React Native でカスタム モジュールを作成する方法
まえがき
React Native プロジェクトには、node_modules フォルダーがあり、Node.js パッケージ マネージャー npm は世界最大のオープン ソース ライブラリ エコシステムです。 npm に関しては、通常 2 つの意味を指します。1 つは Node.js オープン モジュールの登録および管理システムで、もう 1 つは Node.js のデフォルト モジュール マネージャーであり、ノードのインストールと管理に使用されるコマンド ライン ソフトウェアです。モジュール。この記事の目的は、React Native でカスタム npm モジュール (プラグインに似た) を作成し、他の人が使用できるようにそれを npm にアップロードする方法を探ることです。
npm の使い方の紹介
npm は Node.js モジュールです。Node.js をインストールすると、デフォルトで npm がインストールされます。npm のバージョンを確認するには、ターミナルで次のコマンドを使用します:
npm -v
npm のアップグレード:
sudo npm install npm -g
モジュールのインストール (インストール完了後、node_modules ディレクトリが生成され、その下にインストールされたノード モジュールが配置されます):
npm install <ModuleName>
npm 構成の表示:
npm config list
エージェントのセットアップ:
//设置 http 代理 npm config set proxy http://server:port //设置 https 代理 npm config set https-proxy http://server:port
上記では、いくつかの基本的な npm コマンドを紹介しています。それからそれらをローカルに作成できます。これはモジュールです。
まずターミナルを開いてカスタムモジュールを作成する新しいフォルダーを作成し、コマンドラインでnpmにログインします。次のコマンドを入力します:
npm adduser
ユーザー名、パスワード、および電子メール アドレスを入力するように求められます。完了したら、次のコマンドを入力して現在の npm ユーザーを表示できます:
npm whoami
登録したユーザー名が正しく表示されている場合。 、ログインが成功したことを示してください。次に、次のコマンドを使用して npm モジュールを作成します:
npm init
上記のコマンドを実行すると、名前、バージョン、作成者情報などを含む package.json ファイルを作成するように指示されます。
モジュールを作成する
ここで、カスタム モジュールを作成する必要がある理由について説明したいと思います。 React Native は多くのネイティブ コンポーネントを実装し、豊富な API を提供しますが、一部のネイティブ ライブラリはまだサポートされておらず、ネイティブ指向のオープン ソース コンポーネントやライブラリが多数あるため、これらのコンポーネントやライブラリを React Native で使用したい場合は、ライブラリは、他の人が簡単に統合できるように、独自にモジュールを定義する必要があります。次に、本題に直接進みます。 React Native で使用できるカスタム モジュールを作成します。コマンドラインで
react-native init AwesomeProject
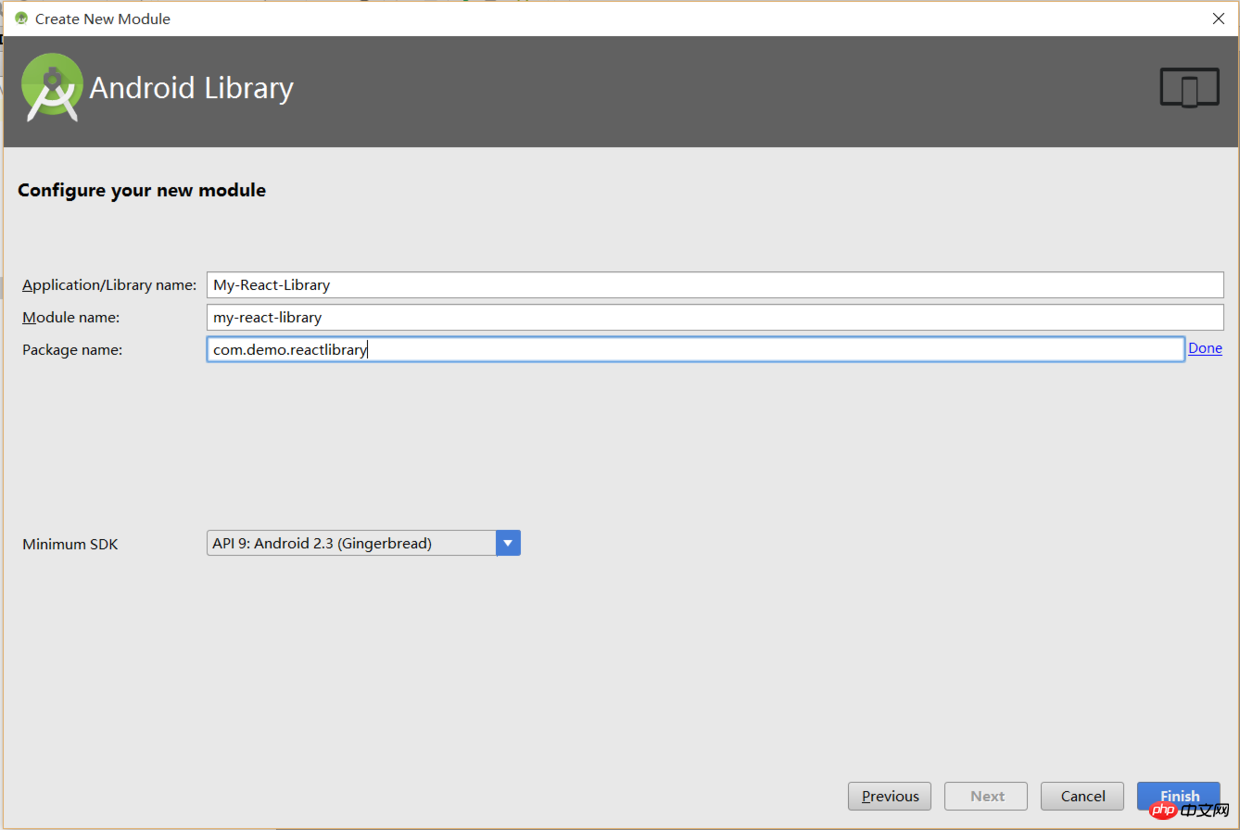
を実行して、React Native プロジェクトを初期化します。ここでは Android を例に挙げて、[ファイル] -> [開く] メニューを選択し、[ファイル] -> [新規] -> [新しいモジュール] を選択します。図に示すように: 
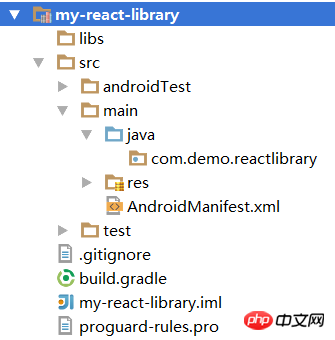
図に示すように、ここで新しいライブラリ モジュールが作成され、[完了] をクリックして次のディレクトリ構造を確認します。

次に、必要な jar を libs ディレクトリに置きます。 jpush-sdkを使用します。例えば、公式サイトからダウンロードしたlibsをlibsにコピーし、関連するリソースファイルをresフォルダーに置き、AndroidManifestファイルの内容をコピーし、パッケージ名を変更し、最後にbuild.gradleで設定します。 、次のようになります (ここで targetSdkVersion を 22 に変更することに注意してください。23 で実行するとクラッシュする可能性があります):
apply plugin: 'com.android.library'
android {
compileSdkVersion 23
buildToolsVersion "23.0.2"
defaultConfig {
minSdkVersion 16
targetSdkVersion 22
versionCode 1
versionName "1.0"
manifestPlaceholders = [
JPUSH_APPKEY: "yourAppKey", //在此修改JPush的AppKey
APP_CHANNEL: "developer-default" //应用渠道号
]
}
lintOptions {
abortOnError false
warning 'InvalidPackage'
}
sourceSets {
main {
jniLibs.srcDirs = ['libs']
}
}
}
repositories {
mavenCentral()
}
dependencies {
compile fileTree(dir: 'libs', include: ['*.jar'])
compile "com.facebook.react:react-native:+"
}ここまでで、最初のステップが完了しました。 次に、Native と JS の間の対話のためのコードを記述する必要があります。この記事では、JS が Native を呼び出し、Native が JS を呼び出すため、ここでは詳しく説明しません。コードのネイティブ部分が完了したと仮定すると、JS でのインポートを通じて他の人が JS コードを呼び出すことができ、それによってネイティブを呼び出すことができるようにするにはどうすればよいでしょうか?まず my-react-library フォルダーに入り、ターミナルで
npm init
を実行して package.json ファイルを生成し (ここの名前フィールドに注意してください。ここには他の人が参照したモジュールの名前があります)、インデックスを作成します。 js ファイル、これはノードモジュールの JS エントリです。JS を記述するには Sublime Text を使用することをお勧めします。例として jpush-react-native を示します。
jpush-react-native/index.js コードの一部
import {NativeModules, Platform, DeviceEventEmitter} from 'react-native';
// 通过 NativeModules 找到我们在 Native 定义的 JPushModule 类
const JPushModule = NativeModules.JPushModule;
export default class JPush {
/**
* Android only
* 初始化JPush 必须先初始化才能执行其他操作
*/
static initPush() {
JPushModule.initPush();
}
} は、実際には JPushModule で定義された initPush メソッドを呼び出します。これも同様で、基本的に NativeModules を通じて Native によって提供されるメソッドを呼び出します。
## 公開
この時点で、React Native カスタム モジュールが完成しました。次に、カスタム モジュールを公開します。 package.json が配置されているディレクトリで
npm publish
を実行して、カスタム モジュールを npm ライブラリにアップロードします。バージョンを更新するたびに、package.json のバージョン値を変更してから、npm public を実行する必要があります。
使用
React Native ディレクトリで、次のコマンドを実行します。
npm install my-react-library --save
インストールが完了すると、モジュールは Android ライブラリ プロジェクトであるため、Native で構成する必要があります。主なことは、プロジェクトの依存関係を追加することです:
someone's react-native project/some module/build.gradle
dependencies {
compile fileTree(dir: "libs", include: ["*.jar"])
compile "com.android.support:appcompat-v7:23.0.1"
compile "com.facebook.react:react-native:+" // From node_modules
// 在 dependecies 中加入自定义模块
compile project(':my-react-library')
}次に、settings.gradle で設定します:
someone's react-native project/settings.gradle
include ':app', ':my-react-library' project(':my-react-library').projectDir = new File(rootProject.projectDir, '../node_modules/my-react-library/android')
在 MainActivity 中将自定义的 Package 添加进去:
MainActivity.java
...
mReactInstanceManager = ReactInstanceManager.builder()
.setApplication(getApplication())
.setBundleAssetName("index.android.bundle")
.setJSMainModuleName("react-native-android/index.android")
.addPackage(new MainReactPackage())
//添加自定义的 package
.addPackage(new MyReactPackage())
...如果是 RN 0.29.0 以上版本,则应在 MainApplication 中添加:
MainApplication.java
@Overrideprotected List<ReactPackage> getPackages() {
return Arrays.<ReactPackage>asList(
new MainReactPackage(),
new MyReactPackage()
);
}到此为止我们完成了 Native 部分的配置(完成后 sync 一下),接下来就可以使用了。
别人要使用我们的模块时,就可以这样写:
someone.js
//这里的 'my-react-library'是在 package.json 定义的 name
// 这样就可以
import MyModule from 'my-react-library'
export default class SomeClass extends React.Component {
componentDidMount() {
// 调用 index.js 中定义的 doSomething()
MyModule.doSomething();
}
}以上がReact Native でカスタム モジュールを作成する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7622
7622
 15
15
 1389
1389
 52
52
 89
89
 11
11
 31
31
 138
138
 React と WebSocket を使用してリアルタイム チャット アプリを構築する方法
Sep 26, 2023 pm 07:46 PM
React と WebSocket を使用してリアルタイム チャット アプリを構築する方法
Sep 26, 2023 pm 07:46 PM
React と WebSocket を使用してリアルタイム チャット アプリケーションを構築する方法 はじめに: インターネットの急速な発展に伴い、リアルタイム コミュニケーションがますます注目を集めています。ライブチャット アプリは、現代の社会生活や仕事生活に不可欠な部分になっています。この記事では、React と WebSocket を使用して簡単なリアルタイム チャット アプリケーションを構築する方法と、具体的なコード例を紹介します。 1. 技術的な準備 リアルタイム チャット アプリケーションの構築を開始する前に、次のテクノロジとツールを準備する必要があります。 React: 構築用の 1 つ
 React フロントエンドとバックエンドの分離ガイド: フロントエンドとバックエンドの分離と独立したデプロイメントを実現する方法
Sep 28, 2023 am 10:48 AM
React フロントエンドとバックエンドの分離ガイド: フロントエンドとバックエンドの分離と独立したデプロイメントを実現する方法
Sep 28, 2023 am 10:48 AM
React フロントエンドとバックエンドの分離ガイド: フロントエンドとバックエンドの分離と独立したデプロイメントを実現する方法、特定のコード例が必要です 今日の Web 開発環境では、フロントエンドとバックエンドの分離がトレンドになっています。フロントエンド コードとバックエンド コードを分離することで、開発作業がより柔軟かつ効率的になり、チームのコラボレーションが促進されます。この記事では、React を使用してフロントエンドとバックエンドの分離を実現し、それによって分離と独立したデプロイの目標を達成する方法を紹介します。まず、フロントエンドとバックエンドの分離とは何かを理解する必要があります。従来の Web 開発モデルでは、フロントエンドとバックエンドが結合されています。
 React と Flask を使用してシンプルで使いやすい Web アプリケーションを構築する方法
Sep 27, 2023 am 11:09 AM
React と Flask を使用してシンプルで使いやすい Web アプリケーションを構築する方法
Sep 27, 2023 am 11:09 AM
React と Flask を使用してシンプルで使いやすい Web アプリケーションを構築する方法 はじめに: インターネットの発展に伴い、Web アプリケーションのニーズはますます多様化および複雑化しています。使いやすさとパフォーマンスに対するユーザーの要件を満たすために、最新のテクノロジー スタックを使用してネットワーク アプリケーションを構築することがますます重要になっています。 React と Flask は、フロントエンドおよびバックエンド開発用の 2 つの非常に人気のあるフレームワークであり、うまく連携してシンプルで使いやすい Web アプリケーションを構築します。この記事では、React と Flask を活用する方法について詳しく説明します。
 React と RabbitMQ を使用して信頼性の高いメッセージング アプリを構築する方法
Sep 28, 2023 pm 08:24 PM
React と RabbitMQ を使用して信頼性の高いメッセージング アプリを構築する方法
Sep 28, 2023 pm 08:24 PM
React と RabbitMQ を使用して信頼性の高いメッセージング アプリケーションを構築する方法 はじめに: 最新のアプリケーションは、リアルタイム更新やデータ同期などの機能を実現するために、信頼性の高いメッセージングをサポートする必要があります。 React はユーザー インターフェイスを構築するための人気のある JavaScript ライブラリであり、RabbitMQ は信頼性の高いメッセージング ミドルウェアです。この記事では、React と RabbitMQ を組み合わせて信頼性の高いメッセージング アプリケーションを構築する方法を紹介し、具体的なコード例を示します。 RabbitMQ の概要:
 React コード デバッグ ガイド: フロントエンドのバグをすばやく見つけて解決する方法
Sep 26, 2023 pm 02:25 PM
React コード デバッグ ガイド: フロントエンドのバグをすばやく見つけて解決する方法
Sep 26, 2023 pm 02:25 PM
React コード デバッグ ガイド: フロントエンドのバグをすばやく見つけて解決する方法 はじめに: React アプリケーションを開発するとき、アプリケーションをクラッシュさせたり、不正な動作を引き起こしたりする可能性のあるさまざまなバグに遭遇することがよくあります。したがって、デバッグ スキルを習得することは、すべての React 開発者にとって不可欠な能力です。この記事では、フロントエンドのバグを見つけて解決するための実践的なテクニックをいくつか紹介し、読者が React アプリケーションのバグをすばやく見つけて解決できるようにする具体的なコード例を示します。 1. デバッグツールの選択: In Re
 React Router ユーザーガイド: フロントエンドルーティング制御の実装方法
Sep 29, 2023 pm 05:45 PM
React Router ユーザーガイド: フロントエンドルーティング制御の実装方法
Sep 29, 2023 pm 05:45 PM
ReactRouter ユーザーガイド: フロントエンドルーティング制御の実装方法 シングルページアプリケーションの人気に伴い、フロントエンドルーティングは無視できない重要な部分になりました。 React エコシステムで最も人気のあるルーティング ライブラリとして、ReactRouter は豊富な機能と使いやすい API を提供し、フロントエンド ルーティングの実装を非常にシンプルかつ柔軟にします。この記事では、ReactRouter の使用方法と具体的なコード例を紹介します。 ReactRouter を最初にインストールするには、次のものが必要です
 React と Google BigQuery を使用して高速データ分析アプリケーションを構築する方法
Sep 26, 2023 pm 06:12 PM
React と Google BigQuery を使用して高速データ分析アプリケーションを構築する方法
Sep 26, 2023 pm 06:12 PM
React と Google BigQuery を使用して高速データ分析アプリケーションを構築する方法 はじめに: 今日の情報爆発の時代において、データ分析はさまざまな業界で不可欠なリンクとなっています。中でも、高速かつ効率的なデータ分析アプリケーションを構築することは、多くの企業や個人が追求する目標となっています。この記事では、React と Google BigQuery を使用して高速データ分析アプリケーションを構築する方法を紹介し、詳細なコード例を示します。 1. 概要 React はビルドするためのツールです
 React と Docker を使用してフロントエンド アプリケーションをパッケージ化してデプロイする方法
Sep 26, 2023 pm 03:14 PM
React と Docker を使用してフロントエンド アプリケーションをパッケージ化してデプロイする方法
Sep 26, 2023 pm 03:14 PM
React と Docker を使用してフロントエンド アプリケーションをパッケージ化およびデプロイする方法 フロントエンド アプリケーションのパッケージ化とデプロイは、プロジェクト開発の非常に重要な部分です。最新のフロントエンド フレームワークの急速な発展により、React は多くのフロントエンド開発者にとって最初の選択肢となっています。コンテナ化ソリューションとして、Docker はアプリケーションのデプロイメントプロセスを大幅に簡素化できます。この記事では、React と Docker を使用してフロントエンド アプリケーションをパッケージ化してデプロイする方法を紹介し、具体的なコード例を示します。 1. 準備 始める前に、インストールする必要があります




