Angular コマンドのコレクション
2017-06-08
Angular ディレクティブ。
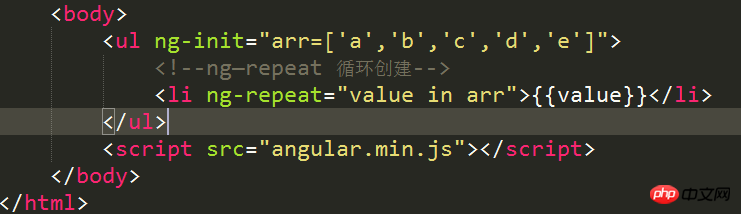
ng-init: 属性値のデータ
を初期化します。変数値、user を区切るには = 記号を使用します。var

ng-app: Angular アプリケーション モードを有効にします。ページは 1 回だけ表示できます
は属性値を持つことができますが、プロジェクトは js で定義する必要があります。属性値がない場合は、ビューで直接使用できます
 。
。
ng-model: 双方向データバインディング


ng-bind: ページのレンダリング時に補間記号が表示されない別の方法
ng- repeat: ループ

ng-show:
ng-hide:
Angular.module はアプリケーションの
var arr = angular.module("mk",[]) を取得します
最初のパラメーターはアプリの表現を表します
2 番目のパラメータは依存関係セットを表します
依存関係がない場合でも空の配列を書き込みます
controller はコントローラを定義します
arr.controller("kz",function($scope){})
最初のパラメータコントローラの名前を表します
2番目のパラメータはファクトリメソッドを表します
デフォルトではパラメータはありません
スコープは空のオブジェクトです
以上がAngular コマンドのコレクションの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7686
7686
 15
15
 1639
1639
 14
14
 1393
1393
 52
52
 1287
1287
 25
25
 1229
1229
 29
29
 Terrariaでコマンドを使用してアイテムを取得するにはどうすればよいですか? -Terrariaでアイテムを集めるにはどうすればよいですか?
Mar 19, 2024 am 08:13 AM
Terrariaでコマンドを使用してアイテムを取得するにはどうすればよいですか? -Terrariaでアイテムを集めるにはどうすればよいですか?
Mar 19, 2024 am 08:13 AM
Terrariaでコマンドを使用してアイテムを取得するにはどうすればよいですか? 1. Terraria でアイテムを与えるコマンドは何ですか? Terraria ゲームでは、アイテムにコマンドを与えることは非常に実用的な機能です。このコマンドにより、プレイヤーはモンスターと戦ったり、特定の場所にテレポートしたりすることなく、必要なアイテムを直接入手できます。これにより、時間が大幅に節約され、ゲームの効率が向上し、プレイヤーは世界の探索と構築により集中できるようになります。全体として、この機能によりゲーム体験がよりスムーズで楽しいものになります。 2. Terraria を使用してアイテム コマンドを与える方法 1. ゲームを開き、ゲーム インターフェイスに入ります。 2. キーボードの「Enter」キーを押してチャットウィンドウを開きます。 3. チャットウィンドウにコマンド形式「/give[プレイヤー名][アイテムID][アイテム数量]」を入力します。
 VUE3 クイック スタート: Vue.js 命令を使用してタブを切り替える
Jun 15, 2023 pm 11:45 PM
VUE3 クイック スタート: Vue.js 命令を使用してタブを切り替える
Jun 15, 2023 pm 11:45 PM
この記事は、初心者が Vue.js3 をすぐに使い始めて、簡単なタブ切り替え効果を実現できるようにすることを目的としています。 Vue.js は、再利用可能なコンポーネントの構築、アプリケーションの状態の簡単な管理、ユーザー インターフェイスの操作の処理に使用できる人気の JavaScript フレームワークです。 Vue.js3 はフレームワークの最新バージョンであり、以前のバージョンと比較して大きな変更が加えられていますが、基本原理は変わっていません。この記事では、読者が Vue.js に慣れることを目的として、Vue.js の命令を使用してタブ切り替え効果を実装します。
 MC コマンドの入力方法の無限の可能性を探る (完璧なゲーム体験を生み出す革新的なツール - MC コマンドの入力方法)
May 02, 2024 pm 03:01 PM
MC コマンドの入力方法の無限の可能性を探る (完璧なゲーム体験を生み出す革新的なツール - MC コマンドの入力方法)
May 02, 2024 pm 03:01 PM
モバイルデバイスは現代社会において人々の生活に欠かせないものとなっています。ゲームはまた、人々の余暇の主要な娯楽形式の 1 つとなっています。ゲームプレイを最適化し、ゲーム体験を向上させるための新しいツールやテクノロジーの開発に常に取り組んでいる人々がいます。独自の MC コマンドによる入力方法は、目を引く革新の 1 つです。そして、それがどのようにしてプレイヤーにより良いゲーム体験をもたらすことができるのか、この記事では、組み込みの MC コマンド入力方法の無限の可能性を掘り下げていきます。内蔵 MC コマンド入力メソッドの紹介 内蔵 MC コマンド入力メソッドは、MC コマンドの機能とインテリジェントな入力メソッドを組み合わせた革新的なツールです。これにより、モバイル デバイスに入力メソッドをインストールすることで、プレイヤーはゲーム内でさまざまなコマンドを簡単に使用できるようになります。コマンドを素早く入力してゲーム効率を向上
 命令とはコンピュータの実行を制御する命令であり、「内容」と「アドレスコード」で構成されます。
Jan 11, 2021 am 11:43 AM
命令とはコンピュータの実行を制御する命令であり、「内容」と「アドレスコード」で構成されます。
Jan 11, 2021 am 11:43 AM
命令とはコンピュータの実行を制御する命令であり、オペレーションコードとアドレスコードで構成されます。通常、命令にはオペレーション コードとオペランド (アドレス コード) の 2 つの側面が含まれます。オペレーション コードは完了する演算を決定し、オペランドは演算に参加するデータとそのデータが配置されているユニットのアドレスを指します。
 コンピュータが直接実行できる命令の 2 つの部分は何ですか?
Dec 09, 2020 am 09:15 AM
コンピュータが直接実行できる命令の 2 つの部分は何ですか?
Dec 09, 2020 am 09:15 AM
コンピュータが直接実行できる命令には、オペレーションコードとオペランドがあります。オペコードとは、コンピュータ プログラム内で操作を実行するために指定された命令またはフィールドの一部を指し、実際には命令シーケンス番号であり、どの命令を実行する必要があるかを CPU に伝えるために使用されます。
 バブリングイベントを防ぐための指示は何ですか?
Nov 21, 2023 pm 04:14 PM
バブリングイベントを防ぐための指示は何ですか?
Nov 21, 2023 pm 04:14 PM
バブリング イベントを防ぐ命令には、stopPropagation()、cancelBubble 属性、event.stopPropagation()、event.cancelBubble 属性、event.stopImmediatePropagation() などが含まれます。詳細な紹介: 1. stopPropagation() は最も一般的に使用される命令の 1 つで、イベントの伝播を停止するために使用されます。イベントがトリガーされたときに、このメソッドを呼び出すと、イベントが継続できなくなる可能性があります。
 プロンプトはもう必要ありません。手だけでマルチモーダル対話システムをプレイできます。iChat が登場しました。
May 15, 2023 pm 05:55 PM
プロンプトはもう必要ありません。手だけでマルチモーダル対話システムをプレイできます。iChat が登場しました。
May 15, 2023 pm 05:55 PM
Xi Xiaoyao Technology は、オリジナルの作成者 | IQ が地に落ちたと述べましたが、最近、多くのチームがユーザーフレンドリーな ChatGPT に基づいて再作成しており、その多くは比較的目を引く結果をもたらしています。 InternChat の取り組みでは、マルチモーダルなタスクにおいて言語 (カーソルやジェスチャー) を超えた方法でチャットボットと対話することにより、ユーザーの使いやすさを重視しています。 InternChat という名前も興味深いもので、対話、非言語、チャットボットを表しており、iChat と呼ぶこともできます。純粋な言語に依存する既存の対話型システムとは異なり、iChat はポインティング指示を追加することにより、ユーザーとチャットボット間のコミュニケーションの効率を大幅に向上させます。さらに、作者も、
 Vue エラーの解決: v-bind ディレクティブを正しく使用してプロパティをバインドできません
Aug 25, 2023 pm 02:35 PM
Vue エラーの解決: v-bind ディレクティブを正しく使用してプロパティをバインドできません
Aug 25, 2023 pm 02:35 PM
Vue エラーの解決: v-bind 命令を正しく使用してプロパティをバインドできません Vue を使用した開発中、v-bind 命令を使用してプロパティをバインドするときにエラーが発生することがよくあります。この種のエラーは、アプリケーションが適切に実行されなかったり、正しく表示されなかったりする可能性があるため、迅速に解決することが非常に重要です。以下では、このエラーの考えられる原因のいくつかとその修正方法について説明します。エラー: v-bind ディレクティブを使用してバインドされたオブジェクト プロパティが存在しません。v-bind を使用してプロパティをバインドする場合、




