この記事は Wuguiyunwei.com からのものです
WeChat 公開アカウント

ip 192.168.6.203 Nginx
ip 192.168.6.* (複数) Mysql
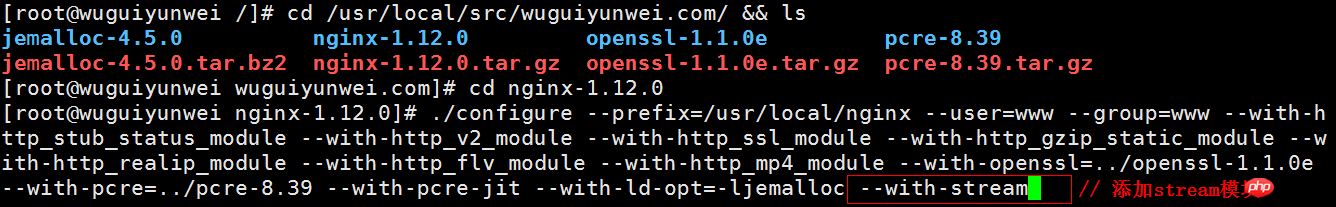
Nginx の表示 ストリーム モジュールをインストールするかどうか

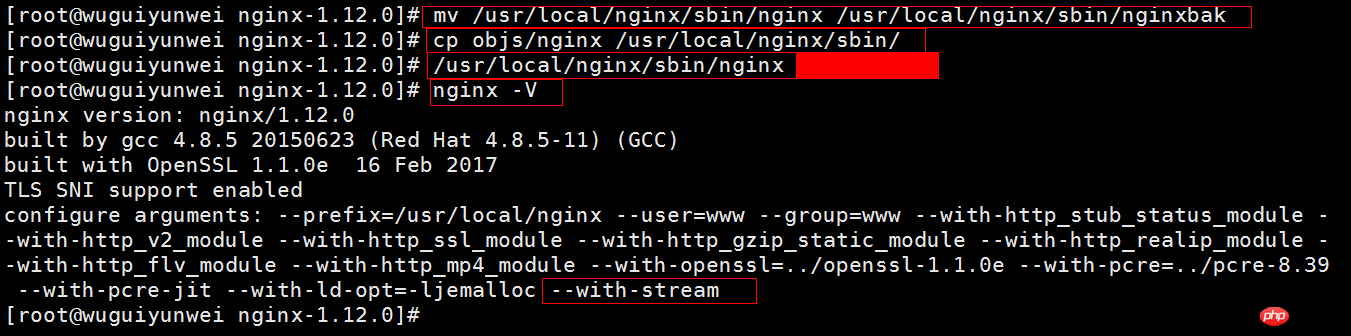
インストールされていない場合は、次のインストール手順に進みます
pkill nginx



これまでのところ、ストリーム モジュールは正常に追加されています
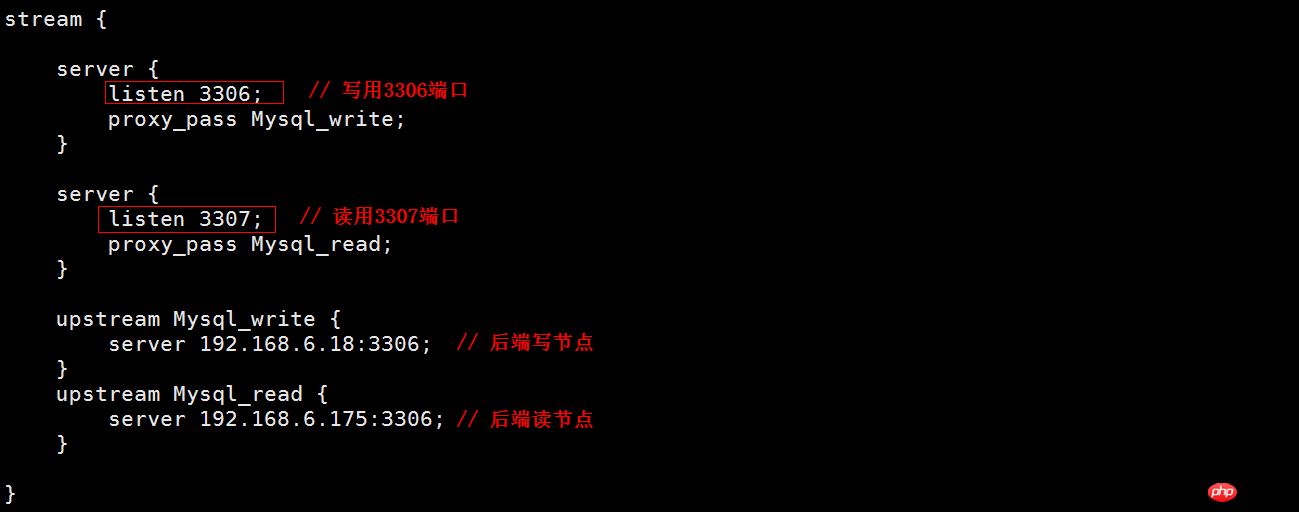
mysq を構成する l負荷分散ケース
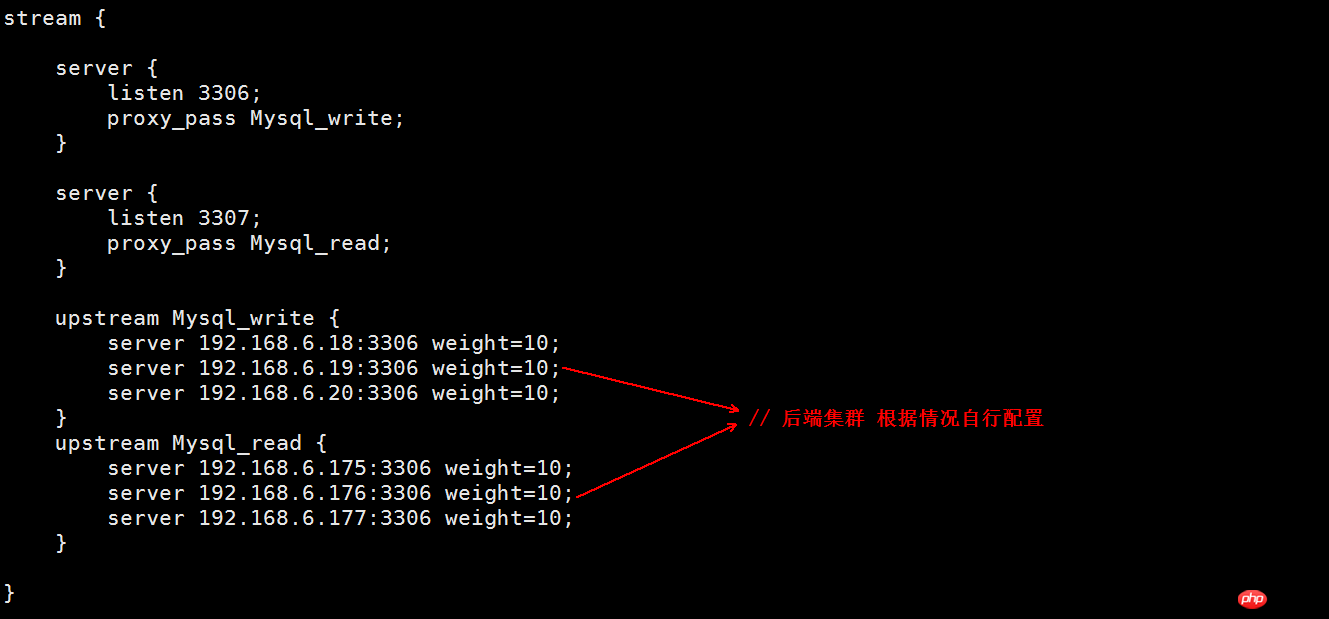
以下に示すように Nginx 構成ファイル nginx.conf を変更します

テスト手順は次のとおりです
バックエンド Mysql を分離する必要があります読み取りと書き込み
顧客に対応する権限を持つユーザーを作成
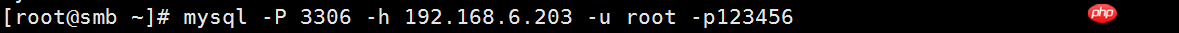
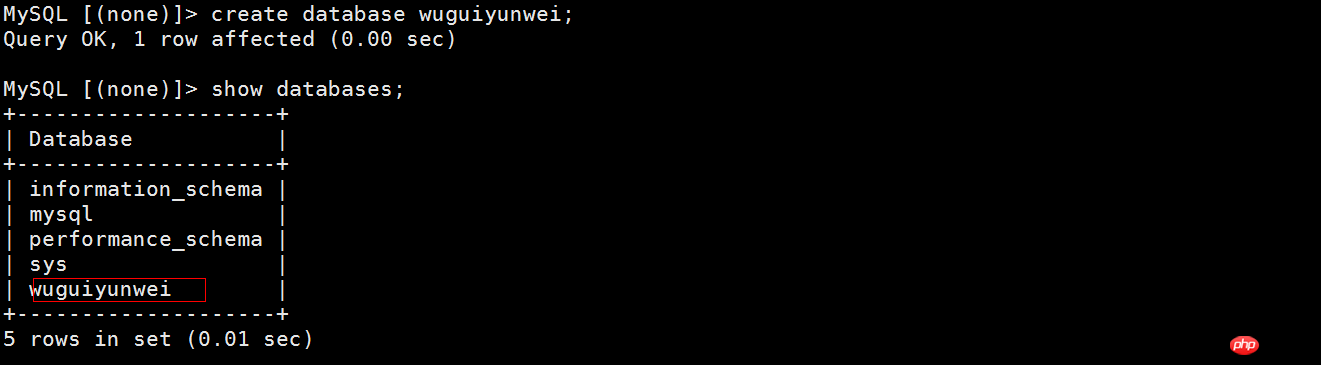
クライアント側でNginxを接続して、テスト用のwuguiyunweiライブラリを作成します
クライアント側で接続して、テストライブラリを作成します


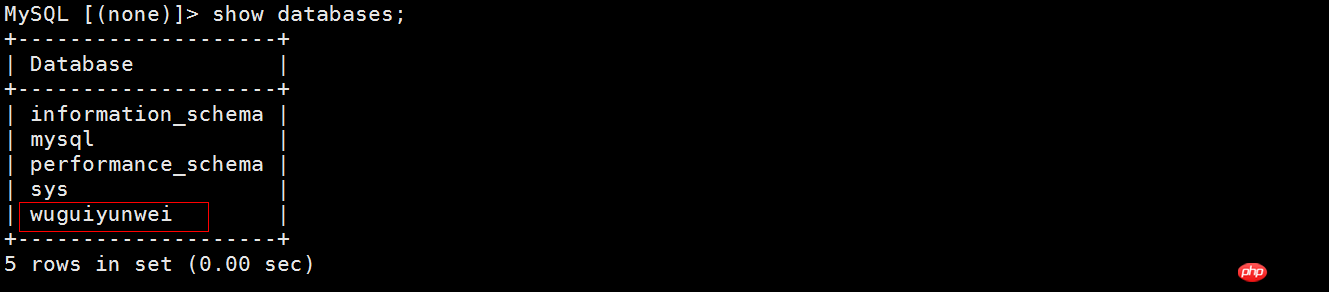
次のように 3307 に接続してライブラリを読み取り、成功を確認します



以下は実験環境のnginxメイン設定ファイルです
user www www;
worker_processes auto;
error_log /usr/local/nginx/logs/error_nginx.log crit;
pid /var/run/nginx .pid;
worker_rlimit_nofile 51200;
events {
epoll を使用;
worker_connections 51200;
multi_accept on;
}
stream {
server {
listen 3306;
proxy_pass Mysql_write;
}
サーバー {
リッスン 3307 ;
proxy_pass Mysql_read;
}
アップストリーム Mysql_write {
サーバー 192.168.6.19:3306 重み = 10;
サーバー 192.168.6.20:3306 重み = 10;
サーバー 192.168.6.18:3306 重み = 10;
}
アップストリーム Mysql_read {
サーバー 192.168.6.175:3306 重み=10;
サーバー 192.168.6.176:3306 重み=10;
サーバー 192.168.6.177:3306 重み=10;
}
}
http {
mime.types を含める;
デフォルト_ type application/octet -stream;
server_names_hash_bucket_size 128;
client_header_buffer_size 32k;
large_client_header_buffers 4 32k;
client_max_body_size 1024m;
client_body_buffer_size 10m;
sendfile on;
tcp _nop ush オン;
keepalive_timeout 120;
server_tokens オフ;
tcp_nolay オン;
fastcgi_connect_timeout 300;
fastcgi_send_timeout 300;
fastcgi_read_timeout 300;
fastcgi_buffer_size 64k;
fastcgi_buffers 4 64k;
fastcgi_busy_buffers_size 128k;
fastcgi_temp_file_write_size 128k;
fastcgi_intercept_errors オン ;
gzip オン;
gzip_buffers 16 8k;
gzip_comp_level 6;
gzip_http_version 1.1 ;
gzip_min_length 256;
gzip_proxied any;
gzip_vary on;
gzip_types
text/xml アプリケーション/xml アプリケーション/atom+xml アプリケーション/rss+xml アプリケーション/xhtml+xml 画像/svg+xml
text/javascript アプリケーション/javascript アプリケーション/x-javascript
テキスト/x-json アプリケーション/json アプリケーション/x-web-app-manifest+json
text/css テキスト/プレーン テキスト/x-component
font/opentype アプリケーション/x-font-ttf アプリケーション/vnd .ms-fontobject
image/x-icon;
gzip_disable “MSIE [1-6].(?!.*SV1)”;
open_file_cache max=1000 inactive=20s;
open_file_cache_valid 30s;
open_file_cache_min_uses 2;
open_file_cache_errors on;
######################## vhost
vhost を含む/*.conf;
}
この記事は Wuguiyunwei.com からのものです

以上がnginx 4 層負荷分散構成の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。


リアルなヌード写真を作成する AI 搭載アプリ

写真から衣服を削除するオンライン AI ツール。

脱衣画像を無料で

AI衣類リムーバー

AIヘンタイを無料で生成します。



使いやすく無料のコードエディター

中国語版、とても使いやすい

強力な PHP 統合開発環境

ビジュアル Web 開発ツール

神レベルのコード編集ソフト(SublimeText3)

 7469
7469
 15
15
 1377
1377
 52
52
 77
77
 11
11
 19
19
 29
29
 Tomcat サーバーへの外部ネットワーク アクセスを許可する方法
Apr 21, 2024 am 07:22 AM
Tomcat サーバーへの外部ネットワーク アクセスを許可する方法
Apr 21, 2024 am 07:22 AM
Tomcat サーバーが外部ネットワークにアクセスできるようにするには、以下を行う必要があります。 外部接続を許可するように Tomcat 構成ファイルを変更します。 Tomcat サーバー ポートへのアクセスを許可するファイアウォール ルールを追加します。 Tomcat サーバーのパブリック IP を指すドメイン名を指す DNS レコードを作成します。オプション: リバース プロキシを使用して、セキュリティとパフォーマンスを向上させます。オプション: セキュリティを強化するために HTTPS を設定します。
 thinkphpの実行方法
Apr 09, 2024 pm 05:39 PM
thinkphpの実行方法
Apr 09, 2024 pm 05:39 PM
ThinkPHP フレームワークをローカルで実行する手順: ThinkPHP フレームワークをローカル ディレクトリにダウンロードして解凍します。 ThinkPHP ルート ディレクトリを指す仮想ホスト (オプション) を作成します。データベース接続パラメータを構成します。 Webサーバーを起動します。 ThinkPHP アプリケーションを初期化します。 ThinkPHP アプリケーションの URL にアクセスして実行します。
 nginx へようこそ!それを解決するにはどうすればよいですか?
Apr 17, 2024 am 05:12 AM
nginx へようこそ!それを解決するにはどうすればよいですか?
Apr 17, 2024 am 05:12 AM
「nginx へようこそ!」エラーを解決するには、仮想ホスト構成を確認し、仮想ホストを有効にし、Nginx をリロードする必要があります。仮想ホスト構成ファイルが見つからない場合は、デフォルト ページを作成して Nginx をリロードすると、エラー メッセージが表示されます。が消え、ウェブサイトは通常のショーになります。
 HTMLファイルからURLを生成する方法
Apr 21, 2024 pm 12:57 PM
HTMLファイルからURLを生成する方法
Apr 21, 2024 pm 12:57 PM
HTML ファイルを URL に変換するには Web サーバーが必要です。これには次の手順が含まれます。 Web サーバーを取得します。 Webサーバーをセットアップします。 HTMLファイルをアップロードします。ドメイン名を作成します。リクエストをルーティングします。
 Nodejsプロジェクトをサーバーにデプロイする方法
Apr 21, 2024 am 04:40 AM
Nodejsプロジェクトをサーバーにデプロイする方法
Apr 21, 2024 am 04:40 AM
Node.js プロジェクトのサーバー デプロイメント手順: デプロイメント環境を準備します。サーバー アクセスの取得、Node.js のインストール、Git リポジトリのセットアップ。アプリケーションをビルドする: npm run build を使用して、デプロイ可能なコードと依存関係を生成します。コードをサーバーにアップロードします: Git またはファイル転送プロトコル経由。依存関係をインストールする: サーバーに SSH で接続し、npm install を使用してアプリケーションの依存関係をインストールします。アプリケーションを開始します。node Index.js などのコマンドを使用してアプリケーションを開始するか、pm2 などのプロセス マネージャーを使用します。リバース プロキシの構成 (オプション): Nginx や Apache などのリバース プロキシを使用して、トラフィックをアプリケーションにルーティングします。
 外部からnodejsにアクセスできますか?
Apr 21, 2024 am 04:43 AM
外部からnodejsにアクセスできますか?
Apr 21, 2024 am 04:43 AM
はい、Node.js には外部からアクセスできます。次の方法を使用できます。 Cloud Functions を使用して関数をデプロイし、一般にアクセスできるようにします。 Express フレームワークを使用してルートを作成し、エンドポイントを定義します。 Nginx を使用して、Node.js アプリケーションへのリバース プロキシ リクエストを実行します。 Docker コンテナを使用して Node.js アプリケーションを実行し、ポート マッピングを通じて公開します。
 PHP を使用して Web サイトを展開および維持する方法
May 03, 2024 am 08:54 AM
PHP を使用して Web サイトを展開および維持する方法
May 03, 2024 am 08:54 AM
PHP Web サイトを正常に展開して維持するには、次の手順を実行する必要があります。 Web サーバー (Apache や Nginx など) を選択する PHP をインストールする データベースを作成して PHP に接続する コードをサーバーにアップロードする ドメイン名と DNS を設定する Web サイトのメンテナンスを監視する手順には、PHP および Web サーバーの更新、Web サイトのバックアップ、エラー ログの監視、コンテンツの更新が含まれます。
 Fail2Ban を使用してサーバーをブルート フォース攻撃から保護する方法
Apr 27, 2024 am 08:34 AM
Fail2Ban を使用してサーバーをブルート フォース攻撃から保護する方法
Apr 27, 2024 am 08:34 AM
Linux 管理者にとっての重要なタスクは、サーバーを違法な攻撃やアクセスから保護することです。デフォルトでは、Linux システムには、iptables、Uncomplicated Firewall (UFW)、ConfigServerSecurityFirewall (CSF) などの適切に構成されたファイアウォールが付属しており、さまざまな攻撃を防ぐことができます。インターネットに接続されているマシンはすべて、悪意のある攻撃のターゲットになる可能性があります。サーバーへの不正アクセスを軽減するために使用できる Fail2Ban と呼ばれるツールがあります。 Fail2Ban とは何ですか? Fail2Ban[1] は、ブルート フォース攻撃からサーバーを保護する侵入防止ソフトウェアです。 Python プログラミング言語で書かれています
