
jquery を使用すると、パックされた set を javascript 配列 として扱うことができ、単純な配列添字を使用して、パックされたシーケンス内の任意の要素を位置によって取得できます。
たとえば、ページ上の alt 属性を持つすべての 要素のセットから最初の要素を取得するには、次のように記述できます:
$('img[alt]')[0]
配列添字の代わりにメソッドを使用したい場合は、次のようにします。 jquery 定義の get() メソッドを使用することで目的を達成できます。
get 構文: get(index)
パッケージ セット内の 1 つまたはすべての一致する要素を取得します。パラメータが指定されていない場合は、パッケージ セット内のすべての要素が JavaScript 配列の形式で返されます。添字パラメータが指定されている場合は、その添字に対応する要素が返されます。
$("img[alt]").get(0)は、配列添字を使用する前述の例、つまり $("img[alt]")[0] と同等です。 get() メソッドを使用して、要素ラッパー セットを通常の JavaScript 配列に変換することもできます。
var allLabeledButtons = $("lable+button").get();このステートメントは、最も近い
逆の操作を使用して、パッケージング セット内の特定の要素の添字を取得できます。何らかの理由で、ページに設定されている画像全体の中で ID findMe を持つ画像の順序インデックスを知りたいとします。次のステートメントを使用してインデックスを取得できます
var n = $("img").index($('img#findMe')[0]);index() 構文:index(element)
パッケージ セット内 受信要素を検索し、パッケージ セット内の要素の連続添字を返します。要素がパッケージ セット内にない場合は、-1
jquery の get() 関数 を返して、そのセットを取得します。一致するすべての DOM 要素を使用すると、JQuery オブジェクトの代わりに DOM オブジェクト を直接操作でき、その戻り値は要素配列になります
例: ドキュメント内のすべての画像を要素配列として選択し、配列の組み込みを使用しますreverse メソッドを使用して配列を反転します。
html code
<img src="1.jpg" /><img src="2.jpg">
jquery code
$("img").get().reverse();result
[ <img src="2.jpg" /><img src="2.jpg">]
get(index) メソッドは、対応する位置にある一致する要素、つまり、index 番目の一致する要素を取得し、実際の要素を選択することができます。 DOM 要素を比較して、jQuery 関数を介さずに直接操作します。 $(this).get(0) は $(this)[0] と同等です。
htmlコードfoo bar baz
$('li').index(document.getElementById('bar')); //1,传递一个DOM对象,返回这个对象在原先集合中的索引位置 $('li').index($('#bar')); //1,传递一个jQuery对象 $('li').index($('li:gt(0)')); //1,传递一组jQuery对象,返回这个对象中第一个元素在原先集合中的索引位置 $('#bar').index('li'); //1,传递一个选择器,返回#bar在所有li中的做引位置 $('#bar').index(); //1,不传递参数,返回这个元素在同辈中的索引位置。
<!DOCTYPE html>
<html>
<head>
<style>
b, span, p, html body {
padding: .5em;
border: 1px solid;
}
b { color:blue; }
strong { color:red; }
</style>
<script type="text/javascript" src="/jquery/jquery.js"></script>
</head>
<body>
<p>
<p>
<span>
<b>我的父元素是:</b>
</span>
</p>
</p>
<script>
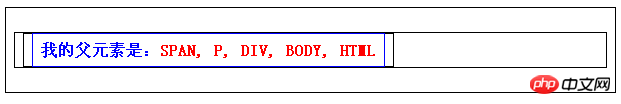
var parentEls = $("b").parents()
.map(function () {
return this.tagName;
})
.get().join(", ");
$("b").append("<strong>" + parentEls + "</strong>");
</script>
</body>
</html>
以上がjQueryのラッパーセットget()メソッドとindex()メソッドの使用例を詳しく解説の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。