
size() は length と同じ機能を持ち、どちらも要素の数を取得します。一方はメソッドで、もう一方は 属性 ですか?
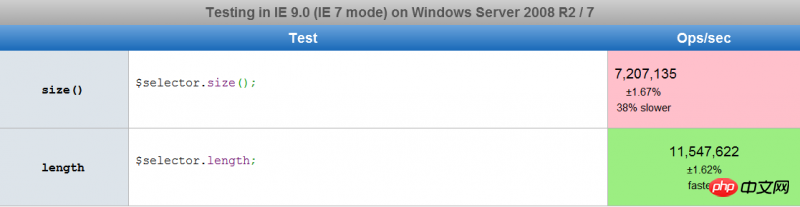
まず実行時間を見てみましょう。 http://jsperf.com/size-vs-length はこれを使用してテストされています

画像から、size() メソッドが長さ % よりも 38 倍遅いのですが、なぜですか?
その理由は次のとおりです:

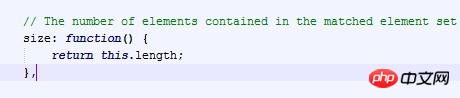
、size() の本質は オブジェクト の length 属性を呼び出すことによって実装されていることがわかります。公式 Web サイトでは次のように説明されています:

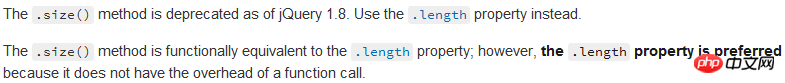
これは、jquery 1.8 では、 size() の代わりに length を使用し、 size() は length と同等ですが、 関数 呼び出し
を返す必要がないため、 length の方が優れていることを意味します。以上がjqueryにおけるsize()の長さの違いを詳しく解説の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。