
キャンバス描画環境の一部の描画メソッドは即時描画メソッドであり、一部の描画メソッドはパスベースです。
グラフィックを即座に描画するメソッドは 2 つだけです。
パスベースの描画システム
SVG (Scalable Verctor Graphics、スケーラブル ベクター グラフィックス)、Adobe Illustrator などのほとんどの描画システムはパスベースです。
これらの描画システムを使用する場合これを行うには、最初にパスを定義してから、それをストロークまたは塗りつぶす必要があります。グラフィックスを表示できるようにすることもできます。
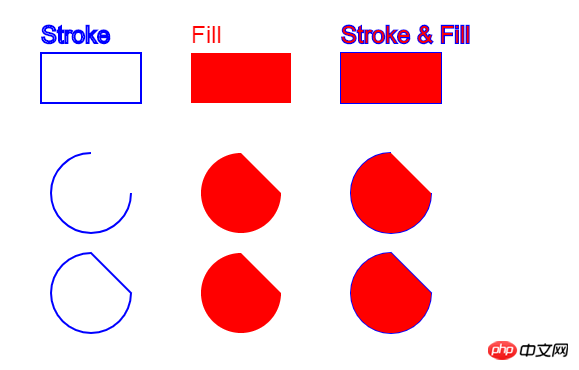
Canvas での 3 つの描画方法:

線分を描画する
Canvas 描画環境では、線分もパスに基づいて描画されます、線形と呼ばれますpath 、直線パスを作成するメソッド: moveTO() および lineTo()。パスを作成した後にストローク() メソッドを呼び出すことによってのみ、Canvas に線分を描画できます。
これは、前述したパスベースの描画方法であり、ストロークするか塗りつぶす必要があります。
通常、2 つの点が線に接続されているため、線分の開始点を指定するのは非常に簡単です。 moveTO() を介してラインを移動し、lineTo() を介して別のポイントに移動します。
function drawLine(){
cxt.moveTo(50, 50);
cxt.lineTo(100, 100);
}ただし、パスベースの描画方法ではストロークまたは塗りつぶしが必要であると前述しました。したがって、結果を確認するには、ストローク() メソッドも使用する必要があります。
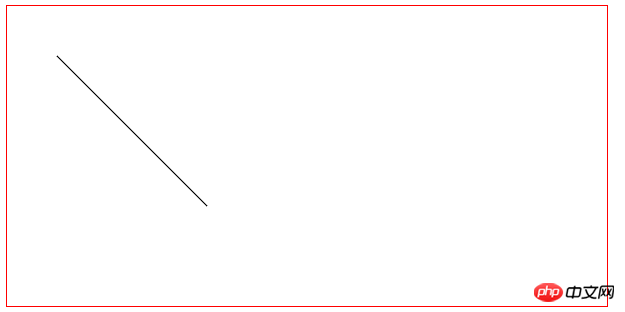
そこで、線分が描画されるようにメソッドを次のように変更します
function drawLine(){
cxt.moveTo(50, 50);
cxt.lineTo(200, 200);
cxt.stroke();
}
lineTo()だけを使ってキャンバスに線分を描画することもできるので、上記を変更しますコード 以下に示すように、効果は同じです
function drawLine(){
cxt.lineTo(50, 50);
cxt.lineTo(200, 200);
cxt.stroke();
}moveTo()とlineTo()の使い方をまとめます
moveTo(x,y): 指定された座標xにストロークを移動し、 y、現在のパスにサブパスを追加します。このメソッドは現在のパス内のサブパスをクリアしません。
lineTo(x,y): 現在の位置から指定された x および y 位置まで直線を描きます。 現在のパスにサブパスがない場合、このメソッドは moveTo( と同じように動作します。 )。 現在のパスにサブパスがある場合、このメソッドは指定したポイントをサブパスに追加します。
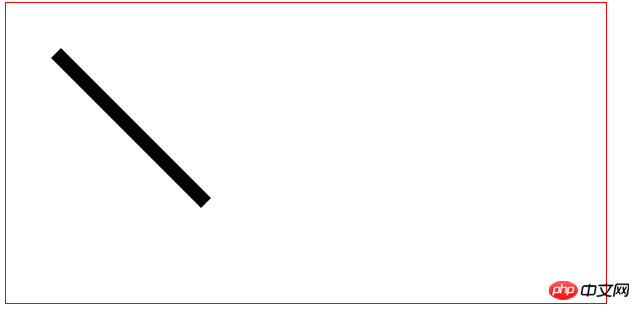
線分のスタイルを変更する
線分の幅を変更する
function= 14; cxt.lineTo(50, 50); cxt.lineTo(200, 200); cxt.stroke(); }

線分
function drawLine(){
cxt.lineWidth = 14;
cxt.strokeStyle = 'green';
cxt.lineTo(50, 50);
cxt.lineTo(200, 200);
cxt.stroke();
}
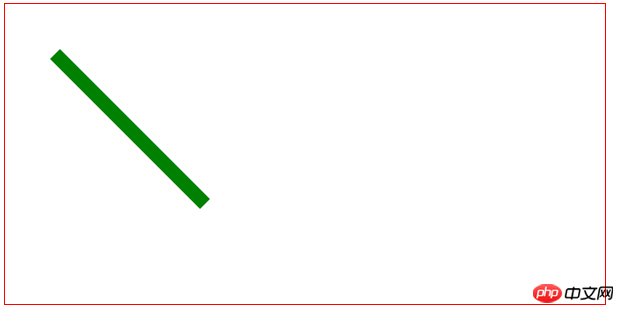
CanvasGradient オブジェクトまたは CanvasPattern オブジェクトを使用して、線分にグラデーションの色やパターンを追加することもできます
function drawLine(){
cxt.lineWidth = 14;var gradient = cxt.createLinearGradient(0, 0, canvas.width/2, canvas.height/2);
gradient.addColorStop(0, 'blue');
gradient.addColorStop(0.5, 'purple');
gradient.addColorStop(1, 'yellow');
cxt.strokeStyle = gradient;
cxt.lineTo(50, 50);
cxt.lineTo(200, 200);
cxt.stroke();
}
beginPath() および closePath()
上記のキャンバスの 3 つの描画方法から、2 行目の円弧パスは開いたパス、最後の行の円弧は閉じたパスであることがわかります。では、クローズドパスはどのようにして実現されるのでしょうか?
キャンバスでパスを描画する最も重要な 2 つの方法を見てみましょう
beginPath(): 現在のサブパスをすべてクリアして、現在のパスをリセットし、パスを再計画します。
closePath(): 開いているパスを閉じるために使用されます。グラフがすでに閉じている場合、つまり現在の点が開始点である場合、この関数は何も行いません。
まずポリラインを描きます

修改上面例子中的代码在代码中添加beginPath()与closePath()方法
cxt.strokeStyle = 'green'= 250, 5050, 150150, 150150, 250 cxt.closePath();
}

可以看出我们在画布中绘制了两条路径
注意:调用beginPath()之后,或者canvas刚建的时候,第一条路径构造命令通常被视为是moveTo()。所以我们在绘制图形的时候一定要先使用beginPath()。
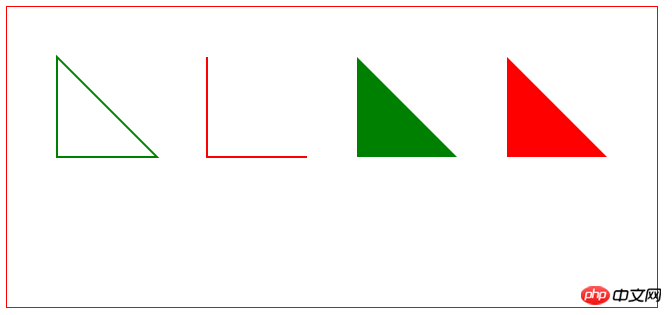
我们继续修改我们的代码
function drawLine(){//描边三角形cxt.strokeStyle = 'green';
cxt.lineWidth = 2;
cxt.beginPath();
cxt.moveTo(50, 50);
cxt.lineTo(50, 150);
cxt.lineTo(150, 150);
cxt.closePath();
cxt.stroke();//折线cxt.translate(150, 0);
cxt.strokeStyle = 'red';
cxt.lineWidth = 2;
cxt.beginPath();
cxt.moveTo(50, 50);
cxt.lineTo(50, 150);
cxt.lineTo(150, 150);
cxt.stroke();
cxt.closePath();//绿色填充三角形cxt.translate(150, 0);
cxt.fillStyle = 'green';
cxt.lineWidth = 2;
cxt.beginPath();
cxt.moveTo(50, 50);
cxt.lineTo(50, 150);
cxt.lineTo(150, 150);
cxt.fill();
cxt.closePath();//红色填充三角形cxt.translate(150, 0);
cxt.fillStyle = 'red';
cxt.lineWidth = 2;
cxt.beginPath();
cxt.moveTo(50, 50);
cxt.lineTo(50, 150);
cxt.lineTo(150, 150);
cxt.closePath();
cxt.fill();
}
从上面的例子我们可以看出closePath()的位置不同,也会影响我们的图形
注意:当你调用fill()函数时,所有没有闭合的形状都会自动闭合,所以此时closePath()函数不是必须的。
但是调用stroke():如果你在stroke()方法之前只用closePath()会形成闭合路径,如果在stroke()方法之后调用closePath()方法,此时图形已经绘制完成,当前的绘制路径已经关闭,所以closePath()方法不起作用。
线段与像素边界
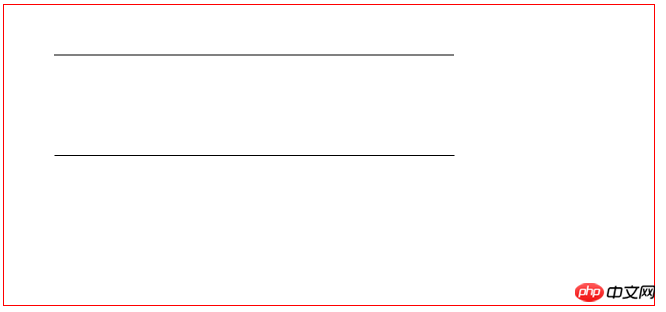
先来看一个例子
function drawLine(){//描边三角形cxt.lineWidth = 1;
cxt.beginPath();
cxt.moveTo(50, 50);
cxt.lineTo(450, 50);
cxt.stroke();
cxt.beginPath();
cxt.moveTo(50.5, 150.5);
cxt.lineTo(450.5, 150.5);
cxt.stroke();
}
从图中我们可以看出,我们将两条线段的lineWidth都是设置为1像素,但是上面的线段画出的却是两像素。
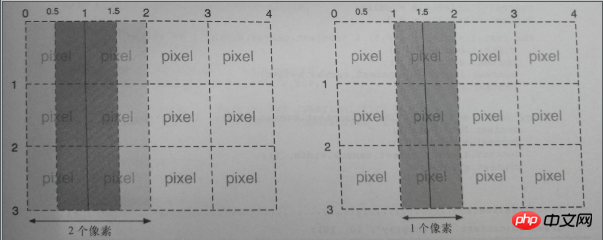
如果你在某2个像素的边界处绘制一条1像素宽的线段,那么该线段实际会占据2个像素的宽度;
因为当你在像素边界处绘制一条1像素宽度的垂直线段时,canvas的绘图环境对象会试着将半个像素画在边界中线的右边,将另外半个像素画在边界中线的左边。
然而,在一个整像素的范围内绘制半个像素宽的线段是不可能的,所以在左右两个方向上的半个像素都被扩展为1个像素。
另外一方面,绘制在两个像素之间,这样的话,中线左右两端的那半个像素就不会延伸,它们结合起来恰好占据1个像素的宽度。所以说,如果要绘制一条真正1像素宽度的线段,你必须将该线段绘制在某两个像素之间

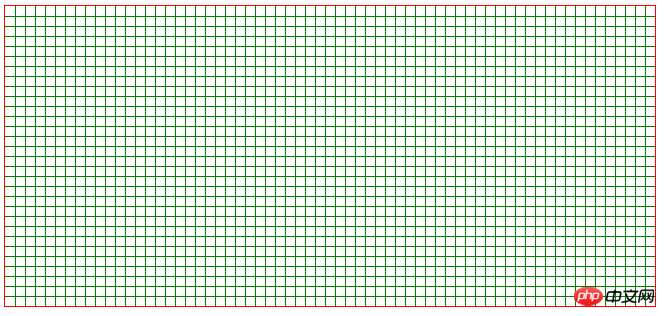
网格的绘制
既然我们已经明白了如何绘制真正的1像素的线段,那我们就开始绘制网格
function drawLine(stepx, stepy){
cxt.lineWidth = 0.5;
cxt.strokeStyle = 'green';//绘制竖线for(var i= stepx + 0.5; i< cxt.canvas.width; i+= stepx){
cxt.beginPath();
cxt.moveTo(i, 0);
cxt.lineTo(i, cxt.canvas.height);
cxt.stroke();
}//绘制横线for(var i= stepy + 0.5; i< cxt.canvas.height; i+= stepy){
cxt.beginPath();
cxt.moveTo(0, i);
cxt.lineTo(cxt.canvas.width, i);
cxt.stroke();
}
}
drawLine(10, 10);
上記の例では、2つのピクセルの間のピクセルに線分を描画していますが、描画された線分の幅はわずか0.5ピクセルです。
キャンバスの仕様には明示的に規定されていませんが、すべてのブラウザ この実装では、「サブピクセル」線分描画効果を作成するために「アンチエイリアス」テクノロジーが使用されます。このメソッドは主に、moveTo() を使用して開始点を定義し、lineTo() で終了点を定義し、ストローク() を使用します。現在のパスを描画します。これら 3 つのメソッドは線分を描画します
キャンバスにパスを描画するための 2 つの重要なメソッド、beginPath() と closePath() があります。グラフィックスを描画する前に beginPath() を呼び出すことは、複数のグラフィックスを描画するために必要な手順です。 fill()を使用する場合、
closePath()は省略できますが、closePath()メソッドの呼び出し位置にも注意する必要があります。
線分を描画するとき、lineWidth を使用して線分の幅を変更し、ストロークスタイルを使用して線分の色を変更できます。線分のピクセル境界を把握して、真の 1 ピクセルの線幅の線分を描画できるようにします。
以上がパスの描き方 - 線分の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。