nginxの403の問題を解決する方法
遭遇した問題はタイトルの通りですのでタイトルとさせていただきます。
webpack など、フロントエンド用の便利な構築ツールやパッケージ化ツールがたくさんあることはわかっています。通常、フロントエンド ファイルを dist ディレクトリにパッケージ化し、nginx などのサーバーにデプロイします。
今回私が遭遇した問題は、vue.js+webpack プロジェクトである他の人のコード圧縮パッケージをダウンロードしたことであり、それをサーバーにアップロードしたことで、サーバー上の nginx 構成が保証されます。は完全に正しいのですが、ブラウジング時にサーバー上でどのようにアクセスしても、常に 403 禁止が発生します。
プロジェクトの構造とファイルのパーミッションを注意深く観察した結果、プロジェクト内のすべてのファイルのパーミッションが 755、すべてのフォルダーのパーミッションが 700 であることがわかりました。ビルドされたファイルもそのようなパーミッションを継承するため、nginx がファイルにアクセスできなくなります。 。詳細な原則については、Linux ファイルのアクセス許可と nginx のドキュメントを参照してください。 
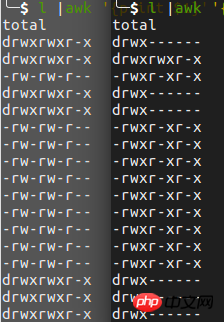
(左側に示すように、ファイルのアクセス許可は正常に作成され、右は異常なアクセス許可です)
この問題を説明するリンクもあります: 403 Forbidden Error and How to Fix it Nginx Tips
Nextファイルのアクセス許可を修正する必要があります。すべてのファイルに 644 のアクセス許可を、すべてのフォルダーに 755 のアクセス許可を設定します。
いちいち設定するのは面倒 find コマンドとファイルタイプ判定を使って一括操作が可能です。 find命令加上文件类型判断,来进行批量操作。
# 更改文件夹权限find . -type d -exec chmod 755 {} \;# 更改普通文件权限find . -type f -exec chmod 644 {} \;find
find コマンドの使用方法については、マニュアルを参照してください。 このようにして、ブラウザでサーバーアドレスに正常にアクセスできるようになります。 🎜以上がnginxの403の問題を解決する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7333
7333
 9
9
 1627
1627
 14
14
 1351
1351
 46
46
 1262
1262
 25
25
 1209
1209
 29
29
 Tomcat サーバーへの外部ネットワーク アクセスを許可する方法
Apr 21, 2024 am 07:22 AM
Tomcat サーバーへの外部ネットワーク アクセスを許可する方法
Apr 21, 2024 am 07:22 AM
Tomcat サーバーが外部ネットワークにアクセスできるようにするには、以下を行う必要があります。 外部接続を許可するように Tomcat 構成ファイルを変更します。 Tomcat サーバー ポートへのアクセスを許可するファイアウォール ルールを追加します。 Tomcat サーバーのパブリック IP を指すドメイン名を指す DNS レコードを作成します。オプション: リバース プロキシを使用して、セキュリティとパフォーマンスを向上させます。オプション: セキュリティを強化するために HTTPS を設定します。
 thinkphpの実行方法
Apr 09, 2024 pm 05:39 PM
thinkphpの実行方法
Apr 09, 2024 pm 05:39 PM
ThinkPHP フレームワークをローカルで実行する手順: ThinkPHP フレームワークをローカル ディレクトリにダウンロードして解凍します。 ThinkPHP ルート ディレクトリを指す仮想ホスト (オプション) を作成します。データベース接続パラメータを構成します。 Webサーバーを起動します。 ThinkPHP アプリケーションを初期化します。 ThinkPHP アプリケーションの URL にアクセスして実行します。
 nginx へようこそ!それを解決するにはどうすればよいですか?
Apr 17, 2024 am 05:12 AM
nginx へようこそ!それを解決するにはどうすればよいですか?
Apr 17, 2024 am 05:12 AM
「nginx へようこそ!」エラーを解決するには、仮想ホスト構成を確認し、仮想ホストを有効にし、Nginx をリロードする必要があります。仮想ホスト構成ファイルが見つからない場合は、デフォルト ページを作成して Nginx をリロードすると、エラー メッセージが表示されます。が消え、ウェブサイトは通常のショーになります。
 Nodejsプロジェクトをサーバーにデプロイする方法
Apr 21, 2024 am 04:40 AM
Nodejsプロジェクトをサーバーにデプロイする方法
Apr 21, 2024 am 04:40 AM
Node.js プロジェクトのサーバー デプロイメント手順: デプロイメント環境を準備します。サーバー アクセスの取得、Node.js のインストール、Git リポジトリのセットアップ。アプリケーションをビルドする: npm run build を使用して、デプロイ可能なコードと依存関係を生成します。コードをサーバーにアップロードします: Git またはファイル転送プロトコル経由。依存関係をインストールする: サーバーに SSH で接続し、npm install を使用してアプリケーションの依存関係をインストールします。アプリケーションを開始します。node Index.js などのコマンドを使用してアプリケーションを開始するか、pm2 などのプロセス マネージャーを使用します。リバース プロキシの構成 (オプション): Nginx や Apache などのリバース プロキシを使用して、トラフィックをアプリケーションにルーティングします。
 Dockerコンテナ間で通信する方法
Apr 07, 2024 pm 06:24 PM
Dockerコンテナ間で通信する方法
Apr 07, 2024 pm 06:24 PM
Docker 環境でのコンテナ通信には、共有ネットワーク、Docker Compose、ネットワーク プロキシ、共有ボリューム、メッセージ キューの 5 つの方法があります。分離とセキュリティのニーズに応じて、Docker Compose を利用して接続を簡素化するか、ネットワーク プロキシを使用して分離を強化するなど、最も適切な通信方法を選択します。
 HTMLファイルからURLを生成する方法
Apr 21, 2024 pm 12:57 PM
HTMLファイルからURLを生成する方法
Apr 21, 2024 pm 12:57 PM
HTML ファイルを URL に変換するには Web サーバーが必要です。これには次の手順が含まれます。 Web サーバーを取得します。 Webサーバーをセットアップします。 HTMLファイルをアップロードします。ドメイン名を作成します。リクエストをルーティングします。
 phpmyadmin のインストールが失敗した場合の対処方法
Apr 07, 2024 pm 03:15 PM
phpmyadmin のインストールが失敗した場合の対処方法
Apr 07, 2024 pm 03:15 PM
失敗した phpMyAdmin インストールのトラブルシューティング手順: システム要件を確認する (PHP バージョン、MySQL バージョン、Web サーバー)、PHP 拡張機能を有効にする (mysqli、pdo_mysql、mbstring、token_get_all)、構成ファイル設定を確認する (ホスト、ポート、ユーザー名、パスワード)、ファイルを確認するアクセス許可 (ディレクトリの所有権、ファイルのアクセス許可)、ファイアウォール設定の確認 (Web サーバー ポートのホワイトリスト)、エラー ログの表示 (/var/log/apache2/error.log または /var/log/nginx/error.log)、テクニカル サポートの問い合わせ ( phpMyAdmin
 dockerfile で最も一般的な命令は何ですか
Apr 07, 2024 pm 07:21 PM
dockerfile で最も一般的な命令は何ですか
Apr 07, 2024 pm 07:21 PM
Dockerfile で最も一般的に使用される命令は次のとおりです。 FROM: 新しいイメージを作成するか、新しいイメージを派生します。 RUN: コマンドを実行します (ソフトウェアのインストール、システムの構成) COPY: ローカル ファイルをイメージにコピーします。 ADD: COPY と同様に、自動的に解凍できます。 tar アーカイブまたは URL ファイルを取得します。 CMD: コンテナーの起動時にコマンドを指定します。 EXPOSE: コンテナーのリスニング ポートを宣言します (ただし、パブリックではありません) ENV: 環境変数を設定します。 VOLUME: ホスト ディレクトリまたは匿名ボリュームをマウントします。 WORKDIR: 作業ディレクトリをコンテナ ENTRYPOINT: コンテナ起動時に実行する内容を指定します。 実行可能ファイル (CMD に似ていますが、上書きできません)




