CSS の z-index プロパティは何を意味しますか?
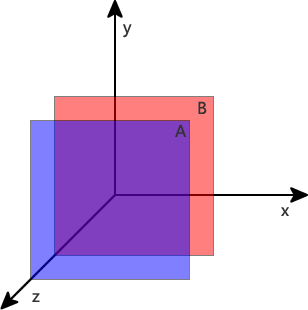
Concept
z-index属性は、要素の重なり順を設定します。積み重ね順序が高い要素は常に、積み重ね順序が低い要素の前に表示されます。

階層関係の比較
1. 兄弟要素の場合、デフォルト (または position:static) では、ドキュメント フローの後ろにある要素が前の要素を上書きします。
2. 同じレベルの要素の場合、位置が静的でなく、z インデックスが存在する場合、より大きな z インデックスを持つ要素は、より小さな z インデックスを持つ要素をカバーします。つまり、z インデックスが大きいほど、インデックスが大きいほど優先度が高くなります。 3. IE6/7 では、位置は静的ではなく、z-index が存在しない場合、z-index は 0 になります。他のブラウザでは、z-index は自動です。
4. z-index が auto である要素は、階層関係の比較に参加せず、z-index が auto ではない要素は比較に参加します。
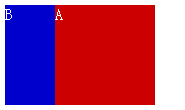
順序ルールノードにposition属性が設定されていない場合、ドキュメントフローの後ろに位置するノードが前のノードをカバーします。
<div id="a">A</div> <div id="b">B</div>

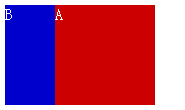
位置決めルールposition が static に設定されている場合、ドキュメント フローの背後にあるノードは前のノードを引き続きカバーします
フローティングので、position:static は適用されませんノードのカバー関係に影響します。 <div id="a" style="position:static;">A</div>
<div id="b">B</div>
position:static 不会影响节点的遮盖关系。
<div id="a" style="position:relative;">A</div> <div id="b">B</div>

如果将 position 设为 relative (相对定位),absolute (绝对定位) 或者 fixed (固定定位),这样的节点会覆盖没有设置 position 属性或者属性值为 static 的节点,说明前者比后者的默认层级高。
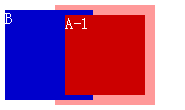
<div id="a"> <div id="a-1" style="position:relative;">A-1</div> </div> <div id="b">B</div>

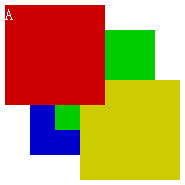
在没有 z-index 属性干扰的情况下, 根据这顺序规则和定位规则, 我们可以做出更加复杂的结构. 这里我们对 A 和 B 都不设定 position, 但对 A 的子节点 A-1 设定 position:relative
位置が相対(相対位置)、絶対(絶対位置 )に設定されている場合または固定 (固定配置) の場合、そのようなノードは位置属性が設定されていないノード、または属性値が静的であるノードをカバーし、前者のデフォルト レベルが後者よりも高いことを示します。
)に設定されている場合または固定 (固定配置) の場合、そのようなノードは位置属性が設定されていないノード、または属性値が静的であるノードをカバーし、前者のデフォルト レベルが後者よりも高いことを示します。
<div id="a" style="z-index:2;">A</div> <div id="b" style="z-index:1;">B</div> <div id="c" style="z-index:0;">C</div>

z-index 属性の干渉なしこの場合、この順序ルールと配置ルールに従って、より複雑な構造を作成できます。ここでは A と B の位置を設定せず、A の子ノード A-1 /code> に position:relative<div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:php;toolbar:false"><div id="a" style="z-index:2;">A</div>
<div id="b" style="position:relative;z-index:1;">B</div>
<div id="c" style="position:relative;z-index:0;">C</div></pre><div class="contentsignin">ログイン後にコピー</div></div>
<p><img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/000/006/efc7d53d965dd85e105ec830d674410d-5.jpg" class="lazy" alt=""></p>
<p> このような実装が相互に上書きされるのは、奇妙に思えるかもしれませんが、実際には非常に便利です。たとえば、電子商取引 Web サイトのサイドカラムのカテゴリ表示リストは、この手法を使用して実装できます。下の図は、Web サイトの 2 番目のフローティング レイヤーを示しています。レベル カテゴリは、第 1 レベルのカテゴリ リストの外枠をカバーします。CSS を使用して表示効果を実現する場合、第 1 レベルのカテゴリのノードは、第 2 レベルのカテゴリの外枠をカバーします。レベルカテゴリは上の例のAに相当し、第1レベルカテゴリのノードはA-1に相当します。<span style="color: #993300;"><strong></strong></span></p>
<p>参加ルール</p>
<p> <img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/000/006/efc7d53d965dd85e105ec830d674410d-6.gif" class="lazy" alt=""></p>position 属性を使用しないようにしましたが、z-index 属性がノードで機能しないことがわかりました。ノードは相対、絶対、または固定です。<p></p>
<div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:php;toolbar:false"><div id="a" style="position:relative;z-index:1;">A</div>
<div id="b" style="position:relative;z-index:0;">B</div>
<div id="c" style="position:relative;">C</div>
<div id="d" style="position:relative;z-index:0;">D</div></pre><div class="contentsignin">ログイン後にコピー</div></div>
<img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/000/006/efc7d53d965dd85e105ec830d674410d-7.gif" class="lazy" alt="">
<div id="a" style="position:relative;z-index:1;"> <div id="a-1">A-1</div> </div> <div id="b" style="position:relative;z-index:0;"> <div id="b-1">B-1</div> </div>
すべてのノードにposition:relativeが定義されている場合、z-インデックスが0のノードとノードの間に区別はありません。同じレベルで z-index が定義されていないノードは、z-index が 1 以上のノードをカバーしますが、z-index 値が負のノードはカバーされません。定義された z-index.
rrreee
親ルールから
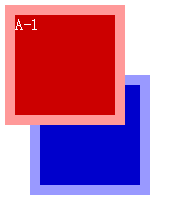
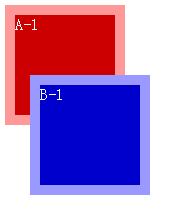
ノード A と B の両方がposition:relative を定義し、ノード A の z-index がノード B の z-index より大きい場合、A の子ノードは B の子ノードの前をカバーする必要があります。
rrreee
すべてのノードがposition:relativeを定義している場合、ノードAのz-indexはノードBのz-indexと同じですが、順序規則により、ノードBはノードAの前をカバーします。子ノードは B の子ノードよりも高くなります。これが大きい場合、B の子ノードは A の子ノードをカバーします。

多くの人は、z-index を 9999 など、非常に大きく設定します。親ノードの影響を考慮しないと、これ以上高くてもダメ、超えられないレベルです
以上がCSS の z-index プロパティは何を意味しますか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7648
7648
 15
15
 1392
1392
 52
52
 91
91
 11
11
 36
36
 110
110
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。
 HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTMLはWeb構造を定義し、CSSはスタイルとレイアウトを担当し、JavaScriptは動的な相互作用を提供します。 3人はWeb開発で職務を遂行し、共同でカラフルなWebサイトを構築します。
 ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップスプリットラインを作成するには2つの方法があります。タグを使用して、水平方向のスプリットラインを作成します。 CSS Borderプロパティを使用して、カスタムスタイルのスプリットラインを作成します。
 HTML、CSS、およびJavaScriptの理解:初心者向けガイド
Apr 12, 2025 am 12:02 AM
HTML、CSS、およびJavaScriptの理解:初心者向けガイド
Apr 12, 2025 am 12:02 AM
webdevelopmentReliesOnhtml、css、andjavascript:1)htmlStructuresContent、2)cssStylesit、および3)Javascriptaddsinteractivity、形成、
 ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法は?ブートストラップCSSを導入してボタン要素を作成し、ブートストラップボタンクラスを追加してボタンテキストを追加します
 ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
Bootstrapフレームワークをセットアップするには、次の手順に従う必要があります。1。CDNを介してブートストラップファイルを参照してください。 2。独自のサーバーでファイルをダウンロードしてホストします。 3。HTMLにブートストラップファイルを含めます。 4.必要に応じてSASS/LESSをコンパイルします。 5。カスタムファイルをインポートします(オプション)。セットアップが完了したら、Bootstrapのグリッドシステム、コンポーネント、スタイルを使用して、レスポンシブWebサイトとアプリケーションを作成できます。
 ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに画像を挿入する方法はいくつかあります。HTMLIMGタグを使用して、画像を直接挿入します。ブートストラップ画像コンポーネントを使用すると、レスポンシブ画像とより多くのスタイルを提供できます。画像サイズを設定し、IMG-Fluidクラスを使用して画像を適応可能にします。 IMGボーダークラスを使用して、境界線を設定します。丸い角を設定し、IMGラウンドクラスを使用します。影を設定し、影のクラスを使用します。 CSSスタイルを使用して、画像をサイズ変更して配置します。背景画像を使用して、背景イメージCSSプロパティを使用します。





