
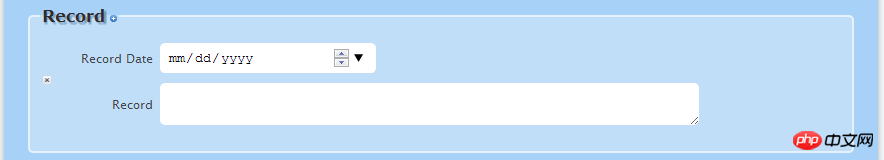
おそらく、写真を使用してそのような効果を達成できると考えているかもしれませんが、写真はサイズがわずかに大きいだけでなく、意味論にも欠けています。 xhtml+cssを使用してこの効果を実現するにはどうすればよいですか?まず、fieldset を通じてボックス (フィールドとしても変換される) を設定し、次に特定のタグの凡例フィールド タイトルを通じてタイトルを設定し、この効果を実現するために対応するスタイルを定義します。まず、フィールドセット ボックスと凡例フィールドのタイトルについて学びましょう。
HTML 要素のフィールドセット ボックス
フィールド セットに含まれるテキストおよびその他の要素の周囲にボックスを描画します。
フィールド セットに含まれるテキストおよびその他の要素の周囲にボックスを描画します。
fieldset要素は、フォーム内の要素をグループ化し、ドキュメント内のテキストを区別するために使用されます。窓枠と似たような動作をします。 fieldset は、Internet Explorer 4.0 以降の HTML およびスクリプトで使用できます。
fieldset要素はblock要素です。また、タグは閉じる必要があります。つまり、
form#staff_info fieldset {
background: rgba(255,255,255,.3);
border-color: rgba(255,255,255,.6);
border-style: solid;
border-width: 2px;
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
-khtml-border-radius: 5px;
border-radius: 5px;
line-height: 30px;
list-style: none;
padding: 5px 10px;
margin-bottom: 2px;
}
form#staff_info fieldset legend {
color:#302A2A;
font: bold 16px/2 Verdana, Geneva, sans-serif;
font-weight: bold;
text-align: left;
text-shadow: 2px 2px 2px rgb(88, 126, 156);
}
<fieldset style="max-width:90%"> <legend>系统使用说明</legend> </fieldset>
ここで、border-width: 1px; は側面の太さ、border-color: #008000; は境界線の色です。それ以外の場合は、この値を指定します。太さは表示されません。
スタイル タグは次のとおりです: border-bottom-color で、他の 3 つの境界線の中央の下を Top (上)、Left (左) に変更します。右(右)それぞれ)。
以上がHTMLでのFieldsetの境界線スタイル設定の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。