jQuery のショー呼び出しとチェーン呼び出しに関する関連知識に関する簡単な説明
この記事では、jquery の show 呼び出しとchain 呼び出しについて学びましょう。一定の参考値があるので、困っている友達が参考になれば幸いです。

私は長い間 jquery を使用してきましたが、いくつかの api 実装がまったく理解できません。以下では、jquery の実装アイデアを中心に、簡略化したコードを使用して紹介します。
(function(window, undefined){
function jquery(sel){
return new jquery.prototype.init(sel);
}
jquery.prototype = {
constructor: jquery,
init: function(sel){
if(typeof sel === 'string'){
var that = this;
var nodelist = document.queryselectorall(sel);
array.prototype.foreach.call(nodelist, function(val, i){
that[i] = val;
})
this.selector = sel;
this.length = nodelist.length;
}
},
show: function(){
array.prototype.foreach.call(this, function(node){
//if(node.style) continue; //textnode没有style
//删除style上的display:none
var display = node.style.display;
if(display === 'none'){
//dispaly置为空后,css如果有display则css的生效
//否则默认的生效
node.style.display = '';
}
//元素display值为非默认值情况,需要还原为olddisplay:div->display:inline-block
//或 检测css上的display是否为none
if(node.style.display==='' || ishidden(node)){
//有olddispaly则设置
if(node.olddisplay) node.style.display = node.olddisplay;
//没有则设置为元素默认值或元素当前值
else node.style.display = getdisplay(node);
}
})
//链式调用
return this;
},
hide: function(){
array.prototype.foreach.call(this, function(node){
if(!ishidden(node)) {
//jquery使用其cache机制存储信息,这里简化一下
//直接挂载在对应的dom下
node.olddisplay = getdisplay(node);
node.style.display = 'none';
}
})
return this;
}
}
function getdisplay(node){
var display = window.getcomputedstyle(node, null).getpropertyvalue('display');
if(display === 'none'){
var dom = document.createelement(node.nodename);
//插入到body中
document.body.appendchild(dom);
//即可获取到元素display的默认值
var display = window.getcomputedstyle(dom, null).getpropertyvalue('display');
document.body.removechild(dom);
}
return display;
}
function ishidden(node) {
//忽略未append进document的元素这种隐藏情况:$('<div>block</div>')未append
return window.getcomputedstyle(node, null).getpropertyvalue('display') === 'none';
}
jquery.prototype.init.prototype = jquery.prototype;
window.$ = jquery;
})(window);最初に非表示機能を試してみましょう。前回の記事で述べたように、jqueryは取得したnodelistを配列に加工するので、まずはforeachを使って配列内の各ノードを処理します。
次に、各ノードの style.display を「none」に設定して非表示にするだけです。とてもシンプルですよね? (⊙0⊙) 。 olddisplay は無視して、今回はこれを返します╰( ̄▽ ̄)╮
hide: function(){
array.prototype.foreach.call(this, function(node){
if(!ishidden(node)) {
//jquery使用其cache机制存储信息,这里简化一下
//直接挂载在对应的dom下
node.olddisplay = getdisplay(node);
node.style.display = 'none';
}
})
return this;
}このうち、ishidden は要素が非表示かどうかを判断するために使用されます。すでに非表示になっている要素を処理する必要はなく、スキップするだけです。彼ら
function ishidden(node) {
//忽略未append进document的元素这种隐藏情况:$('<div>block</div>')未append
return window.getcomputedstyle(node, null).getpropertyvalue('display') === 'none';
}-------------------------------------
次に、やってみましょうちょっと面倒な番組。まず、一連の質問を引き起こす質問を提起します。
特定の要素を非表示にする場合は、display:none のみが必要ですが、show についてはどうすればよいでしょうか。
display:block だけでは十分ではありませんか?これにより、実際に要素が表示されます。しかし、要素の元の値が display:inline だったらどうなるでしょうか?
元の値を非表示に保存するだけで十分ではないでしょうか?次のコードのようになります。
node.olddisplay = getdisplay(node);
show が実行される前に hide が実行されなかった場合はどうなりますか?たとえば、次の状況では、olddisplay (⊙0⊙) は存在しないのではないでしょうか。
<style>
div{ display:none; }
</style>
<div>display:none</div>$('div').show()重要な点はここです。表示要素のデフォルト値を取得するだけで済みますよね。たとえば、p のデフォルトはブロック、span のデフォルトはインラインです。
アイデアが得られたので、次の質問は次のとおりです。要素表示のデフォルト値を取得する方法 スパン>?
ふふふ、思いつきませんか?ここでは少しコツが必要です。一般的な考え方は次のとおりです。nodename を使用して新しいラベルを作成し、それを取得します。
さらに最適化できる箇所があり、getdisplay が要素のデフォルトの表示値を取得した後、jquery のキャッシュ機構を使用して保存できます (実際、jquery もこれを行います)。
function getdisplay(node){
var display = window.getcomputedstyle(node, null).getpropertyvalue('display');
if(display === 'none'){
var dom = document.createelement(node.nodename);
//插入到body中
document.body.appendchild(dom);
//即可获取到元素display的默认值
var display = window.getcomputedstyle(dom, null).getpropertyvalue('display');
document.body.removechild(dom);
}
return display;
}次に、次の 2 つの状況を組み合わせます:
//有olddispaly则设置 if(node.olddisplay) node.style.display = node.olddisplay; //没有则设置为元素默认值或元素当前值 else node.style.display = getdisplay(node);
これで終わりだと思いますか?いいえ、show 関数の状況は非常に複雑です。一般的には次のような状況に対処する必要があります:
<style>
#none,#none2{ display: none; }
</style>
<body>
<div id="div">默认值为block</div>
<span id="span">默认值为inline</span>
<div id="div2" style="display:inline-block;">修改为inline-block</div>
<div id="none">通过css隐藏了</div>
<div id="none2" style="display:none">通过css和style隐藏了</div>
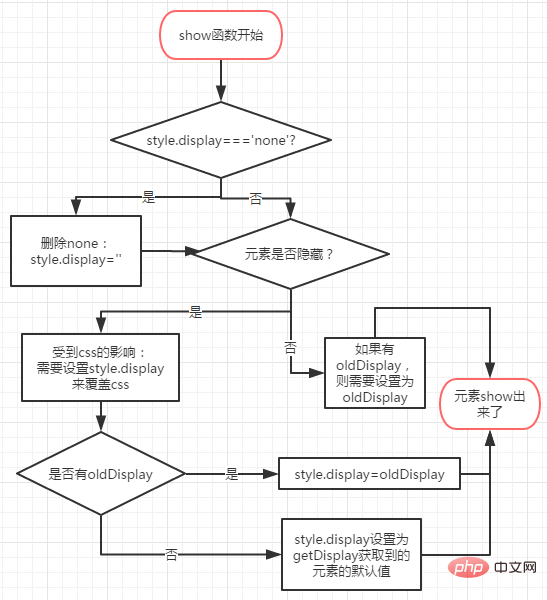
</body>最終的に show 関数はこのようになりました ψ(╰_╯)。一般的な考え方は次のとおりです。

show: function(){
array.prototype.foreach.call(this, function(node){
//if(node.style) continue; //textnode没有style
//删除style上的display:none
var display = node.style.display;
if(display === 'none'){
//dispaly置为空后,css如果有display则css的生效
//否则默认的生效
node.style.display = '';
}
//元素display值为非默认值情况,需要还原为olddisplay:div->display:inline-block
//或 检测css上的display是否为none
if(node.style.display==='' || ishidden(node)){
//有olddispaly则设置
if(node.olddisplay) node.style.display = node.olddisplay;
//没有则设置为元素默认值或当前值
else node.style.display = getdisplay(node);
}
})
}-------------- --- --------
チェーン コール は次のようなものです。この状況 :
$('div').show().hide().css('height','300px').toggle()実装は非常に簡単で、各関数の後にこれを返すだけです。
-------------- -----------
何人かの生徒はこう言いました。「こんにちは!」これはショーとハイドではないでしょうか?時間パラメータを見逃していませんか? settimeout を使用して自分で実装してください~>_<~。
このセクションの主な目的は、jquery が考慮する必要がある状況 (多くの汚れた作業) があることを皆さんに知っていただくことです。コードを簡略化したとしても、それでも非常に長いです。
書き終えた後、番組が考慮していない別の状況があることがわかりました:
div{ display:none !important; }
<div>大家自己开脑洞,怎么处理吧(⊙0⊙)</div>関連ビデオチュートリアルの推奨事項: jquery チュートリアル (ビデオ)

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7563
7563
 15
15
 1385
1385
 52
52
 84
84
 11
11
 28
28
 99
99
 jQueryのリファレンスメソッドを詳しく解説:クイックスタートガイド
Feb 27, 2024 pm 06:45 PM
jQueryのリファレンスメソッドを詳しく解説:クイックスタートガイド
Feb 27, 2024 pm 06:45 PM
jQuery 参照方法の詳細説明: クイック スタート ガイド jQuery は、Web サイト開発で広く使用されている人気のある JavaScript ライブラリであり、JavaScript プログラミングを簡素化し、開発者に豊富な機能を提供します。この記事では、jQuery の参照方法を詳しく紹介し、読者がすぐに使い始めるのに役立つ具体的なコード例を示します。 jQuery の導入 まず、HTML ファイルに jQuery ライブラリを導入する必要があります。 CDN リンクを通じて導入することも、ダウンロードすることもできます
 jQueryでPUTリクエストメソッドを使用するにはどうすればよいですか?
Feb 28, 2024 pm 03:12 PM
jQueryでPUTリクエストメソッドを使用するにはどうすればよいですか?
Feb 28, 2024 pm 03:12 PM
jQueryでPUTリクエストメソッドを使用するにはどうすればよいですか? jQuery で PUT リクエストを送信する方法は、他のタイプのリクエストを送信する方法と似ていますが、いくつかの詳細とパラメータ設定に注意する必要があります。 PUT リクエストは通常、データベース内のデータの更新やサーバー上のファイルの更新など、リソースを更新するために使用されます。以下は、jQuery の PUT リクエスト メソッドを使用した具体的なコード例です。まず、jQuery ライブラリ ファイルが含まれていることを確認してから、$.ajax({u
 jQueryで要素の高さ属性を削除するにはどうすればよいですか?
Feb 28, 2024 am 08:39 AM
jQueryで要素の高さ属性を削除するにはどうすればよいですか?
Feb 28, 2024 am 08:39 AM
jQueryで要素の高さ属性を削除するにはどうすればよいですか?フロントエンド開発では、要素の高さ属性を操作する必要が生じることがよくあります。要素の高さを動的に変更する必要がある場合や、要素の高さ属性を削除する必要がある場合があります。この記事では、jQuery を使用して要素の高さ属性を削除する方法と、具体的なコード例を紹介します。 jQuery を使用して高さ属性を操作する前に、まず CSS の高さ属性を理解する必要があります。 height 属性は要素の高さを設定するために使用されます
 jQuery のヒント: ページ上のすべての a タグのテキストをすばやく変更する
Feb 28, 2024 pm 09:06 PM
jQuery のヒント: ページ上のすべての a タグのテキストをすばやく変更する
Feb 28, 2024 pm 09:06 PM
タイトル: jQuery ヒント: ページ上のすべての a タグのテキストをすばやく変更する Web 開発では、ページ上の要素を変更したり操作したりする必要がよくあります。 jQuery を使用する場合、ページ内のすべての a タグのテキスト コンテンツを一度に変更する必要がある場合があります。これにより、時間と労力を節約できます。以下では、jQuery を使用してページ上のすべての a タグのテキストをすばやく変更する方法と、具体的なコード例を紹介します。まず、jQuery ライブラリ ファイルを導入し、次のコードがページに導入されていることを確認する必要があります: <
 jQuery を使用してすべての a タグのテキスト コンテンツを変更する
Feb 28, 2024 pm 05:42 PM
jQuery を使用してすべての a タグのテキスト コンテンツを変更する
Feb 28, 2024 pm 05:42 PM
タイトル: jQuery を使用して、すべての a タグのテキスト コンテンツを変更します。 jQuery は、DOM 操作を処理するために広く使用されている人気のある JavaScript ライブラリです。 Web 開発では、ページ上のリンク タグ (タグ) のテキスト コンテンツを変更する必要が生じることがよくあります。この記事では、この目標を達成するために jQuery を使用する方法を説明し、具体的なコード例を示します。まず、jQuery ライブラリをページに導入する必要があります。 HTML ファイルに次のコードを追加します。
 PHP 関数の連鎖呼び出しとクロージャ
Apr 13, 2024 am 11:18 AM
PHP 関数の連鎖呼び出しとクロージャ
Apr 13, 2024 am 11:18 AM
はい、コードの単純さと読みやすさは、連鎖呼び出しとクロージャーによって最適化できます。連鎖呼び出しは、関数呼び出しを流暢なインターフェイスにリンクします。クロージャは再利用可能なコード ブロックを作成し、関数の外の変数にアクセスします。
 jQuery 要素に特定の属性があるかどうかを確認するにはどうすればよいですか?
Feb 29, 2024 am 09:03 AM
jQuery 要素に特定の属性があるかどうかを確認するにはどうすればよいですか?
Feb 29, 2024 am 09:03 AM
jQuery 要素に特定の属性があるかどうかを確認するにはどうすればよいですか? jQuery を使用して DOM 要素を操作する場合、要素に特定の属性があるかどうかを判断する必要がある状況がよく発生します。この場合、jQuery が提供するメソッドを使用してこの関数を簡単に実装できます。以下では、jQuery 要素が特定の属性を持つかどうかを判断するために一般的に使用される 2 つの方法を紹介し、具体的なコード例を添付します。方法 1: attr() メソッドと typeof 演算子 // を使用して、要素に特定の属性があるかどうかを判断します
 jQuery における eq の役割と応用シナリオを理解する
Feb 28, 2024 pm 01:15 PM
jQuery における eq の役割と応用シナリオを理解する
Feb 28, 2024 pm 01:15 PM
jQuery は、Web ページでの DOM 操作やイベント処理を処理するために広く使用されている人気のある JavaScript ライブラリです。 jQueryではeq()メソッドを利用して指定したインデックス位置の要素を選択しますが、具体的な使い方と応用シーンは以下の通りです。 jQuery では、 eq() メソッドは、指定されたインデックス位置にある要素を選択します。インデックス位置は 0 からカウントされます。つまり、最初の要素のインデックスは 0、2 番目の要素のインデックスは 1 などとなります。 eq() メソッドの構文は次のとおりです。 $("s




