JavaScriptの正規表現のRegExpオブジェクトの詳しい解説_javascriptスキル
1. RegExp オブジェクトの概要
RegExp オブジェクトは正規表現を表します。RegExp は正規表現の略で、文字列のパターン マッチングを実行するための強力なツールです。 RegExp オブジェクトは、テキストから取得するコンテンツを指定するために使用されます。テキストを取得するときは、パターンを使用して取得する内容を記述します。 RegExp はこのパターンです。単純なパターンには単一の文字を使用できますが、より複雑なパターンにはさらに多くの文字が含まれており、解析、形式チェック、置換などに使用できます。
正規表現では、文字列内の検索位置や検索する文字の種類などを指定できます。
2. RexExp オブジェクトを作成します
正規表現の作成は文字列の作成と似ています。正規表現を作成するには 2 つの方法があります。
(1) リテラルを使用して RegExp オブジェクトを作成するための構文:
(2) 新しいキーワードを使用して RegExp オブジェクトを作成する構文:
新しい RegExp(パターン、属性);
パラメータの説明:
1パラメータパターンは、正規表現パターンまたはその他の正規表現を指定する文字列です。
2Parameter 属性は、属性 "g"、"i"、および "m" を含むオプションのパターン文字列で、それぞれグローバル マッチング、大文字と小文字を区別しないマッチング、および複数行のマッチングを指定するために使用されます。
RegExp オブジェクトは、取得パターンを格納するために使用されます。 new キーワードを使用して RegExp オブジェクトを作成します。次のコードは、パターンという名前の RegExp オブジェクトを作成します。そのパターンは「e」です。この RegExp オブジェクトを使用して文字列を検索すると、文字「e」が検索されます。
上記は文字通りの方法で作成することもできます。これは私たちがよく使用する方法でもあります:
<span style="font-size:18px;">var pattern=new RegExp("e");
var pattern=new RegExp("e",gi);//设置全局搜素不区分大小写</span>
<span style="font-size:18px;">var pattern=/e/; var pattern=/e/gi;</span>
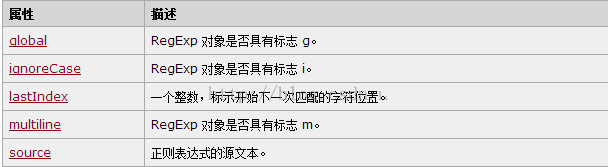
(1)RegExp オブジェクトのプロパティ
 これらの基本的な例は上記の例ですでに見てきましたが、いくつかの簡単な例を見てみましょう:
これらの基本的な例は上記の例ですでに見てきましたが、いくつかの簡単な例を見てみましょう:
<span style="font-size:18px;">var pattern=/e/gim; document.write(pattern.global+" ");//输出:true。说明设置了全局模式 document.write(pattern.ignoreCase+" ");//输出:true document.write(pattern.multiline+" ");//输出:true document.write(pattern.source+" ");//输出:e</span>
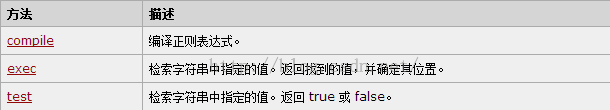
 1) test() メソッド は文字列内の指定された値を取得し、戻り値は true または false です。
1) test() メソッド は文字列内の指定された値を取得し、戻り値は true または false です。
2)
<span style="font-size:18px;">var pattern=/e/; var str="The best things in life are free"; document.write(pattern.test(str));//输出:true</span>
例:
<span style="font-size:18px;">var pattern=/e/; var str="The best things in life are free"; document.write(pattern.exec(str));//输出:e</span>
1最初の「e」を見つけて、その位置を保存します。
2再度 exec() を実行すると、保存された位置から検索が開始され、次の "e" が検索され、その位置が保存されます。
-
出力結果は次のとおりです: e e e e e null
<span style="font-size:18px;">var pattern=/e/g;
var str="The best things in life are free";
do
{
var result=pattern.exec(str);
document.write(result+" ");
}
while(result!=null)</span>
<span style="font-size:18px;">var pattern=/e/;
var str="The best things in life are free";
document.write(pattern.test(str));//输出:true
pattern.compile("d");
document.write(pattern.test(str));//输出:false</span>
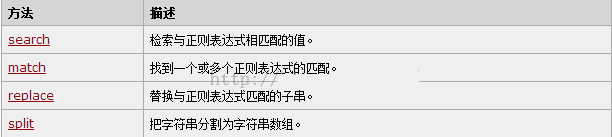
正規表現は String オブジェクトと特定の関係があるため、String オブジェクトの一部のメソッドを正規表現に使用できます。
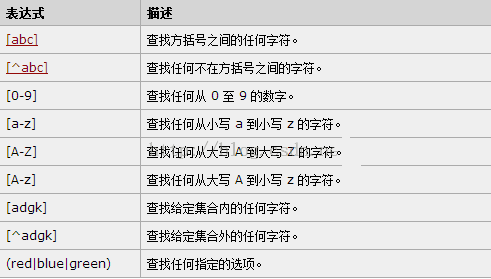
(4)元字符是拥有特殊含义的字符:

由于这些使用广泛,我们只是举几个例子:
<span style="font-size:18px;">var pattern=/b.ue/;//点符号表示匹配除了换行符以外的任意字符。 var str="blue"; document.write(pattern.test(str));//输出:true</span>
(5)方括号用于查找某个范围的字符:

<span style="font-size:18px;">var pattern=/[a-z]oogle/;//[a-z]表示26个小写字母,任意一个都可以匹配 var str="woogle"; document.write(pattren.test(str));//输出:true</span>
(6)量词

<span style="font-size:18px;">var pattern=/go+gle/;//o*表示匹配至少一个0 var str="google"; document.write(pattren.test(str));//输出:true</span>
四、常用的正则表达式
主要的是看变量patttern模式字符串表示的正则表达式。其余的是一些JS的基本的东西,可以忽略。
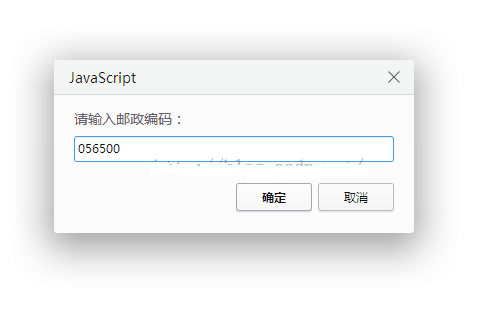
(1)检查邮政编码
<span style="font-size:18px;">var pattern=/^[0-9]{6}$/;//必须是6位,并且都是是数字
var str=prompt("请输入邮政编码:");
if(pattern.test(str))
{
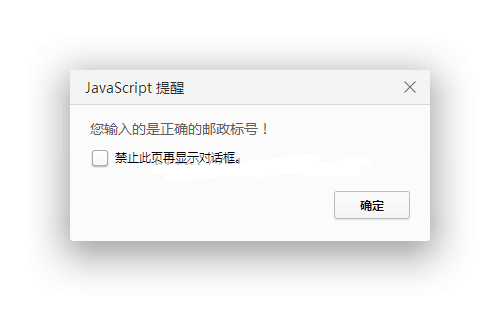
alert("您输入的是正确的邮政标号!");
}
else
{
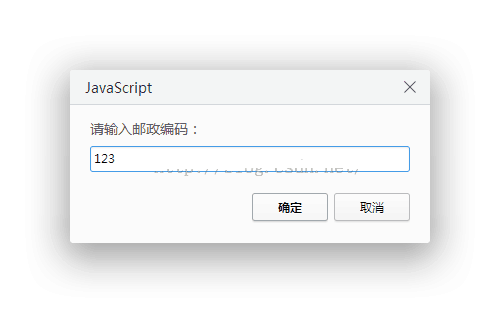
alert("您输入的是错误的邮政标号!");
}</span>
输入一些数据运行的结果为:
输入:056500


输入:123


(2)简单电子邮件地址验证
<span style="font-size:18px;">var pattern=/^([\w\.\-]+)@([\w\-]+)\.([a-zA-Z]{2,4})$/;
var str=prompt("请输入邮箱名称:");
if(pattern.test(str))
{
alert("您输入的是正确的邮箱名称!");
}
else
{
alert("您输入的是错误的邮箱名称!");
}</span>
(3)检查上传文件压缩包
<span style="font-size:18px;">var pattern=/[\w]+\.zip|rar|gz/;//\w表示所有数字和字母以及下划线
var str=prompt("请输入压缩包的名称:");
if(pattern.test(str))
{
alert("您输入的是正确的压缩包名称!");
}
else
{
alert("您输入的是错误的压缩包名称!");
}</span>
(4)检查手机号
<span style="font-size:18px;">var pattern=/^[1][0-9]{10}$/;
var str=prompt("请输入手机号码:");
if(pattern.test(str))
{
alert("您输入的是正确的手机号码!");
}
else
{
alert("您输入的是错误的手机号码!");
}</span>
下面三个输出的结果就不再一一展示,只要写好模式正则表达式就可以检验输入的数据是否正确。由于刚刚接触正则表达式,可能有不正确的地方,自己会进行完善和修正,希望对大家的学习有所帮助。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7508
7508
 15
15
 1378
1378
 52
52
 78
78
 11
11
 19
19
 57
57
 PHP 正規表現の検証: 数値形式の検出
Mar 21, 2024 am 09:45 AM
PHP 正規表現の検証: 数値形式の検出
Mar 21, 2024 am 09:45 AM
PHP 正規表現の検証: 数値形式の検出 PHP プログラムを作成する場合、ユーザーが入力したデータを検証する必要がよくあります。一般的な検証の 1 つは、データが指定された数値形式に準拠しているかどうかを確認することです。 PHP では、正規表現を使用してこの種の検証を行うことができます。この記事では、PHP 正規表現を使用して数値形式を検証する方法を紹介し、具体的なコード例を示します。まず、一般的な数値形式の検証要件を見てみましょう。 整数: 0 ~ 9 の数字のみが含まれ、プラスまたはマイナス記号で始めることができ、小数点は含まれません。浮動小数点
 正規表現を使用して Golang でメールアドレスを検証するにはどうすればよいですか?
May 31, 2024 pm 01:04 PM
正規表現を使用して Golang でメールアドレスを検証するにはどうすればよいですか?
May 31, 2024 pm 01:04 PM
正規表現を使用して Golang で電子メール アドレスを検証するには、次の手順に従います。 regexp.MustCompile を使用して、有効な電子メール アドレス形式と一致する正規表現パターンを作成します。 MatchString 関数を使用して、文字列がパターンと一致するかどうかを確認します。このパターンは、次のようなほとんどの有効な電子メール アドレス形式をカバーします。 ローカル ユーザー名には文字、数字、および特殊文字を含めることができます: !.#$%&'*+/=?^_{|}~-` ドメイン名には少なくとも次の文字が含まれている必要があります。 1 文字の後に文字、数字、またはハイフンを続けます。トップレベル ドメイン (TLD) は 63 文字を超えることはできません。
 Go で正規表現を使用してタイムスタンプを照合するにはどうすればよいですか?
Jun 02, 2024 am 09:00 AM
Go で正規表現を使用してタイムスタンプを照合するにはどうすればよいですか?
Jun 02, 2024 am 09:00 AM
Go では、正規表現を使用してタイムスタンプを照合できます。ISO8601 タイムスタンプの照合に使用されるような正規表現文字列をコンパイルします。 ^\d{4}-\d{2}-\d{2}T \d{ 2}:\d{2}:\d{2}(\.\d+)?(Z|[+-][0-9]{2}:[0-9]{2})$ 。 regexp.MatchString 関数を使用して、文字列が正規表現と一致するかどうかを確認します。
 簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
JavaScript チュートリアル: HTTP ステータス コードを取得する方法、特定のコード例が必要です 序文: Web 開発では、サーバーとのデータ対話が頻繁に発生します。サーバーと通信するとき、多くの場合、返された HTTP ステータス コードを取得して操作が成功したかどうかを判断し、さまざまなステータス コードに基づいて対応する処理を実行する必要があります。この記事では、JavaScript を使用して HTTP ステータス コードを取得する方法を説明し、いくつかの実用的なコード例を示します。 XMLHttpRequestの使用
 PHP 正規表現: 厳密な一致とあいまいな包含の除外
Feb 28, 2024 pm 01:03 PM
PHP 正規表現: 厳密な一致とあいまいな包含の除外
Feb 28, 2024 pm 01:03 PM
PHP 正規表現: 完全一致と除外 ファジー包含正規表現は、プログラマがテキストを処理する際に効率的な検索、置換、フィルタリングを実行できる強力なテキスト マッチング ツールです。 PHP では、正規表現は文字列処理やデータ マッチングにも広く使用されています。この記事では、PHP で完全一致を実行し、あいまい包含操作を除外する方法に焦点を当て、具体的なコード例を使用して説明します。完全一致 完全一致とは、バリエーションや余分な単語ではなく、正確な条件を満たす文字列のみと一致することを意味します。
 Goで正規表現を使用してパスワードを確認するにはどうすればよいですか?
Jun 02, 2024 pm 07:31 PM
Goで正規表現を使用してパスワードを確認するにはどうすればよいですか?
Jun 02, 2024 pm 07:31 PM
Go で正規表現を使用してパスワードを検証する方法は次のとおりです。 パスワードの最小要件 (小文字、大文字、数字、特殊文字を含む少なくとも 8 文字) を満たす正規表現パターンを定義します。 regexp パッケージの MustCompile 関数を使用して正規表現パターンをコンパイルします。 MatchString メソッドを使用して、入力文字列が正規表現パターンと一致するかどうかをテストします。
 JavaScript で HTTP ステータス コードを簡単に取得する方法
Jan 05, 2024 pm 01:37 PM
JavaScript で HTTP ステータス コードを簡単に取得する方法
Jan 05, 2024 pm 01:37 PM
JavaScript で HTTP ステータス コードを取得する方法の紹介: フロントエンド開発では、バックエンド インターフェイスとの対話を処理する必要があることが多く、HTTP ステータス コードはその非常に重要な部分です。 HTTP ステータス コードを理解して取得すると、インターフェイスから返されたデータをより適切に処理できるようになります。この記事では、JavaScript を使用して HTTP ステータス コードを取得する方法と、具体的なコード例を紹介します。 1. HTTP ステータス コードとは何ですか? HTTP ステータス コードとは、ブラウザがサーバーへのリクエストを開始したときに、サービスが
 漢字フィルタリング: PHP 正規表現の練習
Mar 24, 2024 pm 04:48 PM
漢字フィルタリング: PHP 正規表現の練習
Mar 24, 2024 pm 04:48 PM
PHP は広く使用されているプログラミング言語であり、特に Web 開発の分野で人気があります。 Web開発の過程では、ユーザーが入力したテキストをフィルタリングして検証する必要がよくありますが、その中でも文字フィルタリングは非常に重要な操作です。この記事では、PHP で正規表現を使用して漢字フィルタリングを実装する方法と、具体的なコード例を紹介します。まず最初に、Unicode の漢字の範囲は u4e00 から u9fa5 までである、つまりすべての漢字がこの範囲内にあることを明確にする必要があります。




