CSSアニメーションプロパティの詳しい説明
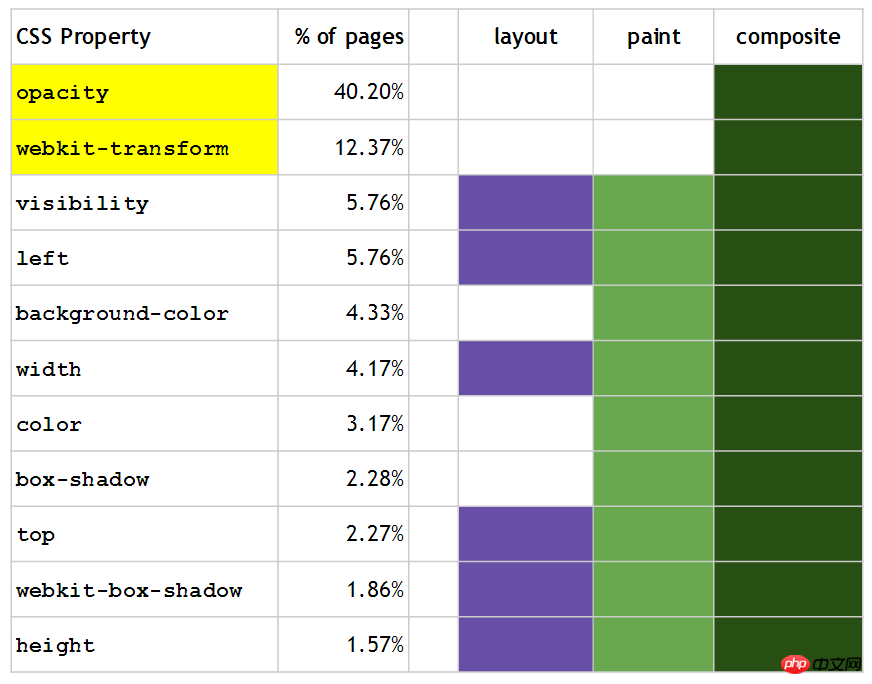
CSS アニメーション プロパティは、ページ全体のリフロー、再ペイント、再合成をトリガーします
ペイントは、通常、その中で最もコスト効率が高いため、ペイントをトリガーする CSS アニメーション プロパティの使用を避けることをお勧めします。 CSS アニメーションで
webkit-transform: translateX(3em)的方案代替使用left: 3em,因为left会额外触发layout与paint,而webkit-transformを使用すると、ページ全体の合成のみがトリガーされます
|
div {
-ウェブキット-アニメーション-期間:5秒;
-ウェブキット-アニメーション-名前: 移動;
-ウェブキット-アニメーション-反復-カウント: 無限;
- webkit-アニメーション-方向: 代替;
幅: 200px;
の高さ: 200px;
背景-色: #808080;
位置: 絶対; }
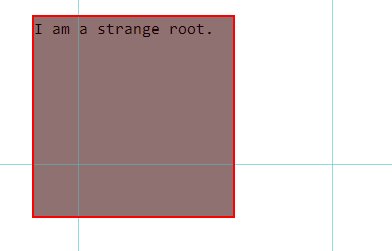
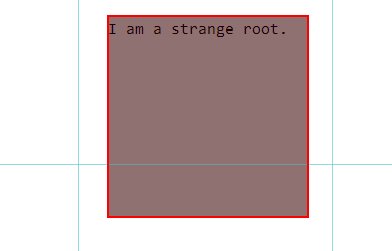
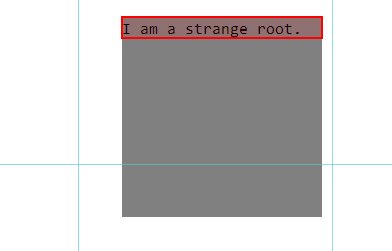
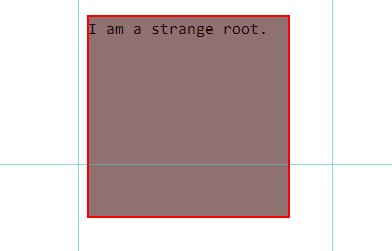
赤い枠線で描画:
|
以上がCSSアニメーションプロパティの詳しい説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7323
7323
 9
9
 1625
1625
 14
14
 1350
1350
 46
46
 1262
1262
 25
25
 1209
1209
 29
29
 さまざまな Java フレームワークのパフォーマンスの比較
Jun 05, 2024 pm 07:14 PM
さまざまな Java フレームワークのパフォーマンスの比較
Jun 05, 2024 pm 07:14 PM
さまざまな Java フレームワークのパフォーマンス比較: REST API リクエスト処理: Vert.x が最高で、リクエスト レートは SpringBoot の 2 倍、Dropwizard の 3 倍です。データベース クエリ: SpringBoot の HibernateORM は Vert.x や Dropwizard の ORM よりも優れています。キャッシュ操作: Vert.x の Hazelcast クライアントは、SpringBoot や Dropwizard のキャッシュ メカニズムよりも優れています。適切なフレームワーク: アプリケーションの要件に応じて選択します。Vert.x は高パフォーマンスの Web サービスに適しており、SpringBoot はデータ集約型のアプリケーションに適しており、Dropwizard はマイクロサービス アーキテクチャに適しています。
 Samsung S24aiの機能を詳しく紹介
Jun 24, 2024 am 11:18 AM
Samsung S24aiの機能を詳しく紹介
Jun 24, 2024 am 11:18 AM
2024 年は AI 携帯電話元年です。AI スマート テクノロジーにより、携帯電話はますます効率的かつ便利に使用できるようになります。最近、今年の初めにリリースされたGalaxy S24シリーズは、生成AIエクスペリエンスを再び改善しました。以下で詳細な機能の紹介を見てみましょう。 1. 生成 AI は Samsung Galaxy S24 シリーズを強力に強化します。Galaxy S24 シリーズは、Galaxy AI によって強化され、多くのインテリジェント アプリケーションをもたらします。これらの機能は Samsung One UI6.1 と緊密に統合されており、ユーザーはいつでも便利なインテリジェントなエクスペリエンスを得ることができ、パフォーマンスが大幅に向上します。携帯電話の効率と使いやすさ。 Galaxy S24 シリーズで先駆けて開発されたサークルアンド検索機能は、長押しするだけで実現できる機能です。
 C++ でマルチスレッド プログラムのパフォーマンスを最適化するにはどうすればよいですか?
Jun 05, 2024 pm 02:04 PM
C++ でマルチスレッド プログラムのパフォーマンスを最適化するにはどうすればよいですか?
Jun 05, 2024 pm 02:04 PM
C++ マルチスレッドのパフォーマンスを最適化するための効果的な手法には、リソースの競合を避けるためにスレッドの数を制限することが含まれます。競合を軽減するには、軽量のミューテックス ロックを使用します。ロックの範囲を最適化し、待ち時間を最小限に抑えます。ロックフリーのデータ構造を使用して同時実行性を向上させます。ビジー待機を回避し、イベントを通じてリソースの可用性をスレッドに通知します。
 ブラウザのプラグインは何語で書かれていますか?
May 08, 2024 pm 09:36 PM
ブラウザのプラグインは何語で書かれていますか?
May 08, 2024 pm 09:36 PM
ブラウザ プラグインは通常、次の言語で作成されます。 フロントエンド言語: JavaScript、HTML、CSS バックエンド言語: C++、Rust、WebAssembly その他の言語: Python、Java
 vscodeで不明な属性を設定する方法 vscodeで不明な属性を設定する方法
May 09, 2024 pm 02:43 PM
vscodeで不明な属性を設定する方法 vscodeで不明な属性を設定する方法
May 09, 2024 pm 02:43 PM
1. まず、左下隅にある設定アイコンを開き、設定オプションをクリックします。 2. 次に、ジャンプしたウィンドウで CSS 列を見つけます。 3. 最後に、不明なプロパティ メニューのドロップダウン オプションをエラー ボタンに変更します。 。
 C++ と他の言語のパフォーマンスの比較
Jun 01, 2024 pm 10:04 PM
C++ と他の言語のパフォーマンスの比較
Jun 01, 2024 pm 10:04 PM
高パフォーマンスのアプリケーションを開発する場合、C++ は、特にマイクロベンチマークで他の言語よりも優れたパフォーマンスを発揮します。マクロベンチマークでは、Java や C# などの他の言語の利便性と最適化メカニズムの方がパフォーマンスが優れている場合があります。実際のケースでは、C++ は画像処理、数値計算、ゲーム開発で優れたパフォーマンスを発揮し、メモリ管理とハードウェア アクセスを直接制御することで明らかなパフォーマンス上の利点をもたらします。
 Vue のコンポーネント内のスタイルを分離する方法
May 09, 2024 pm 03:57 PM
Vue のコンポーネント内のスタイルを分離する方法
May 09, 2024 pm 03:57 PM
Vue コンポーネントでのスタイルの分離は 4 つの方法で実現できます。 スコープ付きスタイルを使用して、分離されたスコープを作成します。 CSS モジュールを使用して、一意のクラス名を持つ CSS ファイルを生成します。モジュール性と再利用性を維持するために、BEM 規則を使用してクラス名を編成します。まれに、スタイルをコンポーネントに直接挿入できる場合がありますが、これはお勧めしません。
 Visual Studio 2019 で CSS のデフォルトのプロパティを設定するためのグラフィカルな手順
May 09, 2024 pm 02:01 PM
Visual Studio 2019 で CSS のデフォルトのプロパティを設定するためのグラフィカルな手順
May 09, 2024 pm 02:01 PM
1. Visual Studio 2019 を開き、そのオプション設定を見つけて、[CSS] をクリックします。 2. ここでは、次の属性の技術設定を確認できます。 3. ここでテキストと塗りつぶしの境界線を設定できます。 4. このとき、ここでフローティング位置を設定することもできます。 5. この時点で、ここで境界線と背景を設定して操作を完了することもできます。 6. 最後に、ここで [OK] ボタンをクリックして、CSS のデフォルトのプロパティを設定します。