
いくつかのコードの横に HTML コメント を作成する必要があることがよくあります。これには、プロジェクト チームの他のプログラマーがあなたのコードを理解しやすくなり、また、あなた自身のコードの理解も容易になります。
コメントテキストは通常、プログラマーの参考として使用されます。特に、複数人で開発された大規模な Web サイトのソースコードでは、コメントがなければプログラマー A が書いたコードを認識できません。 B. このようにして、従業員 A が退職した場合、彼が書いたコードを保守するのは困難になります。コメントがあるとコードが理解しやすくなります。

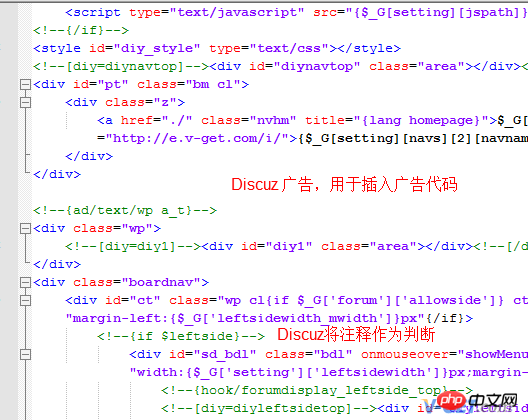
HTML コメントはブラウザーによって無視され、HTML コメントは Web サイトのソース コード内に直接書き込まれ、フロントエンドには表示されません。上の図に示すように、緑色の部分はコメントであり、表示されません。上の緑色のテキストを通じて、このコードが何を意味するのか、コードの始まりと終わりを知ることができます。 HTML のコメント形式は次のとおりです。
<!--注释代码--> <!--<p>注释文字</p>-->
CSS 形式のコメント形式は次のとおりです。
/*注释文字*/
ご覧のとおり、「」でコメントされた内容はブラウザには表示されません。コメントタグはソースコードにコメントを挿入するために使用されます。コメントの内容はブラウザには表示されません。キーコードをコメントしておくと、後からその時に書いたソースコードを理解するのに役立ちます。 [4]
HTML コードを記述するとき、いくつかの重要なコードの横にコメントを追加する必要があることがよくあります。これには、理解しやすく、見つけやすくなり、プロジェクト チームの他のプログラマーがコメントしやすくなるなど、多くの利点があります。コードを理解することで、将来のコードの変更が容易になります。
重要なコードにコメントすることは良い習慣です。 Web サイトや機能モジュールを開発する場合、コード コメントは特に重要です。当時のコードは数百行、場合によっては数千行にも及ぶことが多かったため、重要なコードにコメントを付けないと、めまいを感じてしまい、自分が書いたコードを理解できなくなることもよくありました。
HTML コメントは、MVCdesign
多くの最新のオープン ソース コード プロジェクト、特に MVC Web デザイン スタイルのオープン ソース コードで使用されます。これらのプロジェクトは、従来の HTML コードにいくつかのコメントを挿入し、次のようなコメントを追加します。広告およびその他のコンテンツ。

Discuz は HTML コメントを使用してコードを挿入し、Discuz コードを判定します
以上がHTMLのコメントタグを徹底解析の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。