Gaode マップとキャンバス描画を組み合わせて小規模プロジェクトを実現
以前、友人からスタートアップのプロジェクトを依頼されて、たまたま時間があったので協力してほしいとのことで、半ば快諾しました。
チームに参加してみると、プロジェクトのフロントエンドとバックエンドが分かれていて、主にインターフェースを実装するバックエンドエンジニアが配置されており、IOS側のエンジニアも配置されていました。 . Webフロントエンドエンジニアがまだ不足していました。以前に js や css を書いたことはありましたが、ある程度のスキルはありましたが、フロントエンド エンジニアには程遠い状態でした。友人に状況を説明したところ、友人は大胆にも私に「試してみないか」と誘ってくれました。主な理由は、誰も見つからなかったことです (現在のフロントエンド エンジニアの見積もりが高すぎるという可能性もあります。)起業するなら、いくらでも節約できるのはわかります...)、他に方法はありません、一度に一歩ずつ進めるだけです。
他の管理ページは問題ありません。メインのダッシュボードは、経度、緯度、半径、角度などに基づいて、スプリンクラー機械のリアルタイムの位置とスプリンクラーの扇形の領域を地図上に描画する必要があります。
これまでAmapを使ったことも絵を描いたこともなかったので、最初にこのプロジェクトを受け取ったとき、私はAmapのAPIを勉強するしかなく、その中にCirclesが含まれていることを知り、本当に混乱しました。ポリライン描画、ポリゴン、およびその他の API をすぐに、Amap が提供する公式デモに基づいて、次のコードをすぐに書きました:


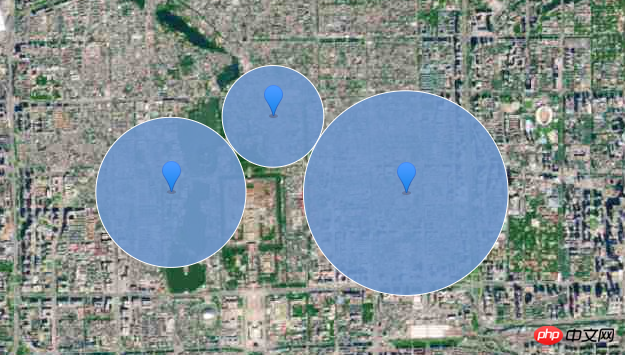
1 //开始绑定 2 for (var m = 0; m < deviceList.length; m++) { 3 var device = deviceList[m]; 4 var point = new AMap.LngLat(device.longitude, device.latitude);// 圆心位置; 5 6 var circle = new AMap.Circle({ 7 center: point,// 圆心位置 8 radius: device.radius, //半径 9 strokeColor: "white", //线颜色10 strokeOpacity: 1, //线透明度11 strokeWeight: 1, //线粗细度12 fillColor: "#6e97ce", //填充颜色13 fillOpacity: 0.9//填充透明度14 });15 16 17 circle.setMap(map);18 19 var marker = new AMap.Marker({20 map: map,21 position: [device.longitude, device.latitude],22 });23 24 //注册点击事件25 addClickHandler(circle, device);26 27 }次のグラフィックが実装されました。ただし、ポリラインやセクターを描画する場合、マップ上の API を完全に実装することはできず、結果として得られるセクターは常に少し変形していることがわかりました。私が望む効果にはまだ少し遠いです。

このままAmapのAPIを使い続けるしかありません…
レイヤーに画像レイヤーがあり、ニーズを満たせそうなのですが、純粋なJSなので動的に生成したい画像へのバインドは少し複雑すぎるようです。 。 。私のフロントエンドスキルが良すぎる可能性もあります。
よし、諦めて調べ続けよう…
カスタムレイヤーがcanvas()を使って作られていることが分かり、目が輝きました。そうすれば、canvasを使って絵を描いて地図に貼り付けることができます。ちょっと興奮しました。 。 。
でも、よく考えたら、キャンバスを使ったことがないので、仕方ない、読み続けるしかない…
たくさんの教材を探したところ、私に少し似ている絵を見つけました。巨匠がキャンバスを使って描いた時計ですが、まだまだ動ける、新しい扉が開いたような気がします。 。 。
偉大なマスターからの大量のコードを参照しました (最初はすべてのリンクを 1 つずつ投稿したかったのですが、ブックマークするのを忘れたので、現在リンクを見つけることができません)。ほんの少しの言葉で、私はそれを数晩噛んだ後、最終的にグラフィックを描きました。 。 。
ナンセンスではありません。コードから始めましょう:


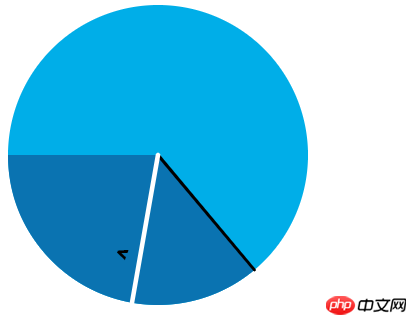
1 <div> 2 <canvas id="pie" width="300px" height="300px"></canvas> 3 </div> 4 <script> 5 var dom = document.getElementById("pie"); 6 var ctx = dom.getContext("2d"); 7 var width = ctx.canvas.width; 8 var height = ctx.canvas.height; 9 var r = width / 2; 10 var rem = width / 200; 11 12 13 function drawBackground() { 14 ctx.save(); 15 ctx.translate(r, r);//重新定义圆点到中心 16 ctx.beginPath(); 17 ctx.lineWidth = rem; 18 ctx.fillStyle = "#00AEE8"; 19 ctx.strokeStyle = "#fff"; 20 ctx.arc(0, 0, r, 0, Math.PI * 2, false);//圆点坐标,起始角0,结束角2π,顺时针 21 ctx.stroke(); 22 ctx.fill(); 23 } 24 25 function drawsector(sDeg,eDeg) { 26 //画扇形 27 ctx.beginPath(); 28 //定义起点 29 ctx.moveTo(0, 0); 30 ctx.fillStyle = "#0A73B1"; 31 //以起点为圆心,画一个半径为100的圆弧 32 ctx.arc(0, 0, r, sDeg * Math.PI / 180, eDeg * Math.PI / 180); 33 ctx.closePath(); 34 //ctx.stroke(); 35 ctx.fill(); 36 37 } 38 39 function drawtext(PDeg) { 40 //写文字 41 ctx.font = "18px Arial"; 42 ctx.textAlign = "center"; 43 ctx.textBaseline = "middle"; 44 ctx.strokeStyle = "black"; 45 ctx.fillStyle = "black"; 46 var rad = 90 * Math.PI / 180;//弧度 47 var x = (r - 30 * rem) * Math.cos(rad); 48 var y = (r - 30 * rem) * Math.sin(rad); 49 ctx.rotate((PDeg-90) * Math.PI / 180); 50 ctx.strokeText("<", x, y); 51 ctx.fillText("<", x, y); 52 53 } 54 55 function drawStart(rDeg) {//起始位置 56 ctx.save(); 57 ctx.beginPath(); 58 var rad = rDeg * Math.PI / 180;//弧度 59 var x = (r) * Math.cos(rad); 60 var y = (r) * Math.sin(rad); 61 62 ctx.strokeStyle = "black"; 63 ctx.lineWidth = 2*rem; 64 ctx.moveTo(0, 0); 65 ctx.lineTo(x, y); 66 ctx.lineCap = "round"; 67 ctx.stroke(); 68 ctx.restore(); 69 } 70 function drawPosition(PDeg) {//实时位置 71 ctx.save(); 72 ctx.beginPath(); 73 var rad = PDeg * Math.PI / 180 ; 74 //ctx.rotate(rad); 75 var x = (r) * Math.cos(rad); 76 var y = (r) * Math.sin(rad); 77 78 ctx.strokeStyle = "#fff"; 79 80 ctx.lineWidth = 3 * rem; 81 ctx.moveTo(0, 0); 82 ctx.lineTo(x, y); 83 ctx.lineCap = "round"; 84 ctx.stroke(); 85 86 ctx.restore(); 87 } 88 89 function drawPause() {//暂停 90 ctx.save(); 91 ctx.beginPath(); 92 var rad = 120 * Math.PI / 180; 93 //ctx.rotate(rad); 94 var x = (r) * Math.cos(rad); 95 var y = (r) * Math.sin(rad); 96 97 ctx.strokeStyle = "#fff"; 98 99 ctx.lineWidth = 10 * rem;100 ctx.moveTo(x+30, -y+80);101 ctx.lineTo(x+30, y-80);102 ctx.lineCap = "round";103 ctx.stroke();104 105 ctx.restore();106 107 108 ctx.save();109 ctx.beginPath();110 var rad = 60 * Math.PI / 180;111 112 var x2 = (r) * Math.cos(rad);113 var y2 = (r) * Math.sin(rad);114 115 ctx.strokeStyle = "#fff";116 117 ctx.lineWidth = 10 * rem;118 ctx.moveTo(x2-30, -y2+80);119 ctx.lineTo(x2-30, y2-80);120 ctx.lineCap = "round";121 ctx.stroke();122 123 ctx.restore();124 }125 function draw() {126 ctx.clearRect(0, 0, width, height);127 drawBackground();//背景128 drawsector(50, 180);129 130 //drawPause();131 132 drawStart(50);133 drawPosition(100);134 drawtext(110);135 ctx.restore();136 }137 138 139 draw();140 </script>
図は次のとおりです:

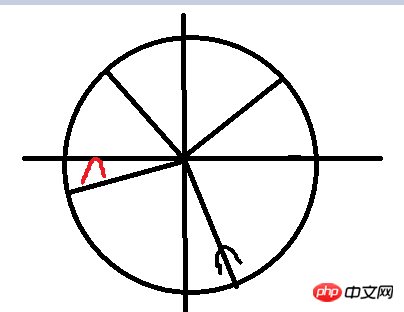
この図で私がより厄介だと思うのは、注目に値します。小さな黒い矢印は回転を使用します。テストを繰り返した結果、下の図の黒い矢印は 0 ~ 360 度の方向に回転することがわかりました。実は、この位置は+90°と同じです。 一致しているのでご安心ください(つまり、赤い矢印)。 この特徴を理解することで、円の方向に矢印を回転する問題は完了しました。 。

全体像が完成した後は、また図形の復習をしている気分になりました… やはり、数学、物理、化学をしっかり学べば、世界中を旅しても怖くないですね(笑) 。
キャンバスマップがほぼ完成したので、それをどうやってGaodeマップに統合し、マップの比率に合わせて拡大縮小するかが次の課題になります...
それでは、今回が初めてです。ブログを書く これはランニング アカウントに似ています。(-__-)b これは、自分の考えや遭遇した困難を記録するためのものです。将来他の人に役立つことを願っています。
次の記事では、Gaode マップに統合する方法と、遭遇するいくつかの共通点に焦点を当てます。
以上がGaode マップとキャンバス描画を組み合わせて小規模プロジェクトを実現の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7690
7690
 15
15
 1639
1639
 14
14
 1393
1393
 52
52
 1287
1287
 25
25
 1229
1229
 29
29
 GoogleマップをiPhoneのデフォルト地図にする方法
Apr 17, 2024 pm 07:34 PM
GoogleマップをiPhoneのデフォルト地図にする方法
Apr 17, 2024 pm 07:34 PM
iPhone のデフォルトの地図は、Apple 独自の地理位置情報プロバイダーである Maps です。マップは改善されていますが、米国外ではうまく機能しません。 Googleマップと比べて何も提供するものはありません。この記事では、Google マップを iPhone のデフォルトの地図として使用するための実行可能な手順について説明します。 Google マップを iPhone のデフォルトの地図にする方法 Google マップを携帯電話のデフォルトの地図アプリとして設定するのは、思っているよりも簡単です。以下の手順に従ってください – 前提条件 – 携帯電話に Gmail がインストールされている必要があります。ステップ 1 – AppStore を開きます。ステップ 2 – 「Gmail」を検索します。ステップ 3 – Gmail アプリの横にある をクリックします
 uniappで地図と位置情報機能を使用する方法
Oct 16, 2023 am 08:01 AM
uniappで地図と位置情報機能を使用する方法
Oct 16, 2023 am 08:01 AM
uniapp で地図および測位機能を使用する方法 1. 背景の紹介 モバイル アプリケーションの人気と測位技術の急速な発展により、地図および測位機能は現代のモバイル アプリケーションに不可欠な部分になりました。 uniapp は、Vue.js に基づいて開発されたクロスプラットフォーム アプリケーション開発フレームワークであり、開発者が複数のプラットフォームでコードを共有しやすくなります。この記事では、uniapp でのマップと位置決め関数の使用方法を紹介し、具体的なコード例を示します。 2. uniapp-amap コンポーネントを使用してマップ関数を実装します。
 小紅樹地図に店舗の住所を追加するにはどうすればよいですか?店舗の住所設定はどのように記入すればよいですか?
Mar 29, 2024 am 09:41 AM
小紅樹地図に店舗の住所を追加するにはどうすればよいですか?店舗の住所設定はどのように記入すればよいですか?
Mar 29, 2024 am 09:41 AM
小紅書が若者の間で人気が高まるにつれて、小紅書に店舗を開くことを選択する人が増えています。多くの初心者販売者は、店舗の住所を設定するときに困難に直面し、地図に店舗の住所を追加する方法がわかりません。 1. 小紅樹の地図に店舗の住所を追加するにはどうすればよいですか? 1. まず、あなたのストアが小紅書に登録されたアカウントを持っており、ストアが正常にオープンしていることを確認してください。 2. Xiaohonshu アカウントにログインし、ストア バックエンドに入り、[ストア設定] オプションを見つけます。 3. ストア設定ページで、[ストアアドレス] 列を見つけて、[アドレスを追加] をクリックします。 4. 表示される住所追加ページで、都道府県、市、区、郡、番地、番地などの店舗の詳細な住所情報を入力します。 5. 入力後、「追加を確認」ボタンをクリックします。小紅書が住所をお知らせします
 キャンバス フレームワークを学び、一般的に使用されるキャンバス フレームワークについて詳しく説明します
Jan 17, 2024 am 11:03 AM
キャンバス フレームワークを学び、一般的に使用されるキャンバス フレームワークについて詳しく説明します
Jan 17, 2024 am 11:03 AM
Canvas フレームワークを探索する: 一般的に使用される Canvas フレームワークを理解するには、特定のコード例が必要です。 はじめに: Canvas は HTML5 で提供される描画 API であり、これを通じて豊富なグラフィックスやアニメーション効果を実現できます。描画の効率と利便性を向上させるために、多くの開発者がさまざまな Canvas フレームワークを開発しました。この記事では、一般的に使用される Canvas フレームワークをいくつか紹介し、読者がこれらのフレームワークの使用方法をより深く理解できるように、具体的なコード例を示します。 1.EaselJSフレームワークEa
 uniapp は、キャンバスを使用してチャートやアニメーション効果を描画する方法を実装します。
Oct 18, 2023 am 10:42 AM
uniapp は、キャンバスを使用してチャートやアニメーション効果を描画する方法を実装します。
Oct 18, 2023 am 10:42 AM
キャンバスを使用して uniapp でチャートやアニメーション効果を描画する方法には、特定のコード例が必要です。 1. はじめに モバイル デバイスの普及に伴い、モバイル端末上でさまざまなチャートやアニメーション効果を表示する必要があるアプリケーションがますます増えています。 uniapp は、Vue.js に基づくクロスプラットフォーム開発フレームワークとして、キャンバスを使用してチャートやアニメーション効果を描画する機能を提供します。この記事では、uniapp がキャンバスを使用してチャートやアニメーション効果を実現する方法を紹介し、具体的なコード例を示します。 2.キャンバス
 Google マップで一目でわかるルートを使用する方法
Jun 13, 2024 pm 09:40 PM
Google マップで一目でわかるルートを使用する方法
Jun 13, 2024 pm 09:40 PM
サービス開始から 1 年後、Google マップは新しい機能をリリースしました。地図上に目的地までのルートを設定すると、移動ルートがまとめられます。旅行が始まると、携帯電話のロック画面からルート案内を「参照」できます。 Google マップを使用すると、到着予定時刻とルートを確認できます。旅行中は、ロック画面でナビゲーション情報を表示できます。また、携帯電話のロックを解除すると、Google マップにアクセスせずにナビゲーション情報を表示できます。携帯電話のロックを解除すると、Google マップにアクセスせずにナビゲーション情報を表示できます。携帯電話のロックを解除すると、Google マップにアクセスせずにナビゲーション情報を表示できます。 携帯電話のロックを解除すると、Google マップにアクセスせずにナビゲーション情報を表示できます。 Google マップにアクセスせずにナビゲーション情報を表示できます。
 クラウドベースおよび車ベースの MapNeXt がすべて完了しました。次世代オンライン高精度地図の構築
Jan 31, 2024 pm 06:06 PM
クラウドベースおよび車ベースの MapNeXt がすべて完了しました。次世代オンライン高精度地図の構築
Jan 31, 2024 pm 06:06 PM
上記および著者の個人的な理解 協調的で接続された自動化されたモビリティ (CCAM) では、インテリジェント運転車両が周囲の環境を認識、モデル化、分析する能力が強化されるほど、車両はより認識し、理解して意思決定を行うことができます。複雑な運転シナリオを安全かつ効率的に実行できます。高精度 (HD) マップは、センチメートルレベルの精度と車線レベルのセマンティック情報で道路環境を表現し、インテリジェント モビリティ システムの中核コンポーネントであり、CCAM テクノロジーを実現する重要な要素となっています。これらのマップは、自動運転車両が周囲の状況を理解する上で強力な利点を提供します。 HD マップは、物理センサー (マップ)、つまり LIDAR、カメラ、GPS、IMU からの知識を統合して道路環境のモデルを構築するため、隠れセンサーまたは仮想センサーともみなされます。 HDマップ
 ハイチャートを使用してマップ ヒート マップを作成する方法
Dec 17, 2023 pm 04:06 PM
ハイチャートを使用してマップ ヒート マップを作成する方法
Dec 17, 2023 pm 04:06 PM
ハイチャートを使用してマップ ヒート マップを作成するには、特定のコード サンプルが必要です。ヒート マップは、さまざまな色合いで各エリアのデータ分布を表現できる視覚的なデータ表示方法です。データ視覚化の分野では、Highcharts は非常に人気のある JavaScript ライブラリであり、豊富なチャート タイプと対話型関数を提供します。この記事では、Highcharts を使用してマップ ヒート マップを作成する方法を紹介し、具体的なコード例を示します。まず、いくつかのデータを準備する必要があります




