PHPのファジークエリとは何ですか
Jun 20, 2017 am 09:20 AM
php
select
協会
お問い合わせ
漠然
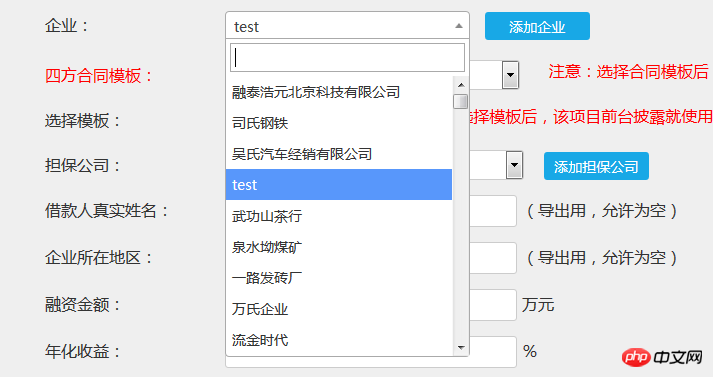
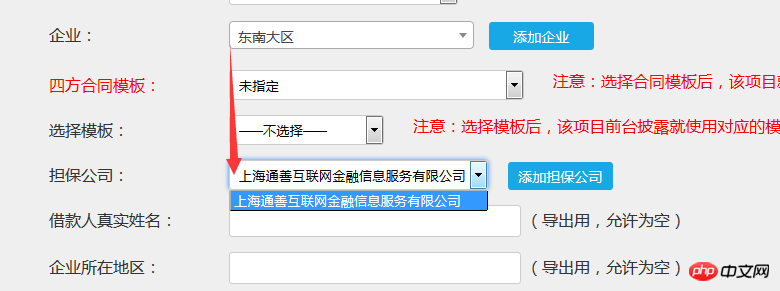
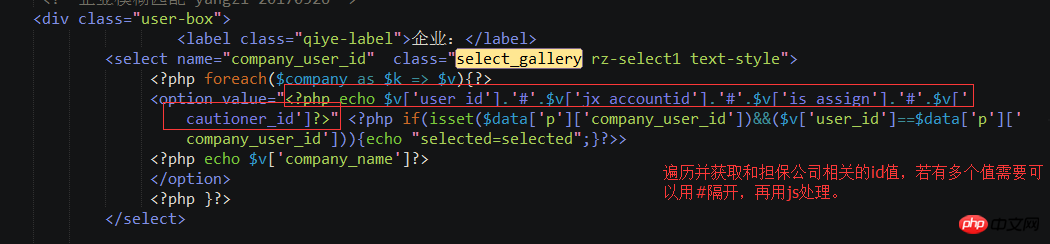
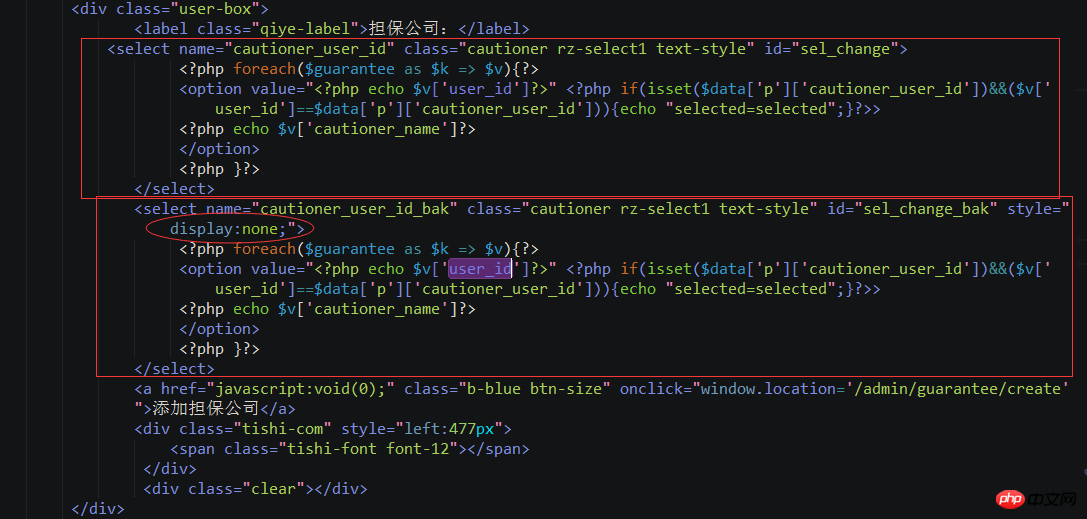
1. PHP ではドロップダウン ボックスがよく使用されますが、ドロップダウン ボックスに多数のオプションがある場合は、どうすればよいでしょうか。
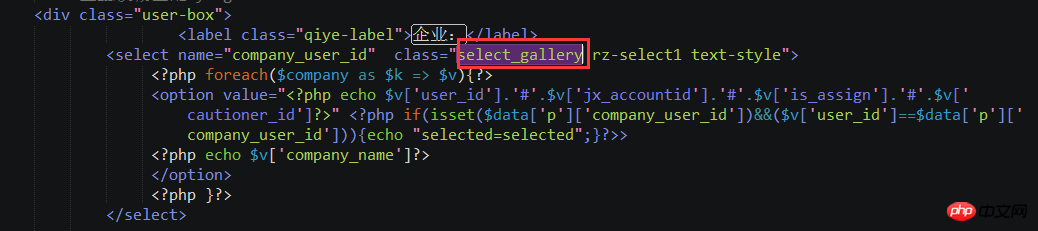
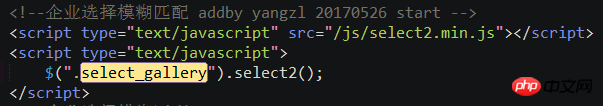
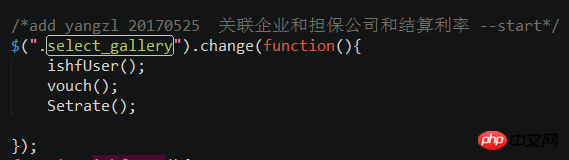
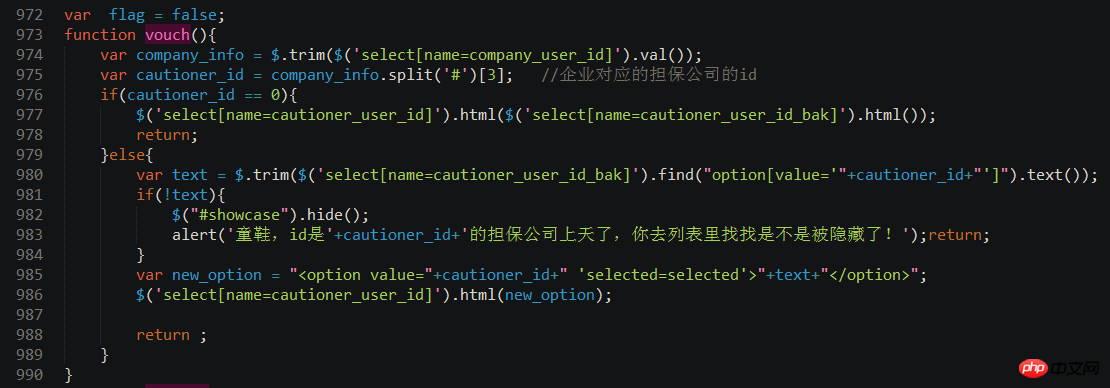
この関数では、2 つの select の id 値を関連付けてから select 属性を選択し、それを変更できないようにするのが最善です。再度選択するときに属性を削除します。これにより、select 属性を削除するときに Firefox と Google js の互換性の問題が発生します。未対応や削除できない属性が発生しやすく、機能も面倒です。また、両者の対応関係はバックグラウンドで判断されなければなりません。 (バックグラウンドで両者の対応を比較する場合、データベースにクエリを実行して会社の ID を見つけ、次にデータベースにクエリを実行して保証会社の ID を照合する必要があります。ID を取得するためにフロントデスクを使用しないでください。保証会社の価値)。
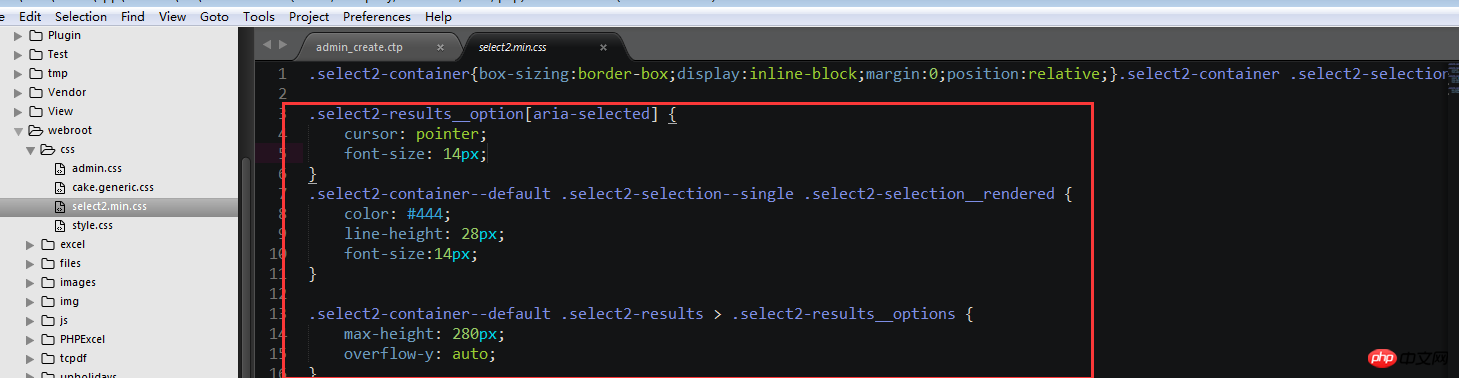
2. スタイル:





.select2-results__option[aria-selected] {
cursor: pointer;
font-size: 14px;
}
.select2-container--default .select2-selection--single .select2-selection__rendered {
color: #444;
line-height: 28px;
font-size:14px;
}
.select2-container--default .select2-results > .select2-results__options {
max-height: 280px;
overflow-y: auto;
}ログイン後にコピー




以上がPHPのファジークエリとは何ですかの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
このウェブサイトの声明
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

人気の記事
スプリットフィクションを打ち負かすのにどれくらい時間がかかりますか?
3週間前
By DDD
レポ:チームメイトを復活させる方法
3週間前
By 尊渡假赌尊渡假赌尊渡假赌
ハローキティアイランドアドベンチャー:巨大な種を手に入れる方法
3週間前
By 尊渡假赌尊渡假赌尊渡假赌
R.E.P.O.説明されたエネルギー結晶と彼らが何をするか(黄色のクリスタル)
1週間前
By 尊渡假赌尊渡假赌尊渡假赌

人気の記事
スプリットフィクションを打ち負かすのにどれくらい時間がかかりますか?
3週間前
By DDD
レポ:チームメイトを復活させる方法
3週間前
By 尊渡假赌尊渡假赌尊渡假赌
ハローキティアイランドアドベンチャー:巨大な種を手に入れる方法
3週間前
By 尊渡假赌尊渡假赌尊渡假赌
R.E.P.O.説明されたエネルギー結晶と彼らが何をするか(黄色のクリスタル)
1週間前
By 尊渡假赌尊渡假赌尊渡假赌

ホットな記事タグ

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
Gmailメールのログイン入り口はどこですか?
 7146
7146
 9
9
 7146
7146
 9
9
Java チュートリアル
 1534
1534
 14
14
 1534
1534
 14
14
Laravel チュートリアル
 1257
1257
 25
25
 1257
1257
 25
25
PHP チュートリアル
 1205
1205
 29
29
 1205
1205
 29
29
CakePHP チュートリアル
 1155
1155
 46
46
 1155
1155
 46
46
 Ubuntu および Debian 用の PHP 8.4 インストールおよびアップグレード ガイド
Dec 24, 2024 pm 04:42 PM
Ubuntu および Debian 用の PHP 8.4 インストールおよびアップグレード ガイド
Dec 24, 2024 pm 04:42 PM
Ubuntu および Debian 用の PHP 8.4 インストールおよびアップグレード ガイド
 PHP 開発用に Visual Studio Code (VS Code) をセットアップする方法
Dec 20, 2024 am 11:31 AM
PHP 開発用に Visual Studio Code (VS Code) をセットアップする方法
Dec 20, 2024 am 11:31 AM
PHP 開発用に Visual Studio Code (VS Code) をセットアップする方法












