する方法 ソーシャル ソフトウェアの人気と人々のプライバシーとセキュリティの重視に伴い、WeChat クローン機能は徐々に人々の注目を集めるようになりました。 WeChat クローン機能を使用すると、ユーザーは同じ携帯電話で複数の WeChat アカウントに同時にログインできるため、管理と使用が容易になります。 Huawei携帯電話にWeChatクローン機能を実装するのは難しくなく、次の手順に従うだけです。ステップ 1: 携帯電話システムのバージョンと WeChat のバージョンが要件を満たしていることを確認する まず、Huawei 携帯電話システムのバージョンと WeChat アプリが最新バージョンに更新されていることを確認します。
 Golang がゲーム開発の可能性を可能にする方法をマスターする
Mar 16, 2024 pm 12:57 PM
Golang がゲーム開発の可能性を可能にする方法をマスターする
Mar 16, 2024 pm 12:57 PM
今日のソフトウェア開発分野では、効率的で簡潔かつ同時実行性の高いプログラミング言語として、Golang (Go 言語) が開発者にますます好まれています。豊富な標準ライブラリと効率的な同時実行機能により、ゲーム開発の分野で注目を集めています。この記事では、ゲーム開発に Golang を使用する方法を検討し、具体的なコード例を通じてその強力な可能性を示します。 1. ゲーム開発における Golang の利点 Golang は静的型付け言語として、大規模なゲーム システムの構築に使用されます。
 PHPモジュロ演算子の役割と使い方を詳しく解説
Mar 19, 2024 pm 04:33 PM
PHPモジュロ演算子の役割と使い方を詳しく解説
Mar 19, 2024 pm 04:33 PM
PHP のモジュロ演算子 (%) は、2 つの数値を除算した余りを取得するために使用されます。この記事では、モジュロ演算子の役割と使用法について詳しく説明し、読者の理解を深めるために具体的なコード例を示します。 1. モジュロ演算子の役割 数学では、整数を別の整数で割ると、商と余りが得られます。たとえば、10 を 3 で割ると、商は 3 になり、余りは 1 になります。モジュロ演算子は、この剰余を取得するために使用されます。 2. モジュロ演算子の使用法 PHP では、% 記号を使用してモジュロを表します。
 PHP ゲーム要件実装ガイド
Mar 11, 2024 am 08:45 AM
PHP ゲーム要件実装ガイド
Mar 11, 2024 am 08:45 AM
PHP ゲーム要件実装ガイド インターネットの普及と発展に伴い、Web ゲーム市場の人気はますます高まっています。多くの開発者は、PHP 言語を使用して独自の Web ゲームを開発することを望んでおり、ゲーム要件の実装は重要なステップです。この記事では、PHP 言語を使用して一般的なゲーム要件を実装する方法を紹介し、具体的なコード例を示します。 1. ゲームキャラクターの作成 Web ゲームにおいて、ゲームキャラクターは非常に重要な要素です。ゲームキャラクターの名前、レベル、経験値などの属性を定義し、これらを操作するメソッドを提供する必要があります。




