
データベースはサーバーのものですが、場合によってはサーバーに保存する必要がない場合もありますが、どうすればよいでしょうか。今日は、H5 の新機能、つまり IndexedDB の美しさを体験していただくことにします。ため息をつかずにはいられません - 信じられないほどです!
IndexedDBにはデータベースを作成するという概念がありません。リンク先のデータベースが存在しない場合は、データベースが自動的に作成されます。以下の例を見てください。
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Document</title></head><body><button type="" id='conbtn'>链接数据库</button><script>// In the following line, you should include the prefixes of implementations you want to test. window.indexedDB = window.indexedDB || window.mozIndexedDB || window.webkitIndexedDB || window.msIndexedDB; // DON'T use "var indexedDB = ..." if you're not in a function.
// Moreover, you may need references to some window.IDB* objects: window.IDBTransaction = window.IDBTransaction || window.webkitIDBTransaction || window.msIDBTransaction;
window.IDBKeyRange = window.IDBKeyRange || window.webkitIDBKeyRange || window.msIDBKeyRange // (Mozilla has never prefixed these objects, so we don't need window.mozIDB*)
function connectDB(name,version,success,error){
let dbConnect = indexedDB.open(name,version);
dbConnect.onsuccess = function(e){
console.log('数据库链接成功!');
success(e.target.result);
}
dbConnect.onerror = function(e){
console.log('数据库链接失败!');
error(e);
}
dbConnect.onupgradeneeded = function(e){
success(e.target.result);
let oldVersion = e.oldVersion;
let newVersion = e.newVersion;
console.log('数据库更新成功,旧的版本号为:'+oldVersion+",新的版本号为:"+newVersion);
}
}
window.onload=function(){
let btn = document.getElementById('conbtn');
btn.onclick = function(){
connectDB('haha',1,function(){
console.log('链接成功,或者更新成功回调函数');
},function(){
console.log('链接失败回调函数!')
});
}
}</script></body></html>データベースをリンクするために2回クリックした結果はこのようになりました。

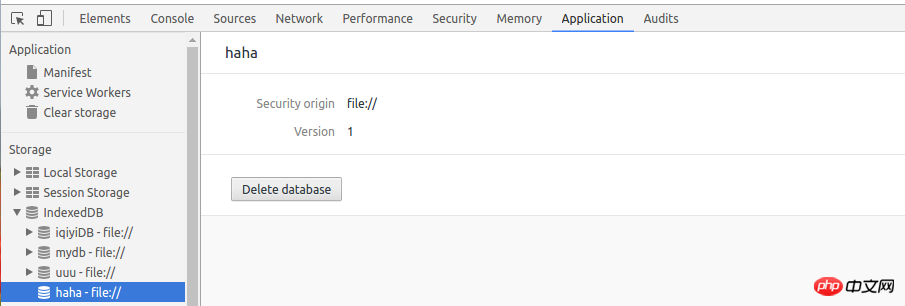
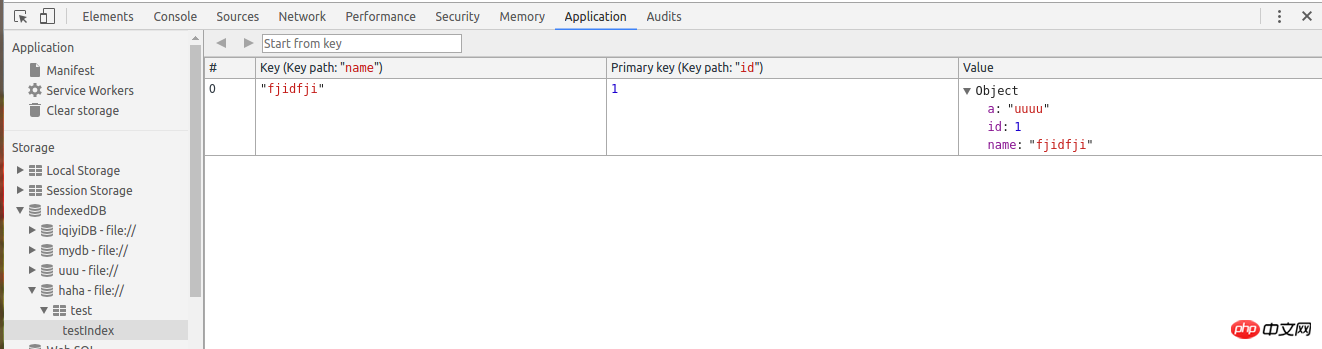
アプリケーションの IndexedDB でもう 1 つ発見しました。

hahaデータベースが正常に構築されていることがわかります。
indexedDB の open メソッドは、データベースのリンクまたは更新に使用されます。最初の作成も更新とみなされます。最初のパラメータはデータベースの名前で、2 番目のパラメータはバージョン番号です。 update イベント upgradeneeded は、初めて作成されたとき、またはリンクが成功した後にトリガーされます。error イベントは、リンクが失敗したときにトリガーされます。
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Document</title></head><body><button type="" id='conbtn'>链接数据库</button><script>// In the following line, you should include the prefixes of implementations you want to test. window.indexedDB = window.indexedDB || window.mozIndexedDB || window.webkitIndexedDB || window.msIndexedDB; // DON'T use "var indexedDB = ..." if you're not in a function.
// Moreover, you may need references to some window.IDB* objects: window.IDBTransaction = window.IDBTransaction || window.webkitIDBTransaction || window.msIDBTransaction;
window.IDBKeyRange = window.IDBKeyRange || window.webkitIDBKeyRange || window.msIDBKeyRange // (Mozilla has never prefixed these objects, so we don't need window.mozIDB*)
function connectDB(name,version,success,update,error){
let dbConnect = indexedDB.open(name,version);
dbConnect.onsuccess = function(e){
console.log('数据库链接成功!');
success(e.target.result);
}
dbConnect.onerror = function(e){
console.log('数据库链接失败!');
error(e);
}
dbConnect.onupgradeneeded = function(e){
update(e.target.result);
let oldVersion = e.oldVersion;
let newVersion = e.newVersion;
console.log('数据库更新成功,旧的版本号为:'+oldVersion+",新的版本号为:"+newVersion);
}
} function createTable(idb,storeName,key,idxs){if(!idb){
console.log(idb);return ;
}if(!key || !idxs){
console.log('参数错误');return ;
}if(!storeName){
console.log('storeName必须');return ;
}try{var store = idb.createObjectStore(storeName,key);
console.log('数据库存储对象(table)创建成功');for(var i = 0;i<idxs.length;i++){var idx = idxs[i];
store.createIndex(idx.indexName,idx.keyPath,idx.optionalParameters);
console.log('索引'+idx.indexName+'创建成功');
}
}catch(e){
console.log('建表出现错误');
console.log(JSON.stringify(e))
}
}
window.onload=function(){
let btn = document.getElementById('conbtn');
btn.onclick = function(){
connectDB('haha',1, function(idb){
console.log('链接成功,或者更新成功回调函数');
},function(idb){ createTable(idb,'test',{keyPath:'id',autoIncrement:true},[
{
indexName:'testIndex',
keyPath:'name',
optionalParameters:{
unique:true,
multiEntry:false }}]);
},function(){
console.log('链接失败回调函数!')
});
}
}</script></body></html>ボタンをクリックすると、このようになりました。


ここで使用される 2 つの中心的なメソッドは、createObjectStore と createIndex です。これら 2 つのメソッドは、データベースが更新されるときに実行する必要があります。
createObjectStore メソッドは、テーブルを作成し、最初のパラメータを文字列として受け入れてテーブル名を示し、2 番目のパラメータはオブジェクトで、主キーに関連するものを指定すると理解できます。{keyPath: 'どのフィールドが主キー'、autoIncrement :自動的に増やすかどうか}。
createIndex メソッドはインデックスを作成し、3 つのパラメーターを受け取ります。最初のパラメーターはインデックスの名前を示す文字列です。3 番目のパラメーターはオブジェクトです。行く。インデックスの機能はクエリ操作中に使用されます。詳細がわからない場合は、自分で検索してください。
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Document</title></head><body><button type="" id='conbtn'>链接数据库</button><button type="" id='add'>添加数据</button><script>// In the following line, you should include the prefixes of implementations you want to test. window.indexedDB = window.indexedDB || window.mozIndexedDB || window.webkitIndexedDB || window.msIndexedDB; // DON'T use "var indexedDB = ..." if you're not in a function.
// Moreover, you may need references to some window.IDB* objects: window.IDBTransaction = window.IDBTransaction || window.webkitIDBTransaction || window.msIDBTransaction;
window.IDBKeyRange = window.IDBKeyRange || window.webkitIDBKeyRange || window.msIDBKeyRange // (Mozilla has never prefixed these objects, so we don't need window.mozIDB*)
function connectDB(name,version,success,update,error){
let dbConnect = indexedDB.open(name,version);
dbConnect.onsuccess = function(e){
console.log('数据库链接成功!');
success(e.target.result);
}
dbConnect.onerror = function(e){
console.log('数据库链接失败!');
error(e);
}
dbConnect.onupgradeneeded = function(e){
update(e.target.result);
let oldVersion = e.oldVersion;
let newVersion = e.newVersion;
console.log('数据库更新成功,旧的版本号为:'+oldVersion+",新的版本号为:"+newVersion);
}
} function createTable(idb,storeName,key,idxs){if(!idb){
console.log(idb);return ;
}if(!key || !idxs){
console.log('参数错误');return ;
}if(!storeName){
console.log('storeName必须');return ;
}try{var store = idb.createObjectStore(storeName,key);
console.log('数据库存储对象(table)创建成功');for(var i = 0;i<idxs.length;i++){var idx = idxs[i];
store.createIndex(idx.indexName,idx.keyPath,idx.optionalParameters);
console.log('索引'+idx.indexName+'创建成功');
}
}catch(e){
console.log('建表出现错误');
console.log(JSON.stringify(e))
}
}function add(storeName,values){
connectDB('haha',1,function(idb){var ts = idb.transaction(storeName,"readwrite");var store = ts.objectStore(storeName); for(var i = 0;i<values.length;i++){
(function(i){var value = values[i];var req = store.put(value);
req.onsuccess = function(){
console.log("添加第"+i+"个数据成功");
}
req.onerror = function(e){
console.log("添加第"+i+"个数据失败");
console.log(JSON.stringify(e));
}
})(i)
}
ts.oncomplete = function(){
console.log('添加数据事务结束!');
}
},function(){},function(){});
}
window.onload=function(){
let btn = document.getElementById('conbtn');
btn.onclick = function(){
connectDB('haha',1, function(idb){
console.log('链接成功,或者更新成功回调函数');
},function(idb){
createTable(idb,'test',{keyPath:'id',autoIncrement:true},[
{
indexName:'testIndex',
keyPath:'name',
optionalParameters:{
unique:true,
multiEntry:false }}]);
},function(){
console.log('链接失败回调函数!')
});
}
let add1 = document.getElementById('add');
add1.onclick = function(){
add('test',[{name:"fjidfji",a:'uuuu'}])
}
}</script></body></html>


さらにすごいのは、テーブルを作成するときにフィールドを指定する必要がなく、フィールドを追加できることです。データを追加するときなど。データを追加するには、テーブル オブジェクトの put メソッドを使用します。以前は、トランザクションからメソッドを呼び出してストレージ オブジェクト (テーブルとして理解できます) を取得する必要がありました。
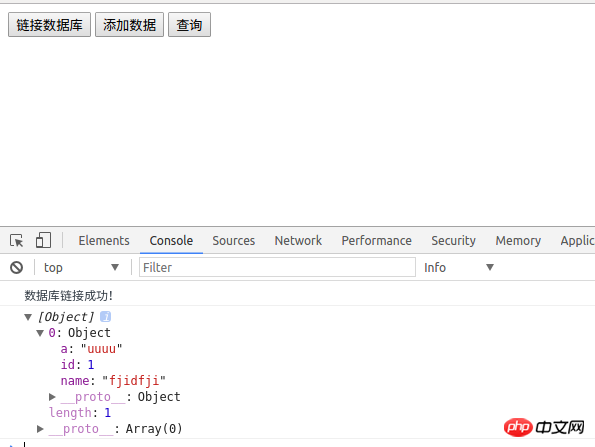
 クエリ操作は主にカーソルを使用します。話す時間がないので、自分で調べます。他にもたくさんの操作がありますが、ここでは説明しません。参考のために、あまりうまくカプセル化できなかった単純なライブラリを教えてください。
クエリ操作は主にカーソルを使用します。話す時間がないので、自分で調べます。他にもたくさんの操作がありますが、ここでは説明しません。参考のために、あまりうまくカプセル化できなかった単純なライブラリを教えてください。
シンプルなライブラリ。
Document链接数据库添加数据查询
5. IndexedDB を使用するメリットとデメリット
2. デメリット:
(1) 信頼性が低い: ユーザーがindexedDBを削除する可能性があり、ブラウザやデバイスを変更するとデータが失われます。
2)データ収集に不便:多くの場合、データを取得するためにデータがサーバーに保存されますが、それがブラウザ上にある場合、これらのデータを取得するのはさらに困難になります。
(3) 共有できない: 異なるユーザーはデータを共有できず、1 つのデバイス上の異なるブラウザでもデータを共有できません。
したがって、indexedDB が適しているかどうかは、メリットとデメリットを比較検討する必要があります。これは、indexedDB では何も気にせずにデータを入れればよいという意味ではありません。
最後の2つのコースは設計されており、インタビューがあったので、記事は急いで書きました。質問がある場合は、批判して修正してください。私は最近インターンシップを探しています。私の書いたものが良いもので、会社がインターンを募集しているのであれば、Daxiong にチャンスを与えてください。ありがとうございます。
以上がデータベースをサーバーからブラウザに移動 -- IndexedDB の基本操作のカプセル化の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。