レスポンシブレイアウトの柔軟なレイアウトの紹介
レスポンシブレイアウトの実装は、フロントエンドエンジニアリングにおける非常に大きな進歩であり、その非常に柔軟な成形性により、同じウェブサイトが異なる端末デバイスで異なる活力を示すことができます。今日はこの機会を利用して、レスポンシブ レイアウト方法を実装するために一般的に使用されるいくつかの柔軟なレイアウトを共有し、議論したいと思います。
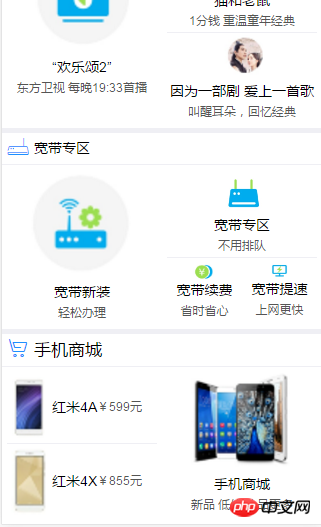
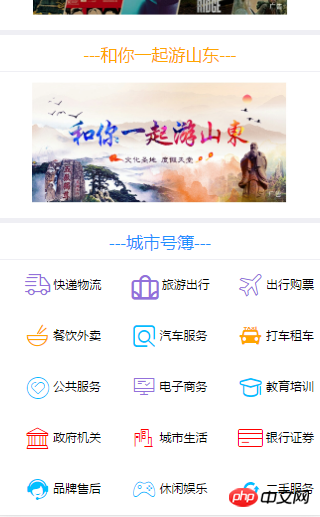
フレキシブルレイアウトは、CSSスタイルのみに依存するレスポンシブレイアウトを実装するための非常に便利な方法であり、Kがレスポンシブレイアウトを実装するために最もよく使用する方法でもあります。特に現在、タオバオやタオバオなどの電子商取引ウェブサイトやモバイルアプリのページは、エラスティックレイアウトを使用して簡単に実装できます。以下は、ページの一部を使用したタオバオのモバイルアプリのコピーです。


ご覧のとおり、特に小さなアイコンを配置したり、領域を頻繁に分割したりする場合、柔軟なレイアウトは非常に便利です。次に、K がフレキシブル レイアウト (display:flex) を確認します。
柔軟なレイアウト flex は、CSS の display:flex; 属性を追加することで、親要素内でその子要素の柔軟なレイアウトを実現できます。 display :flex; このスタイルは、この属性を追加する親コンテナと非世代の子コンテナにのみ適用されます。つまり、親コンテナのdialog:flex属性は、子要素の直接の子要素にはなりません。柔軟なレイアウトを生成します。一般的に言えば、父親は息子をコントロールすることしかできませんが、孫をコントロールすることはできません。次のレイヤーでも引き続きフレキシブル レイアウトを使用したい場合は、対応する子要素に再び display:flex 属性を追加してこれを実現します。
伸縮性のあるレイアウトには、親要素内の子要素の「伸縮性」を調整するために、親要素と子要素に対応する属性があります。親要素で、主によく使用する柔軟なレイアウトに関連する属性には、flex-direction、flex-wrap、justify-content、align-items、および align-content が含まれます。これらの属性はそれぞれ主軸からのものです。方向、折り返すかどうか、主軸上の項目の配置、交差軸上の項目の配置、および複数の軸上の項目の配置によって、親要素内の項目の柔軟性が制御されます。
子要素で、主に使用する柔軟なレイアウトに関連する属性には、order、flex-grow、flex-shrink、flex-basis、align-self が含まれます。これらの属性は、項目の並べ替えからプロジェクトまで多岐にわたります。拡大率、プロジェクトの縮小率、プロジェクトが占める主軸のスペース、および横軸上の単一プロジェクトの配置によって、プロジェクト自体の柔軟性が決まります。
上記の具体的な属性値と機能については、私のブログ () に記載されています。ここでは、当時私が感じた混乱した点についていくつかお話します。
(1)
主軸と交差軸。 フレキシブル レイアウトでは、主軸と主軸の方向は flex-direction 属性の属性値に依存し、水平方向または垂直方向のいずれかになります。初めてこの概念に触れる方は、CSS で指定されているデフォルト値が「主軸」であるにもかかわらず、「主軸」を「水平方向」のみと同一視しないように注意してください。交差軸は、主軸に垂直な軸を表します。
(2)ベースライン。 フレキシブル レイアウトでは、「ベースライン」という言葉も記載されていますが、ベースラインとは文字 x の下端を指します。多くの属性値のいわゆるベースライン配置とは、あたかも比較用のテンプレートが常に存在するかのように、行内の小文字の x の下端に沿って配置することを指します。
(3)複数の交差軸。 複数の交差軸は、flex-wrap 属性がラップに設定された後に発生する可能性のある状況です。つまり、複数の行が親コンテナーに表示され、各行に独自の軸があります。 上記は、レスポンシブ レイアウトの実装における柔軟なレイアウト方法の使用に関する K の概要と洞察です。次回、K はレスポンシブ レイアウトを実装する他のいくつかの方法について引き続き説明します。
以上がレスポンシブレイアウトの柔軟なレイアウトの紹介の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7685
7685
 15
15
 1639
1639
 14
14
 1393
1393
 52
52
 1287
1287
 25
25
 1229
1229
 29
29
 トマト無料小説アプリで小説を書く方法. トマトノベルで小説を書く方法に関するチュートリアルを共有します。
Mar 28, 2024 pm 12:50 PM
トマト無料小説アプリで小説を書く方法. トマトノベルで小説を書く方法に関するチュートリアルを共有します。
Mar 28, 2024 pm 12:50 PM
トマト ノベルは非常に人気のある小説閲覧ソフトウェアです。トマト ノベルでは、新しい小説や漫画を読むことができます。どの小説も漫画もとても面白いです。小説を書きたい友達もたくさんいます。お小遣いを稼いで、小説の内容を編集することもできます。 「テキストに文章を書きたいです。それで、小説はどうやって書くのですか?友達は知らないので、一緒にこのサイトに行きましょう。小説の書き方の入門を少し見てみましょう。」 Tomato Novels を使用して小説を書く方法に関するチュートリアルを共有します。 1. まず、携帯電話で Tomato Free Novels アプリを開き、パーソナル センター - ライター センターをクリックします。 2. Tomato Writer Assistant ページに移動し、次の場所で [新しい本の作成] をクリックします。小説の終わり
 Colorful マザーボードに BIOS を入力するにはどうすればよいですか? 2つの方法を教えます
Mar 13, 2024 pm 06:01 PM
Colorful マザーボードに BIOS を入力するにはどうすればよいですか? 2つの方法を教えます
Mar 13, 2024 pm 06:01 PM
Colorful マザーボードは中国国内市場で高い人気と市場シェアを誇っていますが、Colorful マザーボードのユーザーの中には、設定のために BIOS を入力する方法がまだ分からない人もいます。この状況に対応して、編集者はカラフルなマザーボード BIOS に入る 2 つの方法を特別に提供しました。ぜひ試してみてください。方法 1: U ディスク起動ショートカット キーを使用して、U ディスク インストール システムに直接入ります。ワンクリックで U ディスクを起動する Colorful マザーボードのショートカット キーは ESC または F11 です。まず、Black Shark インストール マスターを使用して、Black Shark インストール マスターを作成します。 Shark U ディスク起動ディスクを選択し、コンピュータの電源を入れます。起動画面が表示されたら、キーボードの ESC キーまたは F11 キーを押し続けて、起動項目を順次選択するウィンドウに入ります。「USB」の場所にカーソルを移動します。 」と表示され、その後
 WeChat で削除された連絡先を回復する方法 (簡単なチュートリアルでは、削除された連絡先を回復する方法について説明します)
May 01, 2024 pm 12:01 PM
WeChat で削除された連絡先を回復する方法 (簡単なチュートリアルでは、削除された連絡先を回復する方法について説明します)
May 01, 2024 pm 12:01 PM
残念ながら、WeChat は広く使用されているソーシャル ソフトウェアであり、何らかの理由で特定の連絡先を誤って削除してしまうことがよくあります。ユーザーがこの問題を解決できるように、この記事では、削除された連絡先を簡単な方法で取得する方法を紹介します。 1. WeChat の連絡先削除メカニズムを理解します。これにより、削除された連絡先を取得できるようになります。WeChat の連絡先削除メカニズムでは、連絡先がアドレス帳から削除されますが、完全には削除されません。 2. WeChat の組み込みの「連絡先帳復元」機能を使用します。WeChat には、この機能を通じて以前に削除した連絡先をすばやく復元できる「連絡先帳復元」機能が用意されています。 3. WeChat 設定ページに入り、右下隅をクリックし、WeChat アプリケーション「Me」を開き、右上隅にある設定アイコンをクリックして設定ページに入ります。
 携帯電話の文字サイズの設定方法(携帯電話の文字サイズを簡単に調整できます)
May 07, 2024 pm 03:34 PM
携帯電話の文字サイズの設定方法(携帯電話の文字サイズを簡単に調整できます)
May 07, 2024 pm 03:34 PM
携帯電話が人々の日常生活において重要なツールになるにつれて、フォント サイズの設定は重要なパーソナライゼーション要件になりました。さまざまなユーザーのニーズを満たすために、この記事では、簡単な操作で携帯電話の使用体験を向上させ、携帯電話のフォントサイズを調整する方法を紹介します。携帯電話のフォント サイズを調整する必要があるのはなぜですか - フォント サイズを調整すると、テキストがより鮮明で読みやすくなります - さまざまな年齢のユーザーの読書ニーズに適しています - フォント サイズを使用すると、視力の悪いユーザーにとって便利です携帯電話システムの設定機能 - システム設定インターフェイスに入る方法 - 設定インターフェイスで「表示」オプションを見つけて入力します。 - 「フォント サイズ」オプションを見つけて、サードパーティでフォント サイズを調整します。アプリケーション - フォント サイズの調整をサポートするアプリケーションをダウンロードしてインストールします - アプリケーションを開いて、関連する設定インターフェイスに入ります - 個人に応じて
 Huawei 携帯電話にデュアル WeChat ログインを実装するにはどうすればよいですか?
Mar 24, 2024 am 11:27 AM
Huawei 携帯電話にデュアル WeChat ログインを実装するにはどうすればよいですか?
Mar 24, 2024 am 11:27 AM
Huawei 携帯電話にデュアル WeChat ログインを実装するにはどうすればよいですか?ソーシャルメディアの台頭により、WeChatは人々の日常生活に欠かせないコミュニケーションツールの1つになりました。ただし、多くの人は、同じ携帯電話で同時に複数の WeChat アカウントにログインするという問題に遭遇する可能性があります。 Huawei 社の携帯電話ユーザーにとって、WeChat の二重ログインを実現することは難しくありませんが、この記事では Huawei 社の携帯電話で WeChat の二重ログインを実現する方法を紹介します。まず第一に、ファーウェイの携帯電話に付属するEMUIシステムは、デュアルアプリケーションを開くという非常に便利な機能を提供します。アプリケーションのデュアルオープン機能により、ユーザーは同時に
 モバイルドラゴンの卵を孵化させる秘密が明らかに(モバイルドラゴンの卵をうまく孵化させる方法を段階的に教えます)
May 04, 2024 pm 06:01 PM
モバイルドラゴンの卵を孵化させる秘密が明らかに(モバイルドラゴンの卵をうまく孵化させる方法を段階的に教えます)
May 04, 2024 pm 06:01 PM
テクノロジーの発展に伴い、モバイルゲームは人々の生活に欠かせないものになりました。かわいいドラゴンエッグの画像と面白い孵化過程で多くのプレイヤーの注目を集めており、その中でも注目を集めているゲームの一つがモバイル版ドラゴンエッグです。プレイヤーがゲーム内で自分のドラゴンをより適切に育成し成長させることができるように、この記事ではモバイル版でドラゴンの卵を孵化させる方法を紹介します。 1. 適切な種類のドラゴン エッグを選択する プレイヤーは、ゲーム内で提供されるさまざまな種類のドラゴン エッグの属性と能力に基づいて、自分に適したドラゴン エッグの種類を慎重に選択する必要があります。 2. 孵化機のレベルをアップグレードします。プレイヤーはタスクを完了し、小道具を収集することで孵化機のレベルを向上させる必要があります。孵化機のレベルは孵化速度と孵化成功率を決定します。 3. プレイヤーはゲームに参加する必要がある孵化に必要なリソースを収集します。
 すぐにマスター: Huawei 携帯電話で 2 つの WeChat アカウントを開く方法が明らかに!
Mar 23, 2024 am 10:42 AM
すぐにマスター: Huawei 携帯電話で 2 つの WeChat アカウントを開く方法が明らかに!
Mar 23, 2024 am 10:42 AM
今日の社会において、携帯電話は私たちの生活に欠かせないものとなっています。私たちの日常のコミュニケーション、仕事、生活のための重要なツールとして、WeChat はよく使用されます。ただし、異なるトランザクションを処理する場合は 2 つの WeChat アカウントを分離する必要がある場合があり、そのためには携帯電話が 2 つの WeChat アカウントへの同時ログインをサポートする必要があります。有名な国内ブランドとして、ファーウェイの携帯電話は多くの人に使用されていますが、ファーウェイの携帯電話で 2 つの WeChat アカウントを開設する方法は何でしょうか?このメソッドの秘密を明らかにしましょう。まず、Huawei 携帯電話で 2 つの WeChat アカウントを同時に使用する必要があります。最も簡単な方法は次のとおりです。
 PHP プログラミング ガイド: フィボナッチ数列を実装する方法
Mar 20, 2024 pm 04:54 PM
PHP プログラミング ガイド: フィボナッチ数列を実装する方法
Mar 20, 2024 pm 04:54 PM
プログラミング言語 PHP は、さまざまなプログラミング ロジックやアルゴリズムをサポートできる、Web 開発用の強力なツールです。その中でも、フィボナッチ数列の実装は、一般的で古典的なプログラミングの問題です。この記事では、PHP プログラミング言語を使用してフィボナッチ数列を実装する方法を、具体的なコード例を添付して紹介します。フィボナッチ数列は、次のように定義される数学的数列です。数列の最初と 2 番目の要素は 1 で、3 番目の要素以降、各要素の値は前の 2 つの要素の合計に等しくなります。シーケンスの最初のいくつかの要素




