jsの変数とデータ型を詳しく解説
1. 変数
jsの変数は、値を格納したり、値を表現したりするために使用されます。 js での変数の定義は非常に簡単です: var 変数名 = 変数値
= は代入演算で、左側に変数名、右側に格納されている値が表示されます
js の変数は大まかに型付けされています: var を使用するだけです変数名 任意のデータ型を格納
例:var name = '李思'
2. データ型
1. 基本データ型:単純な構造で構成される
Number(数字)、string (文字列)、ブール、null、未定義
2. 参照データ型: 構造が比較的複雑
型の詳しい説明
1. 数値: 正の数、負の数、0、10進数のNaN (有効な数値ではありませんが、数値データ型に属します)
NaN==NaN //false 等しくない var num = 12 //= は代入 == の値が左辺と右辺は等しい
isNaN(); 値が有効な数値ではないという命題が真であるかどうかを検出し、有効な数値であれば false を返します。 検出された値が数値型でない場合、ブラウザはデフォルトで数値に変換します
Number(): 他のデータ型を強制的に数値型に変換します。文字列の場合は、すべてのデータ型を数値型に変換する必要があります。文字列は数値でなければなりません
例: Number('12')==>12 Number('12px')==>NaN
必須ではないデータ型変換 parseInt/parseFloat:
parseInt : 左から右に、1 文字を検索し、数値を有効な数値に変換します。途中で無効な数値に遭遇した場合、検索は続行されません
ParseFloat: 上記と同様に、小数点をもう 1 つ識別できます。
インタビューの質問:
var val = Number('12px');if(val==12){
console.log(12)
}else if(val==NaN){
console.log(NaN)
}else{
console.log('以上都不成立')//输出这个
}2.ブール値: true false
! : 感嘆符は否定です。まず値をブール型に変換してから否定します console.log(!3)//まず 3 をブール型に変換してから否定します
! ! :他のデータ型を Boolean() と同等のブール型に変換します データ型変換のルール:
1) 値が 1 つしかない場合、値が true か false かを判断し、次に従います: 0 NaN " " のみnull 未定義 これらの 5 つは false で、残りは true です
2) 2 つの値が等しいかどうかを比較する場合
val1==val2 2 つの値は同じデータ型ではない可能性があります. ==の場合 比較した場合はデフォルトのデータ型変換が行われます
①, object == object, Neverイコール ②, object == string, まずオブジェクトを文字列に変換します(toStringメソッドを呼び出します)を比較してから
[]文字列 "" に変換
{}文字列 "[object,object]" に変換
③、Object == Boolean 型の場合、まずオブジェクトを文字列 (toString) に変換し、次に数値に変換され(数値「」は0になります)、ブール型も数値に変換され(trueは1、falseは0)、最後の2つの数値が比較されます
④オブジェクトは です。まず文字列に変換(toString)し、次に数値に変換する場合(数値""が0になる)、最後の2つの数値を比較します
⑤ Number == Boolean、Booleanを数値に変換します
⑥。 Number == string、文字列は数値に変換されます
⑦、String == Boolean、すべて数値に変換されます
⑧、null==unknown 結果はtrueになります
⑨ nullとunknownは他と等しくありませんデータ型の比較
3)、ただし == は比較です、=== も比較 (絶対比較) です
val1===val2 データ型が等しくない場合は、絶対に等しくありません
3. オブジェクト データ型 ([属性名と属性値] の複数のセットで構成され、複数のキーのセットで構成され、複数の key:value で構成されます。属性名と属性値は、この特性を説明するために使用されます) object)
例: リテラル作成メソッド インスタンス作成メソッド
personInfo ="小李"28"60kg"
对象数据类型中,还可以具体的细分: 对象类(Object),数组类(Array),正则类(RegExp),时间类(Date),字符串类(String),布尔类(Boolean),Math数学函数...等对应的实例:对象、数组、正则、时间...
js中对象、类、实例的区别:对象是泛指,js中万物皆对象,类是对对象的具体的细分,实例是类中的一个具体的事物
举例:自然界中万物皆对象,所有的东西可以分为人类、植物类、动物类、物体类,每一个人都是人类中的一个具体的实例
4、基本数据类型和引用数据类型的区别
面试题:
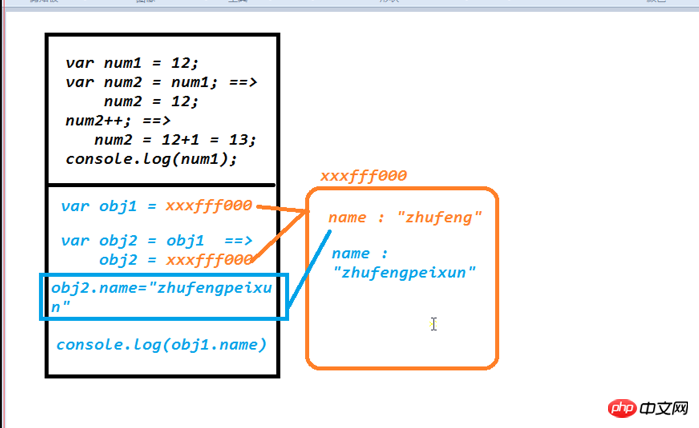
var num1 = 12;var num2 = num1;//把num1代表的值给了num2变量num2++//等于num2 = num2+1 也可以写成num2+=1console.log(num2);//13console.log(num1);//12var obj1 = {name:"小李"};var obj2 = obj1;
obj2.name = '小李小李';
console.log(obj1.name)//小李小李console.log(obj2.name)//小李小李总结:基本数据类型没有跟着改变,引用数据类型跟着改变了
可以看一下下面的图:

基本数据类型和引用数据类型的本质区别: 基本数据类型操作的是值,引用数据类型操作得是对新空间的引用地址
基本数据类型是把值直接的给变量,接下来在操作的过程中,直接拿这个值操作的,可能两个变量存储一样的值,但是互不干扰,其中一个改变,另一个没有任何的影响。
引用数据类型:
1)、定义一个变量
2)、开辟一个新的空间,然后把属性名和属性值保存在这个空间中,并且有一个空间地址
3)、把空间的地址给了这个变量,变量并没有存储这个数值,而是存储的是对这个空间的引用
4)、接下来把这个地址,又告诉给了另外一个变量,另外一个变量存储的也是这个地址,此时两个变量操作的是同一个空间
5)、其中一个改变了空间的内容,另外一个也跟着改变了
5、检测数据类型的方式:typeof instanceof constructor Object.prototype.toString.call()
typeof用来检测数据类型的:typeof 要检查的值
返回值:是一个字符串,包含了数据类型字符"number"、"string"、“boolean”、“undefined”、“object”、"function"
typeof null 的结果是“object”
typeof的局限性:不能具体检查object下细分的类型,检查这些返回的都是“object”
面试题:
console.log(typeof typeof typeof [])// "string" 出现两个以上的typeof 最终结果都是“string”
以上がjsの変数とデータ型を詳しく解説の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7664
7664
 15
15
 1393
1393
 52
52
 1205
1205
 24
24
 91
91
 11
11
 Linux システムでの system() 関数の使用法の概要
Feb 23, 2024 pm 06:45 PM
Linux システムでの system() 関数の使用法の概要
Feb 23, 2024 pm 06:45 PM
Linux での system() 関数の概要 Linux システムでは、system() 関数は非常に一般的に使用される関数であり、コマンド ライン コマンドの実行に使用できます。この記事では、system() 関数を詳細に紹介し、いくつかの具体的なコード例を示します。 1. system() 関数の基本的な使用法 system() 関数の宣言は次のとおりです: intsystem(constchar*command); コマンド パラメーターは文字です。
 C言語の魅力に迫る ~プログラマーの可能性を引き出す~
Feb 24, 2024 pm 11:21 PM
C言語の魅力に迫る ~プログラマーの可能性を引き出す~
Feb 24, 2024 pm 11:21 PM
C言語学習の魅力:プログラマーの可能性を引き出す テクノロジーの発展に伴い、コンピュータプログラミングは大きな注目を集めている分野です。数あるプログラミング言語の中でもC言語は常にプログラマーに愛されています。そのシンプルさ、効率性、幅広い用途により、C 言語の学習は、多くの人にとってプログラミングの分野に入る最初のステップとなっています。この記事では、C言語を学ぶ魅力と、C言語を学ぶことでプログラマーの可能性を引き出す方法について解説します。 C言語学習の魅力は、まずその簡単さにあります。他のプログラミング言語と比較すると、C言語は
 Pygame 入門: 包括的なインストールと構成のチュートリアル
Feb 19, 2024 pm 10:10 PM
Pygame 入門: 包括的なインストールと構成のチュートリアル
Feb 19, 2024 pm 10:10 PM
Pygame をゼロから学ぶ: 完全なインストールと構成チュートリアル、特定のコード例が必要 はじめに: Pygame は、Python プログラミング言語を使用して開発されたオープン ソースのゲーム開発ライブラリであり、豊富な機能とツールを提供し、開発者はさまざまなタイプのゲームを簡単に作成できますゲームの。この記事は、Pygame をゼロから学習するのに役立ち、完全なインストールと構成のチュートリアルと、すぐに始めるための具体的なコード例を提供します。パート1:最初にPythonとPygameをインストールして、確認してください
 Wordでルート番号を入力する方法を一緒に学びましょう
Mar 19, 2024 pm 08:52 PM
Wordでルート番号を入力する方法を一緒に学びましょう
Mar 19, 2024 pm 08:52 PM
Word でテキスト コンテンツを編集するときに、数式記号の入力が必要になる場合があります。 Word でルート番号を入力する方法を知らない人もいるので、Xiaomian は私に、Word でルート番号を入力する方法のチュートリアルを友達と共有するように頼みました。それが私の友達に役立つことを願っています。まず、コンピュータで Word ソフトウェアを開き、編集するファイルを開き、ルート記号を挿入する必要がある場所にカーソルを移動します。下の図の例を参照してください。 2. [挿入]を選択し、記号内の[数式]を選択します。下の図の赤丸で示すように: 3. 次に、下の[新しい数式を挿入]を選択します。以下の図の赤丸で示すように: 4. [根号式]を選択し、適切な根号を選択します。下の図の赤丸で示したように、
 Javaのインスタンス変数とは何ですか
Feb 19, 2024 pm 07:55 PM
Javaのインスタンス変数とは何ですか
Feb 19, 2024 pm 07:55 PM
Java のインスタンス変数は、メソッドやコンストラクターではなく、クラスで定義された変数を指します。インスタンス変数はメンバー変数とも呼ばれ、クラスの各インスタンスにはインスタンス変数の独自のコピーがあります。インスタンス変数はオブジェクトの作成時に初期化され、その状態はオブジェクトの存続期間全体にわたって保存および維持されます。インスタンス変数定義は通常、クラスの先頭に配置され、パブリック、プライベート、プロテクト、またはデフォルトのアクセス修飾子など、任意のアクセス修飾子を使用して宣言できます。それは私たちがこれをどうしたいかによって決まります
 Python 構文のマインド マップ: コード構造の深い理解
Feb 21, 2024 am 09:00 AM
Python 構文のマインド マップ: コード構造の深い理解
Feb 21, 2024 am 09:00 AM
Pythonはそのシンプルで読みやすい構文から幅広い分野で広く使われています。プログラミングの効率を向上させ、コードがどのように機能するかを深く理解するためには、Python 構文の基本構造をマスターすることが重要です。この目的を達成するために、この記事では、Python 構文のさまざまな側面を詳しく説明した包括的なマインド マップを提供します。変数とデータ型 変数は、Python でデータを保存するために使用されるコンテナです。マインド マップには、整数、浮動小数点数、文字列、ブール値、リストなどの一般的な Python データ型が表示されます。各データ型には独自の特性と操作方法があります。演算子 演算子は、データ型に対してさまざまな操作を実行するために使用されます。マインド マップは、算術演算子、比率など、Python のさまざまな演算子の種類をカバーしています。
 Ajaxを使用してPHPメソッドから変数を取得するにはどうすればよいですか?
Mar 09, 2024 pm 05:36 PM
Ajaxを使用してPHPメソッドから変数を取得するにはどうすればよいですか?
Mar 09, 2024 pm 05:36 PM
Ajax を使用して PHP メソッドから変数を取得することは、Web 開発では一般的なシナリオであり、Ajax を使用すると、データを更新せずにページを動的に取得できます。この記事では、Ajax を使用して PHP メソッドから変数を取得する方法と、具体的なコード例を紹介します。まず、Ajax リクエストを処理し、必要な変数を返すための PHP ファイルを作成する必要があります。以下は、単純な PHP ファイル getData.php のサンプル コードです。
 Go言語のmain関数をゼロから学ぶ
Mar 27, 2024 pm 05:03 PM
Go言語のmain関数をゼロから学ぶ
Mar 27, 2024 pm 05:03 PM
タイトル: Go言語のmain関数をゼロから学ぶ Go言語はシンプルで効率的なプログラミング言語として開発者に好まれています。 Go 言語では、main 関数はエントリ関数であり、すべての Go プログラムにはプログラムのエントリ ポイントとして main 関数が含まれている必要があります。この記事ではGo言語のmain関数をゼロから学ぶ方法と具体的なコード例を紹介します。 1. まず、Go 言語開発環境をインストールする必要があります。公式ウェブサイト (https://golang.org) にアクセスできます。




