jquery: この場合、最初の子セレクターが無効なのはなぜですか?
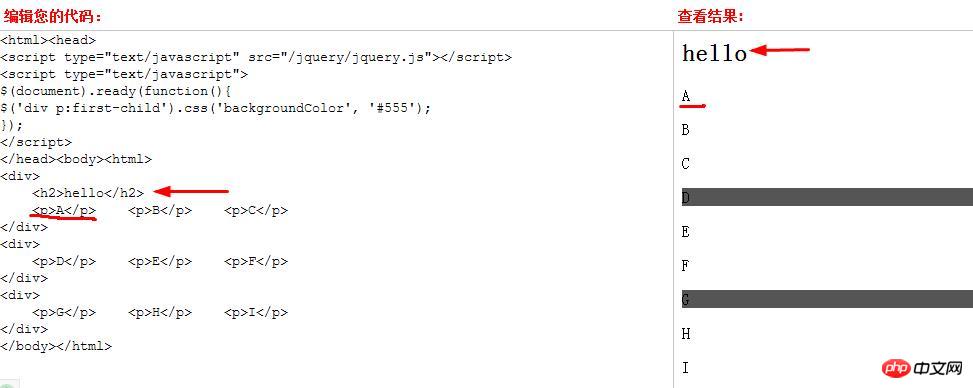
h2 タグが追加されている場合、jQuery の first-child が有効にならないのはなぜですか?下の写真を参照してください。ありがとうございます
<html>
<head>
<script type="text/javascript" src="/jquery/jquery.js">
</script>
<script type="text/javascript"> $(document).ready(function(){
$('div p:first-child').css('backgroundColor', '#555');
});
</script>
</head>
<body>
<html>
<div>
<h2 id="hello">hello</h2>
<p>A</p>
<p>B</p>
<p>C</p>
</div>
<div>
<p>D</p>
<p>E</p>
<p>F</p></div>
<div>
<p>G</p>
<p>H</p>
<p>I</p>
</div>
</body>
</html>
first-childは、最初の子要素にのみトラバースします
最初のdivにはfirst要素とp要素がないためです
$("div > p").first()でも、h2ではなくpタグが選択されていますね?
えーいいえ。 A のみが効果を持ち、D と G は効果がありません。
以上がjquery: この場合、最初の子セレクターが無効なのはなぜですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7755
7755
 15
15
 1643
1643
 14
14
 1399
1399
 52
52
 1293
1293
 25
25
 1234
1234
 29
29
 rootとしてmysqlにログインできません
Apr 08, 2025 pm 04:54 PM
rootとしてmysqlにログインできません
Apr 08, 2025 pm 04:54 PM
ルートとしてMySQLにログインできない主な理由は、許可の問題、構成ファイルエラー、一貫性のないパスワード、ソケットファイルの問題、またはファイアウォール傍受です。解決策には、構成ファイルのBind-Addressパラメーターが正しく構成されているかどうかを確認します。ルートユーザー許可が変更されているか削除されてリセットされているかを確認します。ケースや特殊文字を含むパスワードが正確であることを確認します。ソケットファイルの許可設定とパスを確認します。ファイアウォールがMySQLサーバーへの接続をブロックすることを確認します。
 SQLが行を削除した後にデータを回復する方法
Apr 09, 2025 pm 12:21 PM
SQLが行を削除した後にデータを回復する方法
Apr 09, 2025 pm 12:21 PM
データベースから直接削除された行を直接回復することは、バックアップまたはトランザクションロールバックメカニズムがない限り、通常不可能です。キーポイント:トランザクションロールバック:トランザクションがデータの回復にコミットする前にロールバックを実行します。バックアップ:データベースの定期的なバックアップを使用して、データをすばやく復元できます。データベーススナップショット:データベースの読み取り専用コピーを作成し、データが誤って削除された後にデータを復元できます。削除ステートメントを使用して注意してください:誤って削除されないように条件を慎重に確認してください。 WHERE句を使用します:削除するデータを明示的に指定します。テスト環境を使用:削除操作を実行する前にテストします。
 MongoDBデータベースパスワードを表示するNAVICATの方法
Apr 08, 2025 pm 09:39 PM
MongoDBデータベースパスワードを表示するNAVICATの方法
Apr 08, 2025 pm 09:39 PM
Hash値として保存されているため、Navicatを介してMongoDBパスワードを直接表示することは不可能です。紛失したパスワードを取得する方法:1。パスワードのリセット。 2。構成ファイルを確認します(ハッシュ値が含まれる場合があります)。 3.コードを確認します(パスワードをハードコードできます)。
 MariadBのNAVICATでデータベースパスワードを表示する方法は?
Apr 08, 2025 pm 09:18 PM
MariadBのNAVICATでデータベースパスワードを表示する方法は?
Apr 08, 2025 pm 09:18 PM
Passwordが暗号化された形式で保存されているため、MariadbのNavicatはデータベースパスワードを直接表示できません。データベースのセキュリティを確保するには、パスワードをリセットするには3つの方法があります。NAVICATを介してパスワードをリセットし、複雑なパスワードを設定します。構成ファイルを表示します(推奨されていない、高リスク)。システムコマンドラインツールを使用します(推奨されません。コマンドラインツールに習熟する必要があります)。
 MySQLをCentos7にインストールする方法
Apr 14, 2025 pm 08:30 PM
MySQLをCentos7にインストールする方法
Apr 14, 2025 pm 08:30 PM
MySQLをエレガントにインストールするための鍵は、公式のMySQLリポジトリを追加することです。特定の手順は次のとおりです。MYSQLの公式GPGキーをダウンロードして、フィッシング攻撃を防ぎます。 mysqlリポジトリファイルを追加:rpm -uvh https://dev.mysql.com/get/mysql80-community-rease-el7-3.noarch.rpm update yumリポジトリキャッシュ:yumアップデートインストールmysql:yumインストールmysql-server startup mysql sportin
 Centosはメンテナンスを停止します2024
Apr 14, 2025 pm 08:39 PM
Centosはメンテナンスを停止します2024
Apr 14, 2025 pm 08:39 PM
Centosは、上流の分布であるRhel 8が閉鎖されたため、2024年に閉鎖されます。このシャットダウンはCentos 8システムに影響を与え、更新を継続し続けることができません。ユーザーは移行を計画する必要があり、提案されたオプションには、Centos Stream、Almalinux、およびRocky Linuxが含まれ、システムを安全で安定させます。
 MySQLはプロセスを終了できません
Apr 08, 2025 pm 02:48 PM
MySQLはプロセスを終了できません
Apr 08, 2025 pm 02:48 PM
MySQLのキルコマンドは、プロセスの特別なステータスと不適切な信号レベルのために失敗することがあります。 MySQLプロセスを効果的に終了する方法には、次のものが含まれます。プロセスステータスの確認、MySQladminコマンド(推奨)、慎重にキル-9を使用し、システムリソースのチェック、エラーログの詳細なトラブルシューティング。
 SQLiteデータベースパスワードを表示するNAVICATの方法
Apr 08, 2025 pm 09:36 PM
SQLiteデータベースパスワードを表示するNAVICATの方法
Apr 08, 2025 pm 09:36 PM
概要:sqliteには従来のパスワードフィールドがないため、navicatはsqliteパスワードを表示できません。 SQLiteのセキュリティは、ファイルシステムの許可制御に依存しています。ファイルのパスワードを忘れた場合、取得できません(データベースが暗号化されていない限り、キーが必要です)。




