
この記事では、テーブルを編集するためにjqueryを紹介します。
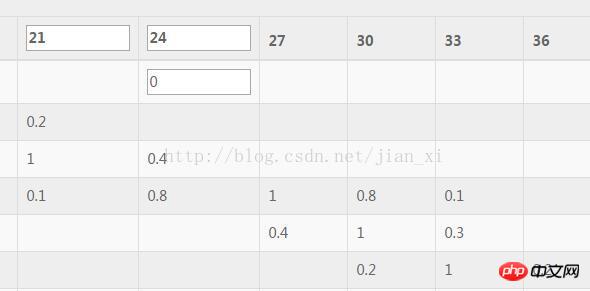
最初にレンダリングを示します。シンプルなテーブル編集機能をシンプルな方法で実装しました:簡単なHTMLコードは省略し、以下はJS実装プロセスです
:
<span style="font-size:18px;">$(".tables").on("dblclick","td",function(){
if($(this).children("input").length>0){
return false;
}
var tdDom = $(this);
//保存初始值
var tdPreText = $(this).text();
//给td设置宽度和给input设置宽度并赋值
$(this).width(100).html("<input type='text'>").find("input").width(100).val(tdPreText);
//失去焦点的时候重新赋值
var inputDom = $(this).find("input");
inputDom.blur(function(){
var newText = $(this).val();
$(this).remove();
tdDom.text(newText);
});</span>以上がjQueryを使ってダブルクリック表編集機能を実装する方法の解説の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。