
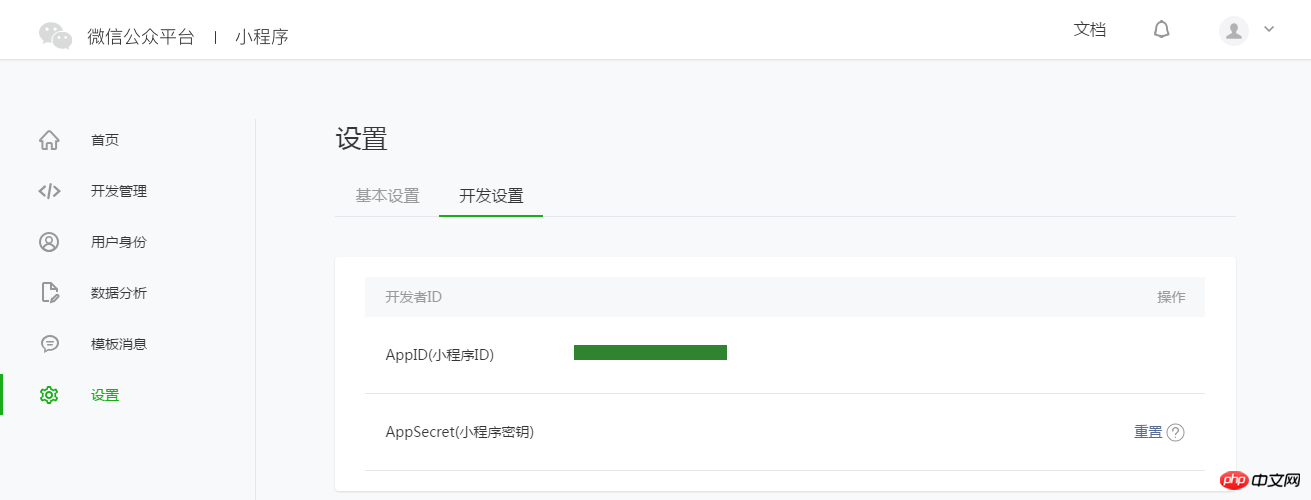
ログインして、Web サイトの「設定」-「開発者設定」で WeChat アプレットの AppID を確認できます。サービス アカウントまたはサブスクリプション アカウントの AppID を直接使用することはできません。

注: 管理者以外の WeChat ID を使用して携帯電話でミニ プログラムを体験したい場合は、「Bind Developer」も操作する必要があります。つまり、「ユーザー ID」-「開発者」モジュールで、ミニ プログラムを体験するために必要な WeChat ID をバインドします。デフォルトでは、このチュートリアルでは管理者の WeChat ID を使用してアカウントとエクスペリエンスを登録します。
ミニプログラムの作成とコード編集を完了するには、開発者ツールを使用する必要があります。
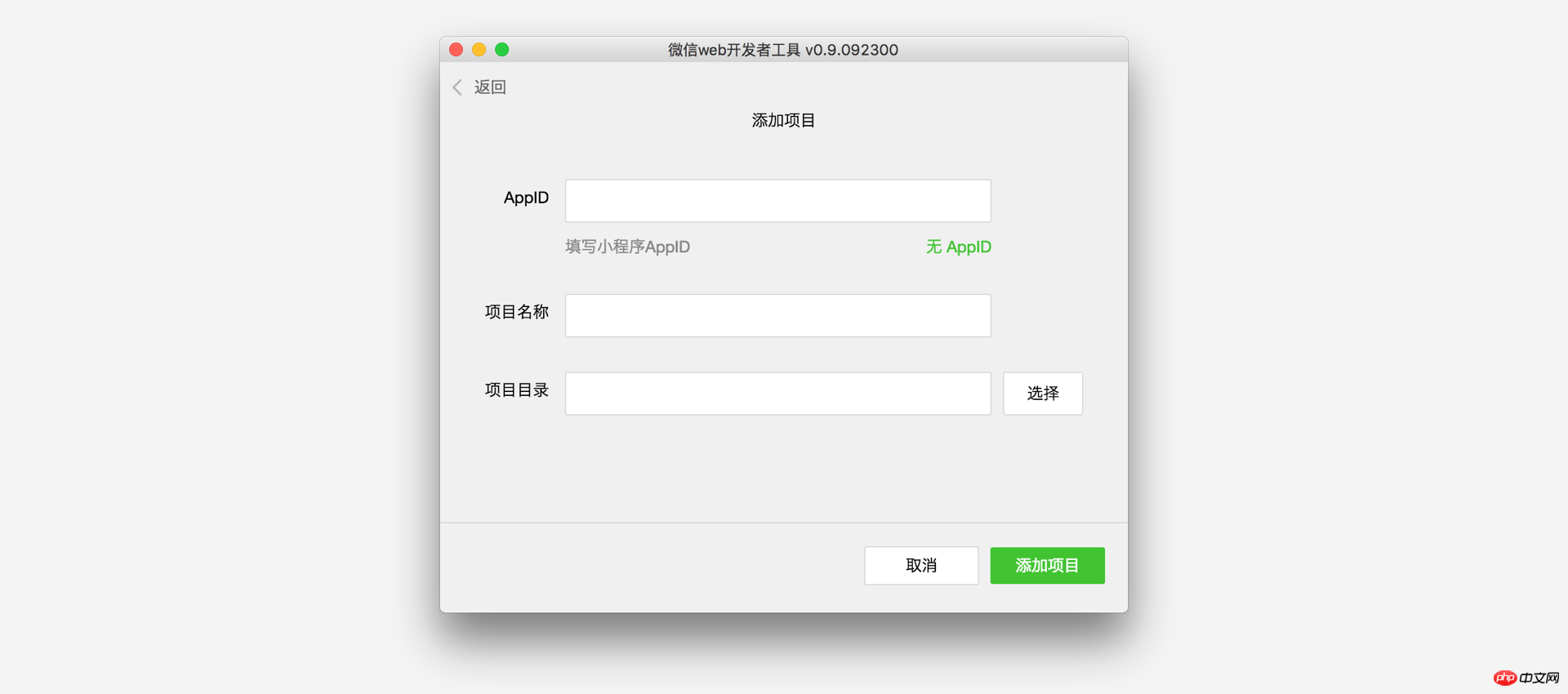
開発者ツールがインストールされたら、WeChatを開いてQRコードをスキャンしてログインします。 「プロジェクト」の作成を選択し、上で取得したAppIDを入力し、「My First Project」などのローカルプロジェクト名(ミニプログラム名ではありません)を設定し、コードが保存されるディレクトリとしてローカルフォルダーを選択し、クリックするだけです。 "新しいプロジェクト"。
初心者が WeChat アプレットの基本的なコード構造を理解しやすいように、作成プロセス中に、選択したローカル フォルダーが空のフォルダーである場合、開発者ツールはクイック スタート プロジェクトを作成する必要があるかどうかを確認するメッセージを表示します。 「はい」を選択すると、開発者ツールが開発ディレクトリに簡単なデモを生成するのに役立ちます。

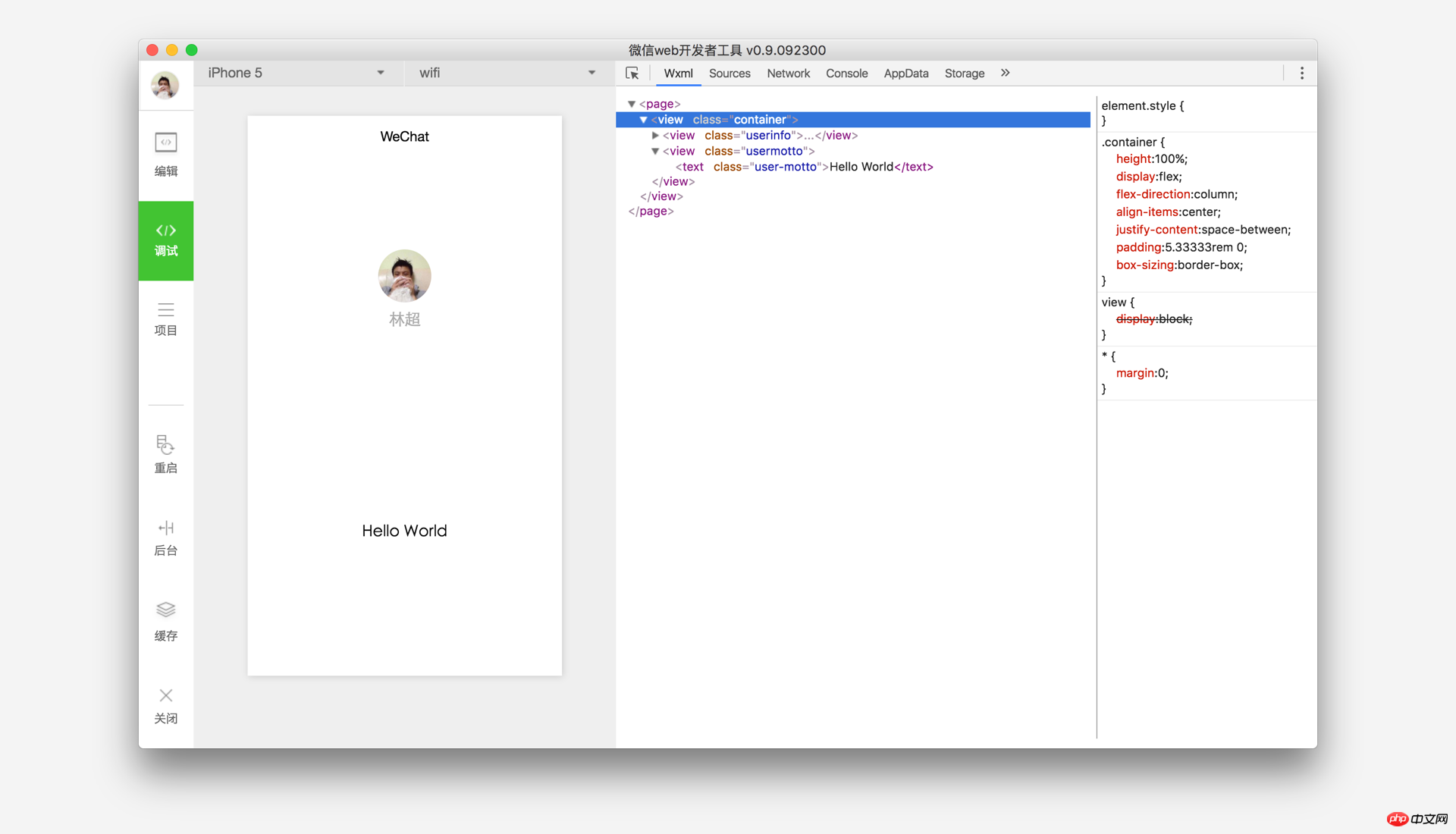
プロジェクトが正常に作成されたら、プロジェクトをクリックして完全な開発者ツールインターフェイスを表示し、「編集」および「デバッグ」でコードを表示および編集できます。 「プロジェクト」ではコードをテストし、WeChat クライアント上でミニ プログラムの効果をシミュレートできます。「プロジェクト」ではコードを携帯電話に送信して実際の効果をプレビューできます。
このプロジェクトが初期化され、次のものが含まれていることがわかります。いくつかの単純なコード ファイル。最も重要で不可欠なものは、app.js、app.json、および app.wxss です。このうち、.js サフィックスはスクリプト ファイル、.json サフィックスは設定ファイル、.wxss はスクリプト ファイルです。 suffix はスタイルシートファイルです。 WeChat アプレットはこれらのファイルを読み取り、アプレット インスタンスを生成します。 .js后缀的是脚本文件,.json后缀的文件是配置文件,.wxss后缀的是样式表文件。微信小程序会读取这些文件,并生成小程序实例。
下面我们简单了解这三个文件的功能,方便修改以及从头开发自己的微信小程序。
app.js是小程序的脚本代码。我们可以在这个文件中监听并处理小程序的生命周期函数、声明全局变量。调用框架提供的丰富的 API,如本例的同步存储及同步读取本地数据。想了解更多可用 API,可参考 API 文档
//app.js
App({
onLaunch: function () {//调用API从本地缓存中获取数据var logs = wx.getStorageSync('logs') || []
logs.unshift(Date.now())
wx.setStorageSync('logs', logs)
},
getUserInfo:function(cb){var that = this;if(this.globalData.userInfo){ typeof cb == "function" && cb(this.globalData.userInfo)
}else{ //调用登录接口
wx.login({
success: function () {
wx.getUserInfo({
success: function (res) {
that.globalData.userInfo = res.userInfo; typeof cb == "function" && cb(that.globalData.userInfo)
}
})
}
});
}
},
globalData:{
userInfo:null
}
})app.json 是对整个小程序的全局配置。我们可以在这个文件中配置小程序是由哪些页面组成,配置小程序的窗口背景色,配置导航条样式,配置默认标题。注意该文件不可添加任何注释。更多可配置项可参考配置详解
{ "pages":["pages/index/index","pages/logs/logs"
], "window":{"backgroundTextStyle":"light","navigationBarBackgroundColor": "#fff","navigationBarTitleText": "WeChat","navigationBarTextStyle":"black"
}
}app.wxss 是整个小程序的公共样式表。我们可以在页面组件的 class 属性上直接使用 app.wxss 中声明的样式规则。
/**app.wxss**/.container { height: 100%; display: flex; flex-direction: column; align-items: center; justify-content: space-between; padding: 200rpx 0; box-sizing: border-box;
}在这个教程里,我们有两个页面,index 页面和 logs 页面,即欢迎页和小程序启动日志的展示页,他们都在 pages 目录下。微信小程序中的每一个页面的【路径+页面名】都需要写在 app.json 的 pages 中,且 pages 中的第一个页面是小程序的首页。
每一个小程序页面是由同路径下同名的四个不同后缀文件的组成,如:index.js、index.wxml、index.wxss、index.json。.js后缀的文件是脚本文件,.json后缀的文件是配置文件,.wxss后缀的是样式表文件,.wxml后缀的文件是页面结构文件。
index.wxml 是页面的结构文件:
<!--index.wxml--><view class="container"> <view bindtap="bindViewTap" class="userinfo"><image class="userinfo-avatar" src="{{userInfo.avatarUrl}}" background-size="cover"></image><text class="userinfo-nickname">{{userInfo.nickName}}</text> </view> <view class="usermotto"><text class="user-motto">{{motto}}</text> </view></view>本例中使用了<view/>、<image/>、<text/>
//index.js//获取应用实例var app = getApp()
Page({
data: {
motto: 'Hello World',
userInfo: {}
}, //事件处理函数
bindViewTap: function() {
wx.navigateTo({
url: '../logs/logs'
})
},
onLoad: function () {console.log('onLoad')var that = this//调用应用实例的方法获取全局数据
app.getUserInfo(function(userInfo){ //更新数据
that.setData({
userInfo:userInfo
})
})
}
})/**index.wxss**/.userinfo { display: flex; flex-direction: column; align-items: center;
}.userinfo-avatar { width: 128rpx; height: 128rpx; margin: 20rpx; border-radius: 50%;
}.userinfo-nickname { color: #aaa;
}.usermotto { margin-top: 200px;
}<!--logs.wxml--><view class="container log-list"> <block wx:for="{{logs}}" wx:for-item="log"><text class="log-item">{{index + 1}}. {{log}}</text> </block></view>.js の付いたファイルはスクリプト ファイル、接尾辞 .json の付いたファイルは構成ファイル、接尾辞 .wxss の付いたファイルはスタイル シートです。ファイル、および .wxml はページ構造ファイルです。 🎜🎜index.wxml はページの構造ファイルです: 🎜//logs.jsvar util = require('../../utils/util.js')
Page({
data: {
logs: []
},
onLoad: function () {this.setData({
logs: (wx.getStorageSync('logs') || []).map(function (log) {return util.formatTime(new Date(log))
})
})
}
})<view/>、<image/>、 > <text/> は、ページ構造の構築、データのバインド、およびインタラクティブな処理関数に使用されます。 🎜🎜index.js はページのスクリプト ファイルです。このファイルでは、ページのライフサイクル関数の監視と処理、ミニ プログラム インスタンスの取得、データの宣言と処理、ページ インタラクション イベントへの応答などを行うことができます。 🎜rrreee🎜index.wxss はページのスタイルシートです: 🎜/**index.wxss**/.userinfo { display: flex; flex-direction: column; align-items: center;
}.userinfo-avatar { width: 128rpx; height: 128rpx; margin: 20rpx; border-radius: 50%;
}.userinfo-nickname { color: #aaa;
}.usermotto { margin-top: 200px;
}页面的样式表是非必要的。当有页面样式表时,页面的样式表中的样式规则会层叠覆盖 app.wxss 中的样式规则。如果不指定页面的样式表,也可以在页面的结构文件中直接使用 app.wxss 中指定的样式规则。
index.json 是页面的配置文件:
页面的配置文件是非必要的。当有页面的配置文件时,配置项在该页面会覆盖 app.json 的 window 中相同的配置项。如果没有指定的页面配置文件,则在该页面直接使用 app.json 中的默认配置。
logs 的页面结构
<!--logs.wxml--><view class="container log-list"> <block wx:for="{{logs}}" wx:for-item="log"><text class="log-item">{{index + 1}}. {{log}}</text> </block></view>logs 页面使用 <block/> 控制标签来组织代码,在 <block/> 上使用 wx:for 绑定 logs 数据,并将 logs 数据循环展开节点
//logs.jsvar util = require('../../utils/util.js')
Page({
data: {
logs: []
},
onLoad: function () {this.setData({
logs: (wx.getStorageSync('logs') || []).map(function (log) {return util.formatTime(new Date(log))
})
})
}
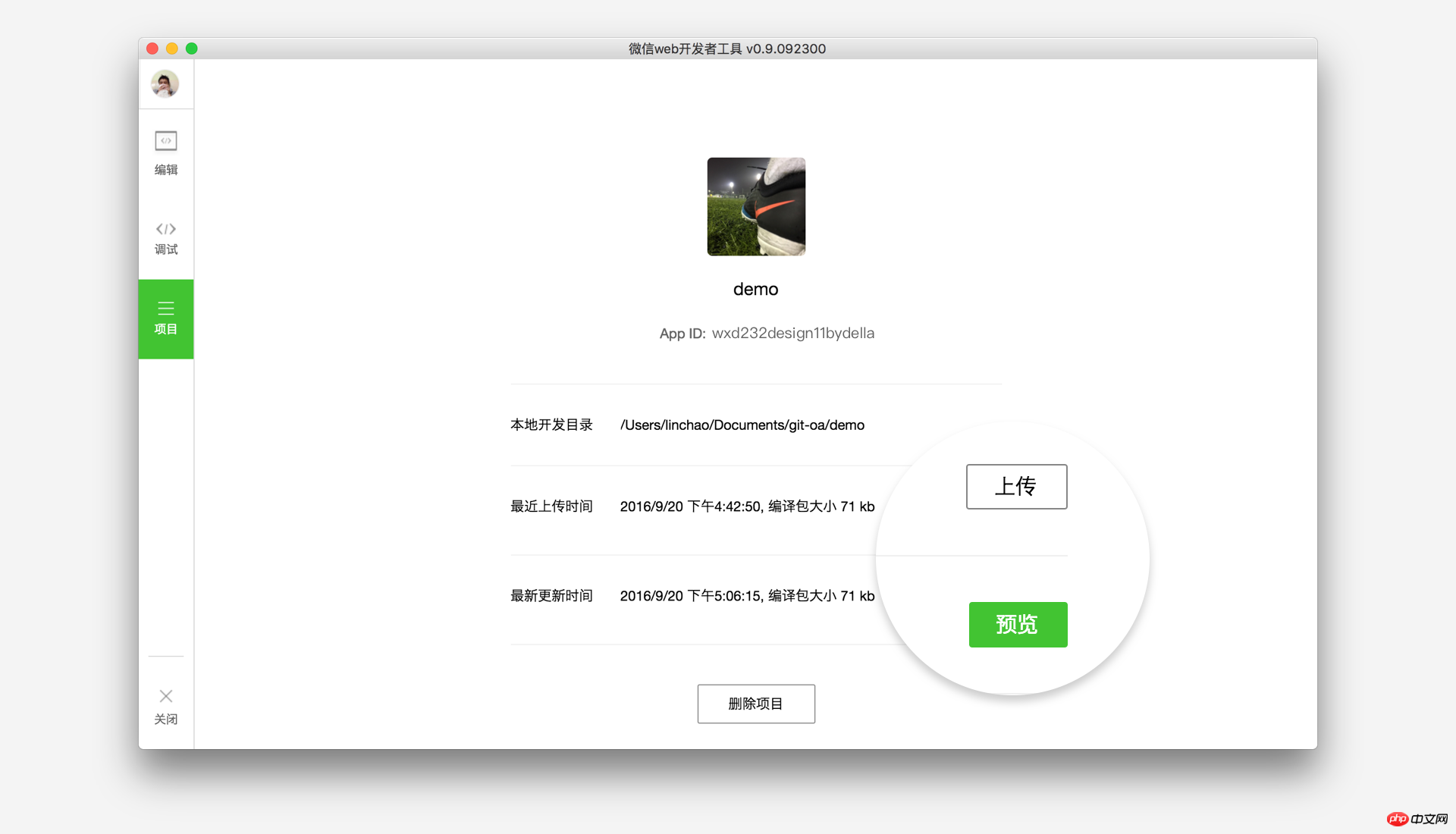
})运行结果如下:

开发者工具左侧菜单栏选择"项目",点击"预览",扫码后即可在微信客户端中体验。

以上がWeChat ミニプログラム開発の簡単なチュートリアル 1の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。