CORS (クロスドメイン) リクエストの概要とテスト
1. 単純リクエストと非単純リクエスト
クロスドメインリクエストは、以下の2つの条件を満たすものを単純リクエストと判断できます。 簡単なリクエストリクエストメソッド
| リクエストメソッド | 手順 |
| head | ヘッダー情報を送信 |
| get | |
| post |
単純なリクエスト用のHTTPヘッダー情報
| httpヘッダー情報 | 説明 |
| accept | クライアントが受け入れることができる情報の種類を指定します。例:image/git |
| accept- language | クライアントが受け入れることができる自然言語を指定します、指定しない場合、すべての言語が受け入れられると見なされます。例: accept- language: zh-cn |
| content- language | エンティティヘッダーとリソースを記述するために使用される自然言語。このルールが設定されていない場合、エンティティのコンテンツは読み取り用にすべての言語に提供されます |
| Last-Event-ID | 最後に受信したイベントの識別子 |
| content-type | のタイプエンティティメッセージとリソース、3 つの値に制限: application/x-www-form-unlencoded、multipart/form-data、text/plain |
2. シンプルなリクエスト処理原則
| リクエストヘッダ | 説明 |
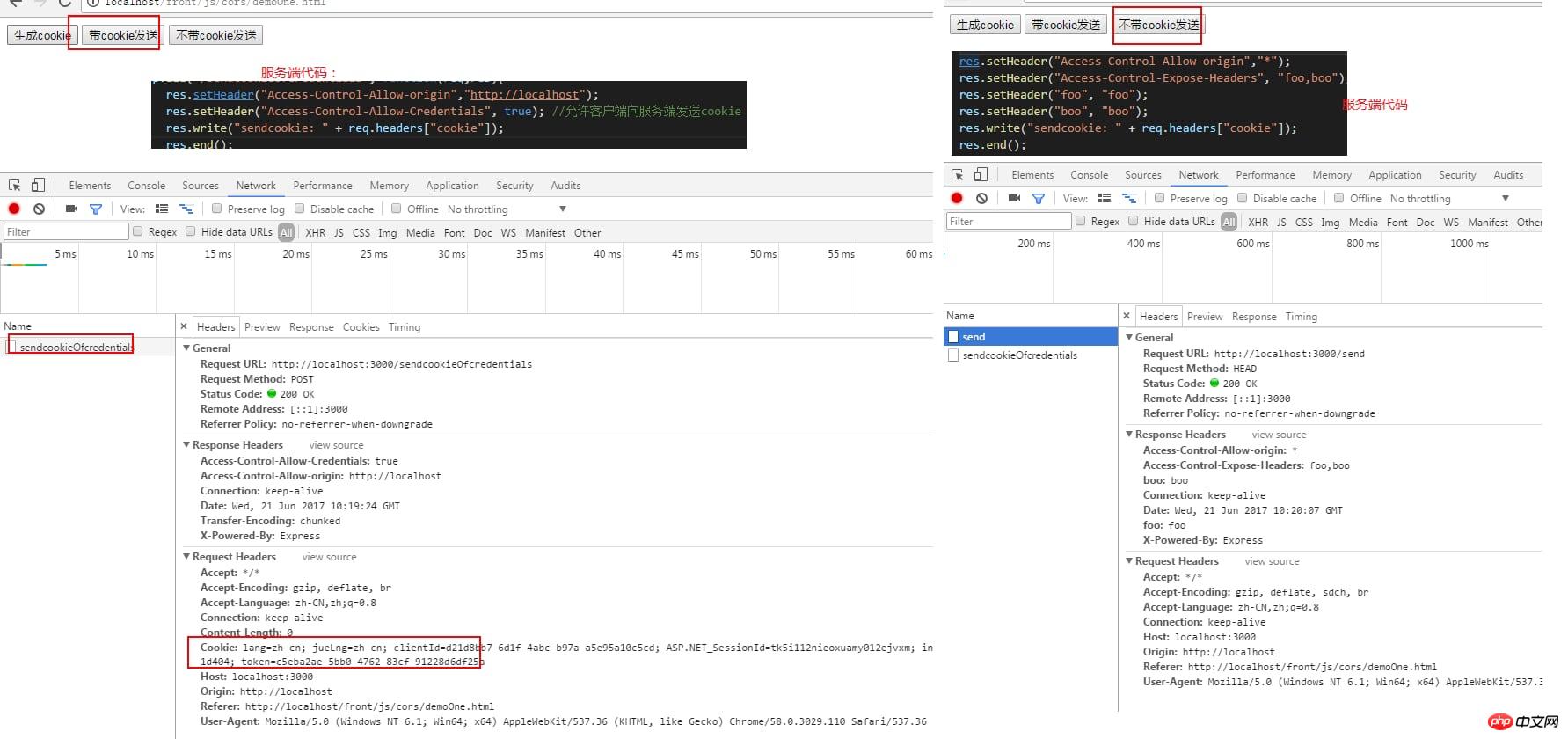
| Access-Control-Allow-origin | ドメインを越えてアクセスできる Web サイトを指定します。* に設定すると、すべての res.setHeader("Access-Control-Allow-origin","http://localhost")
|
| Access-Control-Allow-Credentials | がこのヘッダーを持つか、値は true で、クロスドメイン アクセスが受け入れられることを示します。そして withCredentials はサーバーに Cookie を渡すかどうかのクライアント設定です。 |
| Access-Control-Expose-Headers | デフォルトのcorsリクエスト。クライアントの xmlHttpRequrest は、Cache-Control、Content-Language、Content-Type、Exprise、Last-Modified、Pragma の 6 つのフィールドのみを取得できます。その他のヘッダーは、Access-Control-Expose-Headers を通じて指定する必要があります |
。注意事項
Access-Control-Allow-Credentials が true に設定されている場合、またはこのヘッダーが存在する場合、Access-Control-Allow-Origin は使用できません*。
Cookie を送信するとき、Access-Control-Allow-Origin を * にすることはできません。Cookie は依然として同じソースからのものであり、サーバーのドメイン名によって設定された Cookie のみがアップロードされます。
元の Web ページ コードの document.cookie は、サーバー ドメイン名の下にある Cookie (クライアント) を読み取ることができず、xmlHttp.getResponseHeader("set-cookies") を通じて読み取ることもできません。
xmlHttp は foo オブジェクトと boo オブジェクトを取得できます
1 2 3 4 |
|

3. 非単純なリクエスト処理原則
リクエストメソッドが PUT、DELETE、または Content-type が application/json の場合。単純でないリクエストには 2 つのステップがあります:
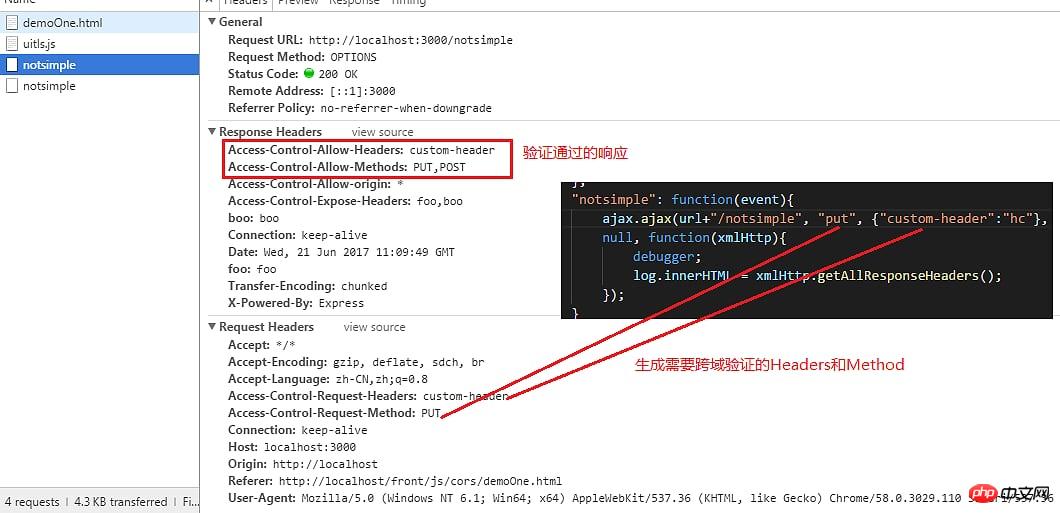
事前検証「リクエスト」、ブラウザはリクエストメソッドオプションを使用してリクエストを送信し、次に次の 3 つのヘッダーをもたらします
| Header name | Description |
| Origin | は、リクエストの送信元のソースドメイン名を表します |
| Access-Control-Request-Method | 実行する必要があるリクエストメソッド(アクションとも呼ばれます)ドメイン間 |
| Access-Control-Request-Headers | cors リクエストによって送信される追加のヘッダー情報を指定し、クライアントにヘッダーをカスタマイズする機会を与えます |
サービスは、Access-Control-Allow-Origin ヘッダーが指定されており、値が一致するかどうかを判断し、検証に合格すると、次のヘッダーの内容が出力されます:
| ヘッダー名 | 説明。 |
| Access-Control-Allow-Methods | サーバーでサポートされている cors リクエスト メソッドをカンマで区切って示します |
| Access-Control-Allow-Headers | リクエストに Access-Control がある場合。 -Request-Headers ヘッダー、このヘッダーは、サーバーによってサポートされているすべてのヘッダー情報を示す必要があります。カンマで区切られています |
| Access-Control-Allow-Credentials | は、単純なリクエスト |
| Access- Control-Max-Age | この事前検証の有効期間を指定します (単位: 秒) |
注:
Access-Control-Request-Headers と Access-Control-Request-Method は必要ありません開発者によって設定されると、これはブラウザによって自動的に認識されます。Access-Control-Request-Headers はリクエストのカスタム ヘッダーに基づいて生成され、Access-Control-Request-Method はリクエストのメソッドに基づいて生成されます。
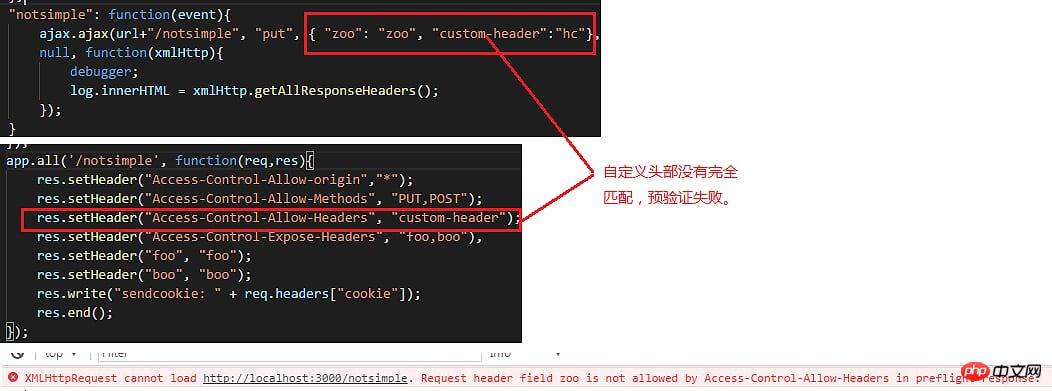
間違ったヘッダー設定の兆候:

3. 正しい設定:

4. クロスドメイン Cookie の処理 (不可能)
クロスドメイン Cookie は設定できません。サーバーによって出力された Cookie が無効です
ajax が set-Cookies ヘッダー (クライアント) を取得すると、エラーが表示されます

以上がCORS (クロスドメイン) リクエストの概要とテストの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7345
7345
 15
15
 1627
1627
 14
14
 1352
1352
 52
52
 1265
1265
 25
25
 1214
1214
 29
29
 furmark についてどう思いますか? - furmark はどのように資格があるとみなされますか?
Mar 19, 2024 am 09:25 AM
furmark についてどう思いますか? - furmark はどのように資格があるとみなされますか?
Mar 19, 2024 am 09:25 AM
furmark についてどう思いますか? 1. メインインターフェイスで「実行モード」と「表示モード」を設定し、「テストモード」も調整して「開始」ボタンをクリックします。 2. しばらく待つと、グラフィックス カードのさまざまなパラメータを含むテスト結果が表示されます。ファーマークはどのように資格を取得しますか? 1. ファーマークベーキングマシンを使用し、約 30 分間結果を確認します。室温 19 度、ピーク値は 87 度で、基本的に 85 度前後で推移します。大型シャーシ、シャーシ ファン ポートが 5 つあり、前面に 2 つ、上部に 2 つ、背面に 1 つありますが、ファンは 1 つだけ取り付けられています。すべてのアクセサリはオーバークロックされていません。 2. 通常の状況では、グラフィックス カードの通常の温度は「30 ~ 85℃」である必要があります。 3. 周囲温度が高すぎる夏でも、通常の温度は「50〜85℃」です
 PHP セッションのクロスドメイン問題の解決策
Oct 12, 2023 pm 03:00 PM
PHP セッションのクロスドメイン問題の解決策
Oct 12, 2023 pm 03:00 PM
PHPSession のクロスドメイン問題の解決策 フロントエンドとバックエンドの分離の開発では、クロスドメイン要求が標準になっています。クロスドメインの問題に対処するときは、通常、セッションの使用と管理が必要になります。ただし、ブラウザーのオリジンポリシーの制限により、デフォルトではセッションをドメイン間で共有できません。この問題を解決するには、いくつかの技術と方法を使用して、セッションのクロスドメイン共有を実現する必要があります。 1. ドメイン間でセッションを共有するための Cookie の最も一般的な使用法
 新しい仙霞の冒険に参加しましょう! 「朱仙2」「武威検定」の事前ダウンロードが開始されました
Apr 22, 2024 pm 12:50 PM
新しい仙霞の冒険に参加しましょう! 「朱仙2」「武威検定」の事前ダウンロードが開始されました
Apr 22, 2024 pm 12:50 PM
新作ファンタジー妖精MMORPG『朱仙2』の「武威試験」が4月23日より開始されます。原作から数千年後の朱仙大陸で、どのような新たな妖精冒険物語が繰り広げられるのでしょうか?六界の不滅の世界、フルタイムの不滅のアカデミー、自由な不滅の生活、そして不滅の世界のあらゆる種類の楽しみが、不滅の友人たちが直接探索するのを待っています! 「Wuwei Test」の事前ダウンロードが開始されました。Fairy friends は公式 Web サイトにアクセスしてダウンロードできます。サーバーが起動する前に、アクティベーション コードは事前ダウンロードとインストール後に使用できます。完成されました。 『朱仙2』「不作為試験」開催時間:4月23日10:00~5月6日23:59 小説『朱仙』を原作とした朱仙正統続編『朱仙2』の新たな童話冒険篇原作の世界観をベースにゲーム背景を設定。
 Linux システムでの system() 関数の使用法の概要
Feb 23, 2024 pm 06:45 PM
Linux システムでの system() 関数の使用法の概要
Feb 23, 2024 pm 06:45 PM
Linux での system() 関数の概要 Linux システムでは、system() 関数は非常に一般的に使用される関数であり、コマンド ライン コマンドの実行に使用できます。この記事では、system() 関数を詳細に紹介し、いくつかの具体的なコード例を示します。 1. system() 関数の基本的な使用法 system() 関数の宣言は次のとおりです: intsystem(constchar*command); コマンド パラメーターは文字です。
 さまざまな言語での機能テストとカバレッジの違いは何ですか?
Apr 27, 2024 am 11:30 AM
さまざまな言語での機能テストとカバレッジの違いは何ですか?
Apr 27, 2024 am 11:30 AM
機能テストでは、ブラック ボックス テストとホワイト ボックス テストを通じて機能の機能を検証します。一方、コード カバレッジでは、テスト ケースによってカバーされるコードの部分を測定します。言語 (Python や Java など) が異なれば、テスト フレームワーク、カバレッジ ツール、機能も異なります。実際の事例では、関数テストとカバレッジ評価に Python の Unittest と Coverage、Java の JUnit と JaCoCo を使用する方法を示します。
 国産FPSの新たな王者! 「オペレーション・デルタ」の戦場は予想を超える
Mar 07, 2024 am 09:37 AM
国産FPSの新たな王者! 「オペレーション・デルタ」の戦場は予想を超える
Mar 07, 2024 am 09:37 AM
「オペレーション デルタ」は本日(3月7日)より大規模PCテスト「コードネーム:ZERO」を開始する。先週末、上海で本作のオフラインフラッシュモブ体験イベントが開催され、幸運にも17173さんも参加することができました。前回のテストからわずか 4 か月以上しか離れていないため、この短期間で「オペレーション デルタ」がどのような新たなハイライトやサプライズをもたらすのか、興味が湧きます。 4か月以上前、私はオフライン試食会と最初のベータ版で「オペレーション デルタ」を体験しました。当時、ゲームは「危険なアクション」モードのみを開きました。しかし、デルタ作戦は当時としてはすでに印象的なものでした。大手メーカーがモバイルゲーム市場に群がる中、国際基準に匹敵するFPS
 Nginx がリクエスト URL に基づいてリクエスト リライト構成を実装する方法
Nov 08, 2023 pm 04:15 PM
Nginx がリクエスト URL に基づいてリクエスト リライト構成を実装する方法
Nov 08, 2023 pm 04:15 PM
Nginx は軽量で高性能な Web サーバーであり、リバース プロキシやロード バランシングなどの高度な機能をサポートするだけでなく、強力なリクエスト書き換え機能も備えています。実際の Web アプリケーションでは、多くの場合、より良いユーザー エクスペリエンスと検索エンジンの最適化効果を実現するために、リクエスト URL を書き換える必要があります。この記事では、Nginx がリクエスト URL に基づいてリクエスト書き換え設定を実装する方法を、具体的なコード例も含めて紹介します。書き換え構文 Nginx では、rewrite ディレクティブを使用してリクエストの書き換えを実行できます。その基本的な言語
 Maven でテスト ケースを無効にするにはどうすればよいですか?
Feb 26, 2024 am 09:57 AM
Maven でテスト ケースを無効にするにはどうすればよいですか?
Feb 26, 2024 am 09:57 AM
Maven は、Java プロジェクトの構築、依存関係の管理、ドキュメントのリリースなどのタスクに一般的に使用されるオープンソースのプロジェクト管理ツールです。プロジェクトのビルドに Maven を使用する場合、mvnpackage などのコマンドを実行するときにテスト フェーズを無視したい場合があります。これにより、場合によってはビルド速度が向上します (特にプロトタイプまたはテスト環境を迅速に構築する必要がある場合)。この記事では、Maven でテスト フェーズを無視する方法を、具体的なコード例とともに詳しく説明します。テストを無視すべき理由 プロジェクト開発中は、次のことがよくあります。




