Canvasを使って点線を描く方法
線形パスの描画には主に movoTo() や lineTo() などのメソッドが使用されると述べました。 もちろん、Canvas 2D API には点線描画メソッドである CanvasRenderingContext2D.setLineDash() も提供されます。
以下、点線の描画方法を見てみましょう
構文
ctx.setLineDash(segments);
Array配列。
交互に描かれた線分とギャップ(座標空間単位)の長さを表す一連の数値。
配列の要素数が奇数の場合、配列の要素をコピーして繰り返します。たとえば、[5, 15, 25] は [5, 15, 25, 5, 15, 25] になります。
最後の文が理解できなかったかもしれませんが、それは問題ではありません。読み続けましょう。
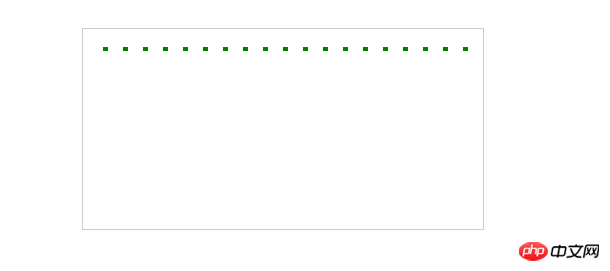
まずは簡単な点線を描きましょう
function drawDashed(){
cxt.lineWidth = 4;
cxt.strokeStyle = 'green';
cxt.beginPath();
cxt.setLineDash([5, 15]);
cxt.moveTo(20, 20);
cxt.lineTo(400, 20);
cxt.stroke();
}
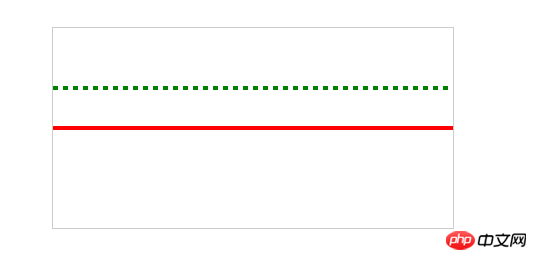
= 4= 'green'50, 60400, 60= 4= 'red'0, 100400, 100

この例から、パラメーター配列の要素が 1 つだけの場合、「線分と間隔」が等しいことがわかります。パラメータ配列の要素が空の場合、実線を描きます。
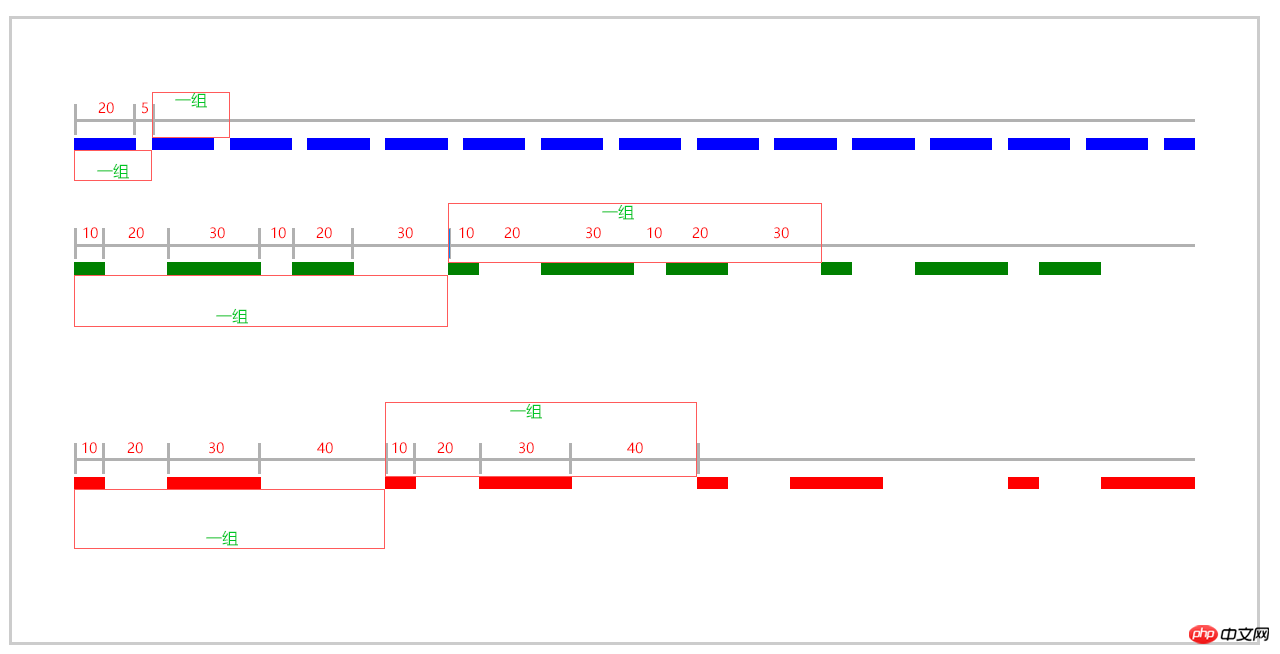
function drawDashed(){
cxt.lineWidth = 4;
cxt.strokeStyle = 'blue';
cxt.beginPath();
cxt.setLineDash([20, 5]);
cxt.moveTo(20, 40);
cxt.lineTo(380, 40);
cxt.stroke();
cxt.strokeStyle = 'green';
cxt.beginPath();
cxt.setLineDash([10, 20, 30]);
cxt.moveTo(20, 80);
cxt.lineTo(380, 80);
cxt.stroke();
cxt.strokeStyle = 'red';
cxt.beginPath();
cxt.setLineDash([10, 20, 30, 40]);
cxt.moveTo(20, 120);
cxt.lineTo(380, 120);
cxt.stroke();
}
しかし、2 番目の例では、渡したパラメーターの要素の数は基数であり、パラメーター要素が偶数の場合とは少し異なります。要素をコピーして繰り返します。
これが始まりです パラメータセグメントの要素の数が奇数の場合、配列の要素はコピーされて繰り返されると言われています。
[10, 20, 30]は[10, 20, 30, 10, 20, 30]になります。
getLineDash メソッド点線の線分と間隔を設定する setLineDash メソッドがあり、点線の線分と間隔を取得する対応するメソッドがあります。
ctx.getLineDash()
このメソッドは Array 配列を返します。交互に描かれた線分とギャップ(座標空間単位)の長さを表す一連の数値。配列要素の数が奇数の場合、配列要素がコピーされて繰り返されます。 たとえば、線分を [5, 15, 25] に設定すると、戻り値は [5, 15, 25, 5, 15, 25] になります。
<code class=" js"><span class="token keyword">var canvas <span class="token operator">= document<span class="token punctuation">.<span class="token function">getElementById<span class="token punctuation">(<span class="token string">"canvas"<span class="token punctuation">)<span class="token punctuation">;<span class="token keyword">var ctx <span class="token operator">= canvas<span class="token punctuation">.<span class="token function">getContext<span class="token punctuation">(<span class="token string">"2d"<span class="token punctuation">)<span class="token punctuation">;
ctx<span class="token punctuation">.<span class="token function">setLineDash<span class="token punctuation">(<span class="token punctuation">[<span class="token number">5<span class="token punctuation">, <span class="token number">15<span class="token punctuation">]<span class="token punctuation">)<span class="token punctuation">;<span class="token punctuation"><span class="token function"><span class="token punctuation"><span class="token punctuation"><span class="token function"><span class="token punctuation"><span class="token punctuation"><span class="token punctuation"><span class="token punctuation"><span class="token comment">ctx<span class="token punctuation">.<span class="token function">beginPath<span class="token punctuation">(<span class="token punctuation">)<span class="token punctuation">;
ctx<span class="token punctuation">.<span class="token function">moveTo<span class="token punctuation">(<span class="token number">0<span class="token punctuation">,<span class="token number">100<span class="token punctuation">)<span class="token punctuation">;
ctx<span class="token punctuation">.<span class="token function">lineTo<span class="token punctuation">(<span class="token number">400<span class="token punctuation">, <span class="token number">100<span class="token punctuation">)<span class="token punctuation">;
ctx<span class="token punctuation">.<span class="token function">stroke<span class="token punctuation">(<span class="token punctuation">)<span class="token punctuation">;<br/></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></code>
console.log(ctx.getLineDash()); // [5, 15]
Canvas API を使用して点線を描画できるだけでなく、独自に点線を描画するメソッドを拡張することもできます。
拡張アイデア:
1. 始点の座標を取得します
2. 点線の全長を計算し、点線に含まれる短い線の数を計算し、ループ内に描画します
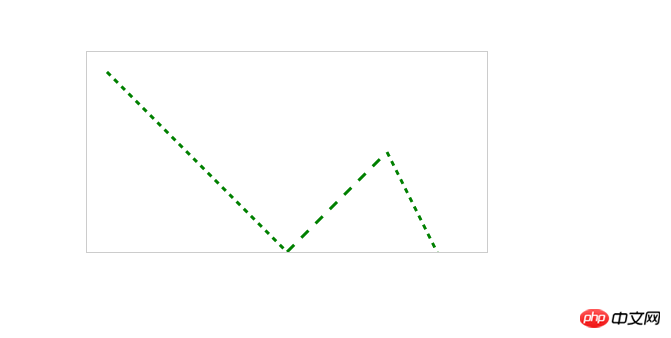
早速、コードに進みましょう
var canvas = document.getElementById('canvas');var cxt = canvas.getContext('2d');var moveToFunction = CanvasRenderingContext2D.prototype.moveTo;
CanvasRenderingContext2D.prototype.moveToLocation = {};// 重新定义moveTo方法CanvasRenderingContext2D.prototype.moveTo = function (x, y){this.moveToLocation.x = x;this.moveToLocation.y = y;
moveToFunction.apply(this, [x, y]);
};
CanvasRenderingContext2D.prototype.dashedLineTo = function(x, y, dashedLength){
dashedLength = dashedLength === undefined ? 5 : dashedLength;var startX = this.moveToLocation.x;var startY = this.moveToLocation.y;var deltaX = x - startX;var deltaY = y - startY;var numberDash = Math.floor(Math.sqrt(deltaX*deltaX + deltaY*deltaY)/dashedLength);for(var i=0; i < numberDash; i++){this[i%2 === 0 ? 'moveTo' : 'lineTo'](startX + (deltaX/numberDash)*i, startY + (deltaY/numberDash)*i); //等同于this.moveTo(x, y)或者 this.LineTo(x, y) }this.moveTo(x, y); //连续绘制虚线时,起点从当前点开始};//绘制虚线cxt.lineWidth = 3;
cxt.strokeStyle = 'green';
cxt.moveTo(20, 20);
cxt.dashedLineTo(200, 200);
cxt.dashedLineTo(300, 100, 10);
cxt.dashedLineTo(400, 300);
cxt.stroke();

概要:
setLineDash() メソッドを使用して点線を描画できます。これにより、要素の数を含む group の形式で ループ が描画されます。パラメータですが注意してください。渡されるメソッドはパラメータの要素の数です。
点線の描画方法をカスタマイズして拡張することもできます。主な方法は、開始点を取得してからループ描画の線分の数を計算することです
キャンバス上にグラフィックを描画することに興味のある学生。 、今後の更新にも引き続き注意してください。何か問題がある場合は、それを指摘し、さらに連絡してください。
転載する場合は出典を明記してください、よろしくお願いします!
以上がCanvasを使って点線を描く方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7552
7552
 15
15
 1382
1382
 52
52
 83
83
 11
11
 22
22
 93
93
 Wordで点線を引く方法
Mar 19, 2024 pm 10:25 PM
Wordで点線を引く方法
Mar 19, 2024 pm 10:25 PM
Wordはオフィスでよく使っているソフトで、大きな記事の場合、中の検索機能を使って全文中の単語が間違っていることを見つけたり、一つ一つ変更していき、上司に提出する際に文書を美化して見栄えを良くするなど、以下に編集者が点線の描き方の手順を紹介します。 Wordのline. 一緒に学びましょう! 1. まず、下図に示すように、コンピューター上で Word 文書を開きます。 2. 次に、下図の赤い丸で示すように、文書にテキスト文字列を入力します。 3. 次に、 と を押します。 [ctrl+A] を押しながら、下図の赤丸で示したテキストをすべて選択します。 4. メニューバー上部の [開始] をクリックします。
 間取り図を建築pptに直接描くことはできますか?
Mar 20, 2024 am 08:43 AM
間取り図を建築pptに直接描くことはできますか?
Mar 20, 2024 am 08:43 AM
pptは、特に教育、建築など、多くの分野や仕事で広く使用されています。建築pptに関しては、まず建築図面のプレゼンテーションを考えなければなりませんが、専門的な図面ソフトウェアを使用しない場合、簡単な建築図面を直接描くことはできますか?実際には、ここで作業は完了します。以下に、アイデアを提供するために、比較的簡単な平面図を描きます。このアイデアに基づいて、より良い平面図を完成させることができれば幸いです。 1. まず、デスクトップ上で ppt ソフトウェアをダブルクリックして開き、新しいプレゼンテーションの空のドキュメントをクリックして作成します。 2. メニューバーに「挿入」→「図形」→「四角形」があります。 3. 長方形を描画した後、グラフィックをダブルクリックし、塗りつぶしの色のタイプを変更します。
 Excelの点線以降が印刷時に表示されない場合はどうすればよいですか?
Mar 20, 2024 pm 12:55 PM
Excelの点線以降が印刷時に表示されない場合はどうすればよいですか?
Mar 20, 2024 pm 12:55 PM
Excel オフィス ソフトウェアを使用してフォームを編集した後、フォームを印刷する必要があることがよくありますが、多くの初心者の友人は、Excel フォームが完全に印刷されず、点線の内側の内容が印刷できないことに気づきます。実は、これは印刷内容がページの余白を超えて印刷できないためであり、点線が印刷すべき内容の外側になるように調整すれば印刷可能です。以下、一緒に見ていきましょう! 1. まず、Excel フォームを作成して開き、デモンストレーション用に簡単なコンテンツを入力します。 2. このとき、エクセルの表に点線が入っているのがわかりますが、このとき印刷したい場合、点線の右側の内容は前の内容と一緒に印刷されません。ページアウトが発生します。
 Linux システムでの system() 関数の使用法の概要
Feb 23, 2024 pm 06:45 PM
Linux システムでの system() 関数の使用法の概要
Feb 23, 2024 pm 06:45 PM
Linux での system() 関数の概要 Linux システムでは、system() 関数は非常に一般的に使用される関数であり、コマンド ライン コマンドの実行に使用できます。この記事では、system() 関数を詳細に紹介し、いくつかの具体的なコード例を示します。 1. system() 関数の基本的な使用法 system() 関数の宣言は次のとおりです: intsystem(constchar*command); コマンド パラメーターは文字です。
 C言語の魅力に迫る ~プログラマーの可能性を引き出す~
Feb 24, 2024 pm 11:21 PM
C言語の魅力に迫る ~プログラマーの可能性を引き出す~
Feb 24, 2024 pm 11:21 PM
C言語学習の魅力:プログラマーの可能性を引き出す テクノロジーの発展に伴い、コンピュータプログラミングは大きな注目を集めている分野です。数あるプログラミング言語の中でもC言語は常にプログラマーに愛されています。そのシンプルさ、効率性、幅広い用途により、C 言語の学習は、多くの人にとってプログラミングの分野に入る最初のステップとなっています。この記事では、C言語を学ぶ魅力と、C言語を学ぶことでプログラマーの可能性を引き出す方法について解説します。 C言語学習の魅力は、まずその簡単さにあります。他のプログラミング言語と比較すると、C言語は
 Pygame 入門: 包括的なインストールと構成のチュートリアル
Feb 19, 2024 pm 10:10 PM
Pygame 入門: 包括的なインストールと構成のチュートリアル
Feb 19, 2024 pm 10:10 PM
Pygame をゼロから学ぶ: 完全なインストールと構成チュートリアル、特定のコード例が必要 はじめに: Pygame は、Python プログラミング言語を使用して開発されたオープン ソースのゲーム開発ライブラリであり、豊富な機能とツールを提供し、開発者はさまざまなタイプのゲームを簡単に作成できますゲームの。この記事は、Pygame をゼロから学習するのに役立ち、完全なインストールと構成のチュートリアルと、すぐに始めるための具体的なコード例を提供します。パート1:最初にPythonとPygameをインストールして、確認してください
 Wordでルート番号を入力する方法を一緒に学びましょう
Mar 19, 2024 pm 08:52 PM
Wordでルート番号を入力する方法を一緒に学びましょう
Mar 19, 2024 pm 08:52 PM
Word でテキスト コンテンツを編集するときに、数式記号の入力が必要になる場合があります。 Word でルート番号を入力する方法を知らない人もいるので、Xiaomian は私に、Word でルート番号を入力する方法のチュートリアルを友達と共有するように頼みました。それが私の友達に役立つことを願っています。まず、コンピュータで Word ソフトウェアを開き、編集するファイルを開き、ルート記号を挿入する必要がある場所にカーソルを移動します。下の図の例を参照してください。 2. [挿入]を選択し、記号内の[数式]を選択します。下の図の赤丸で示すように: 3. 次に、下の[新しい数式を挿入]を選択します。以下の図の赤丸で示すように: 4. [根号式]を選択し、適切な根号を選択します。下の図の赤丸で示したように、
 キャンバス フレームワークを学び、一般的に使用されるキャンバス フレームワークについて詳しく説明します
Jan 17, 2024 am 11:03 AM
キャンバス フレームワークを学び、一般的に使用されるキャンバス フレームワークについて詳しく説明します
Jan 17, 2024 am 11:03 AM
Canvas フレームワークを探索する: 一般的に使用される Canvas フレームワークを理解するには、特定のコード例が必要です。 はじめに: Canvas は HTML5 で提供される描画 API であり、これを通じて豊富なグラフィックスやアニメーション効果を実現できます。描画の効率と利便性を向上させるために、多くの開発者がさまざまな Canvas フレームワークを開発しました。この記事では、一般的に使用される Canvas フレームワークをいくつか紹介し、読者がこれらのフレームワークの使用方法をより深く理解できるように、具体的なコード例を示します。 1.EaselJSフレームワークEa




