HTML と の違いの概要
画像、テキスト、本文テーブル、tr th、td、音楽などの align=left は、center と同じ効果がありますか?これらの基本要素にはこれら 2 つのメソッドがありますか? 音楽にはアラインメント 属性 がありますか?
tr td th はテーブルに対して中央に配置されます。その他は本文に対して中央に配置されます。
画像はテキストに対して(テキストと比較して)中央に配置されます。画像を単独で使用する場合は、「整列」はありません。 =ですよね?
しかも本文には文字が入ってないですよね? font align=> "body align=" も正しくありませんか?
align=left leftは引用符なしでそのままでも大丈夫でしょうか?
HTML における align と center の関係は次のとおりです: align はテキストまたは画像の配置を設定する HTML のタグであり、center は align の属性値であり、中央揃えを意味するため、一方はラベル、もう一方はラベルになります。は属性値で、center の属性値は align です。
align: テキストや画像の配置を 1 つずつ定義するタグです。共通の属性は次のとおりです: left (左揃え)、right (右揃え)、center (中央)
例:
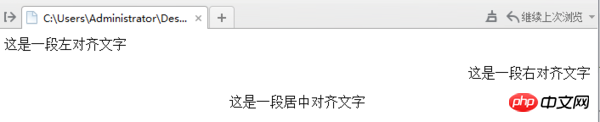
<html> <body> <p align="left">这是一段左对齐文字</p> <p align="right">这是一段右对齐文字</p> <p align="center">这是一段居中对齐文字</p> </body> </html>
効果は次のとおりです:

align は配置属性です。その値は、それぞれ左、中央、または右を意味します。もちろん、整列されるコンテンツがコンテナーの幅などと同じサイズである場合、効果は明らかに異なります。 に追加した画像はウィンドウと同じなので配置に違いはありませんが、そうでない場合は違いがあります。
多くの要素には table、p、div などの位置合わせ属性がありますが、すべての要素が位置合わせをサポートしているわけではありません。特に、どの要素が位置合わせをサポートしているかについては、暗記せず、必要に応じて書き込んでおくことをお勧めします。うまくいかない場合は、他の方法を考えてください メソッド (
以上がHTML と の違いの概要の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7695
7695
 15
15
 1640
1640
 14
14
 1393
1393
 52
52
 1287
1287
 25
25
 1229
1229
 29
29
 HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTMLはWeb構造を定義し、CSSはスタイルとレイアウトを担当し、JavaScriptは動的な相互作用を提供します。 3人はWeb開発で職務を遂行し、共同でカラフルなWebサイトを構築します。
 HTML、CSS、およびJavaScriptの理解:初心者向けガイド
Apr 12, 2025 am 12:02 AM
HTML、CSS、およびJavaScriptの理解:初心者向けガイド
Apr 12, 2025 am 12:02 AM
webdevelopmentReliesOnhtml、css、andjavascript:1)htmlStructuresContent、2)cssStylesit、および3)Javascriptaddsinteractivity、形成、
 HTMLにおけるReactの役割:ユーザーエクスペリエンスの向上
Apr 09, 2025 am 12:11 AM
HTMLにおけるReactの役割:ユーザーエクスペリエンスの向上
Apr 09, 2025 am 12:11 AM
ReactはJSXとHTMLを組み合わせてユーザーエクスペリエンスを向上させます。 1)JSXはHTMLを埋め込み、開発をより直感的にします。 2)仮想DOMメカニズムは、パフォーマンスを最適化し、DOM操作を削減します。 3)保守性を向上させるコンポーネントベースの管理UI。 4)国家管理とイベント処理は、インタラクティブ性を高めます。
 H5とミニプログラムとアプリの違い
Apr 06, 2025 am 10:42 AM
H5とミニプログラムとアプリの違い
Apr 06, 2025 am 10:42 AM
H5。ミニプログラムとアプリの主な違いは次のとおりです。技術アーキテクチャ:H5はWebテクノロジーに基づいており、ミニプログラムとアプリは独立したアプリケーションです。経験と機能:H5は軽量で使いやすく、機能が限られています。ミニプログラムは軽量で、インタラクティブが良好です。アプリは強力で、スムーズな経験があります。互換性:H5はクロスプラットフォーム互換性があり、アプレットとアプリはプラットフォームによって制限されています。開発コスト:H5には、開発コストが低く、中程度のミニプログラム、最高のアプリがあります。適用可能なシナリオ:H5は情報表示に適しており、アプレットは軽量アプリケーションに適しており、アプリは複雑な機能に適しています。
 PSのエクスポートPDFのパスワード保護を設定する方法
Apr 06, 2025 pm 04:45 PM
PSのエクスポートPDFのパスワード保護を設定する方法
Apr 06, 2025 pm 04:45 PM
Photoshopでパスワードで保護されたPDFをエクスポート:画像ファイルを開きます。 [ファイル]&gtをクリックします。 「エクスポート」&gt; 「PDFとしてのエクスポート」。 「セキュリティ」オプションを設定し、同じパスワードを2回入力します。 [エクスポート]をクリックして、PDFファイルを生成します。
 Routerフォルダーの下のindex.jsファイルでvue.use(vuerouter)を呼び出す必要があるのはなぜですか?
Apr 05, 2025 pm 01:03 PM
Routerフォルダーの下のindex.jsファイルでvue.use(vuerouter)を呼び出す必要があるのはなぜですか?
Apr 05, 2025 pm 01:03 PM
Vueアプリケーションを開発するときに、ルーターフォルダーの下にindex.jsファイルにvuerouterを登録する必要性があるため、ルーティング構成で問題が発生することがよくあります。特別...
 XPathを使用して、JavaScriptの指定されたDOMノードから検索する方法は?
Apr 04, 2025 pm 11:15 PM
XPathを使用して、JavaScriptの指定されたDOMノードから検索する方法は?
Apr 04, 2025 pm 11:15 PM
JavaScriptのDOMノードの下でのXpath検索方法の詳細な説明、XPath式に基づいてDOMツリーから特定のノードを見つける必要があることがよくあります。あなたがする必要があるなら...
 HTMLの役割:Webコンテンツの構造
Apr 11, 2025 am 12:12 AM
HTMLの役割:Webコンテンツの構造
Apr 11, 2025 am 12:12 AM
HTMLの役割は、タグと属性を使用してWebページの構造とコンテンツを定義することです。 1。HTMLは、読みやすく理解しやすいようなタグを介してコンテンツを整理します。 2。アクセシビリティとSEOを強化するには、セマンティックタグなどを使用します。 3. HTMLコードの最適化により、Webページの読み込み速度とユーザーエクスペリエンスが向上する可能性があります。




