
疑似クラスセレクターの概要
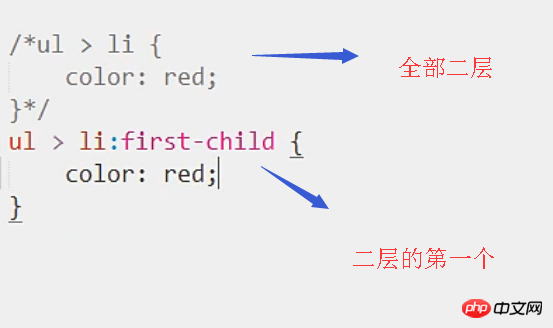
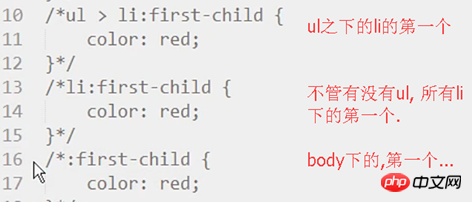
 2. すべての子要素を選択するには、子要素セレクターをより詳細にする必要があります。 gt;li:last-child{ } 最後の子
2. すべての子要素を選択するには、子要素セレクターをより詳細にする必要があります。 gt;li:last-child{ } 最後の子
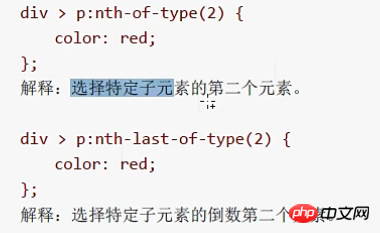
3. ul>li:nth-child(2) { } li の 2 番目の子要素。 ul
ul>li:nth-last-child(2) 

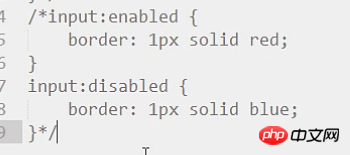
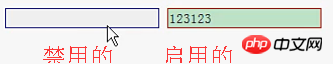
 :disable
:disable
htmlファイル
cssファイル

:checked 有効な
htmlファイル
cssファイル
 がチェックされ、非表示になります
がチェックされ、非表示になります
:def ault デフォルトは有効ですが、ほとんど使用されません
cssファイル
:val idが正当な場合に有効
:invalid 不正な場合に有効
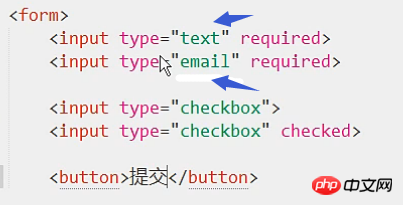
htmlファイル
cssファイル
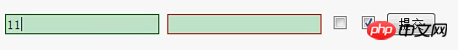
正しい数字を入力すると回転しますgreen.
 :必須 有効にするために一部を入力します
:必須 有効にするために一部を入力します
オプション いいえ 有効にする必要があります
html ファイル

css ファイル
a:link テキストに基づいて動作しますタグ間
input:focus
テキスト入力の切り替え カーソルと入力ボックスの色が変わりました
その他の疑似クラスセレクター
:not アンチセレクションの重要なポイントに焦点を当てます

baidu を含まないハイパーリンクは赤色になります
:empty Word のスペースの置換に似た、空のタグとして機能します
html ファイル

置換前

cssファイル

一部の空の部分に影響を与えたくない場合は、
p:empty{ }のようなものを指定できます。そうすれば、CSSは空のタグにのみ影響しますunder p
Replace After

:lang

:target ページ内にアンカーポイントを配置すると、特定の位置がすぐに有効になります

名前または id を使用でき、アンカー ポイントは任意のラベルに設定できます。ハイパーリンク については、 #anchor 名をブラウザに直接入力しても同じ効果があります。 href.

テストするときは、最後に「#アンカー名」を追加してください
その効果(実際には、アンカーの位置は非常に長いページにあることが多く、1点に配置できます)そして端が赤くなります。)

以上が疑似クラスセレクターの概要の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。