
jQueryのn番目の子セレクターは、親タグのn番目の子タグを選択するために使用されます。その index は 1 から始まります。つまり、n は 0 からではなく 1 から始まります。
例:
1 $(‘tr:nth-child(3)’) — tr 親タグ要素内の 3 番目の tr 子要素を選択します。
2 $(‘tr:nth-child(3n)’) - tr 親タグ内の 3 番目の複数の位置にある tr 子タグ要素を選択します。
3 $(‘tr:nth-child(even)’) - tr 親タグ内のすべての偶数番号の tr 子要素を選択します。
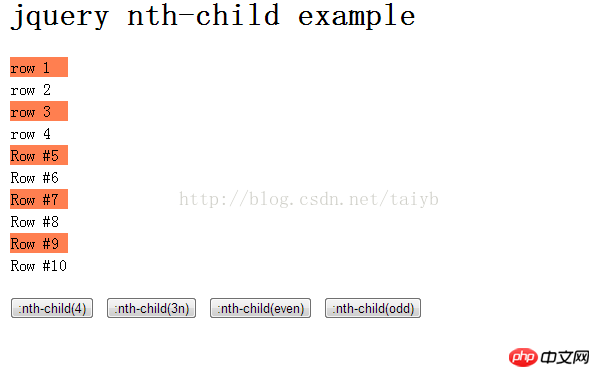
jquery の例
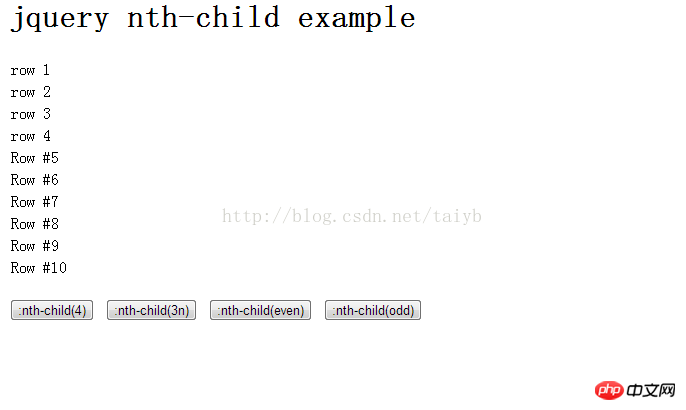
簡単な例を使用して、table行の背景色を動的に変更する nth-child関数を説明します。
<html>
<head>
<title>jquery nth-child example</title>
<script type="text/javascript" src="../jquery-1.11.1.min.js"></script>
</head>
<body>
<h1>jquery nth-child example</h1>
<table boder=1>
<tr><td>row 1</td></tr>
<tr><td>row 2</td></tr>
<tr><td>row 3</td></tr>
<tr><td>row 4</td></tr>
<tr><td>Row #5</td></tr>
<tr><td>Row #6</td></tr>
<tr><td>Row #7</td></tr>
<tr><td>Row #8</td></tr>
<tr><td>Row #9</td></tr>
<tr><td>Row #10</td></tr>
</table>
<br/>
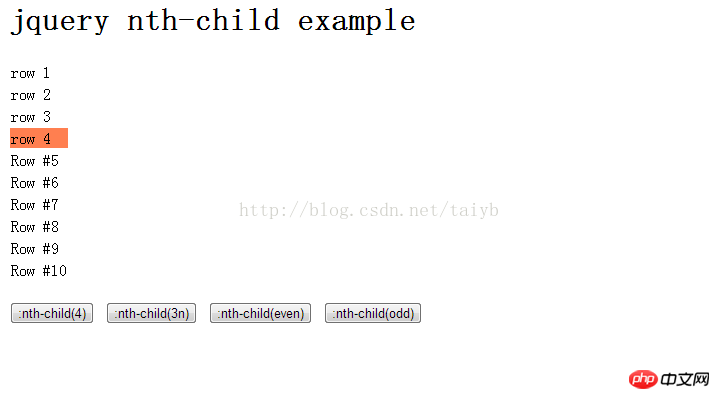
<button>:nth-child(4)</button>
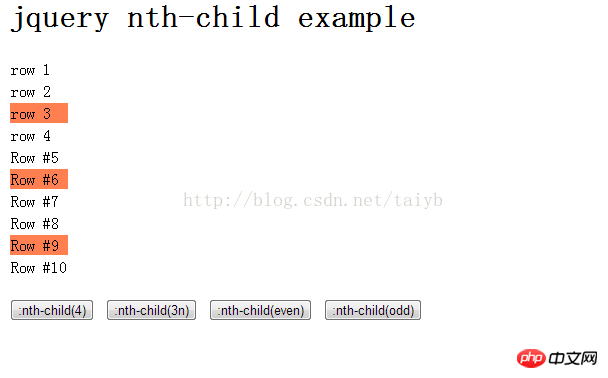
<button>:nth-child(3n)</button>
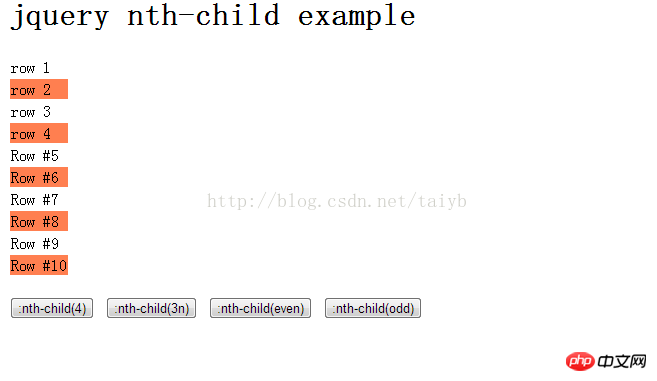
<button>:nth-child(even)</button>効果:

ボタン 1 をクリック:

ボタン 2 をクリック

ボタン 3 をクリック:

ボタン 4 をクリック:

以上がjqueryで子要素を選択するためのセレクターはn番目の子セレクターですの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。