
1. 上下の間隔
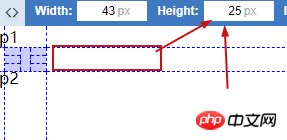
開発中、設定した2つのpタグの上下の間隔は20pxですが、実測では4~8pxであることがわかります。なんでだろう!経験豊富なドライバーの方であれば、これ以上言う必要はないと思いますが、
デザイン案では単語間の間隔しか計測していないので、実際には、pタグを書いて要素を確認すると、pテーブルがタグには空白が含まれますが、上下に約 2 ピクセルの空白がある可能性があります。この場合、
上余白または下余白を加えると、計測時にもう少し余裕が生まれます。
p1
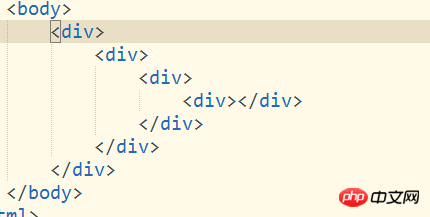
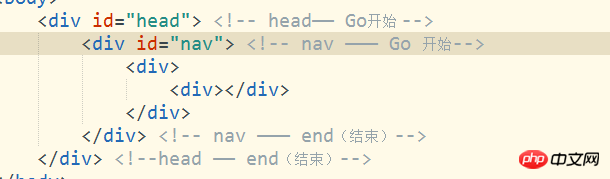
この種のネストでは、内容が書き込まれており、1 画面で完了できない場合、ネストエラーでイライラすることになります。最善の解決策は?コメントするのが良いと思います。コメントする習慣があれば、自分の問題をより早く見つけることができ、チームの開発にも役立ちます。これを実行すると、何か間違っていることに気づきますか?改造するともっと便利になるんじゃないでしょうか? 

<table><form><tr><td>..... </td></tr></form></table>
正解:
<form><table><tr><td>..... </td></tr></table></form>

按我个人的理解来说,把form写在table中太别扭了。因为table是一个完整的格式,所以说用from来包裹table。
四、省略img alt 属性
当你在网速不佳或图片无法显示的时候,他的作用就来了。你可以带有你图片的描述,让用户在没看到的前提下,也明白这是什么。
五、大量使用转义标签 如: ; >..........
因为在每个浏览器如 : 默认宽度是不等的,所以当你使用大量 ; 时换个浏览器他就变了。所以说现在这莫多好用的方式为啥还用如此
lo的转义标签, 其实还有比较实用的如:©; © 版权商标等等;
六、错误的提示方式。
当你给了用户错误的提示时,你说收集的数据也将会出现很大的偏差,如:“请输入地址” ,这个地址你是要家庭地址呢!还是现住地址呢!还又是公司地址呢!所以明确的提示很重要。
七、页面中包含太多刷新的步骤。
通过ajax局部刷新,来减少页面的重复加载。增强用户的体验。
八、偏爱于一款浏览器,由于浏览器内核不同,他支持的效果也不同,当你偏爱于一款浏览器时,你在别的浏览器你会崩溃的 。
ps:当然IE除外 IE 低版本太可怕,都这个年代了坚决抵制 IE 低版本,当然这只是个人看法,毕竟有数据支持用 IE 低版本用户是有还是又不算少的用户群
有的比如:国企采购 windows 自带 IE 而且国企为了安全买回来后没有升级那一说。当外包到一个国企而且进门不让带手机的,到时候你就明白了。
以上がHTML開発で遭遇する問題と悪い習慣の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。