CSS自動行折り返しにおけるワードブレークとワードラップの違い
この 2 つは何ですか? word-wrap:break-word;word-break:break-all; のようなことしか覚えていない人も多いと思います。文の区切り、あるいはこれら 2 つは発音が難しく、見た目も似ているため、覚えるのが難しいからかもしれません。
通常の状況では、要素にはデフォルトの white-space:normal (自動行折り返し、行折り返しでない場合は、white-space:nowrap) が設定されていますが、入力されたテキストが定義された幅を超えると、自動的に折り返しられます。入力されたデータは、スペースを含まない一連の文字、文字、または数字です (通常のデータにはスペースが含まれるべきではありませんが、一部のテスターはこのようにします)。コンテナーの幅を超える場合、コンテナーは改行なしで展開されます。
したがって、ソリューション (テストブラウザとして IE、chrome、FF を使用) には 2 つの記述方法があります:
{
word-break:break-all;
word-wrap:break-word;
}2 つの方法の違い:
1、word-break:break-all たとえば、div widthが 400px の場合、内容は自動的に 400px に折り返されます。行末に長い英単語 (congratulation など) がある場合、単語が切り詰められ、conra (congratulation の前端の部分) に変換されます。 ) が行末にあり、次の行が後端部分になります。
2. word-wrap:break-word の例は上記と同じですが、行末が単語全体を表示するのに十分な幅がない場合に、単語全体を祝福する点が異なります。単語が切り捨てられることなく、単語全体が自動的に次の行に配置されます。
html コード:
<div style="width:400px;background:#000;color:#fff;height:100px;margin:0 auto;word-break:break-all; ">
congratulation congratulation congratulation congratulation congratulation congratulation</div>
</br/>
<div style="width:400px;height:100px;background:#000;color:#fff;margin:0 auto;word-wrap:break-word;">
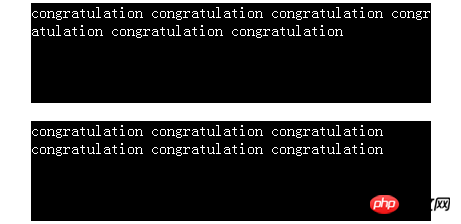
congratulation congratulation congratulation congratulation congratulation congratulation</div>結果は図に示すとおりです:

自動ワードブレーク:ブレークオールとワードラップ:ブレークワード
ワードブレーク:ブレークオールとワードラップ:break -word は、DIV などのコンテナの内容を自動的にラップできます。
それらの違いは次のとおりです:
1, word-break:break-all たとえば、div の幅が 200 ピクセルの場合、行末に長い英語の単語 (congratulation. 、など)、単語は切り詰められ、行の終わりがconra(おめでとうの前の部分)になり、次の行がtulation(conguatulationの後ろの部分)になります。
2. word-wrap:break-word の例は上記と同じですが、行末が単語全体を表示するのに十分な幅がない場合、単語全体を祝福する点が異なります。単語を切り詰めることなく、単語全体が自動的に次の行に配置されます。
3、word-break;break-all サポートされているバージョン: IE5 以降 この動作は、アジア言語の通常の動作と同じです。非アジア言語のテキスト行の任意の単語内での区切りも許可されます。この値は、アジア以外のテキストを含むアジアのテキストに適しています。 WORD-WRAP:break-word 対応バージョン:IE5.5以降 コンテンツは境界内で折り返されます。必要に応じて、単語の区切りも発生します。テーブルは自動的に折り返され、伸びを防ぎます。 word-break : ノーマル | ブレークオール | キープオール パラメータ: ノーマル : アジア言語および非アジア言語のテキスト規則に従って単語内の改行を許可します。 Break-all : この動作はアジア言語の場合と同じです。非アジア言語のテキスト行の任意の単語内での区切りも許可されます。この値は、アジア以外のテキストを含むアジアのテキストに適しています。 keep-all : すべての非アジア言語の通常と同じです。中国語、韓国語、日本語の場合、単語の区切りは許可されません。少量のアジア語テキストを含む非アジア語テキストに適しています。 構文: word-wrap:normal |break-word パラメータ:normal:コンテンツが指定されたコンテナ境界に押し込まれることを許可します。break-word:コンテンツは境界内で折り返されます。必要に応じて、ワードブレークも行われます。 説明: 現在の行が指定されたコンテナーの境界を超えたときに行を区切るかどうかを設定または取得します。
対応するスクリプト機能はwordWrapです。私が書いた他の本もご覧ください。 構文: table-layout : auto |fixed パラメーター: auto : デフォルトの自動アルゴリズム。レイアウトは各セルの内容に基づきます。各セルが読み取られて計算されるまで、テーブルは表示されません。非常に遅い修正: レイアウト アルゴリズムを修正しました。このアルゴリズムでは、水平レイアウトは表の幅、表の境界線の幅、セル間隔、および列の幅のみに基づいており、表の内容とは関係ありません。または、テーブルのレイアウト アルゴリズムを取得します。対応するスクリプト属性は tableLayout です。
提案: 3C でワードブレイクを検出すると問題が発生し、Baidu スナップショットでも問題が発生します。この属性は OPERA FIREFOX ブラウザではサポートされていないため、代わりにwhite-space:normal; を使用できます。 FireFox で使用できます。改行は IE では正しく行われます。単語間のスペースを使用して置換することはできないことに注意してください。そうしないと改行が正しくなりません。
こうすれば一目瞭然です。
以上がCSS自動行折り返しにおけるワードブレークとワードラップの違いの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7509
7509
 15
15
 1378
1378
 52
52
 78
78
 11
11
 19
19
 63
63
 ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップスプリットラインを作成するには2つの方法があります。タグを使用して、水平方向のスプリットラインを作成します。 CSS Borderプロパティを使用して、カスタムスタイルのスプリットラインを作成します。
 ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに画像を挿入する方法はいくつかあります。HTMLIMGタグを使用して、画像を直接挿入します。ブートストラップ画像コンポーネントを使用すると、レスポンシブ画像とより多くのスタイルを提供できます。画像サイズを設定し、IMG-Fluidクラスを使用して画像を適応可能にします。 IMGボーダークラスを使用して、境界線を設定します。丸い角を設定し、IMGラウンドクラスを使用します。影を設定し、影のクラスを使用します。 CSSスタイルを使用して、画像をサイズ変更して配置します。背景画像を使用して、背景イメージCSSプロパティを使用します。
 ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
Bootstrapフレームワークをセットアップするには、次の手順に従う必要があります。1。CDNを介してブートストラップファイルを参照してください。 2。独自のサーバーでファイルをダウンロードしてホストします。 3。HTMLにブートストラップファイルを含めます。 4.必要に応じてSASS/LESSをコンパイルします。 5。カスタムファイルをインポートします(オプション)。セットアップが完了したら、Bootstrapのグリッドシステム、コンポーネント、スタイルを使用して、レスポンシブWebサイトとアプリケーションを作成できます。
 HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTMLはWeb構造を定義し、CSSはスタイルとレイアウトを担当し、JavaScriptは動的な相互作用を提供します。 3人はWeb開発で職務を遂行し、共同でカラフルなWebサイトを構築します。
 ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法は?ブートストラップCSSを導入してボタン要素を作成し、ブートストラップボタンクラスを追加してボタンテキストを追加します
 ブートストラップの日付を表示する方法
Apr 07, 2025 pm 03:03 PM
ブートストラップの日付を表示する方法
Apr 07, 2025 pm 03:03 PM
回答:ブートストラップの日付ピッカーコンポーネントを使用して、ページで日付を表示できます。手順:ブートストラップフレームワークを紹介します。 HTMLで日付セレクター入力ボックスを作成します。ブートストラップは、セレクターにスタイルを自動的に追加します。 JavaScriptを使用して、選択した日付を取得します。
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。





