Intellij Idea を使用した Web プロジェクトの作成入門 (1) - 私は古い初心者です
Intellij Idea のインストールは非常に簡単で、ステップバイステップでインストールするだけです。
JDK のインストールも非常に簡単です。重要なのは環境を設定することです。 Java インストール パスを環境変数 Path に追加するだけです。
Tomcatフォルダーをインストールする必要はありません。解凍してCドライブに置くか、別のフォルダーに置きます。ただし、フォルダー名に漢字が含まれない方が良いです~~~ドン。信じられない?それから試してみてください~~
Web プロジェクトを作成する手順:
1. プロジェクトを作成します
ファイル -> 新しいプロジェクト -> プロジェクト名を「Demos」と入力し、プロジェクト SDK を 1.7 として選択します。 ; 次へ -> 完了

2. モジュールを作成します
右クリックして [新規] を選択し、モジュール名「firstweb」を入力します。 -> 次へをクリックします 「Web アプリケーション」にチェックを入れます -> Web を作成することを確認します。web/WEB-INF の下に、classes と lib
「Web アプリケーション」にチェックを入れます -> Web を作成することを確認します。web/WEB-INF の下に、classes と lib
classes という 2 つのフォルダーを作成して、コンパイルされた出力クラスを保存します。ファイル、lib はサードパーティの jar パッケージを保存するために使用されます。

ファイル -> モジュールの選択: 
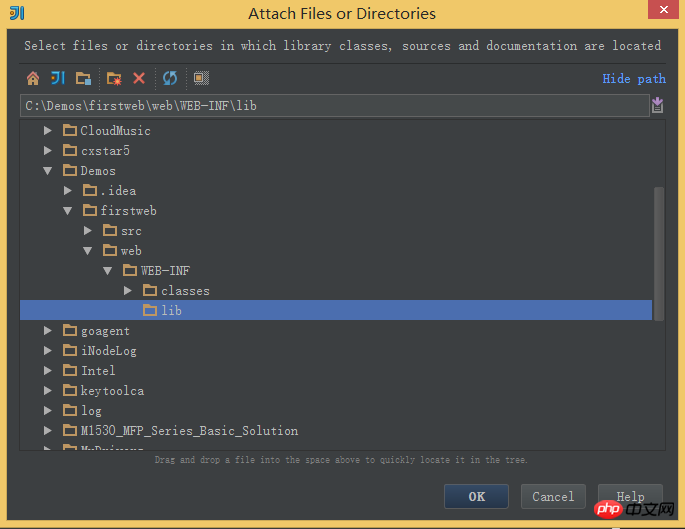
次に、依存関係を選択します -> モジュール SDK を 1.7 として選択します -> 右側の「+」記号をクリックします -> 1 つの「Jars またはディレクトリ」を選択します
 -> ライブラリを選択しますフォルダーを作成しました
-> ライブラリを選択しますフォルダーを作成しました
-> 「jar ディレクトリ」を選択します -> 戻って OK~~
 メニューを開きます 実行 -> 構成の編集を選択します
メニューを開きます 実行 -> 構成の編集を選択します
「+」記号をクリック ->「Tomcatサーバー」を選択 ->「ローカル」を選択
「名前」に新しいサービス名を入力し、「アプリケーションサーバー」の後ろにある「設定」をクリックします。 ...」と表示されたら、Tomcat サーバー ウィンドウが表示され、ローカルにインストールされている Tomcat ディレクトリを選択します - > OK

7. Tomcat でプロジェクトをデプロイして実行します
 [実行] -> [実行/デバッグ構成] ウィンドウに入ります -> 作成した Tomcat コンテナを選択します -> ; 右側の「+」記号をクリックします -> アーティファクトを選択します
[実行] -> [実行/デバッグ構成] ウィンドウに入ります -> 作成した Tomcat コンテナを選択します -> ; 右側の「+」記号をクリックします -> アーティファクトを選択します
 -> アプリケーションコンテキストには「/hello」を入力できます (実際には空白のままにすることもできます) >わかりました
-> アプリケーションコンテキストには「/hello」を入力できます (実際には空白のままにすることもできます) >わかりました
8.index.jsp ファイルを編集します

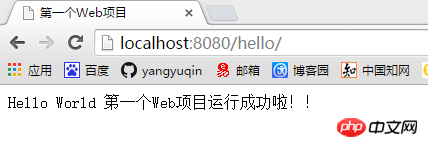
9. Tomcat を実行し、ブラウザで実行結果を表示します


以上がIntellij Idea を使用した Web プロジェクトの作成入門 (1) - 私は古い初心者ですの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7487
7487
 15
15
 1377
1377
 52
52
 77
77
 11
11
 19
19
 39
39
 Javaのクラスロードメカニズムは、さまざまなクラスローダーやその委任モデルを含むどのように機能しますか?
Mar 17, 2025 pm 05:35 PM
Javaのクラスロードメカニズムは、さまざまなクラスローダーやその委任モデルを含むどのように機能しますか?
Mar 17, 2025 pm 05:35 PM
Javaのクラスロードには、ブートストラップ、拡張機能、およびアプリケーションクラスローダーを備えた階層システムを使用して、クラスの読み込み、リンク、および初期化が含まれます。親の委任モデルは、コアクラスが最初にロードされ、カスタムクラスのLOAに影響を与えることを保証します
 カフェインやグアバキャッシュなどのライブラリを使用して、Javaアプリケーションにマルチレベルキャッシュを実装するにはどうすればよいですか?
Mar 17, 2025 pm 05:44 PM
カフェインやグアバキャッシュなどのライブラリを使用して、Javaアプリケーションにマルチレベルキャッシュを実装するにはどうすればよいですか?
Mar 17, 2025 pm 05:44 PM
この記事では、カフェインとグアバキャッシュを使用してJavaでマルチレベルキャッシュを実装してアプリケーションのパフォーマンスを向上させています。セットアップ、統合、パフォーマンスの利点をカバーし、構成と立ち退きポリシー管理Best Pra
 キャッシュや怠zyなロードなどの高度な機能を備えたオブジェクトリレーショナルマッピングにJPA(Java Persistence API)を使用するにはどうすればよいですか?
Mar 17, 2025 pm 05:43 PM
キャッシュや怠zyなロードなどの高度な機能を備えたオブジェクトリレーショナルマッピングにJPA(Java Persistence API)を使用するにはどうすればよいですか?
Mar 17, 2025 pm 05:43 PM
この記事では、キャッシュや怠zyなロードなどの高度な機能を備えたオブジェクトリレーショナルマッピングにJPAを使用することについて説明します。潜在的な落とし穴を強調しながら、パフォーマンスを最適化するためのセットアップ、エンティティマッピング、およびベストプラクティスをカバーしています。[159文字]
 高度なJavaプロジェクト管理、自動化の構築、依存関係の解像度にMavenまたはGradleを使用するにはどうすればよいですか?
Mar 17, 2025 pm 05:46 PM
高度なJavaプロジェクト管理、自動化の構築、依存関係の解像度にMavenまたはGradleを使用するにはどうすればよいですか?
Mar 17, 2025 pm 05:46 PM
この記事では、Javaプロジェクト管理、自動化の構築、依存関係の解像度にMavenとGradleを使用して、アプローチと最適化戦略を比較して説明します。
 適切なバージョン化と依存関係管理を備えたカスタムJavaライブラリ(JARファイル)を作成および使用するにはどうすればよいですか?
Mar 17, 2025 pm 05:45 PM
適切なバージョン化と依存関係管理を備えたカスタムJavaライブラリ(JARファイル)を作成および使用するにはどうすればよいですか?
Mar 17, 2025 pm 05:45 PM
この記事では、MavenやGradleなどのツールを使用して、適切なバージョン化と依存関係管理を使用して、カスタムJavaライブラリ(JARファイル)の作成と使用について説明します。




