CSS3 の位置決めモデル --position 属性
1.position 要素の概要
position 属性は、要素の配置タイプを指定し、通常の位置を基準とした要素の表示位置、または親要素を基準とした位置を正確に定義できます。別の要素とブラウザ、ブラウザ ウィンドウの位置など。
position 属性には、static、relative、absolute、fixed、inherit の 5 つの属性値が含まれます。
特定の属性値の説明を次の表に示します。
| 属性値 | Description | category |
| static | デフォルト値、要素はデフォルトのドキュメントフローに従います。 |
|
| relative |
要素は、デフォルトのドキュメントフローに従います。 要素の元の位置を基準にして移動し、周囲の要素はこの要素の移動を無視します。 配置には上下左右の値を設定する必要があります。 |
相対的に配置された |
| 絶対 |
要素は、通常のドキュメント フローから切り離されています。 要素を含む最初の非静的に配置された要素を基準にして配置されます。条件が満たされない場合は、最も外側のウィンドウに基づいて配置されます。 配置には上下左右の値を設定する必要があります。 |
絶対配置 |
| 固定 |
要素は、通常のドキュメントフローから切り離されています。 最も外側のウィンドウを基準にして配置され、画面上の特定の位置に固定され、画面のスクロールによって消えることはありません。 配置には上下左右の値を設定する必要があります。 |
絶対配置(固定配置) |
| inherit | 親要素の位置の値を継承します。 |
position 属性を設定すると、要素がドキュメント フローから切り離されるだけです。要素を移動するには、offset 属性を設定する必要があります。 4 つのオフセット属性 (上、下、左、右) が含まれます。
具体的な説明を次の表に示します。
| Offset 属性 | Description |
| left | は要素の左端まで挿入する距離を表し、正の値は要素を移動します右にどれくらい。 |
| right | は、要素の右端まで挿入する距離を示し、正の値は要素を左に移動します。 |
| bottom | は要素の下に挿入する距離を示し、正の値を指定すると要素が上に移動します。 |
| top | は要素の上に挿入する距離を示し、正の値は要素を下に移動する距離を示します。 |
offset 属性の値は負の値にすることができ、負の場合は同じ方向に移動します。一般的な設定では、1 つまたは 2 つのオフセットを設定するだけです。
要素内で位置がデフォルト以外の値に設定されている場合、その要素は位置が設定されている要素になります。要素が設定位置になった後は、最も近い絶対配置の子孫要素、つまり絶対配置の子要素として設定された最初の非静配置要素の配置基準点になります。
現在、すべての主流ブラウザはposition属性の使用をサポートしていますが、すべてのIEブラウザがinherit属性値をサポートしているわけではないことに注意してください。
2. 属性値の詳細な紹介
まずサンプルの表示内容を設定し、3つのpブロック要素をそれぞれ設定し、class属性値をそれぞれ設定します。 HTMLソースコードは以下の通りです:
<p class="p0"><p class="p1 p">This is p1.</p><p class="p2 p">This is p2.</p><p class="p3 p">This is p3.</p></p>
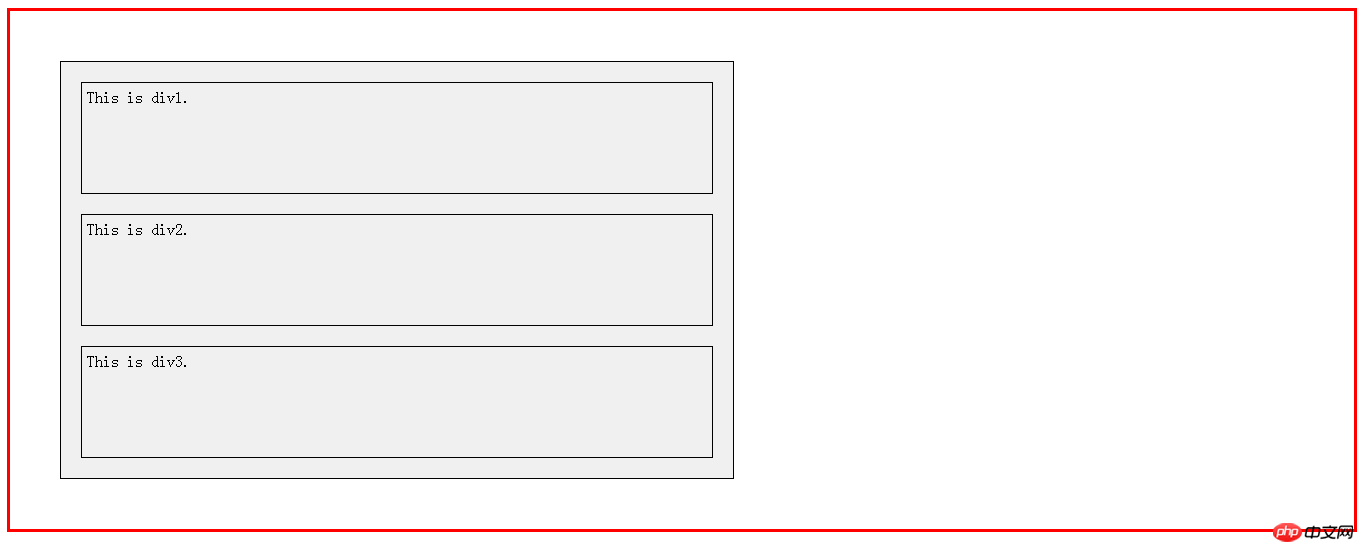
元例の表示効果を設定します スクリーンショットを分かりやすくするために、本文を3pxの赤い枠線に設定します。 3 つの P ブロックを囲む大きな P ブロックは、1 ピクセルの黒い境界線、灰色の背景色、および 50% の幅で設定されます。 3 つの p ブロックは同じ境界線と 100 ピクセルの高さを設定します。 CSS ソース コードは次のとおりです:
body {border: 3px solid red;
}.p0 {border: 1px solid black;width: 50%;background-color: #f0f0f0;margin: 50px;
}.p {height: 100px;border: 1px solid black;margin: 20px;padding: 5px;
}最終的なレンダリング例は次のとおりです:

1, relative - ドキュメント フローに対して特定の距離だけ要素の位置をオフセットします
要素はデフォルトのドキュメント フローに従い、要素の元の位置を基準にして移動し、周囲の要素は要素の移動を無視します。相対位置を設定するには、上、下、左、右の値を設定する必要があります。
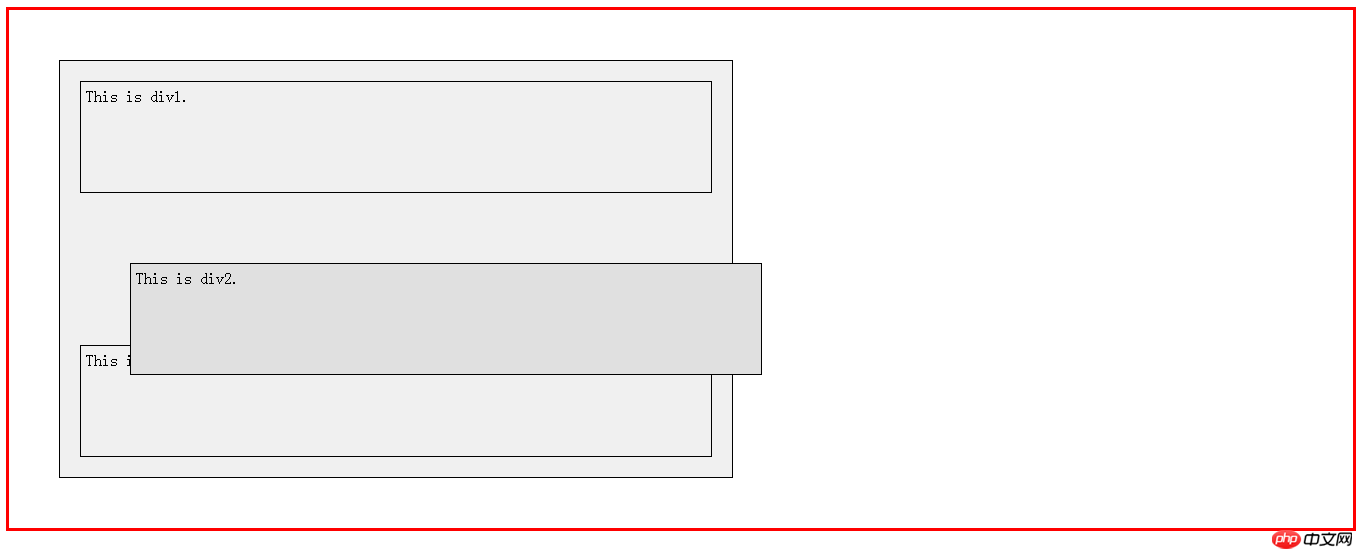
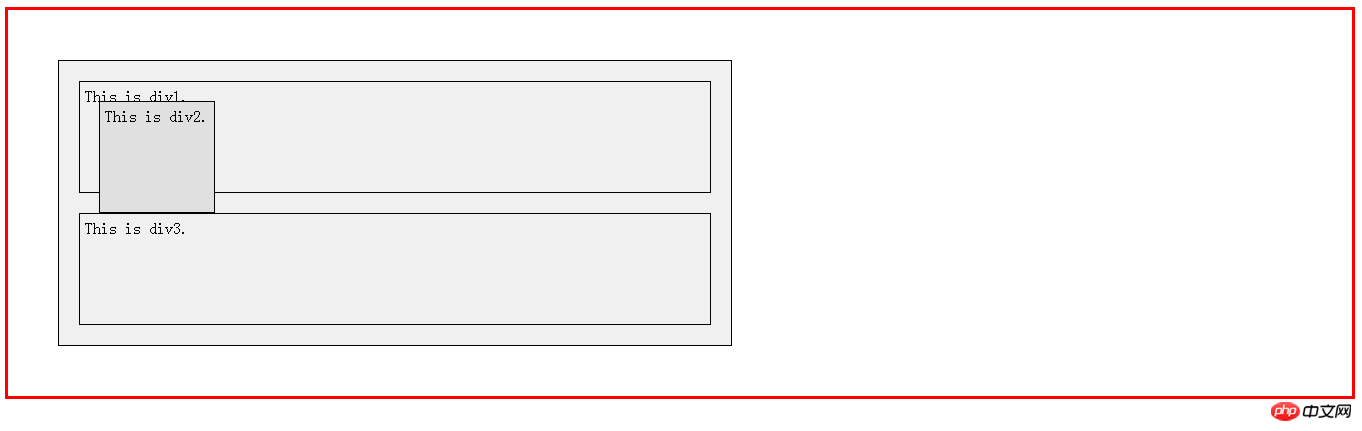
例: 2 番目の p ブロックの位置属性を相対に設定し、オフセットを右に 50 ピクセル、下に 50 ピクセルに設定します。
.p2 {background-color: #e0e0e0;position: relative;left: 50px;top: 50px;
}以下のレンダリングでわかるように、最初と 3 番目の p ブロックは移動していません。これは、相対属性値によって要素がデフォルトのドキュメント フローに従うことを示しています。オフセットを設定した後、2 番目の p ブロックは右に 50 ピクセル、下に 50 ピクセルオフセットされます。

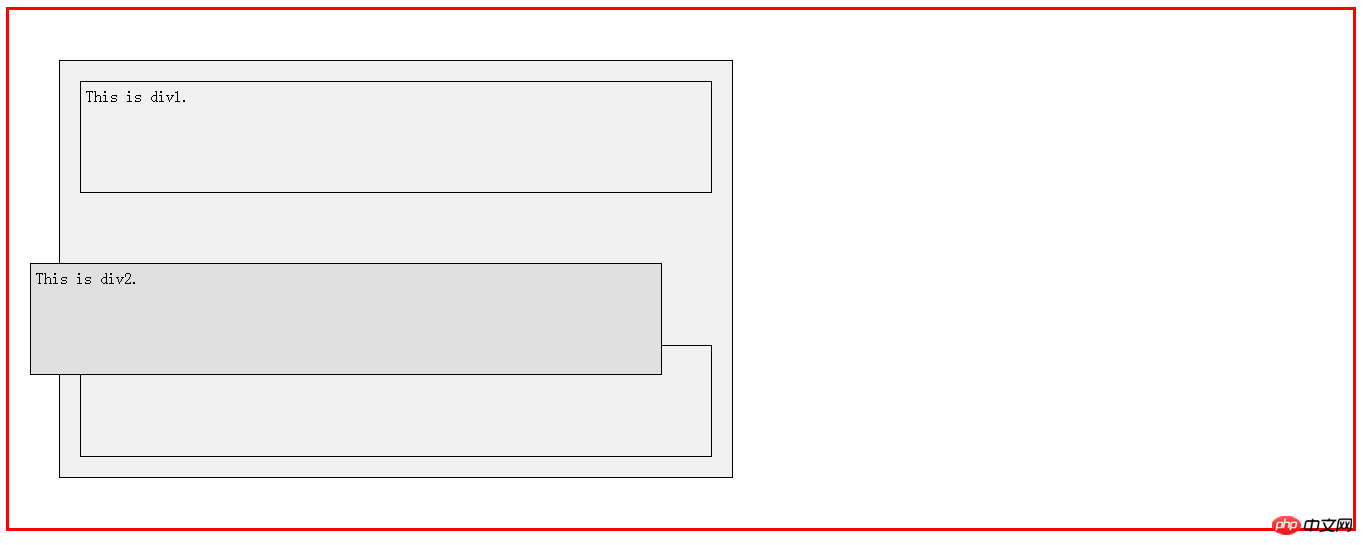
.p2 {background-color: #e0e0e0;position: relative;left: -50px;top: 50px;
}下図に示すように、左オフセットを-50pxに設定すると、2番目の要素ブロックは左に50pxオフセットされます。

2、absolute - ドキュメントフローの位置、または最後に配置された祖先要素の位置を基準として、要素を特定の距離だけオフセットします
要素は、デフォルトのドキュメントフローから相対的に分離されます。要素を含む最初の要素 静的に配置されていない要素が配置されます。 j の絶対位置の上下左右の値を設定する必要があります。
要素の場合、幅と高さを使用してサイズを設定します。設定されたパーセンテージは、最後に配置された祖先要素のサイズに相対します。
例*2: 2番目のpブロックのposition属性をabsoluteに設定し、オフセットを右に50px、下に50pxに設定します。現時点では、要素の親要素の位置の値はデフォルト以外の値に設定されていないことに注意してください。
.p2 {background-color: #e0e0e0;position: absolute;left: 20px;top: 20px;
}図からわかるように、3 番目の p 要素が上に移動し、2 番目の要素が元のドキュメント フローから切り離されます。要素の親要素の位置値がデフォルト以外の値に設定されていない場合、p 要素の 2 番目のブロックは、本文の値に対して右および下にオフセットされます。

要素の親要素の位置の値がデフォルト以外の値に設定されている状況を見てみましょう。
.p0 {border: 1px solid black;width: 50%;background-color: #f0f0f0;margin: 50px;position: relative;}要素の親要素の位置値がデフォルト以外の値に設定されている場合、この時点での 2 番目の p 要素ブロックは、3 つの要素ブロックを含む大きな p 要素ブロックに対して相対的になります。右と下。

3. fixed——ビューポートに対して特定の距離だけ要素をオフセットします。
要素はデフォルトのドキュメントフローから分離され、最も外側のウィンドウを基準にして配置され、ウィンドウ上の特定の位置に固定されます。画面がスクロールしても消えません。配置には上下左右の値を設定する必要があります。
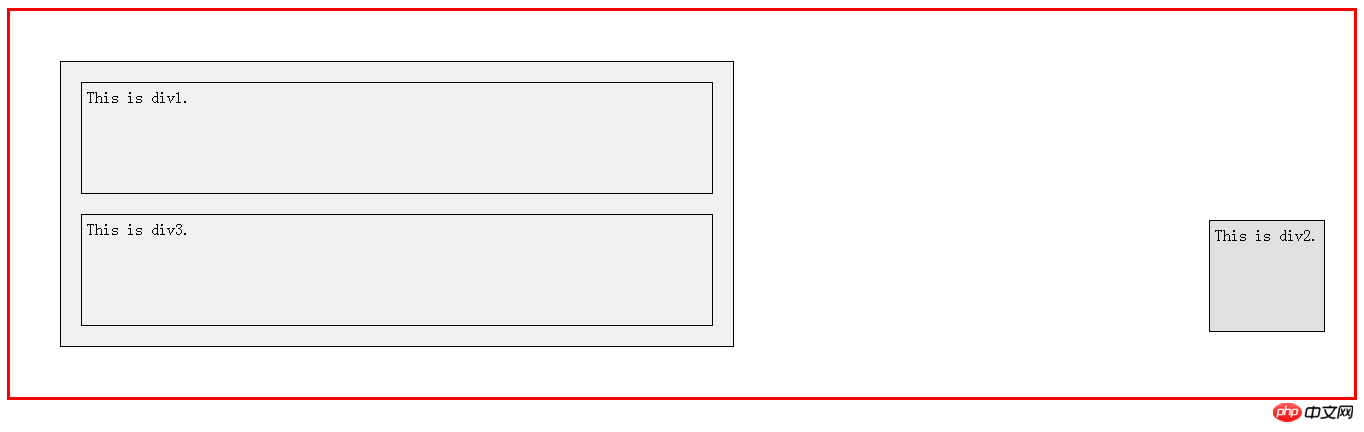
例*3: 2番目のpブロックのposition属性をfixedに設定し、オフセットを右に20px、下に200pxに設定します。
.p2 {background-color: #e0e0e0;position: fixed;right: 20px;top: 200px;
}画像からわかるように、2 番目の p 要素ブロックの位置は右下隅にあり、ビューポートに対して左に 20 ピクセル、下に 200 ピクセルオフセットされています。ページがスライドしても、同じ位置が維持されます。

3. Z インデックス
Z-index可用于设置元素之间的层叠顺序。只对于定位元素有效,即只对于position属性的属性值为absolute、relative和fixed有效。静态定位元素按照文档出现顺序从后往前进行堆叠。设定位置元素忽略文档出现顺序,根据z-index值由小到大的顺序从后往前堆叠,即Z-index的值越高表示元素显示的顺序越优先。设置为负值z-index的设定位置元素位于静态定位元素和非设定位置浮动元素之下。z-index值不必为连续值,其默认值为auto。当设置的值相同时,后加载的元素优先显示。
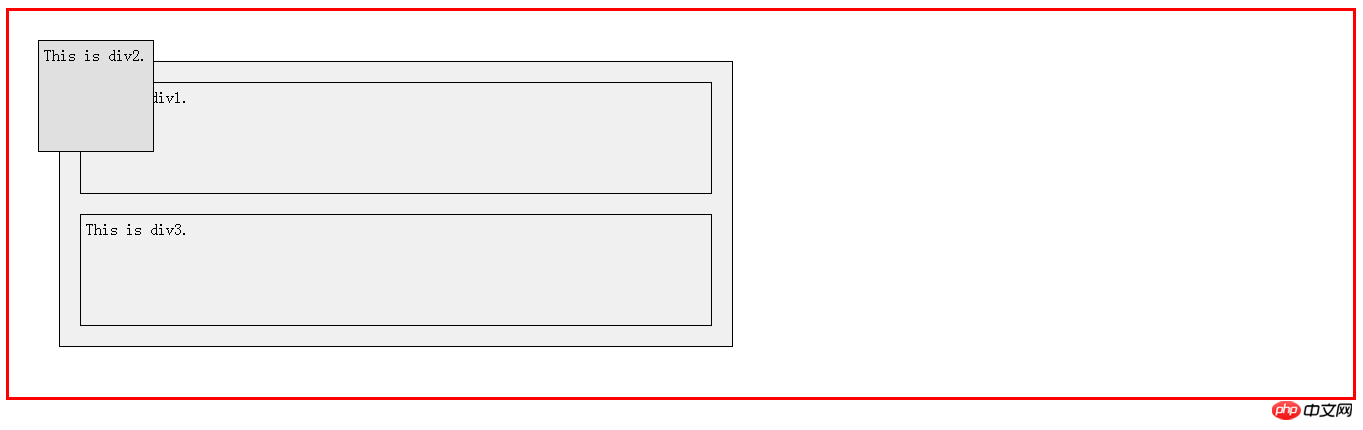
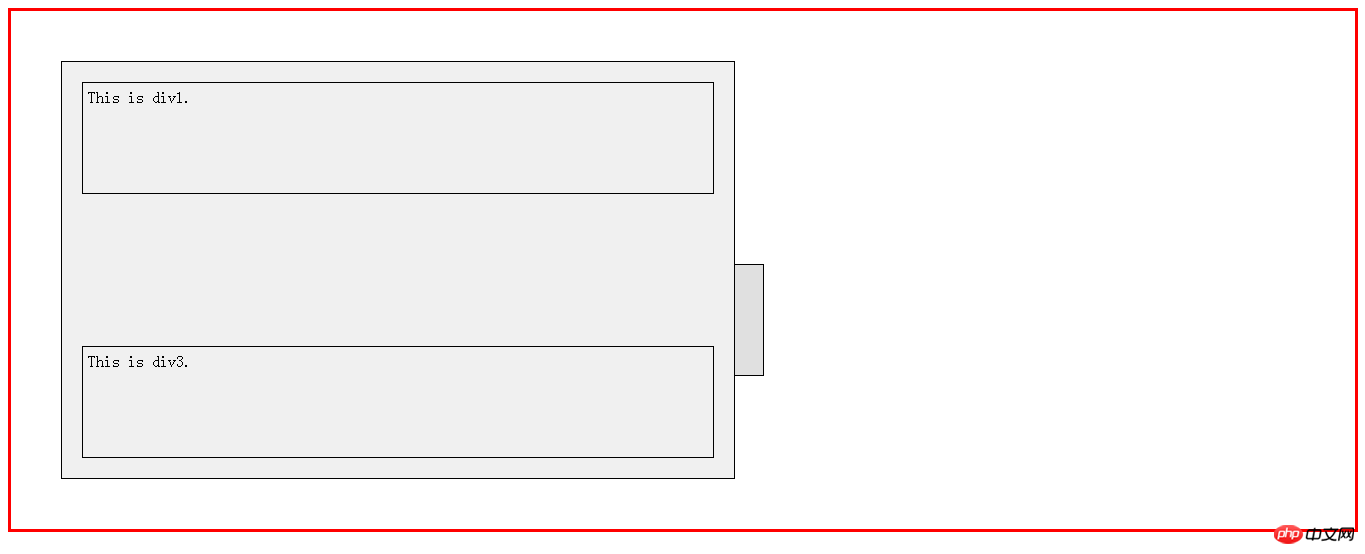
举个栗子*4:将relative示例的元素设置-index值为-1。
.p2 {background-color: #e0e0e0;position: relative;left: 50px;top: 50px;z-index: -1;}从图中可以看到,当元素的z-index设置为负值时,设定位置元素是位于静态定位元素之下,即是di第二个p元素的父元素p0的位置之下。

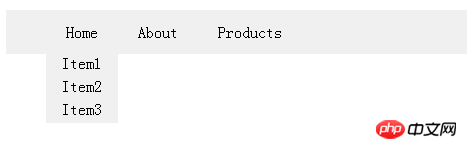
四、实际应用——使用绝对定位显示二级菜单
使用无序列表和Flex布局导航栏菜单,HTML源代码如下:
<ul class="MenuWrap"><li id="ListItem1"><a href="#" class="ListItem" >Home</a><ul class="MenuWrap2" id="MenuWrap2"> <li><a href="#" class="ListItem2">Item1</a></li><li><a href="#" class="ListItem2">Item2</a></li><li><a href="#" class="ListItem2">Item3</a></li></ul></li><li id="ListItem2"><a href="#" class="ListItem">About</a></li><li id="ListItem3"><a href="#" class="ListItem">Products</a></li></ul>
将包裹二级菜单的ul元素设置的position属性设置为非默认值relative。再将二级菜单的position属性设置为绝对定位,根据一级菜单的高度设置偏移量。并且将二级菜单的显示方式display属性设置为none值表示不显示。最后再通过JavaScript设置鼠标悬浮经过一级菜单栏时显示二级菜单栏。CSS源代码如下:
.MenuWrap {background-color: #f0f0f0;min-height: 2.75em;display: flex;align-items: center;list-style-type: none;position: relative;}.ListItem {color: black;text-decoration: none;padding:0px 20px;
}ul.MenuWrap2 {padding: 0px;
}.MenuWrap2 {list-style-type: none;background-color: #f0f0f0;min-width: 4.5em;text-align: center;position: absolute;top: 2.75em;display: none;}.MenuWrap2 li {padding-bottom: 5px;
}.ListItem2 {color:black;text-decoration: none;
}最后的效果图如下:

五、总结
元素的定位模型中需要区分每个属性值的不同定位方式,分为绝对定位、相对定位、固定定位以及默认定位和继承父元素。其中绝对定位和固定定位都脱离原本的文档流,而相对定位则遵循原本的文档流。设置元素的定位方式后,还需要指定偏移量。可以从上、右、下、左四个方向进行偏移。并且可以利用Z-index属性设置元素之间的层叠顺序。
定位模型是在CSS中设置元素位置的重要方式之一,使用该模型可以实现页面常用的菜单导航、悬浮公告等效果。
以上がCSS3 の位置決めモデル --position 属性の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7559
7559
 15
15
 1384
1384
 52
52
 84
84
 11
11
 28
28
 98
98
 HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTMLはWeb構造を定義し、CSSはスタイルとレイアウトを担当し、JavaScriptは動的な相互作用を提供します。 3人はWeb開発で職務を遂行し、共同でカラフルなWebサイトを構築します。
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。
 ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップスプリットラインを作成するには2つの方法があります。タグを使用して、水平方向のスプリットラインを作成します。 CSS Borderプロパティを使用して、カスタムスタイルのスプリットラインを作成します。
 HTML、CSS、およびJavaScriptの理解:初心者向けガイド
Apr 12, 2025 am 12:02 AM
HTML、CSS、およびJavaScriptの理解:初心者向けガイド
Apr 12, 2025 am 12:02 AM
webdevelopmentReliesOnhtml、css、andjavascript:1)htmlStructuresContent、2)cssStylesit、および3)Javascriptaddsinteractivity、形成、
 ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
Bootstrapフレームワークをセットアップするには、次の手順に従う必要があります。1。CDNを介してブートストラップファイルを参照してください。 2。独自のサーバーでファイルをダウンロードしてホストします。 3。HTMLにブートストラップファイルを含めます。 4.必要に応じてSASS/LESSをコンパイルします。 5。カスタムファイルをインポートします(オプション)。セットアップが完了したら、Bootstrapのグリッドシステム、コンポーネント、スタイルを使用して、レスポンシブWebサイトとアプリケーションを作成できます。
 ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに画像を挿入する方法はいくつかあります。HTMLIMGタグを使用して、画像を直接挿入します。ブートストラップ画像コンポーネントを使用すると、レスポンシブ画像とより多くのスタイルを提供できます。画像サイズを設定し、IMG-Fluidクラスを使用して画像を適応可能にします。 IMGボーダークラスを使用して、境界線を設定します。丸い角を設定し、IMGラウンドクラスを使用します。影を設定し、影のクラスを使用します。 CSSスタイルを使用して、画像をサイズ変更して配置します。背景画像を使用して、背景イメージCSSプロパティを使用します。
 ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法は?ブートストラップCSSを導入してボタン要素を作成し、ブートストラップボタンクラスを追加してボタンテキストを追加します





